27 Javascript Code Editor Syntax Highlighting
Markup editor, no syntax highlight Free MIT, GPL Yes IE 6 & 7, Firefox 2 & 3, Safari 3.1, Opera 9+ Some LDT: Home: 2012-02-19 regular textarea Free ... JavaScript Code suggestion Yes example: Yes through esprima content assist plugin: No yes [citation needed] No CSS, HTML, JavaScript) Yes Free web-based source code editor with real time syntax highlighting written in JavaScript. Syntax highlighting support for PHP, Java, JavaScript, Perl, HTML and CSS
 Simple No Frills Code Editor With Syntax Highlighting
Simple No Frills Code Editor With Syntax Highlighting
Add syntax highlighting to WordPress code editors using CodeMirror.js

Javascript code editor syntax highlighting. Rainbow is a code syntax highlighting library written in Javascript. It was designed to be lightweight (~2.5kb), easy to use, and extendable. It is completely themable via CSS. ... You can see rainbow in action at http://rainbowco.de. You can also build/download custom packages from there. ... <pre><code ... 20/2/2020 · Using the ever useful Prism JS made by the helpful Lea Verou, we built a simple, to the point syntax highlighter that tracks its own state and dynamically swaps the language highlighting as needed. Without further ado, here's how to do it. Building the React-based code editor with syntax highlighter When I was working on a project that needed an editor component for source code, I really wanted a way to have that editor highlight the syntax that is typed. There are projects like this, like CodeMirror, Ace, and Monaco, but they are all heavy-weight, full-featured editors, not just editable textareas with syntax highlighting like I wanted.
The text editor was based on Code Mirror, and all of the other options a Checkly check has available to it (run locations, alert settings, etc.) were listed directly below the code editor. This caused the whole page to be very long, in turn forcing the user to do a lot of scrolling and context switching. In-browser JavaScript code editor with syntax highlighting support for Smarty template tags? Ask Question Asked 9 years, 6 months ago. ... I have searched high and low on the Interwebs, and found some really awesome JS code editors with syntax highlighting and indentation and more... but none seem to have support for Smarty template tags yet. To accomplish this, Docusaurus adds the docusaurus-highlight-code-line class to the highlighted lines. You will need to define your own styling for this CSS, possibly in your src/css/custom.css with a custom background color which is dependent on your selected syntax highlighting theme. The color given below works for the default highlighting theme (Palenight), so if you are using another ...
SHJS is a JavaScript script which highlights source code passages in HTML documents. Documents using SHJS are highlighted on the client side by the web browser. SHJS uses language definitions from GNU Source-highlight. This gives SHJS the ability to highlight source code written in many different languages. In UltraEdit, syntax highlighting for different coding languages is defined in plain text configuration files called wordfiles (.uew files). Wordfiles contain a set of definitions and rules for the associated language (as well as configurations for brace matching, code folding, function listing, etc.). In this article I want to present a JavaScript library called ACE. It is completely open source and free to download for use on any website project. This script allows developers to create input boxes which support syntax highlighting. Then you may pull this code to embed into other parts of your layout, or to process in the backend.
Just like with TextMode for syntax highlighting, BaseFoldMode contains the starting point for code folding logic. foldingStartMarker defines your opening folding point, while foldingStopMarker defines the stopping point. For example, for a C-style folding system, these values might look like this: This Atom package enables semantic highlighting for JavaScript code. Identifiers are highlighted in different colors (the same identifier always in the same color) while everything else (like language keywords) is displayed in various shades of gray. This approach runs contrary to classical ideas about syntax highlighting but is rapidly ... The free Prism.js script is one of the best open source solutions for syntax highlighting. It's used by massive design blogs like Smashing Magazine and it's freely available for any use case. But if you want to dive into Prism without much code, you can study this snippet created by Bram de Haan.
Jul 01, 2019 - Sublime Text, Visual Studio Code, Brackets, and Atom rise to the top, but several others are also worth considering Highlights embedded languages (e.g. CSS inside HTML, JavaScript inside HTML). Highlights inline code as well, not just code blocks. It doesn't force you to use any Prism-specific markup, not even a Prism-specific class name, only standard markup you should be using anyway. Ace (Ajax Cloud9 Editor). Contribute to ajaxorg/ace development by creating an account on GitHub.
