29 Difference Between Function And Var Function Javascript
Difference between: function Person(){}, var person = Person(), and var person = new Person()? RLyn Ben. Jan 14, 2016 · 2 min read. There are different ways (not to be exact) we can use functions in JavaScript, but with the given code below highlights important differences on how functions work. 20/9/2019 · First, let has sensible scoping. The same scoping that is used in more or less all popular programming languages, block scoping, dictates that variables declared using let are scoped to the nearest block. var instead is a bit more weird, as it has function scoping, which means that variables declared using var are scoped to the nearest function.
 Let Your Javascript Variables Be Constant By Jakub Janczyk
Let Your Javascript Variables Be Constant By Jakub Janczyk
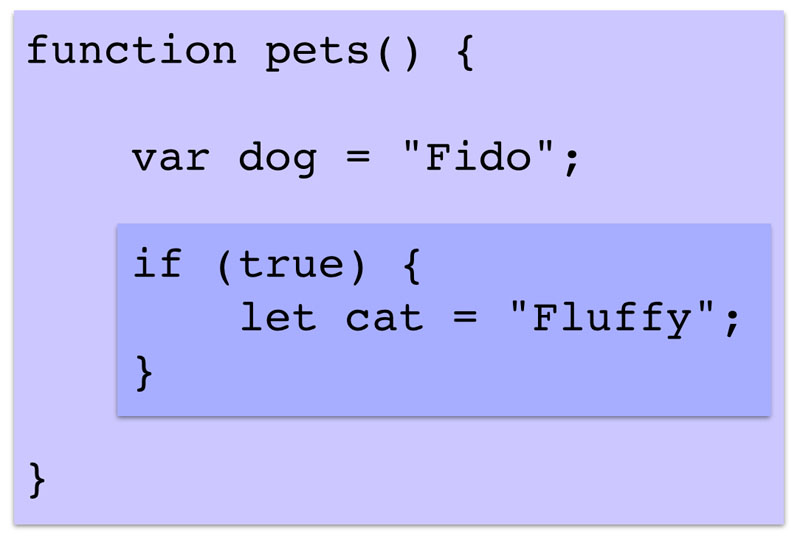
We now understand how scope in JavaScript works. Let's concentrate once again on the var and let keywords. The main difference between these two is that variables declared with var are function scoped, whereas those declared with let are block scoped. You have seen examples of function-scoped variables above.

Difference between function and var function javascript. This can result in an easy-to-make mistake: attempting to assign the return value of a function to another variable, but accidentally assigning the reference to the function. // Example 4 var a = getValue; var b = a; // b is now a reference to getValue. var c = b (); // b is invoked, so c now holds the value returned by getValue (41) function ... Jul 18, 2019 - But how are they different and why use one over the other? Note: Examples are given in JavaScript. Your Mileage May Vary with other languages. ... When you create a function with a name, that is a function declaration. The name may be omitted in function expressions, making that function ... JavaScript's standard functions, those we call normal or standard functions, have been included in JavaScript since its inception. They are created by means of the declaration function, then indicating the name of the function and an opening and closing parenthesis, between which we can define the possible parameters that the function receives.
