20 Javascript Hide Table Column
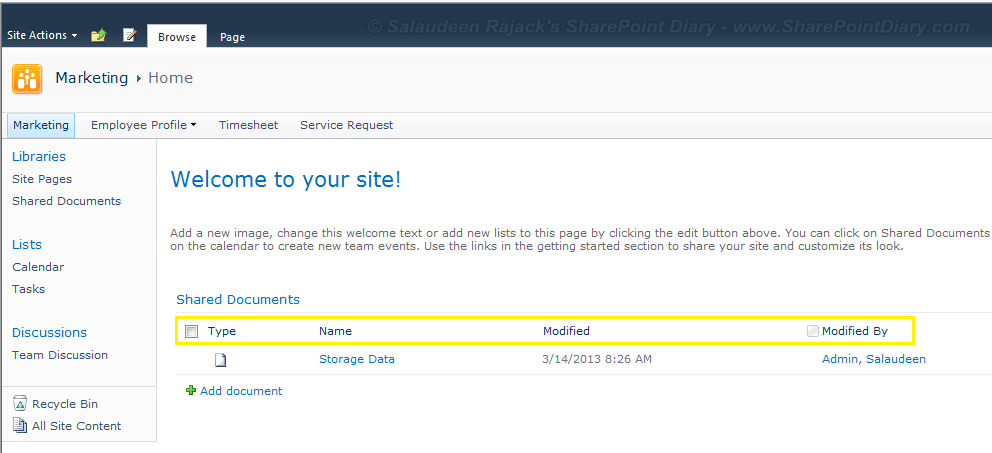
I think you should hide the column with javascript after changing the color. Best bet would be to select the tr and th based on their columns numeric value. Examples below: $('table[summary="Shared Documents"] th')[1].hide(); $('table[summary="Shared Documents"] tbody tr').each(function() { $(this).children()[2].hide(); }) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Devcurry Hide A Table Column With A Single Line Of Jquery Code
Devcurry Hide A Table Column With A Single Line Of Jquery Code
In addition to the above code, the following Javascript library files are loaded for use in this example: ... This example uses a little bit of additional CSS beyond what is loaded from the library files (below), in order to correctly display the table. The additional CSS used is shown below:

Javascript hide table column. I have two columns in table. $('th:nth-child(2)', #tbl').hide(); $('td:nth-child(2)', #tbl').hide(); Hi, i am using above code. Your provided code to hide a column is woring but by right-border also hide. Please help how may i go with my border style same after hiding the column. I mean border style should not be effected on column hiding. The "column toggle table" will hide columns when there is not enough width to display the data. In this example we have used the well-known Northwind sample database. Below is a selection from the "Customers" table. 13/3/2015 · You can apply to col just a couple of CSS attributes, but visibility is one of them: function show_hide_column (col_no, do_show) { var tbl = document.getElementById ('id_of_table'); var col = tbl.getElementsByTagName ('col') [col_no]; if (col) { col.style.visibility=do_show?"":"collapse"; } } References:
Javascript to hide table column and field no longer working in Forms 10.3.1. Forms. Updated October 25, 2018. Subscribe Subscribed. asked on April 19, 2018 I have some JavaScript that hides a Table column and field that was working until I upgraded to Forms 10.3.1 Hide html table column using javascript [Answered] RSS. 3 replies Last post Jun 30, 2016 04:30 PM by A2H ‹ Previous Thread | Next Thread › Print Share. Shortcuts ... <html> <head> <title>Hide table column using JavaScript</title> <script language="javascript"> function hideCol() { var col = document.getElementById("txtCol").value; if (isNaN(col) || col == "") { alert("Invalid Column"); return; } col = parseInt(col, 10); col = col - 1; var tbl = ...
