29 Convert Svg To Canvas Javascript
SVG is a markup language, scalable vector graphics, created by World Wide Web Consortium (W3C), designed for describing two-dimensional vector and mixed vector / raster graphics in XML. Supports both and animated, interactive graphics and declarative scripting. Not support the description of three-dimensional objects. Failed to load latest commit information. ... Canvas2Svg Demo How it works Usage Tests Debug Add An Example Case Using with node.js Updates Misc Releasing License ... This library turns your Canvas into SVG using javascript. In other words, this library lets you build an SVG document using ...
 Manipulating Images With The Html5 Canvas And Javascript
Manipulating Images With The Html5 Canvas And Javascript
Apr 21, 2020 - Draw an SVG to canvas and download it as an image in JavaScript ... Draw an SVG to canvas 🎨.
Convert svg to canvas javascript. This post details how you can convert an image to canvas and convert a canvas back to an image. ... Convert an Image to Canvas with JavaScript. To convert an image to canvas, ... So using your solution I am converting the SVG to PNG and using that PNG to generate the PDF. SVG to HTML5 Canvas Converter. This tool converts SVG into an HTML5 Canvas JavaScript function. It will work with any host, and I hope it helps people to experiment with Canvas. Most vector art packages (Illustrator, Inkscape etc) can export as SVG. It uses a modified version of the excellent Canvg library. Jul 02, 2018 - To draw SVG onto canvas, you need to use SVG image. Firstly, use the element which contains the HTML. After that, you need to draw the SVG image ...
Fabric.js advertises having a "canvas-to-svg" parser, and it has a demo which apparently converts canvas to SVG. While the other items do work if you use the controls and then "Rasterize canvas to" SVG, it does have an issue converting the default image and doesn't export all objects as path data (ie, if you imported the svg into fabric without ... The first is to define the SVG with an img tag, then on the canvas grab that element and use the drawImage method. The second is to define an Image variable with src="mySVG.svg", and use drawImage on load. Method 1: <script type="application/javascript"> // <! 9/7/2021 · Knowing now that the SVG Data URL is valid (as long as the image that you expected from the given SVG appears in the img element), you can proceed with the next step. 3. Render SVG in Canvas and export it as an image of any size. It's now time to implement what you are looking for, rendering the SVG into a canvas to resize it to any size you want.
Jul 27, 2017 - This comes from the link Simon ... These allow you to manipulate and load an SVG, either via URL or using inline SVG code between svg tags, within JavaScript functions. ... Not the answer you're looking for? Browse other questions tagged html canvas svg or ask your own ... Note: If your SVG references a font, the font will be replaced by a default one in the image, meaning referenced fonts are not supported. Using HTML5 canvas. svg to png provides a more complicated method, it uses HTML5 canvas's drawImage method to draw the SVG on canvas and gets an encoded PNG from it.. svg to png online is a live demo that you can use it to convert your SVG to a PNG image. One of the tasks that I needed to solve this week, was to find the simplest way to convert an SVG string to an image format that any user can understand, either PNG or JPEG. In this article, I will share with you the method that I used to create an image from any SVG string or SVG Dom Node in the browser with Vanilla JavaScript. 1.
1. Get the SVG Code. Saving a browser-drawn SVG as an image requires several steps, but they're all reasonably straight-forward. After generating the visualization, we can base-64 encode the SVG and build a data URI to use as the source of an image element. The image, in turn, can be drawn to a canvas, from which the data URI for a PNG image ... Convert SVG to canvas on-the-fly. This article from MDN explains the process: Drawing DOM object into a canvas . This works for any DOM object, not just SVG. Not sure if this is well supported by older browsers. Works on Chrome, Firefox and IE 10 for me. The bar chart is a fork of this block by Mike Bostock: Canvas Bar Chart. 8/1/2021 · Click to enter X axis title Click to enter Y axis title. Ruby Rouge Green Apple Turtoise Blue Lemon Persia. Open. It seems that Chrome finally found a way to let us convert from svg to canvas to png without the tainted canvas security feature/bug.