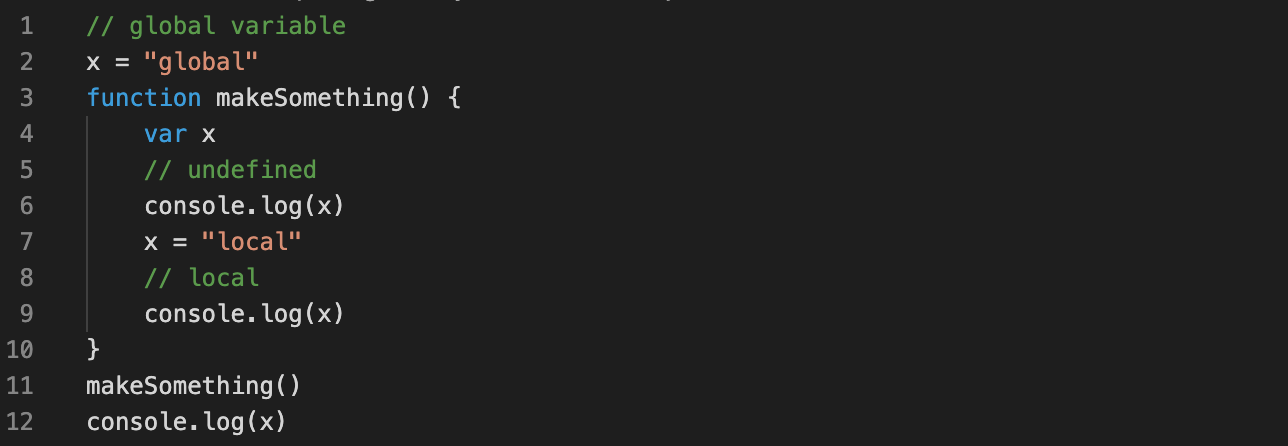
Summary: in this tutorial, you will learn about the differences between the var and let keywords. #1: Variable scopes. The var variables belong to the global scope when you define them outside a function. For example: Sep 06, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 1 week ago - var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. An example will clarify the difference ...
Difference between regular functions and arrow functions in JavaScript Javascript Front End Technology Object Oriented Programming According to MDN, An arrow function expression is a syntactically compact alternative to a regular function expression, although without its own bindings to the this, arguments, super, or new.target keywords. The var keyword behaves differently in function scopes and block scopes. A variable declared with var in a function scope can't be accessed outside that function scope. function iHaveScope ... This Keyword. A normal function's thisBinding is determined by who calls the function.. var x = 10; var obj = { sayHi, x: 20}; function sayHi() {console.log(this.x);} sayHi(); // 10 obj.sayHi(); // 20 sayHi gives you a different result by how it's called. This is because a normal function's this is bound to the object that calls the function.. In contrast to a normal function, an arrow ...
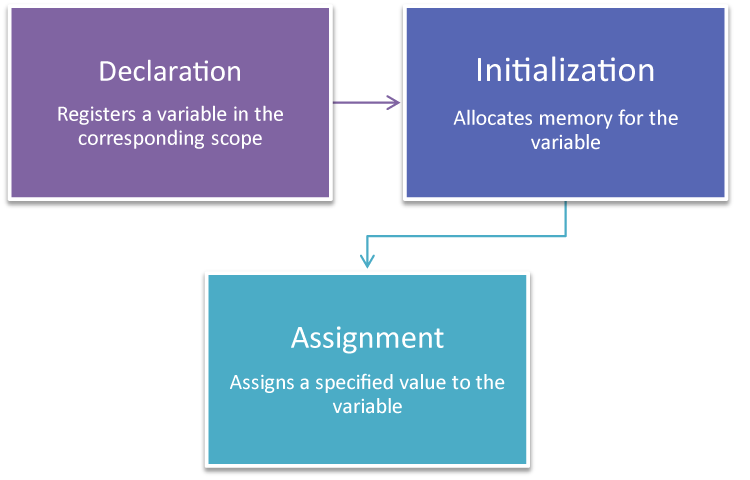
A variable stores a value, and a function is a program (can't think of another word for it). So you can have a variable of n which stores the value 1, and you can have a function called print (n) that will prints whatever is inside the parenthesis, (n in this example) so the value stored of n is printed. Declaration of a variable is for informing to the compiler the following information: name of the variable, type of value it holds and the initial value if any it takes. i.e., declaration gives details about the properties of a variable. Whereas, Definition of a variable says where the variable gets stored. i.e., memory for the variable is allocated during the definition of the variable. Nov 01, 2017 - The second example, var add = function () {}, is called a function expression. They more-or-less do the same example thing, but there’s one subtle yet important difference between them. ... When a JavaScript file (or HTML document with JavaScript in it) is loaded, function declarations are ...
