29 Export Keyword In Javascript
Mar 06, 2020 - Code (and most anything) is easier to manage when it is in small, bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few, or one… If we have multiple export modules, then we can import various modules. Import Multiple Modules in Javascript. Now, we will create another module inside the data.js file. // data.js export const add = (x, y) => { return x + y } export const subtract = (x, y) => { return x - y; } Now, import both of the modules inside the app.js file.
 Understanding Variables Scope And Hoisting In Javascript
Understanding Variables Scope And Hoisting In Javascript
17/2/2021 · module.exports = function anExportedFunc () { return "yup simple as that"; }; There's another way of exporting from a Node.js module called "named export". Instead of assigning the whole module.exports to a value, we would assign individual properties of the default module.exports …
Export keyword in javascript. Copy the Mortgage class definition from main.js into mortgage2.js. Add the export default keywords in front of the class definition. mortgage2.js should now look like this: The export statement When you want to export some variable, function or class you have to place the export keyword before it. This tells JavaScript two things. First, you want that "thing" to be available from the outside of the current file. The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ...
Sep 07, 2014 - There are two ways in which you can export things that are inside the current module [5]. On one hand, you can mark declarations with the keyword export. How to use javascript export keyword in browser or console. Ask Question Asked 6 years, 3 months ago. Active 6 years, 3 months ago. Viewed 4k times 0 1. export keyword is introduced in ecmascript5: var myFunc1 = function() { console.log('hello'); }; export.myFunc1 = myFunc1; If I run above code in firefox console it gives error: ... Feb 28, 2020 - With the help of ES6, we can create modules in JavaScript. In a module, there can be classes, functions, variables, and objects as well. To make all these available in another file, we can use export and import. The export and import are the keywords used for exporting and importing one or ...
Until some years ago, it was not possible to import one js file or block of code from one file into another but since 2015, ES6 has introduced useful ES6 modules. With the module standard, we can use import and export keyword and syntax given to include and export the module in JS respectively. The import and export statements are one of the most crucial features of JavaScript ES6. It allows you to import and export JavaScript classes, functions, components, constants, any other variables between one JavaScript file and another. This feature allows you to organize your JavaScript code into small, bite-size files. A module in JavaScript is just a file containing related code. In JavaScript, we use the import and export keywords to share and receive functionalities respectively across different modules. The export keyword is used to make a variable, function, class or object accessible to other modules. In other words, it becomes a public code.
May 13, 2017 - Export Default also creates a fallback ... or object which is not present in named exports. The fallback value given by default export will be provided. A detailed explanation can be found on https://developer.mozilla /en-US/docs/web/javascript/reference/statements/exp... Default exports are marked with the keyword default; and there can only be one default export per module. default exports are imported using a different import form. default exports are really handy. For instance, a library like jQuery might have a default export of jQuery or $, which we'd probably also import under the name $ or jQuery. Nov 03, 2017 - For a long time, JavaScript didn’t have any concept of modules. It didn’t have the ability to say that one file was dependent on another file, and no way of exporting values from one file to another. JavaScript files had to be included with <script> tags,
Executing modules on web browsers. First, create a new file called message.js and add the following code: export let message = 'ES6 Modules'; Code language: JavaScript (javascript) The message.js is a module in ES6 that contains the message variable. The export statement exposes the message variable to other modules. The export statement is used when creating JavaScript modules to export objects, functions, variables from the module so they can be used by other programs with the help of the import statements. There are two types of exports. One is Named Exports and other is Default Exports. Named Exports: Named exports are useful to export several values. Usually, when working with the export keyword, you will notice it is possible to set an export in front of multiple functions/variables inside a file. Here is the difference between "module.exports" and "export". "module.exports" exports only the functions, encapsulated as an object.
33 Export Keyword In Javascript Written By Roger B Welker. Tuesday, August 17, 2021 Add Comment Edit. Export keyword in javascript. Import One Js File Into Another In The Plain Js Web Design. Understanding Modules And Import And Export Statements In. 13/3/2021 · Modules provide a special export default (“the default export”) syntax to make the “one thing per module” way look better. Put export default before the entity to export: export default class User { constructor(name) { this. name = name; } } There may be only one export default per file. Nov 26, 2019 - The CommonJS (CJS) format is used in Node.js and uses require and module.exports to define dependencies and modules. The npm ecosystem is built upon this format. The ES Module (ESM) format. As of ES6 (ES2015), JavaScript supports a native module format. It uses an export keyword to export a ...