As the html2canvas don't take svg elements, you need to convert all svg elements to canvas before you call the html2canvas method. You could use the canvg library to convert all the svg to canvas. You can pass the jquery object (which needs to convert from svg to canvas, can also be a parent element) to the following method: Dec 11, 2019 - If you care a lot about the flexibility and responsiveness of the graphic, SVG is the way. ... You put a <canvas> element in HTML, then do the drawing in JavaScript. In other words, you issue commands to tell it how to draw (which is more imperative than declarative). Browser Canvas based SVG to PNG converter. The goal of this project is to convert SVG document + embedded SVG fontface to PNG image using browser canvas.. Let's get to work or Continue to read the story. Libraries used: Next.js & Express.js - Running server locally and quick React.js UI setup Isomorphic-Fetch - Building reverse proxy to bypass CORS for remote SVG Url's
To convert an SVG element to a canvas element we use the canvg library. Which parses the SVG element and draws it onto canvas. This is done by just a few lines of additional code. First we need plane xml text to parse onto a canvas element. This is done by an XMLSerializer (), we just take the SVG object and create an XML file out of it. Mar 01, 2021 - Unlike a Canvas-based graphic, SVG has a DOM, and as such both CSS and JavaScript have access to it. For example, you can change the look and feel of an SVG graphic using CSS, animate its nodes with CSS or JavaScript, make any of its parts respond to a mouse or a keyboard event the same as a How can I allow the user to draw or sign their name on a Canvas, save it as an SVG, and undo the drawing if the user makes a mistake? Solution. Allow the user to draw on the screen (Canvas) and export the drawing as an SVG file by using the Kendo Drawing API library.
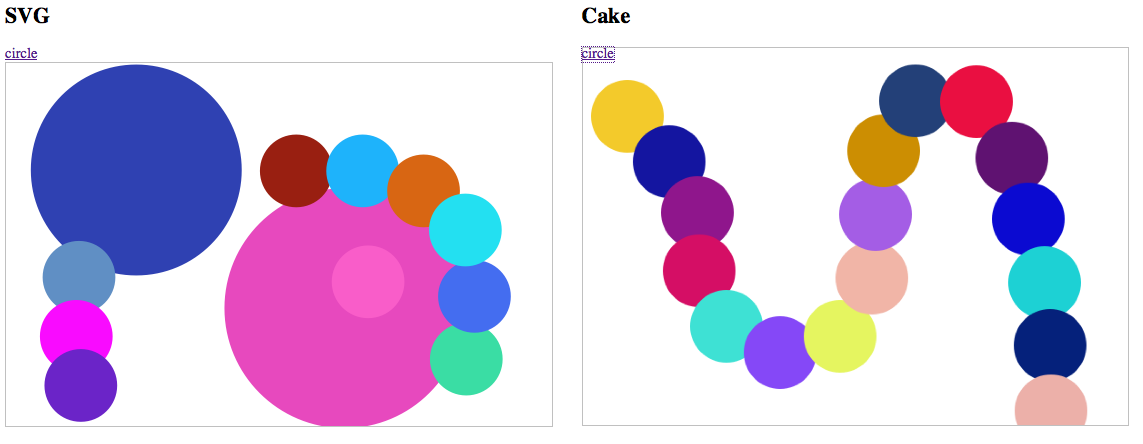
The Canvas Animation JavaScript library CakeJS has implemented SVG parser that converts SVG DOM to its own set of drawing commands that can be used to rasterize and animate SVG elements on Canvas. For an external SVG, you can use the same code when adding the <script> element into the SVG itself. However, you may want to wrap the code with CDATA.If you don't, then the XML parse will consider the JS code part of XML, and if you use < or >, it will break (as in this example), thinking you're trying to start or end a tag. 8/8/2021 · Fabric.js. Fabric.js is a framework that makes it easy to work with HTML5 canvas element. It is an interactive object model on top of canvas element. It is also an SVG-to-canvas parser.. Using Fabric.js, you can create and populate objects on canvas; objects like simple geometrical shapes — rectangles, circles, ellipses, polygons, or more complex shapes consisting of hundreds or thousands of ...
To convert an SVG file into an FCM file, press "File" in the upper menu. Hit "Export/Transfer FCM File.". Canvas Workspace will display a dropdown menu with several options. Select "Export FCM File" if you want to save your design as an FCM file on your computer. Select "Transfer FCM File via the Internet" if you want to ... SVG to Canvas Converter. < SVG Files. Canvas Code >. svg2canvas based on canvg.js. Supports the following browsers: Chrome, Safari. Can be used for the node image in Qunee for HTML5 as follows: Convert svg-element to image, Use the canvg JavaScript library to render the SVG image using Canvas: http://code.google /p/canvg/. and then use the canvas. Easily convert image files to/from svg with our free software download. The number 1 choice by professional users for superior image ...
Displaying SVG images in canvas. A script to use predefined shapes (described in SVG) in an HTML 5 canvas surface. It would be interesting to have a library of images to canvas, not just sprites, but also vector images which we can change the size or modify the components, or replace them to produce new images. SVG (with JavaScript) is a W3C standard, but canvas is not. When your browser supports SVG not canvas. Code written for canvas can be usedto create an SVG. Save the result of canvas calls to an SVG file for later display, conversion to PDF or PNG, or printing at high-res. Then we set the width and height of the canvas from the svgImage sizes. And then we call drawImage on the canvas context to draw the SVG base64 URL into the canvas. Next, we call toDataURL with the MIME type of the image format to convert to. Then we call the callback so that the callback runs with the imgData image data passed into it.
