29 Vaadin Javascript Component Example
then enjoy the types available in package org.vaadin.hezamu ponents.. scala-js-vaadin-components is built and published for Scala.js 0.6.x. Example. The Scala.js version of the Grid example looks like this: Examples for the Book of Vaadin. Contribute to vaadin/book-examples development by creating an account on GitHub.
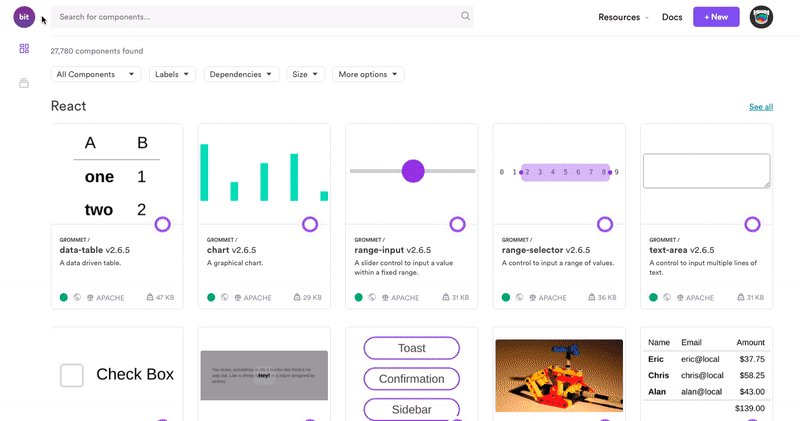
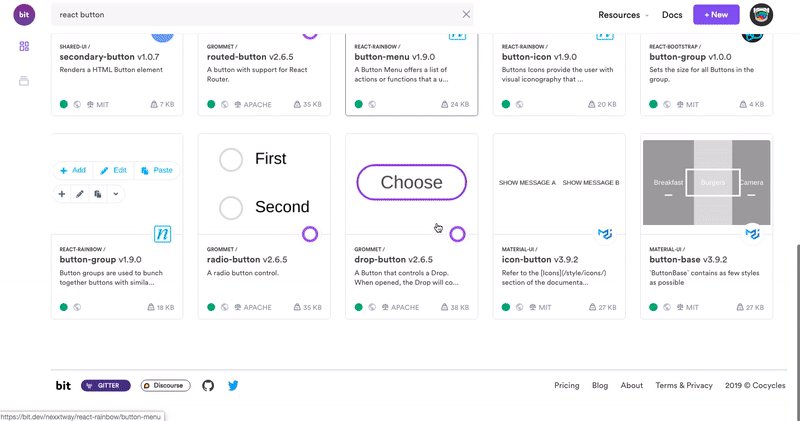
 9 Web Components Ui Libraries You Should Know In 2021 By
9 Web Components Ui Libraries You Should Know In 2021 By
To make a component with a new client-side widget (as opposed to making a server-side composite), you will need to make three things: the server-side component you’ll actually use in your application (let’s call it MyComponent), the corresponding client-side (GWT) widget that will render your component in the browser (MyComponentWidget) and a Connector that handles the ...
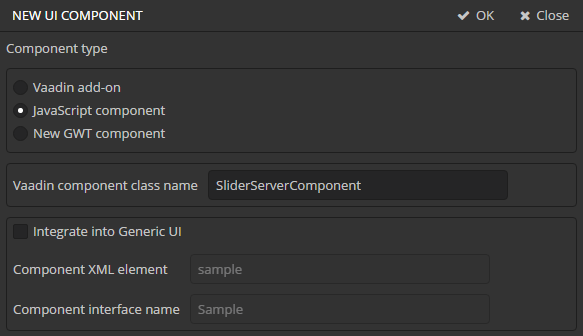
Vaadin javascript component example. Vaadin is a full-stack framework for the JVM that has a different approach to building web apps. It comes with: An extensive set of customizable UI components with a Java API. Automatic browser communication. Powerful data binding and end-to-end type safety. Built-in support for Spring technologies. Let's take a look at a concrete example. Step 1: Overview of your component. First, it's a good idea to use a starter to build a project based on Vaadin. We will use this one, which is perfect for creating a new component. Because it's mandatory to specify a base GitHub project, just leave the one that is offered, you can change that later. We want our component to be easy to use ... FullCalendar web component addon Authors of this addon Vaadin directory Additional links and information Addon Functionality Known issues Calendar size does not work anymore (V15) Calendar crashes when clicking (V14+) Build problems / JS (client side) errors (V14+) FAQ Feedback and co. Examples Creating a basic instance and add an entry Show a ...