13/5/2019 · We have to hide corresponding column headers from Table header row as well so we need to write another Java script in initialization event of table header row. Step 6: In the script editor, Write the below Java script code in initialization event of header row of table GT_DETAILS_SIMPLE as follow: data.sbf_details.GT_DETAILS_simple. Jan 21, 2020 - Updated Feb 24, 2020. Hi to all, Here's my gift of the day to the world of Knack users! Something I wanted for a long time: being able to remove any columns from a table based on my own arbitrary ... $("input:checkbox:not(:checked)").each(function() { var column = "table ." + $(this).attr("name"); $(column).hide(); }); $("input:checkbox").click(function(){ var column = "table ." + $(this).attr("name"); $(column).toggle(); }); ... CodePen requires JavaScript to render the code and preview ...
We create a function called ' hide_show_table () ' to hide and show table column in this function we get the value of checkbox when clicked and check if the value is 'hide' it means we have to hide that particular table header and column and change that checkbox value to 'show' to show the hidden table header and column on next time. Show Hide Table Column Using JavaScript In this tutorial we will show you how to show hide table column using JavaScript In this step we create a table and add some sample data for further working and create 3 checkbox one for each type of table column to hide and show the respective table column.We create a function called 'hide_show_table()' to hide and show table column in this function we get the value of checkbox when clicked and check if the value is 'hide' it means we have to hide that particular table header and …
Given an HTML table and the task is to remove the certain column from the HTML table. There are two approaches that are discussed below: Approach 1: First, select the table and also get the rows of table using table.rows.Get the number of columns of a row and go through each one of the columns. For this, we have created a function hideColumn () where the document.getElementById ('tableID') method grabs the table reference and then retrieve all the rows by using getElementsByTagName ('tr') method. The parameter 'cno' of the function retrieves the column number from the text field and the function make it hidden. Feb 15, 2016 - I need some help. Code below doesn't work just like i needed. What I want here: With the help of JavaScript I want to hide or make a table column invisible which has id myid. $(document).ready(
Mar 14, 2015 - I've searched SO for hours but have not been able to find a table created like mine where there are hide/show instances - I've tried using some of the standard hide/show for standard HTML tables ho... Show hide large table column javascript You can modify the code below to hide specific columns by simply giving column number from which you need to start hiding. For example if you have 17 columns and you need to hide from 9th one, Just give variable column_hide_from as 9. The script will automatically hide columns starting from the 9th. When the checkbox element gets clicked then split the element id and get the column number. Check that element is checked or not if checked then select the table column using nth-child () method where to pass the column number and call the hide () method. Perform its opposite if the element is not checked.
You don't need to use javascript for this. You can use a CSS selector to hide the last column: ... Edit: Just realized you specifically need to do it in javascript. Not sure if there is any way to append a style without touching the table. Here's a little more fully featured answer that provides some user interaction on a per column basis. If this is going to be a dynamic experience, there needs to be a clickable toggle on each column that indicates the ability to hide the column, and then a way to restore previously hidden columns. That would look something like this in JavaScript: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Abstract: Use jQuery to show hide columns depending on the checkbox you selected. We will also see how to show hide columns using header index. This article talks about a common requirement in enterprise dashboards where you have a bunch of columns in a table and you want to show hide columns, depending on the checkbox you selected. There are two approaches that can help to hide a table header with the help of JavaScript. They are discussed below: Approach 1: Select the header using a CSS selector and modify the style property such that the value of the display property is set to none. This will hide the selected table header element from the page. Hiding a column in a table with JavaScript Using getElementById and setting the style to display:block and display:none respectively, it is possible to selectively show or hide html elements (such as entire columns in a table)
Classic Columns Bottom results Right results Tabs (columns) Tabs (rows) Console. Console in the editor (beta) Clear console on run General. Line numbers ... JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the ... In this tutorial we will create a Hide Columns In Table using AngularJS. This code will hide a specific table column when user checked the input checkbox. The code use AngularJS directives that has a built-in toggle function by binding the input checkbox ng-model to hide the table column with the value of same ng-show on the column. This a user ... I need a table that can display only certain columns depending on whether a check box is selected or not. If selected, I want all columns to show. ... I want all columns to show. If not selected, I need it to show only the "weekly" class columns. I want to use as little JavaScript (if any) ... Hey buddy the question is to hide the column and ...