The main difference between a canvas and an SVG picture is that in SVG the original description of the shapes is preserved so that they can be moved or resized at any time. A canvas, on the other hand, converts the shapes to pixels (colored dots on a raster) as soon as they are drawn and does ... Dec 31, 2019 - I recommend the Java project SVGToCanvas if you just want to statically generate some Canvas javascript from a SVG file. ... Perfect. Just what I was looking for. I knew it must be out there since the letters in the 'path' data stand for the same commands available in canvas. Then draw some basic shape in it. Here is the javascript code to draw a simple square: var canvas = document.getElementById('canvasid'); var context = canvas.getContext('2d'); context.fillStyle="#ff0000"; context.fillRect(10,10,60,60); Now using canvas toDataURL ("image/png") get the png image url and populate the src attribute of required ...
Examples, Please. Here's a rectangle: //make a mock canvas context using canvas2svg. We use a C2S namespace for less typing: var ctx = new C2S(500,500); //width, height of your desired svg file //do your normal canvas stuff: ctx.fillStyle="red"; ctx.fillRect(100,100,100,100); //ok lets serialize to SVG: var myRectangle = ctx.getSerializedSvg(true); //true here will replace any named entities ... 2/6/2016 · Scenario. Instead of the post which shows how it exports SVG using XMLSerializer, this time we are going to export Raster Graphics(PNG, JPEG, etc.) using canvg.js and also HTML5 Canvas.. DEMO SOURCE Solution. That’s quite easy to do it. You can imagine that a painter paints a view. Canvas is the painter, the view is SVG, and the picture which is made by the painter is Raster Graphic. HTML Tag List HTML Attributes HTML Global Attributes HTML Browser Support HTML Events HTML Colors HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts ... SVG defines vector-based graphics ...
Convert svg xml text to png image using canvas. HTML5 canvas can used to draw image and also be converted to base64 image data url using toDataURL. Here is an example which will convert svg xml text to png (or any other format like jpeg) using this approach. Note that this works in Chrome/Firefox and does not work in IE. 4/7/2021 · To create the getSvgUrl function, we just call URL.createObjectURL with the svg string converted to a Blob instance to return the base64 version of the SVG. Then we create the svgUrlToPng function that puts the SVG into a canvas. We do this so that we can extract the canvas content as an image binary later. SVG to PNG JavaScript. The core code from Ciro Costa, replying to a StackOverflow question Save inline SVG as JPEG/PNG/SVG".I then edited it to read the SVG from a textarea, added the ability to scale the image, added a sensible file name, based on the SVG "id", "name" or "aria-label" tags, and fixed the way the file is downloaded for Safari!. Without further ado, here's the code - a HTML page ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Convert SVG d path to canvas commands. Contribute to akira-cn/svg-path-to-canvas development by creating an account on GitHub. In this video I'll be showing you how to convert an HTML5 Canvas into a downloadable or view-able PNG or JPG image. It's super easy to do with Data URIs and ...
31/8/2020 · Convert SVG images in the browser using JavaScript and the Canvas API. SVG ( Scalable Vector Graphics) have a few advantages over the usual image formats we use on websites. Firstly, it is possible to style them using CSS, making them very flexible. For some applications, they can also be smaller in filesize than the equivalent high quality PNG ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. There are several ways to convert SVG to PNG using the Canvg library. In my case, I needed to get the PNG blob from inline SVG. The library documentation provides an example (see OffscreenCanvas example). But this method does not work at the moment in Firefox. Yes, you can enable the gfx.offscreencanvas.enabled option in the settings.