Feb 20, 2020 - Can you build a simple, lightweight code and syntax highlighter using Prism JS and React? Sure you can. I'll show how I did it in no time flat. To edit the default settings for an element, go to Windows>Preferences> (MyEclipse>)JavaScript>Editor>Syntax Coloring. Some elements are always styled and cannot be disabled, the Enable checkbox is grayed out. For others, you can decide whether you want to enable or disable syntax highlighting. Free web-based source code editor with real time syntax highlighting written in JavaScript. Syntax highlighting support for PHP, Java, JavaScript, Perl, HTML and CSS
Home / JavaScript / Editors A plugin for Obsidian which allows syntax highlighting for code blocks in the editor. A plugin for Obsidian which allows syntax highlighting for code blocks in the editor. enh(javascript) use identifier to match potential keywords, preventing false positivites (#2519) Josh Goebel · [enh] Add OPTIMIZE: and HACK: to the labels highlighted inside comments Josh Goebel A micro code-editor for awesome web pages. Contribute to kazzkiq/CodeFlask development by creating an account on GitHub.
Sep 15, 2018 - A dead simple code editor with syntax highlighting and line numbers. 7kb/gz ... The goal of this project is to have a simple code editor. You can use to make small changes of some content or you just need a textarea with syntax highlighting. That's what it's good for. In this video, you will learn how to use Highlight.js to highlight code syntax in javascript. In this video, I will show you how you can create your own live code editor with syntax highlighting feature using HTML, CSS & JavaScript. I have used codemi...
34 Javascript Code Editor Syntax Highlighting Written By Roger B Welker. Friday, August 13, 2021 Add Comment Edit. Javascript code editor syntax highlighting. Best Free Syntax Highlighting In Javascript Amp Css Css Script. Codemirror A Reliable And Luxurious Programming Editor Ujicode. Oct 30, 2019 - CodePrinter is a JavaScript visual code editor that supports syntax highlighting, custom formatting of code and 13 plus built-in themes. ... For JavaScript highlighters, it is the best approach to start checking out with the list of supported languages before implementing it. Best Javascript Code Syntax Highlighters perform the same function of highlighting the text in web sites. The javascript codes are available to us, which helps us to highlight the syntax or text in our website. It not only makes the website look but also prevents misunderstanding of the codes.
Syntax Highlighter. Code snippets are easier to read when you add some color: <!DOCTYPE html>. <html>. <body>. <h1>Testing an HTML Syntax Highlighter</h2>. <p>Hello world!</p>. <a href="https://www.w3schools ">Back to School</a>. </body>. Notepad++ - The code editor with syntax highlighting: Notepad++ used by a lot of developers is a good choice if you don't want much options except syntax highlighting and code line mentioning. It has also got the support for themes and autocomplete coding assistance. Same as sublime text it has got tabbed code editing. Syntax highlighting determines the color and style of source code displayed in the Visual Studio Code editor. It is responsible for colorizing keywords like if or for in JavaScript differently than strings and comments and variable names. There are two components to syntax highlighting: …
Jun 04, 2020 - It can be easily embedded in any web page and JavaScript application. Ace is maintained as the primary editor for Cloud9 IDE and is the successor of the Mozilla Skywriter (Bespin) project. ... Additional usage information, including events to listen to and extending syntax highlighters, can be found on the main Ace website. ... Codejar ... Editor Syntax Highlight Obsidian Plugin. A plugin for Obsidian which allows syntax highlighting for code blocks in the editor. Imports code from CodeMirror. Compatibility. Custom plugins are only available for Obsidian v0.9.7+. The current API of this repo targets Obsidian v0.9.7. Notes. This is all very expermental at the moment, so parts ... Besides basic editing features, the JavaScript code editor provides syntax highlighting, indentation, autocomplete and brace matching functionality. Some editors also provide a convenient way to debug JavaScript and other tools relevant to the software development process. The following are some popular JavaScript code editors:
Minimal code editor in JavaScript. How would one write a code editor in JavaScript? A long time ago one would take a regular textarea to handle user input and would create another div that would do syntax highlighting etc. However, this approach quickly becomes unusable when someone opens it on mobile. Feb 24, 2012 - CodePress is web-based source code editor with syntax highlighting written in JavaScript that colors text in real time while it's being typed in the browser. CodeMirror ― One of the many demo ― (MIT-style license + optional commercial support) Here are some syntax highlighter examples and gotchas, and features I hope Dev.to provides in the future. To write a simple block of code, open and enclose your code with 3 back-ticks. note: I used "pre" tag to escape from triple back tick syntax on this editor ``` let foo = helloWorld; ``` Here's the actual view of the code block.