JavaScript Show Hide table In this section, we are going to show and hide table on clicking the button using the JavaScript. In the given example, we have created a table. The method document.getElementById ('div') grabs the id of the table and refer to property 'visibility' with style object. If you simply want to enable the users to hide the columns, just initiate the plug-in in the <script> section. The plug-in will add a cross "button" in each column's header. If you want to display buttons to show the hidden columns then simply add a <div> with a specific class as shown in the demo below. The showColumn and hideColumn functions will show or hide the associated column which is defined by the column index. We'll see how to implement them later. ... The menu will be used to toggle table columns, but we need to toggle the menu first.
Jul 20, 2013 - I want to make specific columns invisible. http://codepen.io/anon/pen/Gtjue This "should" work but in reality the only browser where it does is IE8. In DataTables example Show / hide columns dynamically This example shows how you can make use of the column().visible() DT API method to dynamically show and hide columns in a table. Also included here is scrolling, just to show it enabled with this API method, although that is not required for the API function to work. Now it's explicit that the button will hide column #column-abc. And it'll simplify the code too, since relationships between things are no longer just assumed or implied. Secondly, you're (in a sense) trying to both hide and show the column, and just seeing what works. It'd be simpler to just do a hasClass ("hidden") check.
If you have a general ASP.NET question on a topic that's not covered by one of the other more specific forums - ask it here · Latest: Jun 25, 2021 05:41 AM The above style will hide columns 3,4 & 5. The number in table:nth-of-type(2) depends on your result page design. If your result table is the first on the result page (case when you don't have download, or sort by dropdown or has a search form), this number should be 1.