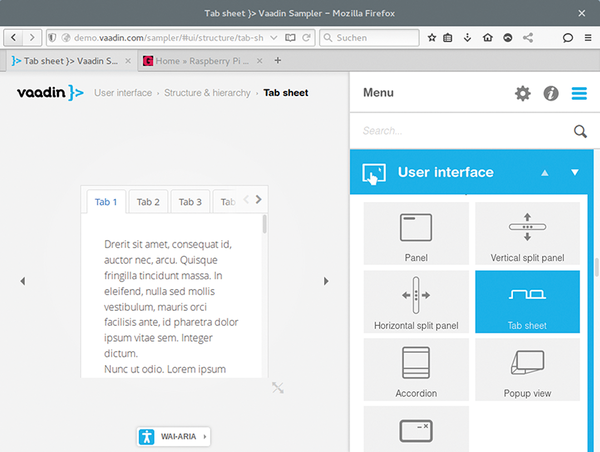
In this example, the initializer first initializes the element variable with a jQuery object for the DOM element of the component. Next, a state change listener is defined by assigning a function to the onStateChange field of the connector wrapper. This function will be called whenever the shared state is changed from the server-side code. Drag 'n Drop. Drag to/from desktop applications. Drag components HTML5. Drag and Drop Rows between two Grids. Drag and Drop Reorder of Rows in Grid. Structure & hierarchy. Panel. Vertical split panel. Horizontal split panel. I'm implementing a JavaScript-based Vaadin component that will need to show and update a relatively large data set. I'm doing this by extending AbstractJavaScriptComponent. I'm trying to keep th...
For example, Vaadin components using <vaadin-text-field> is used as an internal input field subcomponent, including <vaadin-combo-box>, <vaadin-date-picker>, and so on, propagate the theme attribute. You can use theme variants defined for <vaadin-text-field> in, e. g., <vaadin-combo-box> , and this will affect the internal subcomponent: In Vaadin TextArea tutorial we learn the basics of the Vaadin TextArea component. The Vaadin TextArea example shows the contents of a web page in the TextArea component. The example uses Jsoup library to read the web page contents. Vaadin. Vaadin is a popular Java web development framework, which is used for building single page web applications. This is the JavaScript ES6 module that defines a Polymer template. The is() function defines the name of the HTML tag that is used to reference this module. ... You can use any component you like, for example the Vaadin TextField. html for inline DOM templating. Note.
In the article, Groovy, Grails and Vaadin, Petter Holmström outlined an example of using Vaadin with Grails, to build a simple data bound UI for a single database table.This was a great article ... Map example. Vaadin integration example of Leaflet JavaScript map library. Download . View code. Try in Gitpod. View app. RTL example. The Bookstore example, with added full right-to-left (RTL) language support. Download . View code. Vaadin AbstractJavaScriptComponent lifecycle. I need to detect, on the client side, when my custom javascript component (extending AbstractJavaScriptComponent on the server side) is removed for any reason (for example a Navigator view change, ...) in order to do some cleanup. To be more precise, the javascript component is implemented using ...
