32 Full Form Validation Using Javascript
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this:
 Customizable Form Validator With Native Javascript Js Form
Customizable Form Validator With Native Javascript Js Form
Aug 20, 2017 - For example, I’ve seen forms where ... – JavaScript is used (or rather abused) to force the focus to stay inside the field until it’s valid. This is very poor usability, and directly contravenes accessibility guidelines. What we’re going to do in this article is far less intrusive. It’s not even full client-side ...

Full form validation using javascript. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Client-side validation provides validation within the browser on client computers through JavaScript. Because the code is stored within the page or within a linked file, it is downloaded into the browser when a user accesses the page and, therefore, doesn't require a roundtrip to the server. For this reason, client form ... JavaScript is being used for a long time for form validation. In JavaScript form validation, basically, we define functions to validate the data before submitting it to the server. We can implement any logic required for achieving the validation rules. JavaScript is more flexible in this way because there is no restriction on defining rules.
JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. Currently the validate function will still return true. As you can imagine, sending bad data to the server can lead to problems. That's where data format validation comes in. Data Format Validation. This type of validation actually looks at the values in the form and verifies that they are correct. Introduction to JavaScript Form Validation. Form validation performs the accuracy check on forms created and checks whether the user-submitted information is correct. The validation of forms usually occurs on the server-side, once the required information entered by the client. After the validation of the form, if there is any incorrect ...
It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Mar 15, 2019 - This tutorial will show you how to create a JavaScript-enabled form that checks whether a user has filled in the form correctly before it’s sent to the server. This is called form validation. First we’ll explain why form validation is a useful thing, and then build up a simple example form, ... JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data.
Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid. Javascript form validation using a regular expression. The JavaScript provides you the facility to validate the form on the client side so processing will be fast than server-side validation. So, most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate Name, Password, Email, Date, Mobile Number etc fields. JavaScript Form Validation: Removing Spaces and Dashes. Some undesired spaces and dashes from the user input can be removed by using the string object replace() method. The regular expression is used to find the characters and then replace them with empty spaces. Example: JavaScript Form Validation: Removing Spaces
Using JavaScript, the full name validation can be easily implemented in the form to check whether the user provides their first name and last name. The REGEX (Regular Expression) is the easiest way to validate Full Name (first name + last name) format in JavaScript. Contact form validation javascript. Ask Question Asked 7 years, 2 months ago. Active 4 years, 7 months ago. Viewed 21k times 2 Yesterday I was following a tutorial for client-side validation using regular expressions. It worked well for the most part. I cannot figure out what I changed for this to stop working. Apr 28, 2021 - This will help you define the user experience of the validation - whether to show an error message inline or at the top of the form, how detailed should the error message be, should the form be sumitted anyways, should there be analytics to track invalid format of data? And so on. You can perform JavaScript ...
Jan 01, 2017 - Every developer knows how complex and tricky form validation can be. Ideally, users fill in the form with necessary information and finish the job successfully. However, people often make mistakes… Sep 08, 2020 - Form validation is the process of making sure that data supplied by the user using a form, meets the criteria set for collecting data from the user.For example, if you are using a registration form, and you want your user to submit name, email id and address, you must use a code (in JavaScript or ... JavaScript 3D Form Validation As the name refers, this one is an example of 3D form validation. There are three fields in the design- Name, Email and Message. You can use this design to let your users comment on your blogs or article page.
21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... Source code: https://goo.gl/sihxZ7⭐ Check out Kite - A Free AI-powered Coding Assistant (download link): https://www.kite /get-kite/?utm_medium=referral&u...
No need to write even a single JavaScript line for simple form validation. ... Parsley is now smarter, it automatically detects your forms' modifications and adapts its validation accordingly. Simply add, remove or edit fields, Parsley validation will follow! ... Parsley is shipped with more than a dozen useful ... In this tutorial you will learn how to validate an HTML form using JavaScript. Web forms have become an essential part of web applications. It is often used to collect user's information such as full name, email address, home address, e.t.c. But it is quite possible that some users might not enter the data with what you've expected. Users fill form from their devices like smartphone, laptop, tablet etc & website get information about user for easy management. You can easily edit this register form, this validation form built in HTML, CSS & JQuery (a JavaScript library). Now you can use this form anywhere you want.
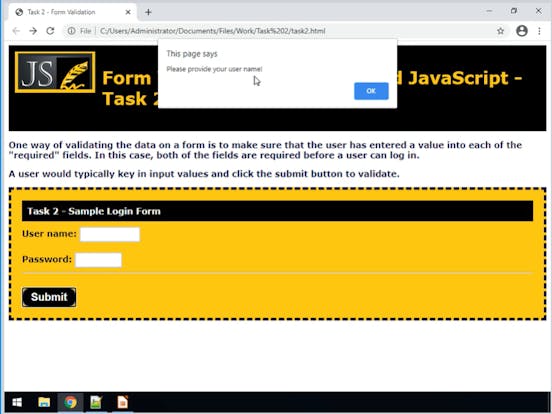
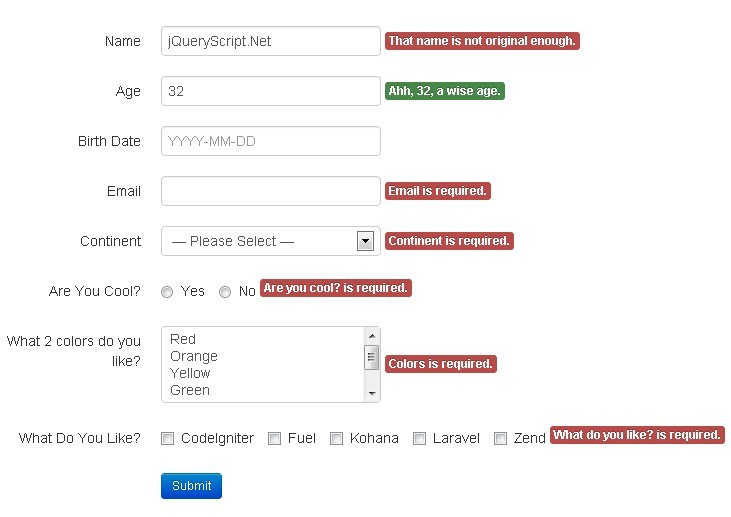
Feb 26, 2019 - Validation of form elements using JavaScript. Examples for different form elements including: text input, checkbox, combo box, radio buttons and checkbox arrays. Restricting text input to alphanumeric characters and spaces. How to use selectedIndex. 17/2/2010 · 3 Answers3. Active Oldest Votes. 9. There are several ways to write this, but, simply, the regular expression. /^ [a-zA-Z ]+$/. should work for you. It will find any combination of alpha characters and spaces but no digits. Edit to add the information from my comment, which I feel is important: JavaScript Form Validation. This is the output of the code if both the fields are provided: JavaScript Form Validation Master the complete JavaScript fundamentals, jQuery, Ajax, and more with the Javascript Certification Training Course. Check out the course preview! Next Steps
Form validation using HTML and JavaScript. 21, Feb 18. Validation of file size while uploading using JavaScript / jQuery. 27, Jun 19. How to perform form validation for a required field in HTML ? 18, Aug 21. What is Unobtrusive Validation in jQuery? 23, Jul 20. FormValidation is designed to support validating any form that uses or doesn't use with CSS framework. In addition to that, the library provides many built-in plugins which you can plug to use with popular CSS frameworks: ... FormValidation can be used with popular JavaScript frameworks such ... How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together.
JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Jul 01, 2020 - Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well Form validation checks the accuracy of the user’s information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. Thus, client-side validation helps to create a better user …
 Html Form Validation Using Javascript Source Code
Html Form Validation Using Javascript Source Code
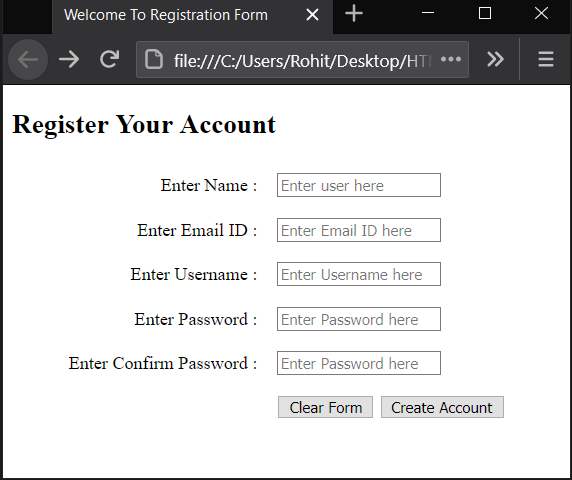
 Complete Registration Form Validation Using Javascript Code
Complete Registration Form Validation Using Javascript Code
 How To Add Form Validation On The Client Side Using Javascript
How To Add Form Validation On The Client Side Using Javascript
 How To Create A Password Validation Form
How To Create A Password Validation Form
Validate Form Fields Using Javascript The Beginners Way
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html