May 24, 2017 - In a named function expression, ... to the function by name normally. ... Not the answer you're looking for? Browse other questions tagged javascript scope or ask your own question. ... Forget Moore’s Law. Algorithms drive technology forward · Podcast 324: Talking apps, APIs, and open source ... Function Expression: a function, created inside an expression or inside another syntax construct. Here, the function is created at the right side of the "assignment expression" =: let sum = function(a, b) { return a + b; }; The more subtle difference is when a function is created by the JavaScript engine. 19/11/2020 · Method. A function can be called directly by its name. A method consists of a code that can be called by the name of its object and its method name using dot notation or square bracket notation.. A function can pass the data that is operated and may return the data. The method operates the data contained in a Class.
There is actually one slight difference between the two types of declarations - when declared with "var" the function is not created until the "var" statement is executed; when declared with a "function" statement the function is created at compile time. This code illustrates the difference: Jan 02, 2019 - In this post you'll learn the differences between var, let, and const as well as topics like function vs block scope, variable hoisting, and immutability. Function Scope JavaScript has function scope: Each function creates a new scope. Variables defined inside a function are not accessible (visible) from outside the function. Variables declared with var, let and const are quite similar when declared inside a function.
Nov 10, 2017 - A declared function is “saved for later use”, and will be executed later, when it is invoked (called). Just as Variable Declarations must start with “var”, Function Declarations must begin with… Another difference between let and var is you can use a variable declared with var before the actual var statement. This is because JavaScript "hoists" all var declaration to the start of the function call. This is a common source of confusion, which is one of the reasons why we recommend using let instead of var. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
A function expression is very similar to and has almost the same syntax as a function declaration (see function statement for details). The main difference between a function expression and a function declaration is the function name, which can be omitted in function expressions to create anonymous functions. A function expression can be used as an IIFE (Immediately Invoked Function Expression ... The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. The callback functions would use these variables and would print 0 1 2. With respect to asynchronous function, this is the difference between variables created using 'var' keyword and 'let' keyword. Hope you enjoyed this post. Please let me know your thoughts in comments.
A method, like a function, is a set of instructions that perform a task. The difference is that a method is associated with an object, while a function is not. Let's explore some of JavaScript's built-in methods. var str = 'CodeCADEMY'; var str1 = str.toLowerCase (); var str2 = str.toUpperCase (); What is the difference between: var functionName = function () {} and function functionName () {} in Javascript Javascript Web Development Front End Technology functionDisplayOne is a function expression, however, functionDisplayTwo is a function declaration. It is defined as soon as its surrounding function is executed. Jun 11, 2012 - Lets start with a short quiz. What is alerted in each case?: Question 1: Question 2: Question 3: Question 4: If you didn't answer 8, 3, 3 and [Type Error: bar is not a function] respectively, read on... (actually read on anyway ;-) ) What is a Function Declaration?
Feb 15, 2015 - Notice that there's a semicolon ... to a variable this code is a statement and should have a semicolon at the end. The main difference between the two is that a function declaration can be placed ANYWHERE in a script including at the bottom of the script. The browser's JavaScript interpreter ... Apr 19, 2016 - Paul Wilkins investigates the differences and advantages of function expressions over function declarations in JavaScript. Aug 14, 2012 - The variable name wrapping "//things" is essentially/hopefully preventing name collisions of the "//things" it's wrapping, with other JavaScript (files) included. Another way to think of it is that you have created a namespace "foo". ... Either can be passed by name as function parameters and ...
Speaking about the global context, both, the var statement and a FunctionDeclaration at the end will create a non-deleteable property on the global object, but the value of both can be overwritten. The subtle difference between the two ways is that when the Variable Instantiation process runs ... Sep 12, 2016 - Learn how the JavaScript engine loads function declarations and expressions differently, and how this affects your code. Arrow functions are not just a "shorthand" for writing small stuff. They have some very specific and useful features. JavaScript is full of situations where we need to write a small function that's executed somewhere else. arr.forEach (func) - func is executed by forEach for every array item.