1/10/2008 · jQuery Syntax Highlighter is a new one based on Google's Prettify - a really really really popular plain javascript syntax highlighter. It supports such things as code and pre blocks, able to use classnames like language-javascript to indicate we want it to highlight, as well as wordwrap. HTMLPad is a modern, lightweight HTML editor and a powerful CSS and JavaScript editor that will help you code faster. Features include powerful text editor with syntax highlighting, code intelligence, FTP/SFTP connectivity, code validation and formatting. So how does one combine on-the-fly highlighting with a serious parser? One option would be to split the code into top-level statements (functions, variable definitions, etc.) and parse these separately. This is horribly clunky though, especially considering the fact that modern JavaScripters often ...
Best Online Syntax Highlighting Editor In Javascript Free. 7 Best Modern Text Editors For Coding In Linux In 2020. Top 5 Best Code Syntax Highlighter Javascript Plugins Our. Github Satya164 React Simple Code Editor Simple No Frills. Creating An Editable Textarea That Supports Syntax. Syntax Highlighting With Pure Css Ft Syntax Highlight Css. Syntax Highlighter Module. The Syntax Module enhances the Code Block format by automatically detecting and applying syntax highlighting. The excellent highlight.js library is used as a dependency to parse and tokenize code blocks.. In general, you may configure highlight.js as needed. However, Quill expects and requires the useBR option to be false.. Example HorusKol articles apps about Live code highlighting in the browser with vanilla JavaScript. March 5, 2020. I wanted to be able to highlight code that