window _vaadin_book_examples_client_js_MyComponent = function() { // Create the component var mycomponent = new mylibrary.MyComponent(this.getElement()); // Handle changes from the server-side this.onStateChange = function() { mycomponent.setValue(this.getState().value); }; // Pass user interaction to the server-side var self = this; mycomponent.click = function() { … /**Convenience method for creating and adding a new FormItem to this layout * that wraps the given field with a label. Shorthand for * {@code addFormItem(field, new Label(label))}. * * @see #addFormItem(Component, Component) * * @param field * the field component to wrap * @param label * the label text to set * @return the created form item */ public FormItem addFormItem(Component field ... Chapter 12. Advanced Web Application Topics. 12.x. Application-level Windows. 12.3. Embedding Applications in Web Pages
I am developing an application in Java Vaadin framework in which I am using its Calendar Add-on. That calendar has some component called "Basic Event" on it. Now I want to color that component on run time by creating a CSS class dynamically on run time. Best Java code snippets using com.vaadin.flow ponent.datepicker (Showing top 20 results out of 315) Add the Codota plugin to your IDE and get smart completions private void myMethod () { Vaadin 7 UI Design By Example: Beginner's Guide. Contents ; Bookmarks ... JavaScript components. Time for action - creating a JavaScript component. Summary. ... addStyleName will add the page-header CSS class to the title component. Take a look at the HTML Vaadin will render if we add the previous page-header CSS class: Copy
For example, you may need to ... Turns out that Vaadin Router allows Custom Route Actions configuration as a feature for advanced use cases. ... Javascript. Web Components Integration using LitElement and TypeScript. Javascript. Navigation Lifecycle using Vaadin Router, LitElement and TypeScript. <vaadin-text-field> ⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to the vaadin/web-components monorepository. This repository contains the source code and releases of <vaadin-text-field> for the Vaadin versions 10 to 19. <vaadin-text-field> is a themable Web Component providing input controls in forms, part of the Vaadin components. It is the fastest way to build web applications in Java. It automates the communication between your server and the browser and gives you a high-level component API for all Vaadin components. AngularJS and Vaadin are primarily classified as "Javascript MVC Frameworks" and "Frameworks (Full Stack)" tools respectively.
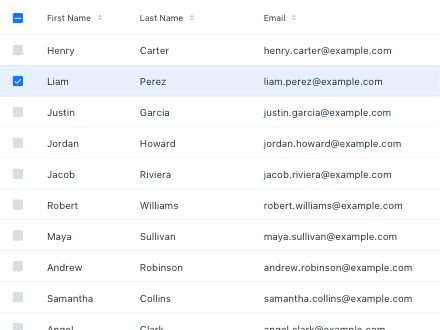
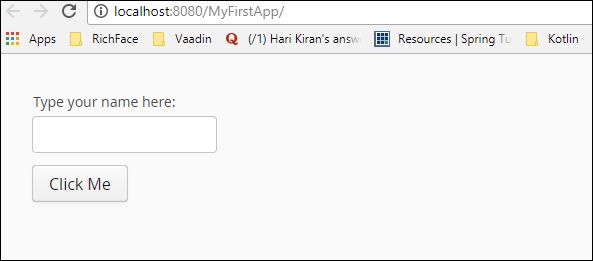
You will build a Vaadin UI for a simple JPA repository. What you will get is an application with full CRUD (Create, Read, Update, and Delete) functionality and a filtering example that uses a custom repository method. The JavaScript class itself has a static shorthand method getCurrent () to get the instance for the currently processed page. Show code. , Copy to clipboard. JavaScript.getCurrent().execute("alert ('Hello')"); The JavaScript is executed after the server request that is currently processed returns. Grid is another component of Vaadin using which users can represent the tabular data in the browser. In this section, we will learn about Grid and its usage. First create a class named as "Person". Now, add the following piece of code in the MyUI.java class −. Once both the steps are done, compile and run them.
In this week's Vaadin Tips Marcus shows you how you can easily integrate a third-party JS component into your Vaadin Flow application by creating a Java API ... The following examples show how to use com.vaadin.ui.AbstractComponent. These examples are extracted from open source projects. You can vote up the ones you like or vote down the ones you don't like, and go to the original project or source file by following the links above each example. You may check out the related API usage on the sidebar. vaadin-library-example. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. Your codespace will open once ready.