In the example below, an IF statement is used to check if the type of parameter passed to checkFunction () is of Function type or not. //javascript check if function-Using instanceof operator < script > // Declare a variable and initialize it // Declare a variable and initialize it with an anonymous function var exampleVar = function() { /* A ... Nov 03, 2014 - Participate in discussions with other Treehouse members and learn. 2/12/2008 · Assign a variable to a function, means no Hoisting, as we know functions in JavaScript can Hoist, means they can be called before they get declared, while variables need to be declared before getting access to them, so means in this case we can not access the function before where it's declared, also it could be a way that you write your functions, for the functions which return another function, …
A function is just a declaration until it is explicitly evaluated. The declaration can be assigned to a variable, which can then be passed as a parameter to another function. Thus, a JavaScript... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
TL;DR Named functions are useful for a good debugging experience, while anonymous functions provides context scoping for easier development. Arrow functions should only be used when functions act ... First Class Functions. In Javascript, functions are first-class citizens, meaning functions can be treated like any other variable. Such functions are called first-class. First Class Function can be assigned to a variable ( we have seen it above) It can be passed to other functions as an argument. It can be returned from other functions.
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 Tools Qa What Is The Difference Between Javascript Let And
Tools Qa What Is The Difference Between Javascript Let And
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
Github Flawgical Js Functions Scope
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 A Guide To Javascript Variable Hoisting With Let And Const
A Guide To Javascript Variable Hoisting With Let And Const
 Equations Vs Functions Video Functions Khan Academy
Equations Vs Functions Video Functions Khan Academy
 Javascript Functions Understanding The Basics By Brandon
Javascript Functions Understanding The Basics By Brandon