users were writing into a textarea - particularly, I wanted to highlight potential problems with their code, like invalid syntax.
Best Online Syntax Highlighting Editor In Javascript Free
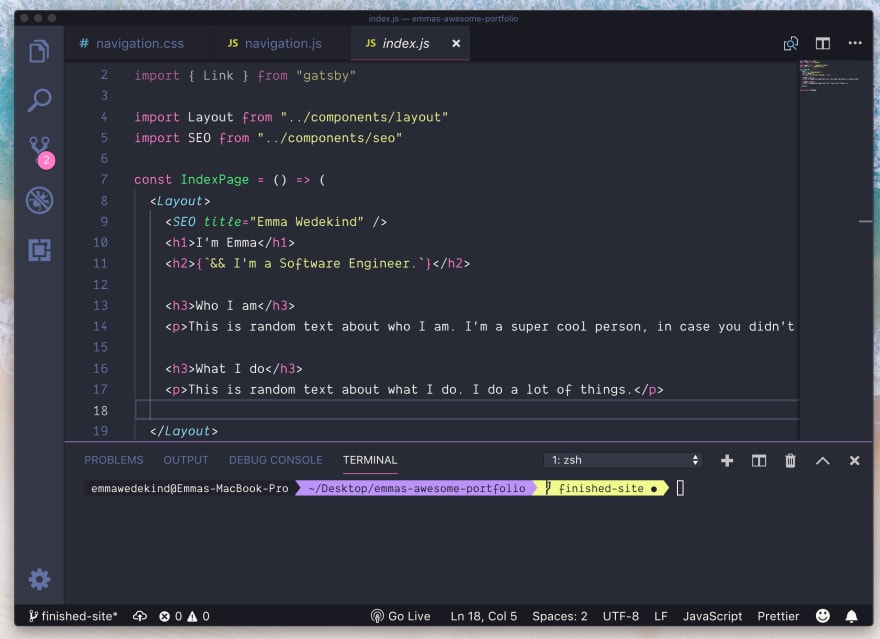
 What Does Your Ide Code Editor Look Like Dev Community
What Does Your Ide Code Editor Look Like Dev Community
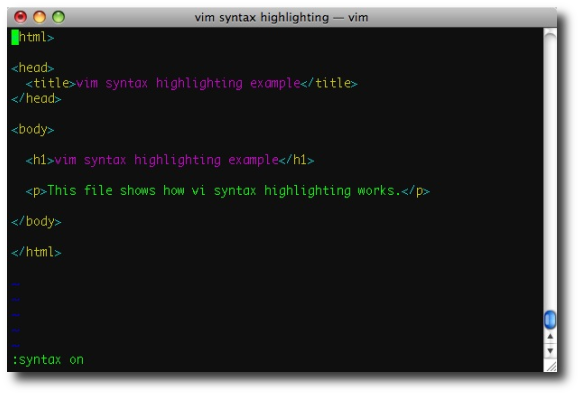
 Vim Editor How Do I Enable And Disable Vim Syntax
Vim Editor How Do I Enable And Disable Vim Syntax
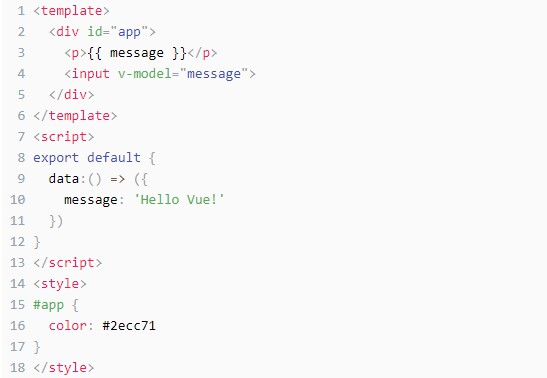
 A Dead Simple Code Editor With Syntax Highlighting And Line
A Dead Simple Code Editor With Syntax Highlighting And Line
 Vs Code Style Syntax Highlighter Shiki Js Css Script
Vs Code Style Syntax Highlighter Shiki Js Css Script
 7 Best Modern Text Editors For Coding In Linux In 2020
7 Best Modern Text Editors For Coding In Linux In 2020