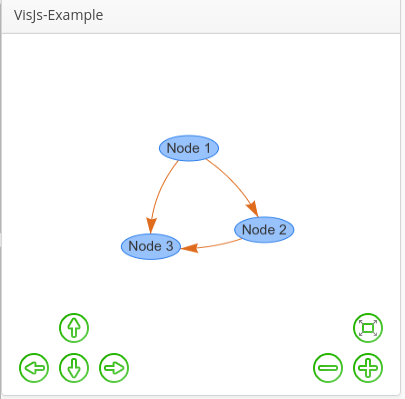
 Visjs Vaadin Component Vaadin Directory Vaadin
Visjs Vaadin Component Vaadin Directory Vaadin
 Creating A Vaadin Flow Server Side Api For A Javascript
Creating A Vaadin Flow Server Side Api For A Javascript
 Using A Javascript Library Cuba Platform Developer S Manual
Using A Javascript Library Cuba Platform Developer S Manual
 9 Web Components Ui Libraries You Should Know In 2021 By
9 Web Components Ui Libraries You Should Know In 2021 By
 What S New In Vaadin 14 Vaadin
What S New In Vaadin 14 Vaadin
 Extending Components Creating Components Flow Vaadin 14
Extending Components Creating Components Flow Vaadin 14
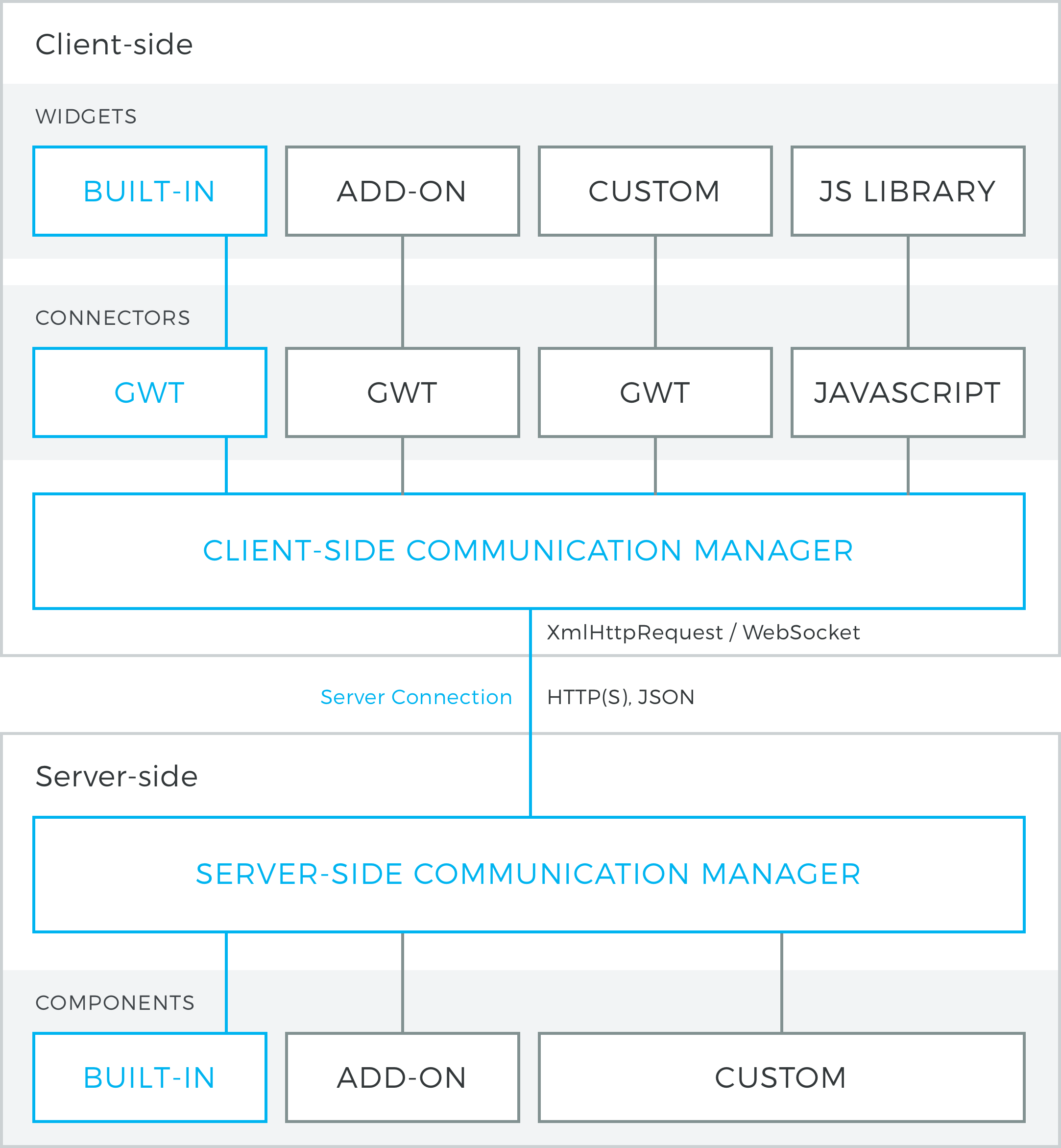
 Client Side Engine Vaadin Architecture Framework Vaadin
Client Side Engine Vaadin Architecture Framework Vaadin
 Vaadin Flow Grid Conditional Formatting By Reja Luo Medium
Vaadin Flow Grid Conditional Formatting By Reja Luo Medium
 Integrating A Web Component Integrating Web Components
Integrating A Web Component Integrating Web Components
 Overview Server Side Components Framework Vaadin 7 Docs