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 How To Hide Column Headers In Sharepoint List View Web Parts
How To Hide Column Headers In Sharepoint List View Web Parts
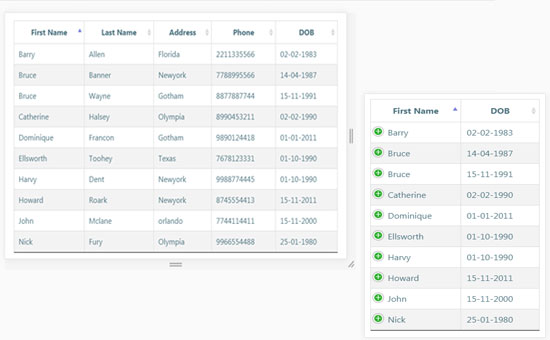
 Responsive Datatables With Automatic Column Hiding Phppot
Responsive Datatables With Automatic Column Hiding Phppot
 Jquery To Hide First Last Or Nth Column Of Table Before
Jquery To Hide First Last Or Nth Column Of Table Before
 Working With Tables In React Part One
Working With Tables In React Part One
 How To Hide And Show Table Column Checkbox In Jquery 3 3 1
How To Hide And Show Table Column Checkbox In Jquery 3 3 1
 Github Gregnb Mui Datatables Datatables For React Using
Github Gregnb Mui Datatables Datatables For React Using
 Hide Time Column Table Panel Grafana Labs Community Forums
Hide Time Column Table Panel Grafana Labs Community Forums
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 Fixed Table Layouts Css Tricks
Fixed Table Layouts Css Tricks
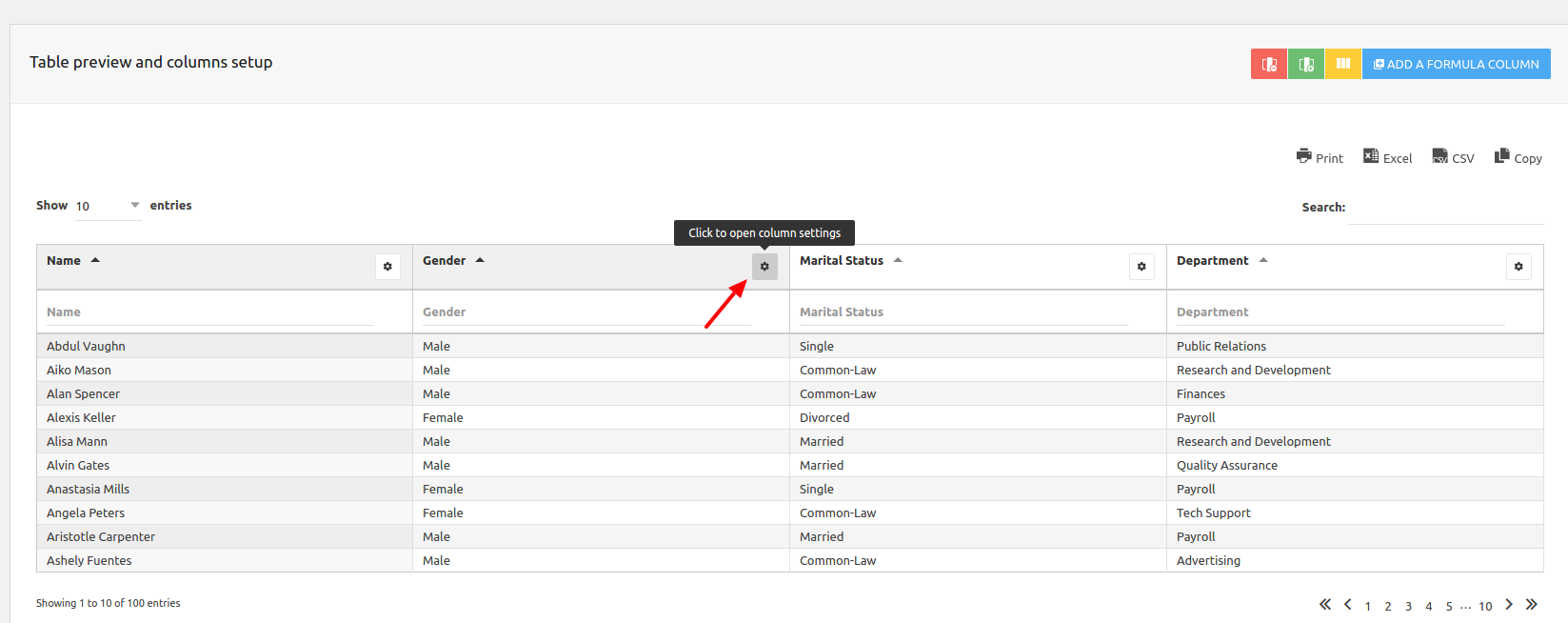
 Enable Column Show Hide For Gridx Table Coach View In Ibm Bpm