 Meet The Embeddable Code Editor Ace Is A Royal Flush Jaxenter
Meet The Embeddable Code Editor Ace Is A Royal Flush Jaxenter
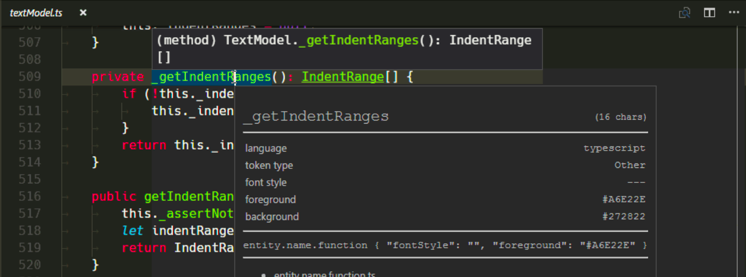
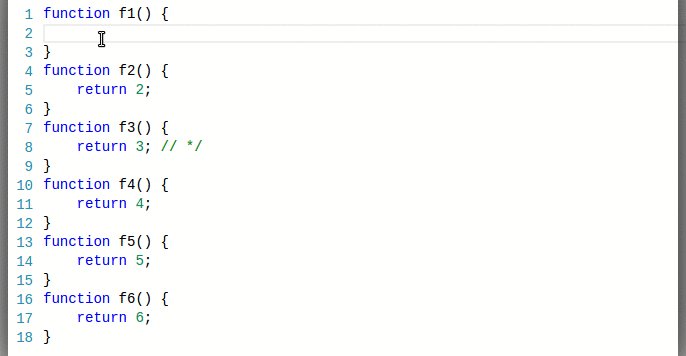
 Optimizations In Syntax Highlighting A Visual Studio Code Story
Optimizations In Syntax Highlighting A Visual Studio Code Story
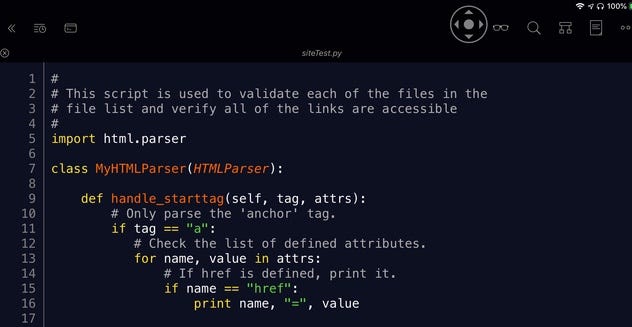
 The Ipad As A Development Platform By Chris Hare Medium
The Ipad As A Development Platform By Chris Hare Medium
 Top 5 Best Code Syntax Highlighter Javascript Plugins Our
Top 5 Best Code Syntax Highlighter Javascript Plugins Our
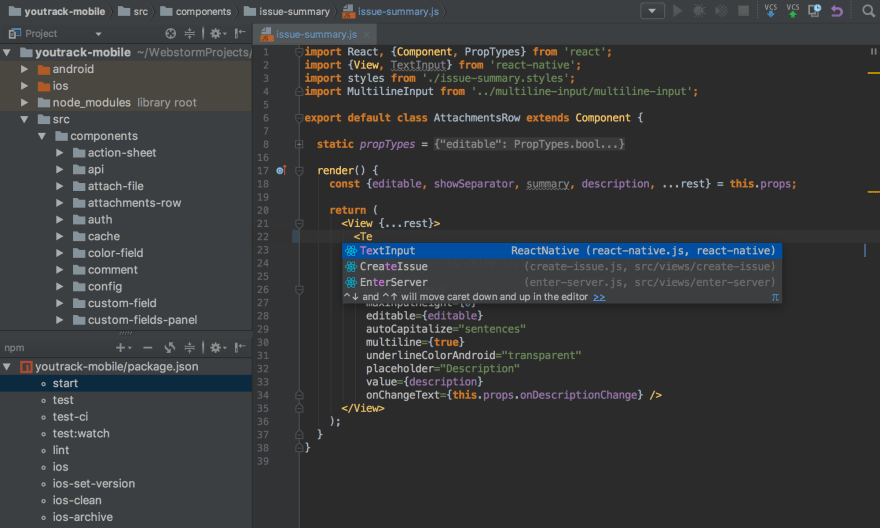
 Which Is The Best Ide For Javascript Development In 2021
Which Is The Best Ide For Javascript Development In 2021
 Lightweight Javascript Syntax Highlighting Library Syntax
Lightweight Javascript Syntax Highlighting Library Syntax