Overview Server Side Components Framework Vaadin 7 Docs
 Vaadin Tutorial Quick Start With Flow
Vaadin Tutorial Quick Start With Flow
 Vaadin Vaadin Radio Button Examples Codesandbox
Vaadin Vaadin Radio Button Examples Codesandbox
 React Vs Vaadin What Are The Differences
React Vs Vaadin What Are The Differences
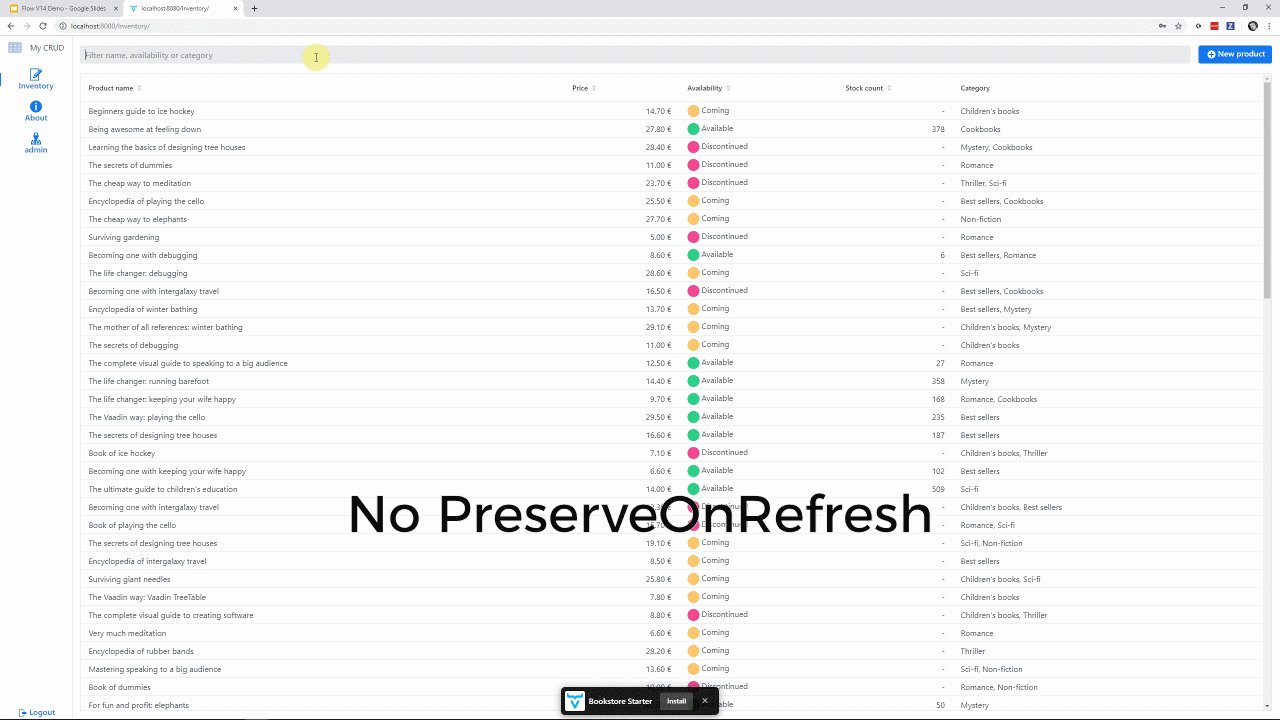
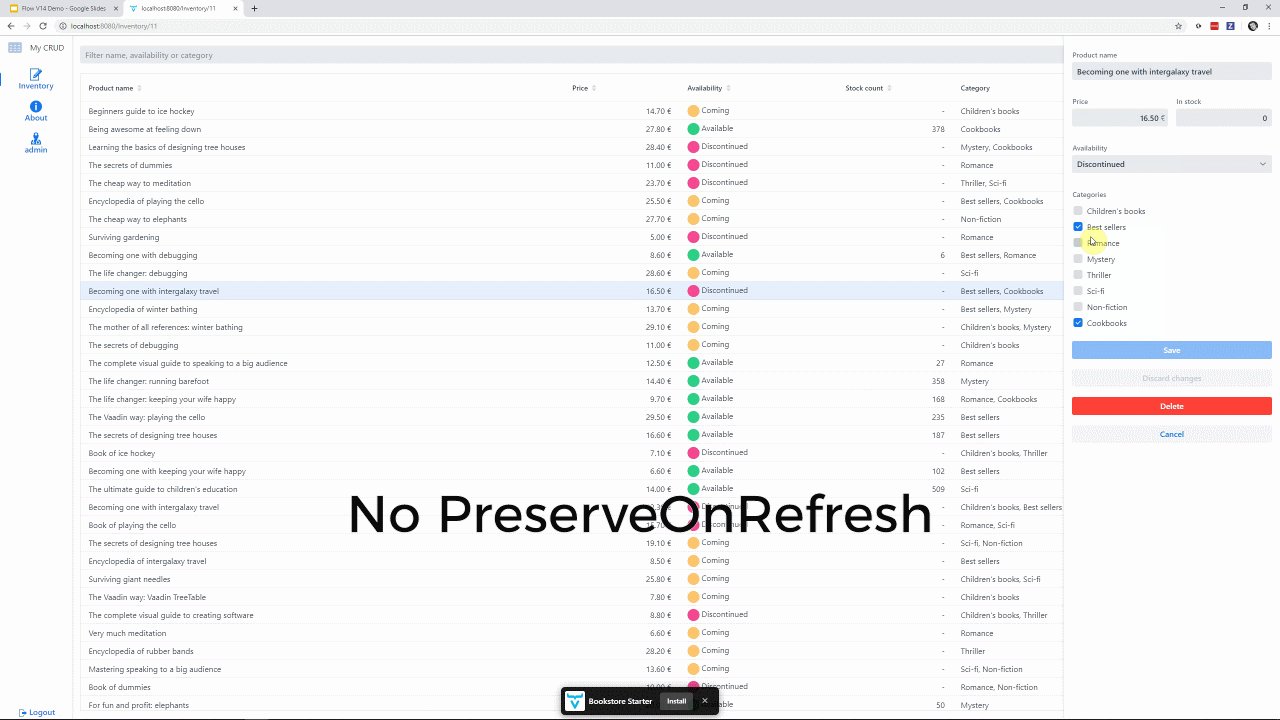
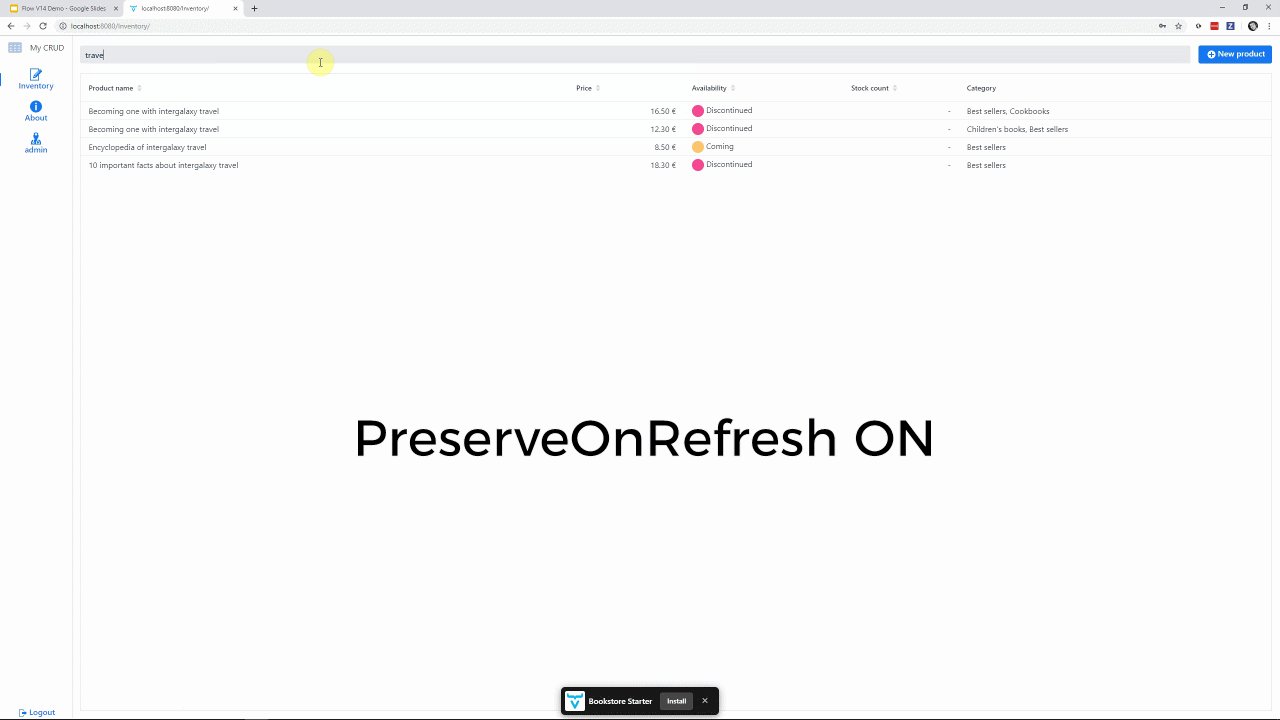
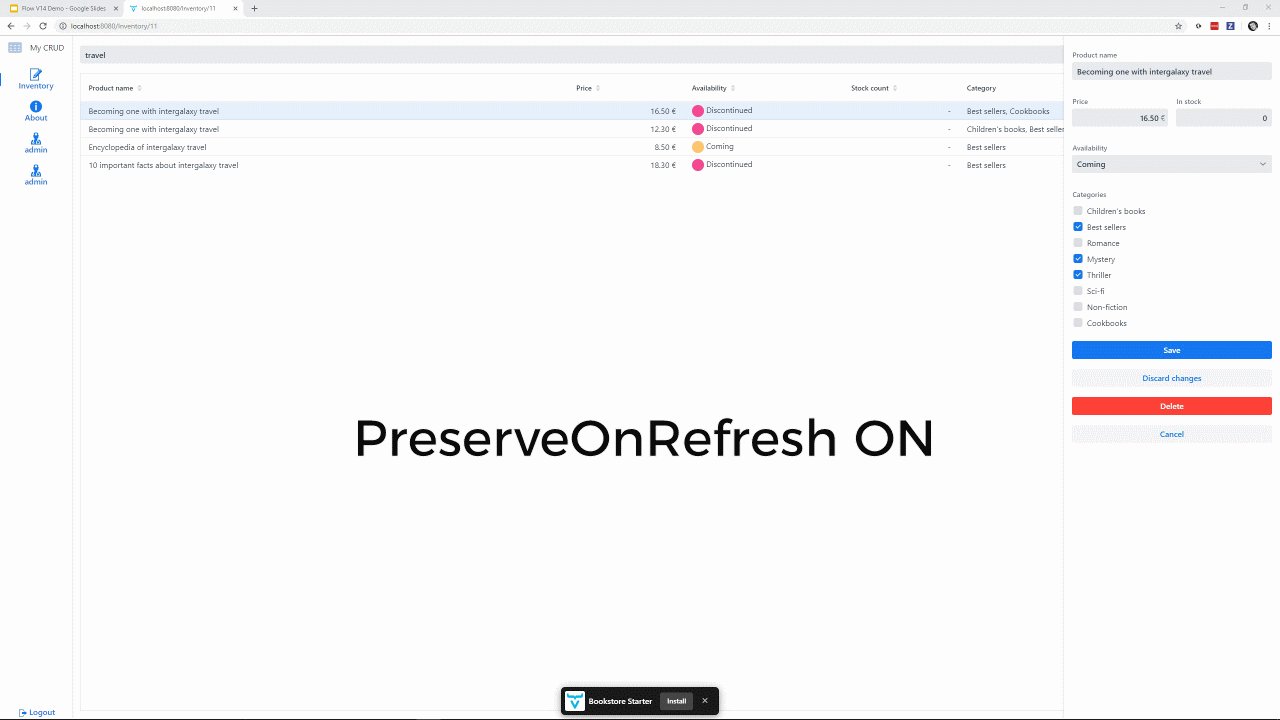
 Vaadin Vaadin Crud Examples Codesandbox
Vaadin Vaadin Crud Examples Codesandbox