Renaming imports and exports Inside your import and export statement's curly braces, you can use the keyword as along with a new feature name, to change the identifying name you will use for a feature inside the top-level module. So for example, both of the following would do the same job, albeit in a slightly different way: As you can see, we have created a person object using the new keyword. Run the above example, as shown below. C:\> node app.js James Bond In this way, you can export and import a local module created in a separate file under root folder. Node.js also allows you to create modules in sub folders. Let's see how to load module from sub folders. Named Export. A module can export multiple things just by using the export keyword in prefix. The module can export a function or an object or a string. The named export means the function or a variable declared by its name can be exported.
Jul 19, 2017 - There are 4 types of exports: · 1— Named exports (several per module) 2— Default exports (one per module) 3 — Mixed named & default exports 4— Cyclical Dependencies With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it's as simple as exporting them and then importing them where needed in other files. Angular 2 makes heavy use of ES6 modules, so the syntax ... Apr 17, 2018 - Craig Buckler introduces ES6 modules, showing how they can be used today with the help of a transpiler.
A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values. Javascript export destructuring default keyword I have the following code: export { default } from 'app'; and I can't work out whether the default keyword means that the export is defining a default export, or that app has an export called default that is being destructured and then the export is exporting an object called default? export The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it.
Named Exports in JavaScript To export a single value as a named export, we export it like this: export const temp = "This is some dummy text"; If we have multiple things to export, we can write an export statement on a separate line instead of in front of variable declaration. ES6 introduced the import and export keywords which bring Javascript more in line with programming languages like Java. Exporting Modules. ES6 modules are stored in files. There is only one module per file and one file per module. There are two different types of export, named and default. Named Export The name parameter is the name of the "module object" which will be used as a kind of namespace to refer to the exports. The export parameters specify individual named exports, while the import * as name syntax imports all of them. Below are examples to clarify the syntax. Import an entire module's contents
To export the contents of a module as a default export, we must use the default keyword. The default keyword comes after the export keyword. When we default export a module, we can also omit the identifier name of the class, function, or variable we are exporting. An example of this is shown in the following code: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ⭐️ Join the waiting list for the JavaScript Masterclass ⭐️ Free ebooks 👇🏼 JavaScript Python React HTML CSS Node.js Linux C Express.js Next.js Vue.js Svelte Deno ES5 to ESNext
There are two ways in which you can export named things inside modules. On one hand, you can mark declarations with the keyword export. So, now they become official names for outsiders to be applied for imports. Export Default¶. In practice, there exist two types of modules.. Modules, containing a library, pack of functions ( for example, welcome.js). Modules, declaring a single entity ( for example, site.js exports only class Site). The second approach is preferred most of the time. How to export modules in JavaScript? JavaScript's ES6 standard has provided a new way of exporting modules. It offers export keyword to export modules. With the help of export keyword, you can export classes, functions, variables, constants, arrays, objects, and others. The majority of the Front-End frameworks like React, Vue, Angular, etc., use the export keyword to export different components.
Jul 20, 2021 - The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. In TypeScript we can almost export anything using the 'export' keyword. It is not a function rather it can be used to export several things in TypeScript. By the use of an export keyword, we can export class, function, file, interface, type, etc. in TypeScript. Oct 24, 2020 - Modular programming design practices allow you to separate code into individual components that can help make your code reusable and consistent, while also protecting the global namespace. A module interface can be implemented in native JavaScript with the import and export keywords.
When you want to export some variable, function or class you have to place the export keyword before it. This tells JavaScript two things. First, you want that "thing" to be available from the outside of the current file. Second, other parts of the program should be able to import that "thing" with the import statement.