 Javascript Color Highlighting Error In Vscode Stack Overflow
Javascript Color Highlighting Error In Vscode Stack Overflow
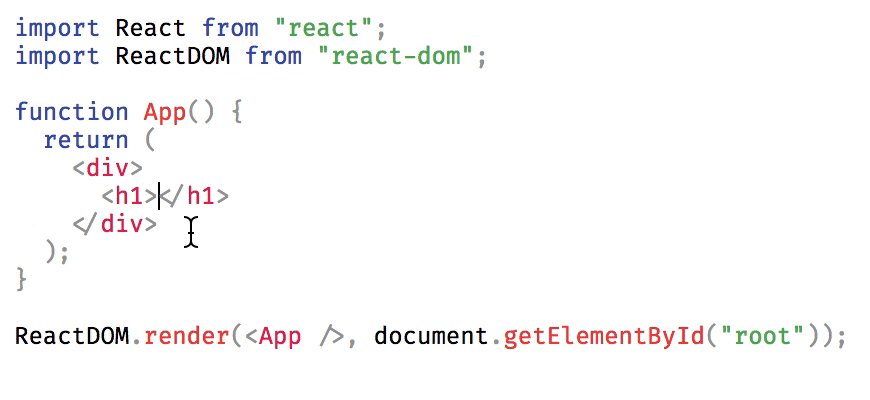
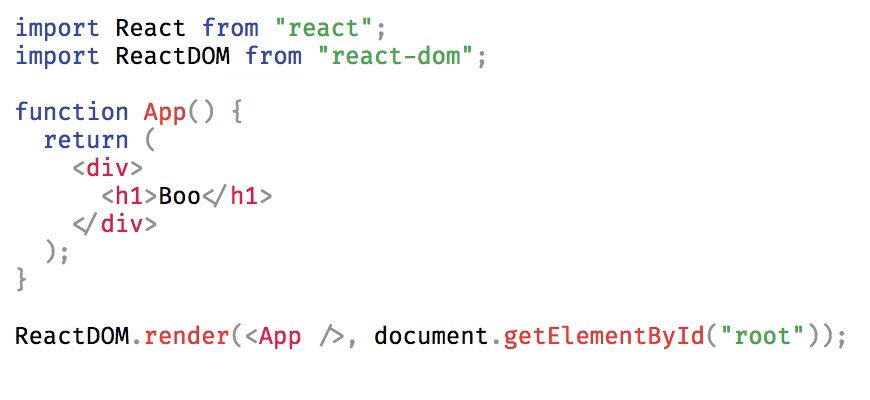
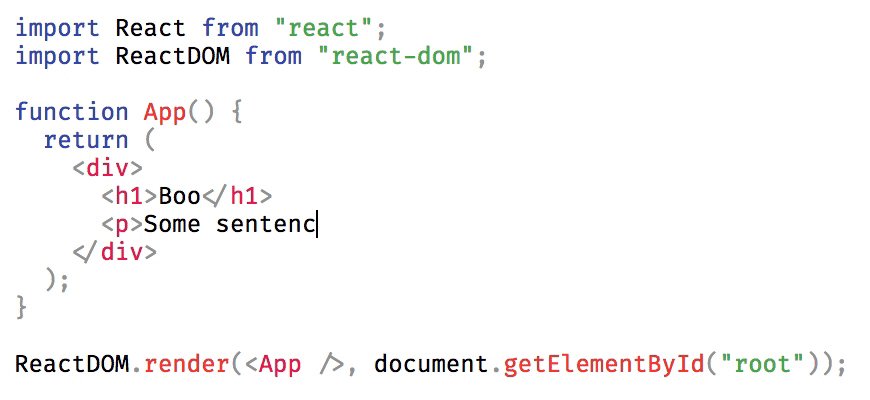
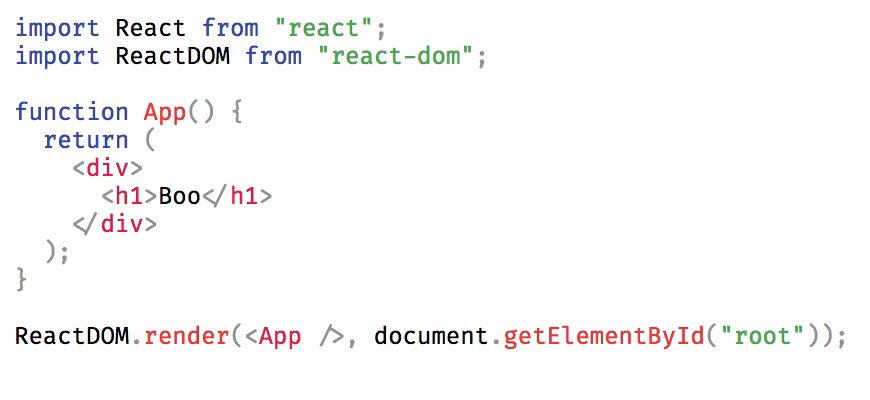
 Making A Syntax Highlighter Using Codemirror For Reactjs By
Making A Syntax Highlighter Using Codemirror For Reactjs By
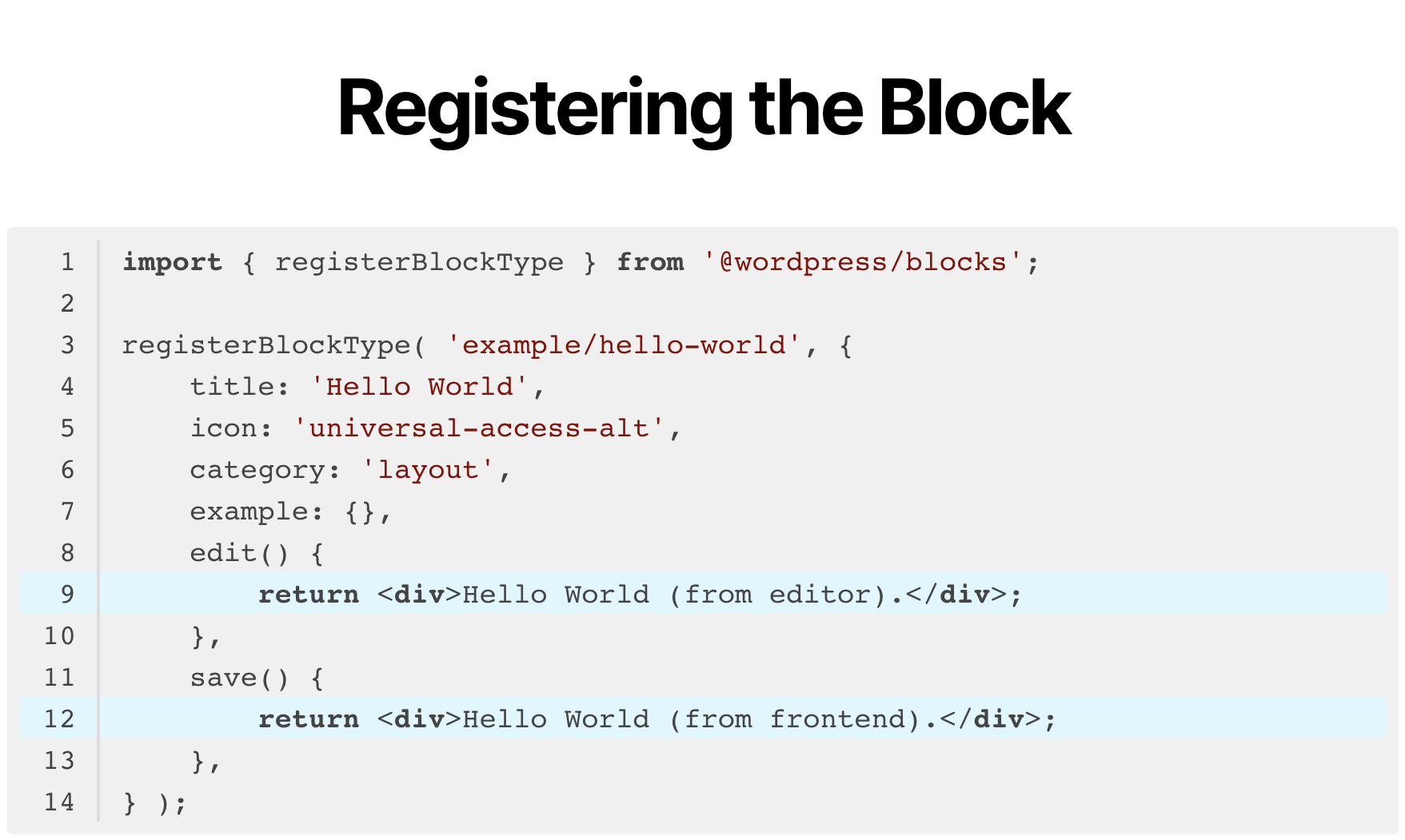
 Syntax Highlighting Code Block With Server Side Rendering
Syntax Highlighting Code Block With Server Side Rendering
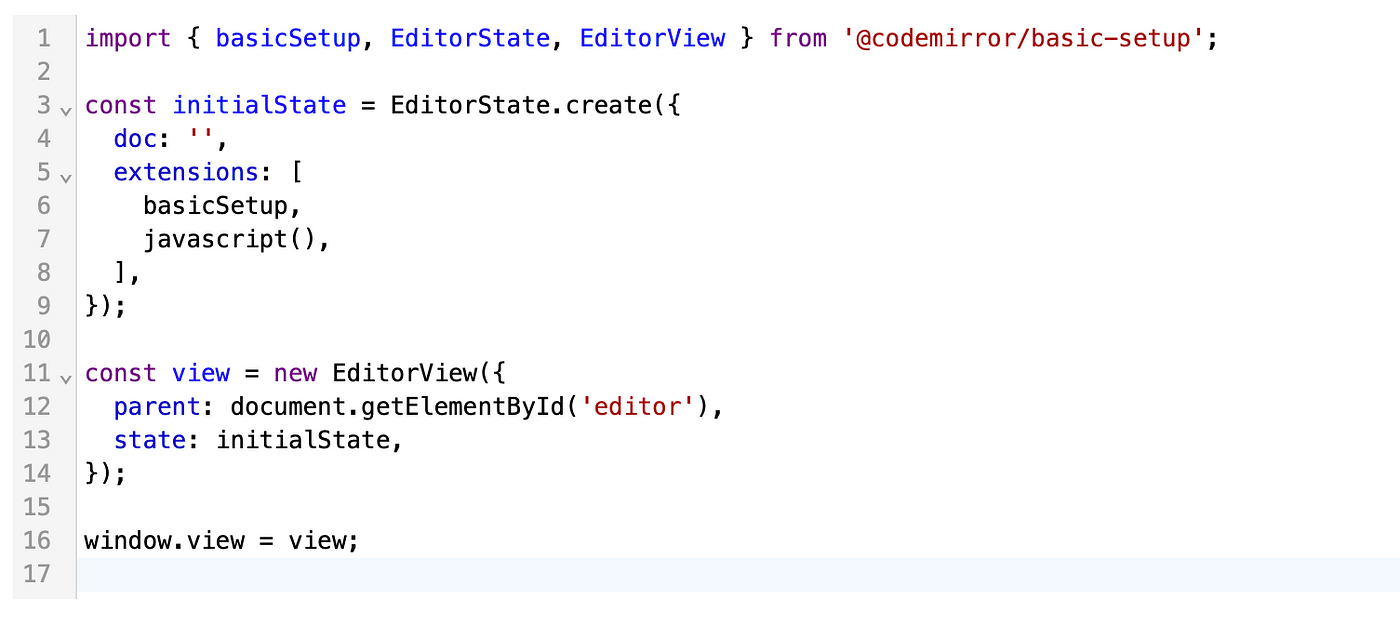
 Getting Started With The New Codemirror 6 Datacamp Engineering
Getting Started With The New Codemirror 6 Datacamp Engineering
 Best Free Syntax Highlighting In Javascript Amp Css Css Script
Best Free Syntax Highlighting In Javascript Amp Css Css Script