 Difference Between Var And Let Keyword In Javascript In
Difference Between Var And Let Keyword In Javascript In
 Difference Var Functionname Function Amp Function
Difference Var Functionname Function Amp Function
 80 Difference Between Javascript Var Amp Let Keyword தம ழ ல Tamil Javascript Course
80 Difference Between Javascript Var Amp Let Keyword தம ழ ல Tamil Javascript Course
 Difference Between Arrow Function And Regular Function By
Difference Between Arrow Function And Regular Function By
 Why The Huge Time Difference Between While And Do While In
Why The Huge Time Difference Between While And Do While In
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
 Javascript Var Let Or Const Which One Should You Use
Javascript Var Let Or Const Which One Should You Use
 How To Pass Parameter In Javascript Function From Html Code
How To Pass Parameter In Javascript Function From Html Code
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Javascript Basics Var Vs Let Vs Const Web Development
Javascript Basics Var Vs Let Vs Const Web Development
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
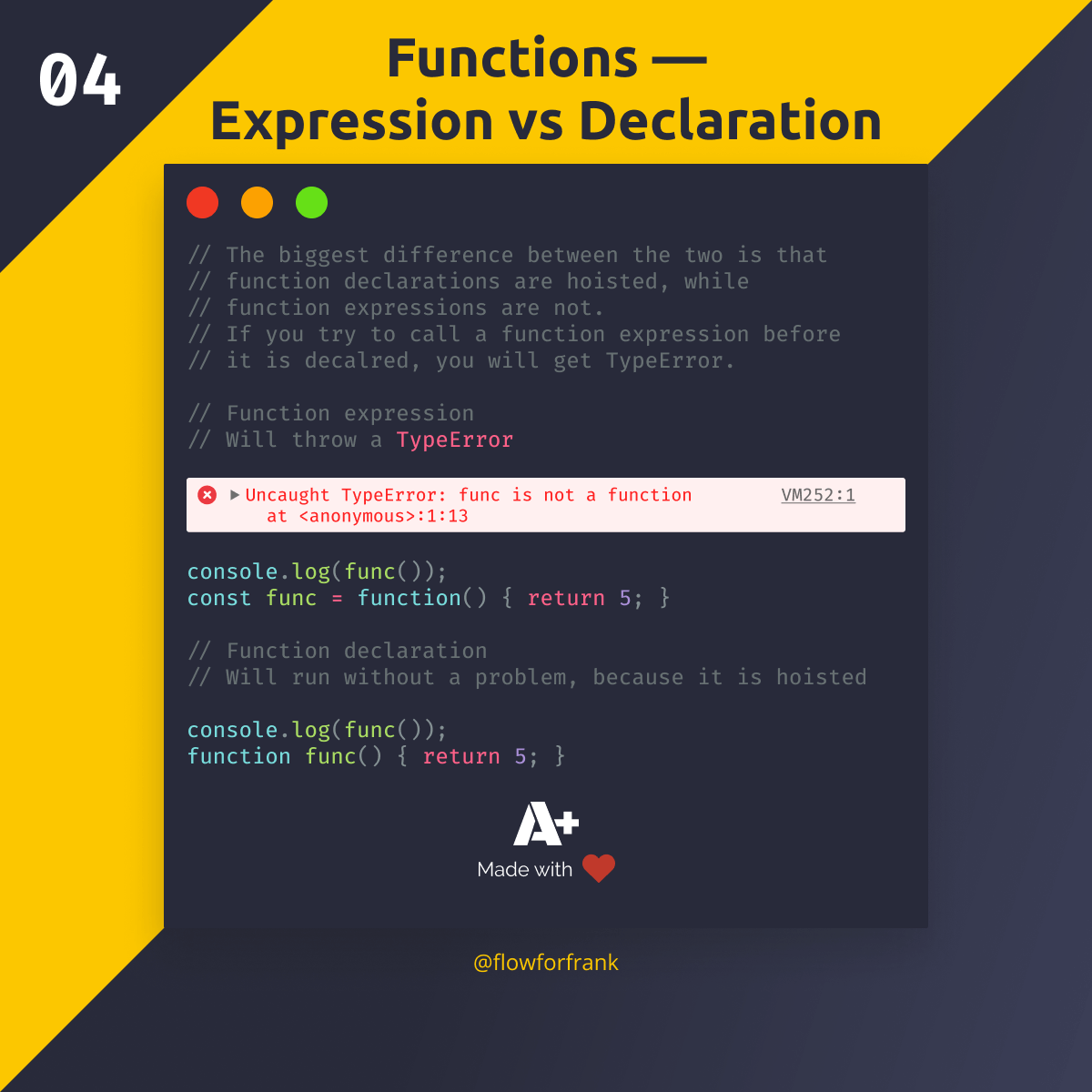
 The Difference Between Function Expression And Function
The Difference Between Function Expression And Function
 Method Vs Function What Is The Difference Between A Function
Method Vs Function What Is The Difference Between A Function
 Understanding Local Scope In Javascript By Sumeyra Davran
Understanding Local Scope In Javascript By Sumeyra Davran
 How To Call Function From It Name Stored In A String Using
How To Call Function From It Name Stored In A String Using
 The Difference Between Values And References In Javascript
The Difference Between Values And References In Javascript
 We Need To Minimize The Use Of Global Variables In Javascript
We Need To Minimize The Use Of Global Variables In Javascript
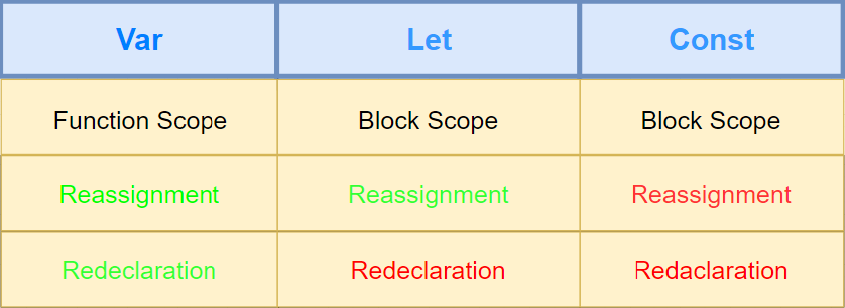
 What S The Difference Between Let And Var In The Declaration
What S The Difference Between Let And Var In The Declaration
 Quick Tip How To Declare Variables In Javascript Sitepoint
Quick Tip How To Declare Variables In Javascript Sitepoint
0 Response to "29 Difference Between Function And Var Function Javascript"
Post a Comment