 Everything You Should Know About Module Amp Require In Node Js
Everything You Should Know About Module Amp Require In Node Js
 Es6 Import And Export Geeksforgeeks
Es6 Import And Export Geeksforgeeks
 Blazor Javascript Isolation Modules And Dynamic C Khalid
Blazor Javascript Isolation Modules And Dynamic C Khalid
 Understanding Module Exports And Exports In Node Js Sitepoint
Understanding Module Exports And Exports In Node Js Sitepoint
 Typescript Export Function Example Of Typescript Export
Typescript Export Function Example Of Typescript Export
 Node Js Module Exports Demystified Stackify
Node Js Module Exports Demystified Stackify
Ecmascript 6 Modules Babel Webpack And Netbeans Ide
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Modern Javascript Imports Exports Let Const And
Modern Javascript Imports Exports Let Const And
 Modern Javascript Imports Exports Let Const And Promise
Modern Javascript Imports Exports Let Const And Promise
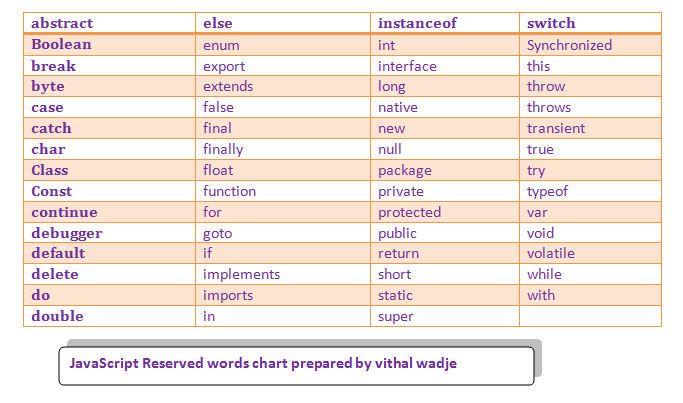
 Reserved Keywords In Javascript
Reserved Keywords In Javascript
 Learning Process In Javascript Dev Community
Learning Process In Javascript Dev Community
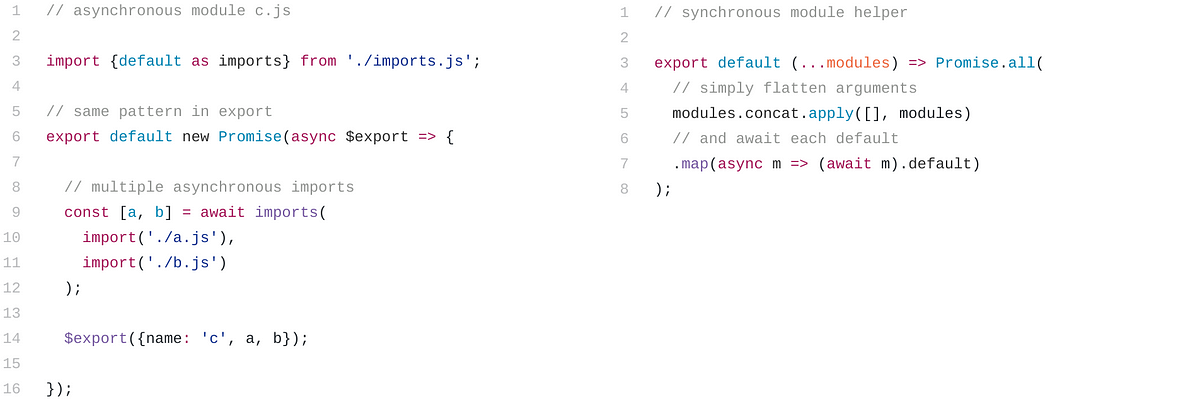
 Javascript Dynamic Import Amp Export By Andrea Giammarchi
Javascript Dynamic Import Amp Export By Andrea Giammarchi
 Understanding How To Export And Import Functions In
Understanding How To Export And Import Functions In
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Modules In Javascript Es6 Import And Export Module In Javascript
Modules In Javascript Es6 Import And Export Module In Javascript
 How To Optimize Module Encapsulation In Node Js Dev Community
How To Optimize Module Encapsulation In Node Js Dev Community
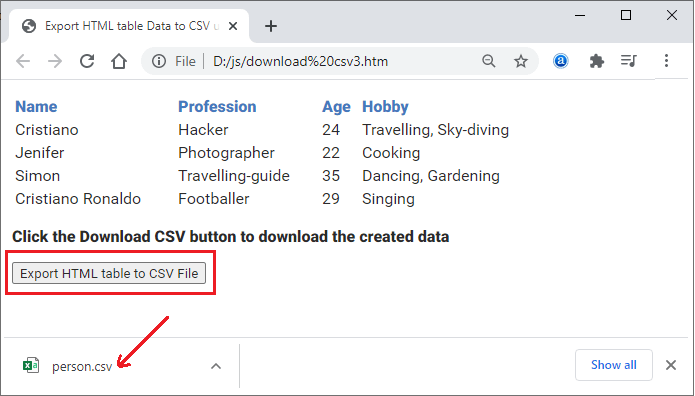
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
Every Thing You Should Know About Javascript Export By
 Module Exports Vs Exports In Node Js Stack Overflow
Module Exports Vs Exports In Node Js Stack Overflow
 Intro To Javascript Modules Easy Programming
Intro To Javascript Modules Easy Programming
React Js Tutorial What Is React Js Or Overview Of It
 Javascript Modules How Modules Help To Reduce Complexity
Javascript Modules How Modules Help To Reduce Complexity
 What Does Export Default Do In Jsx Stack Overflow
What Does Export Default Do In Jsx Stack Overflow
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Home Does Not Contain An Export Named Home Stack Overflow
Home Does Not Contain An Export Named Home Stack Overflow
0 Response to "29 Export Keyword In Javascript"
Post a Comment