 15 Best Javascript Syntax Highlighting Libraries For Developers
15 Best Javascript Syntax Highlighting Libraries For Developers
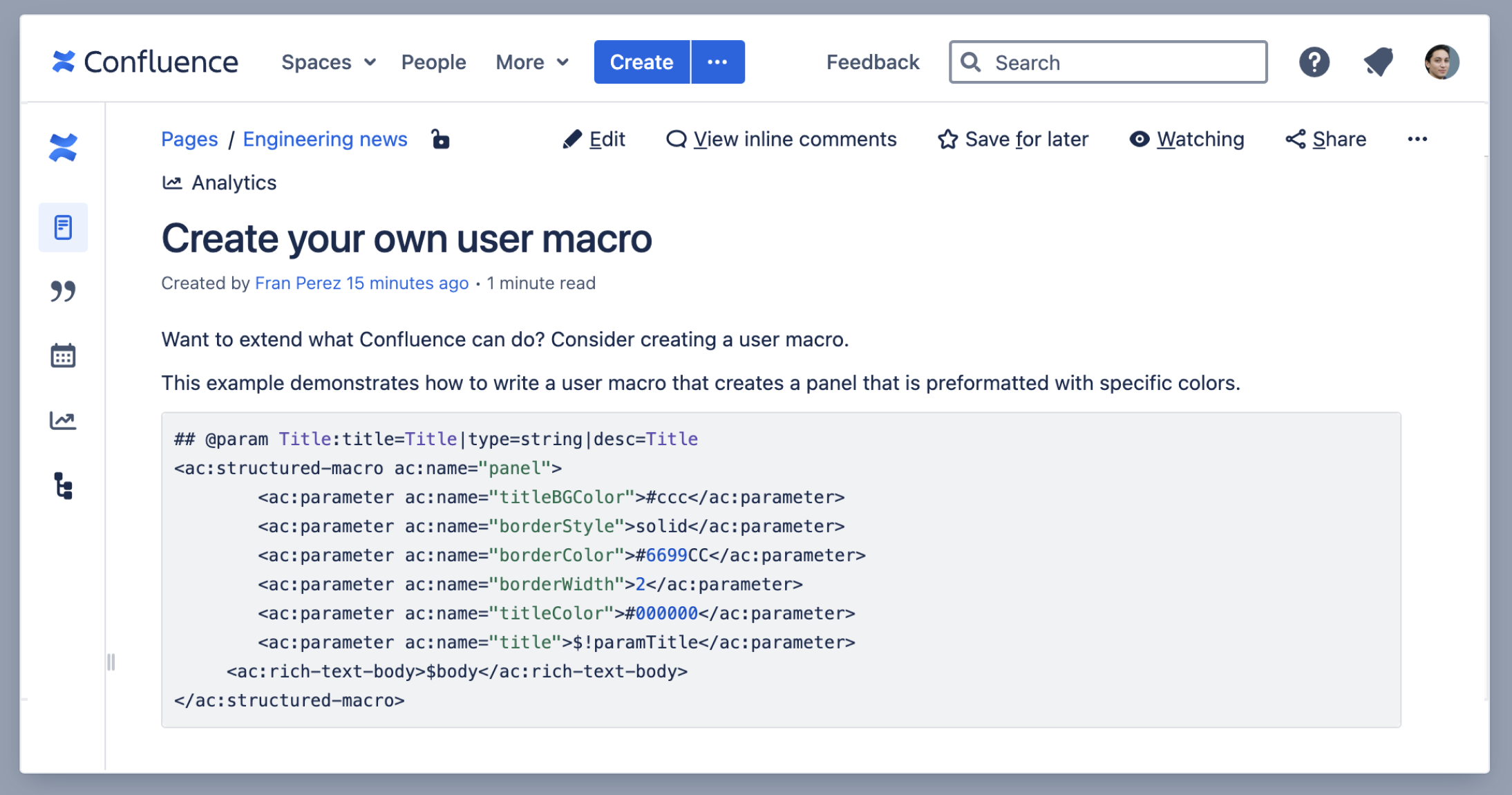
 Code Block Macro Confluence Data Center And Server 7 13
Code Block Macro Confluence Data Center And Server 7 13
 Optimizations In Syntax Highlighting A Visual Studio Code Story
Optimizations In Syntax Highlighting A Visual Studio Code Story
 Is Crockford Style Context Coloring Implemented In Any Code
Is Crockford Style Context Coloring Implemented In Any Code
 Syntax Highlighted Code Editor 1 1 Free Download
Syntax Highlighted Code Editor 1 1 Free Download
 Add Source Code Highlight Feature To Any Text Editor On Any
Add Source Code Highlight Feature To Any Text Editor On Any


0 Response to "27 Javascript Code Editor Syntax Highlighting"
Post a Comment