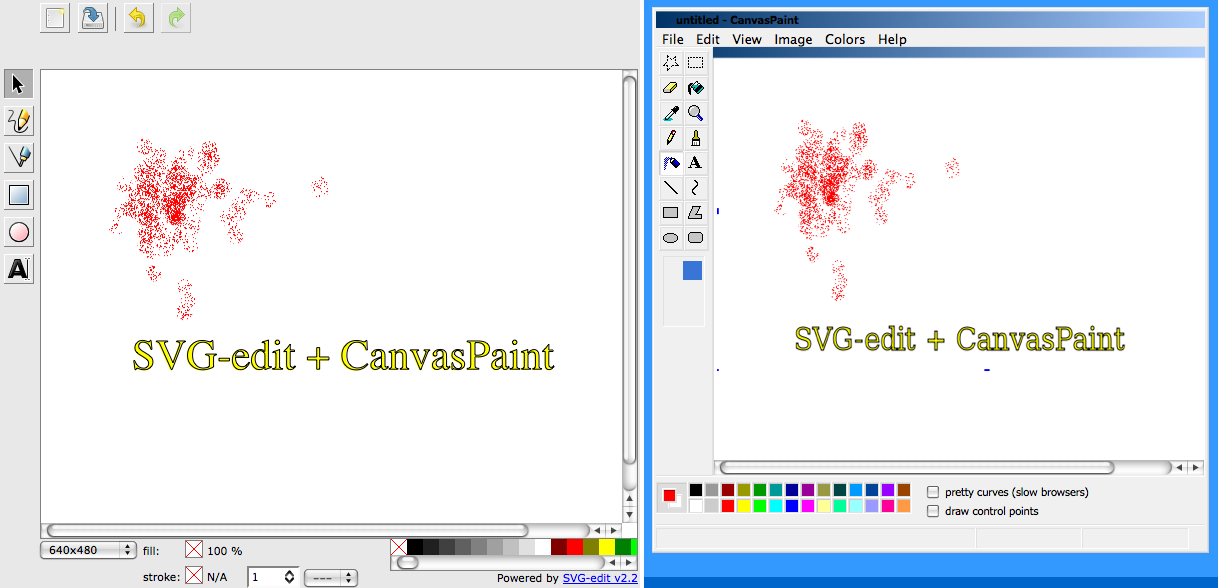
 Svg Vs Canvas On Trivial Drawing Application
Svg Vs Canvas On Trivial Drawing Application
 Svg On Canvas Using Fabricjs Can T Be Seen Because Of
Svg On Canvas Using Fabricjs Can T Be Seen Because Of
 Svg Editor By Themeprince Codecanyon
Svg Editor By Themeprince Codecanyon
 Svg Vs Canvas On Trivial Drawing Application
Svg Vs Canvas On Trivial Drawing Application
 Convert Svg Images Into Inline Svg Elements Jquery Svg
Convert Svg Images Into Inline Svg Elements Jquery Svg
 Convert Svg Images Into Inline Svg Elements Jquery Svg
Convert Svg Images Into Inline Svg Elements Jquery Svg
 With Figma S New Svg Exports Less More
With Figma S New Svg Exports Less More
 How To Render A Svg String File Onto A Canvas And Export It
How To Render A Svg String File Onto A Canvas And Export It
 Draw Resized Svg Image In Html Canvas In Firefox Stack Overflow
Draw Resized Svg Image In Html Canvas In Firefox Stack Overflow

 The Different Ways Of Getting Svg Out Of Adobe Illustrator
The Different Ways Of Getting Svg Out Of Adobe Illustrator
Convert Svg To A Pdf In Node With Pdfkit And Svg Js Egghead Io
 Convert Svg Polygon To A 3d Polygon In Svg Not Canvas Stack
Convert Svg Polygon To A 3d Polygon In Svg Not Canvas Stack
Qunee For Html5 English Canvas Vs Svg
How To Draw Svg On Html 5 Canvas And Why You Might Want To
 Javascript Canvg Svg渲染为错误格式 It工具网
Javascript Canvg Svg渲染为错误格式 It工具网
 Manipulating Images With The Html5 Canvas And Javascript
Manipulating Images With The Html5 Canvas And Javascript
 Draw An Svg To Canvas And Download It As An Image In
Draw An Svg To Canvas And Download It As An Image In
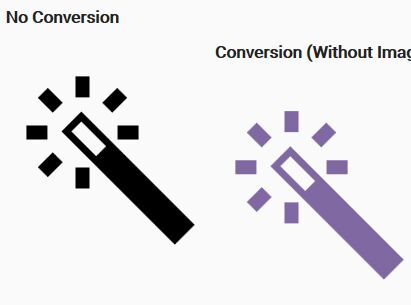
 Convert Image Colors To Grayscale In Vanilla Javascript
Convert Image Colors To Grayscale In Vanilla Javascript
 Convert Html5 Canvas To Image Png Or Jpg Javascript Tutorial
Convert Html5 Canvas To Image Png Or Jpg Javascript Tutorial
 Difference Between Svg And Html 5 Canvas Geeksforgeeks
Difference Between Svg And Html 5 Canvas Geeksforgeeks
Konva Javascript 2d Canvas Library
 How To Convert Svg Files To Html5 S Canvas Stack Overflow
How To Convert Svg Files To Html5 S Canvas Stack Overflow
 Draw An Svg To Canvas And Download It As An Image In
Draw An Svg To Canvas And Download It As An Image In
 Draw With Javascript And Export To Svg With Paper Js By
Draw With Javascript And Export To Svg With Paper Js By


0 Response to "29 Convert Svg To Canvas Javascript"
Post a Comment