Github Vaadin Vaadin Details The Web Component For
 Introduction To Vaadin Flow Introduction And Getting
Introduction To Vaadin Flow Introduction And Getting
 Client Side Engine Vaadin Architecture Framework Vaadin
Client Side Engine Vaadin Architecture Framework Vaadin
 Vaadin Application Performance Issues And Solutions Dzone
Vaadin Application Performance Issues And Solutions Dzone
 Overview Server Side Components Framework Vaadin 8 Docs
Overview Server Side Components Framework Vaadin 8 Docs
Github Vaadin Vaadin Button The Web Component For
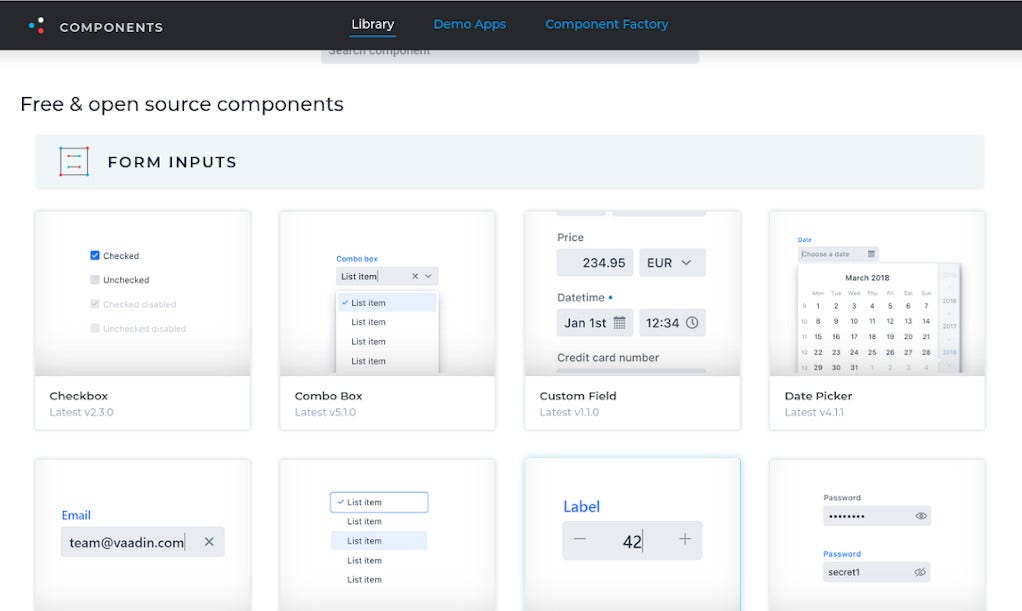
 Mobile Optimized Ui Components For Your Web App Vaadin
Mobile Optimized Ui Components For Your Web App Vaadin
 Vaadin Framework Java Javatpoint
Vaadin Framework Java Javatpoint
 Mobile Optimized Ui Components For Your Web App Vaadin
Mobile Optimized Ui Components For Your Web App Vaadin
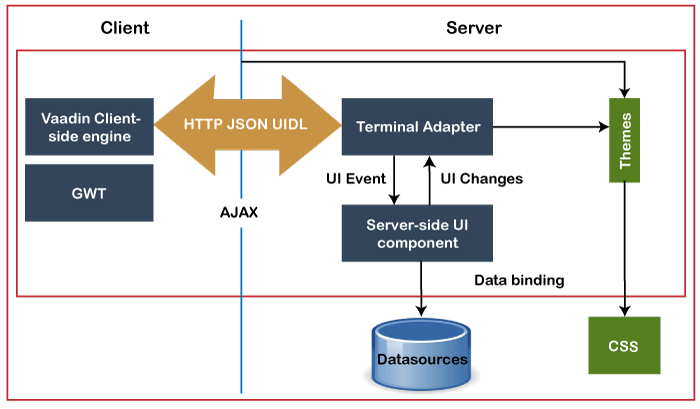
 Overview Vaadin Architecture Framework Vaadin 8 Docs
Overview Vaadin Architecture Framework Vaadin 8 Docs



0 Response to "29 Vaadin Javascript Component Example"
Post a Comment