Enable Column Show Hide For Gridx Table Coach View In Ibm Bpm
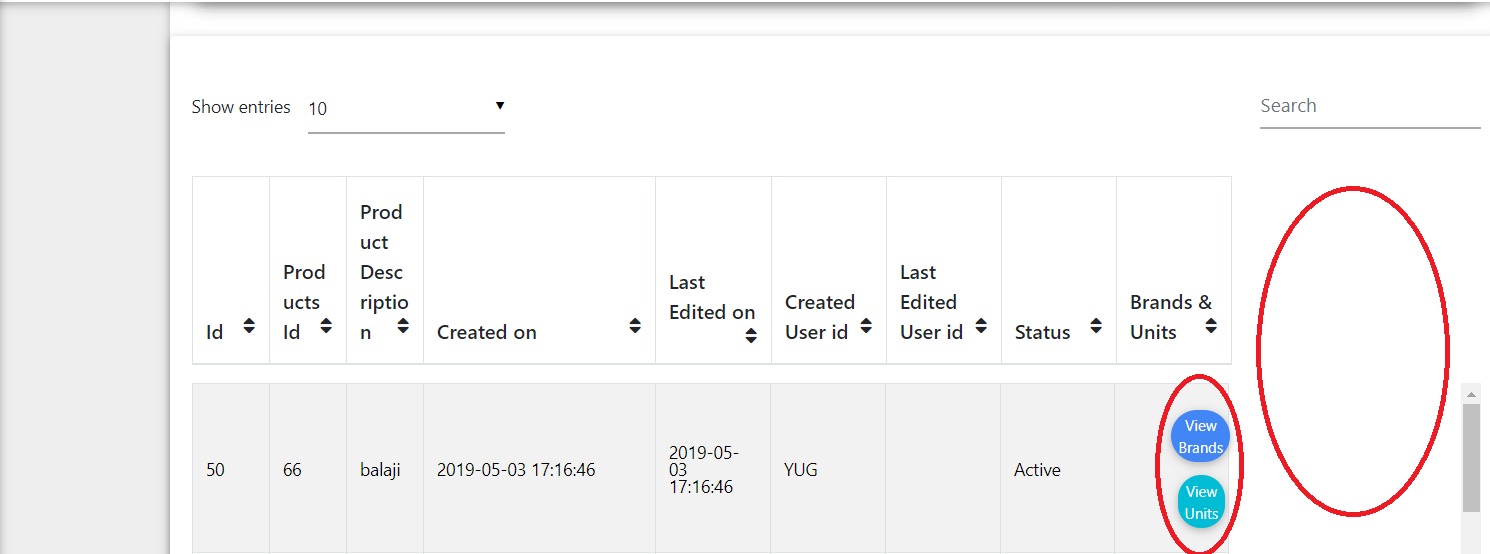
 Hide A Column How To Data Visualizations Documentation
Hide A Column How To Data Visualizations Documentation
 Show Hide Jquery Datatables Column With Server Side
Show Hide Jquery Datatables Column With Server Side
 Show Hide Column Of React Table Material Design For Bootstrap
Show Hide Column Of React Table Material Design For Bootstrap
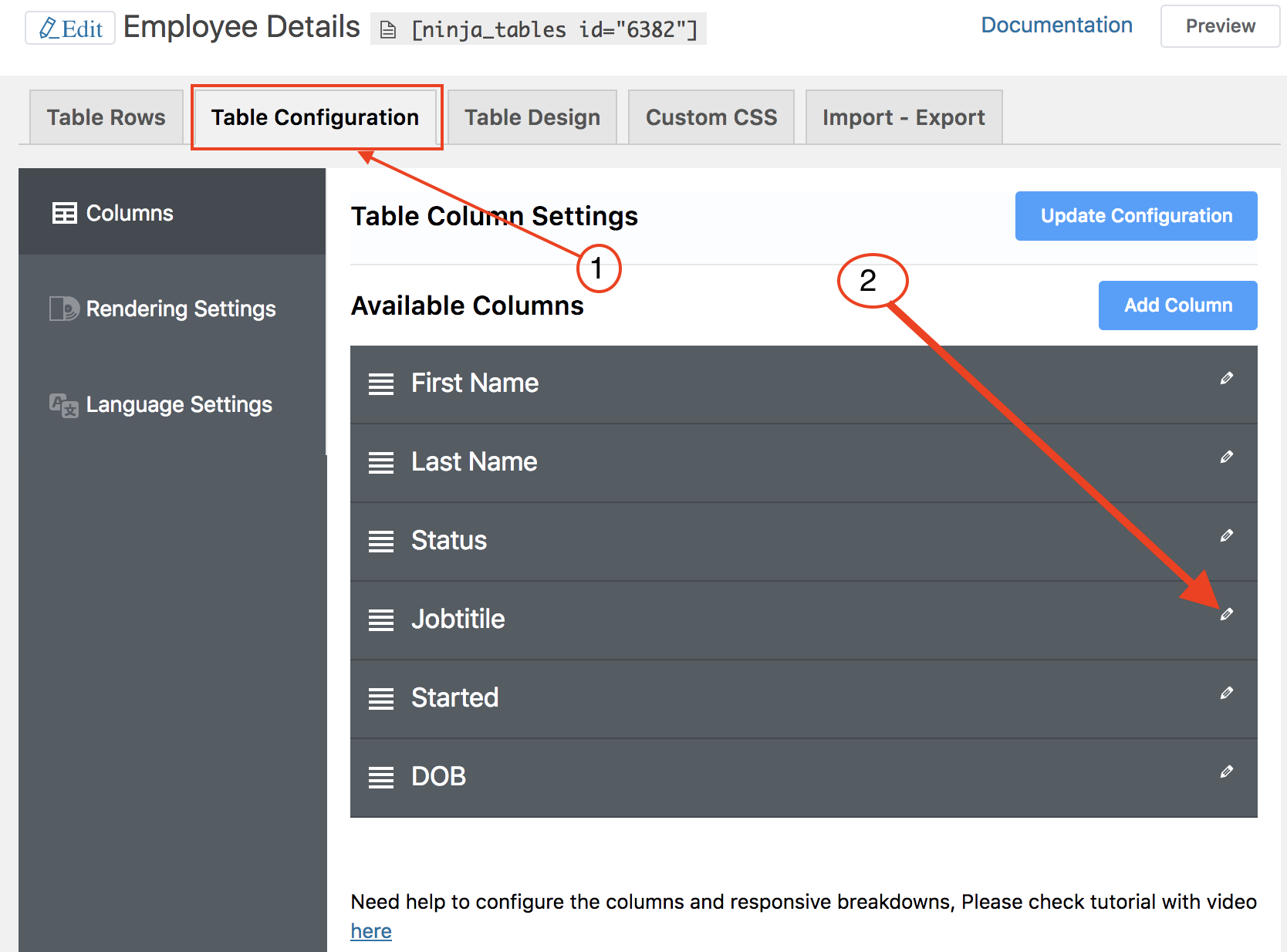
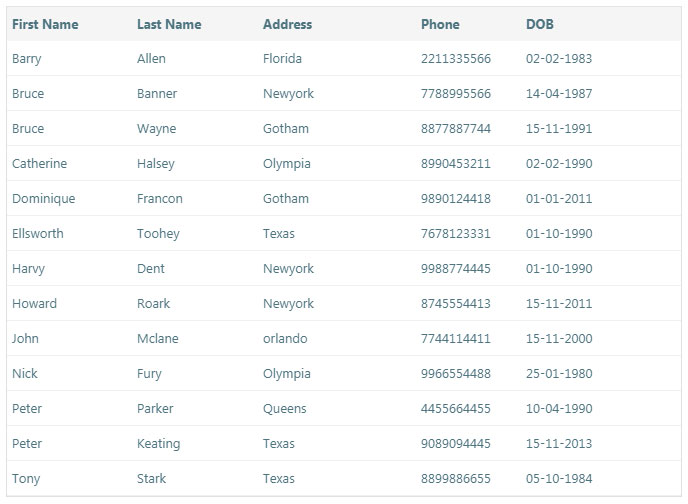
 Configure Responsive Breakdowns For Table Using Ninja Tables
Configure Responsive Breakdowns For Table Using Ninja Tables
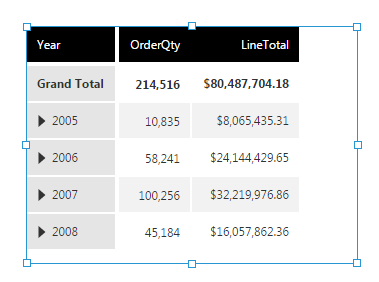
 Js To Hide Pivot Column Sisense Community
Js To Hide Pivot Column Sisense Community
 Automatic Column Hiding Using Css In Responsive Table Phppot
Automatic Column Hiding Using Css In Responsive Table Phppot
 Spalare Profitabil Fascism Javascript Check Table Row Visible
Spalare Profitabil Fascism Javascript Check Table Row Visible
0 Response to "20 Javascript Hide Table Column"
Post a Comment