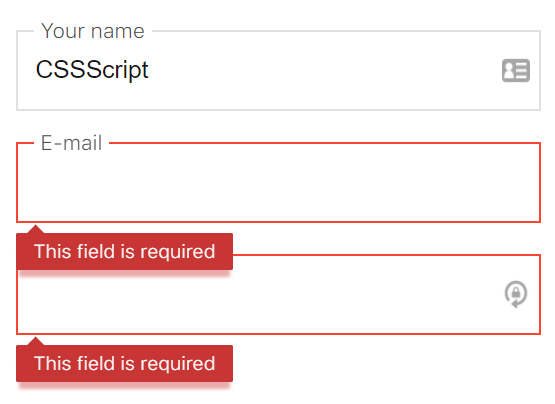
 Instant Form Validation Using Javascript Sitepoint
Instant Form Validation Using Javascript Sitepoint
 Registration Form Validation Using Javascript Example
Registration Form Validation Using Javascript Example
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Validation In Javascript For Registration Form Html Example
Validation In Javascript For Registration Form Html Example
 Contact Us Form Validation Using Javascript Form Validation
Contact Us Form Validation Using Javascript Form Validation
 Concise Form Validator In Vanilla Javascript
Concise Form Validator In Vanilla Javascript
 Simple Form Validation Using Html And Javascript
Simple Form Validation Using Html And Javascript
 How To Hide Show A Div Using Javascript For Input Validation
How To Hide Show A Div Using Javascript For Input Validation
How To Perform Form Validation With Javascript Tutorials Link
 Html5 Form Validation Plugin For Jquery Formvalidate Free
Html5 Form Validation Plugin For Jquery Formvalidate Free
 Form Validation Part 1 Constraint Validation In Html Css
Form Validation Part 1 Constraint Validation In Html Css
 Easy Form Validation With Jquery
Easy Form Validation With Jquery
 Truly Useful Form Validation Scripts For Front End
Truly Useful Form Validation Scripts For Front End
Submitting My Form Using Jquery Validation And Php Jquery Forum
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 Validate Js Declarative Validation With Javascript Jquery
Validate Js Declarative Validation With Javascript Jquery
 Form Validation Using Html And Javascript By Mary Okosun
Form Validation Using Html And Javascript By Mary Okosun
 How To Add React Form Validation
How To Add React Form Validation
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript



0 Response to "32 Full Form Validation Using Javascript"
Post a Comment