25 How To Call An Async Function Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The last option to write asynchronous JavaScript code is by using async/await. The async/await has been introduced in ES8. The async/await is made of two parts. The first part is an async function. This async function is executed asynchronously by default. The value it returns is a new Promise. THis is important to remember.
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
When we place the async construct before the add function, the return value is magically wrapped in a JavaScript Promise. Given that, we can call our add function in the following way: 1 add (1, 3).then (alert);

How to call an async function javascript. The async function call can be added right into the class instantiation step, without needing a separate init() call or having to modify your established method of class construction. Callers can use the standard new House() syntax to instantiate the class and use your established pattern of static class constructors to build their object ... Jun 04, 2016 - This page walks you through the ... an async javascript function. Since ES2017, asynchronous javacript functions are much easier to write. You should also read more on Promises. ... The link is dead. ... Late, but to show an easy solution using promises after their introduction in ES6, it handles asynchronous calls a lot ... Dec 02, 2019 - It's the same number of lines, but all the callbacks are gone. This makes it way easier to read, especially for those less familiar with promises. Note: Anything you await is passed through Promise.resolve(), so you can safely await non-native promises. ... Async functions always return a promise, ...
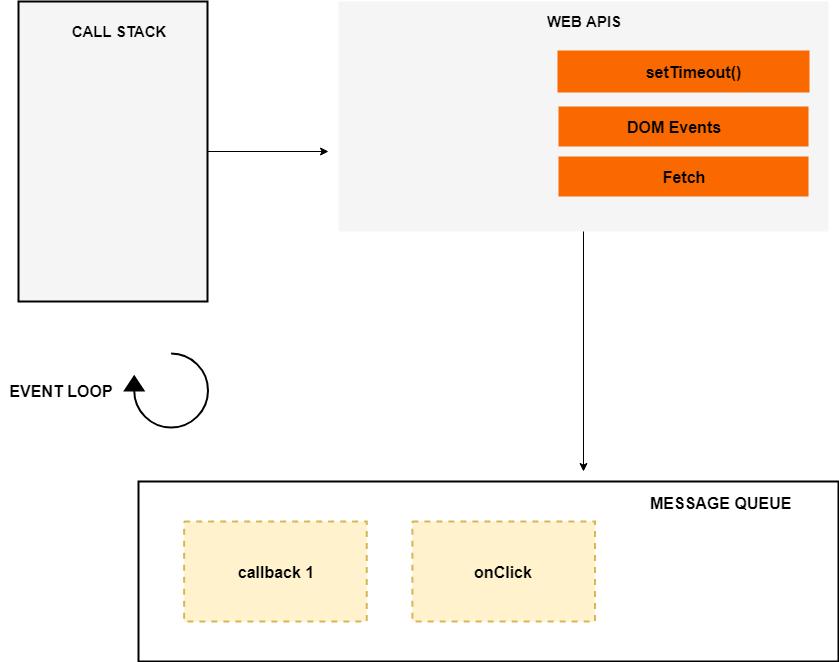
In the real world, callbacks are most often used with asynchronous functions. A typical example is JavaScript setTimeout (). Waiting for a Timeout When using the JavaScript function setTimeout (), you can specify a callback function to be executed on time-out: Jul 18, 2021 - Next, we edit the function itself to add the keyword await to our asynchronous function call. This keyword tells JavaScript what to wait for when it is processing, and when the execution thread reaches this line, the call will block until the promise is resolved. Only when JavaScript is done running all its synchronous code, and is good and ready, will the event loop start picking from the queues and handing the functions back to JavaScript to run. So let's take a look at an example:
Sep 06, 2020 - Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called “callback hell” - A chain of functions and callbacks that was very difficult to read and understand. async function always returns a promise. Whats is async. The Async statement is to create async method in JavaScript.The function async is always return a promise.That promise is rejected in the case of uncaught exceptions, otherwise resolved to the return value of the async function. Whats Await in JavaScript There are three methods to deal with Asynchronous calls built into JavaScript as shown below: Callback Functions. Promises and Promise Handling with .then () and .catch () method. ES6+/ESNext style async functions using await.
If we do not assign the "await" keyword to an asynchronous function call, JavaScript will continue executing on its single thread causing this function to be resolved in parallel. P.S. The task is technically very simple, but the question is quite common for developers new to async/await. That's the case when knowing how it works inside is helpful. Just treat async call as promise and attach .then to it: async function wait () { await new Promise ( resolve => setTimeout ( resolve, 1000)); return 10; } function f ... (This post explains how to use generators to wrangle duplicate calls to async functions. Check out this gist for the final approach or read on to learn more! 🎓) JavaScript is a twisty maze of horrible asynchronous calls, all alike. We've all written code like this—but in this post, I'll talk about async and await.
To understand what Promises and Async/await are, we first need to understand what the Sync and Async functions are in JavaScript. Sync and Async in JavaScript. Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes. JavaScript is ... Nov 22, 2016 - There are thus two advantages to using async functions for asynchronous unit tests in mocha: the code is more concise and returning Promises is taken care of, too. ... JavaScript engines are becoming increasingly good at warning about rejections that are not handled. Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called “callback hell” - A chain of functions and callbacks that was very difficult to read and understand.
Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures JS Classes Class Intro Class Inheritance Class Static ... JavaScript Async Previous Next "async and await make promises easier to write" async makes a function return a Promise. await makes a function wait for a Promise. Async Syntax. Here, every function or program is done in a sequence, each waiting for the first function to execute before it executes the next, synchronous code goes from top to bottom. To better understand synchronous JavaScript, let's look at the code below: let a = 5; let b = 10; console.log(a); console.log(b); And here is the result: Here, the ... Writing non-blocking, asynchronous code is a staple of Node.js development and the broader JavaScript world. JavaScript itself uses an event loop which makes writing asynchronous functions more difficult by default. Let's look at examples of synchronous and asynchronous code; as well as some methods for programming asynchronously.
This challenge is affecting back-end ... any JavaScript framework. Asynchronous programming is a part of our everyday work, but the challenge is often taken lightly and not considered at the right time. ... The first and the most straightforward solution came in the form of nested functions as callbacks... Await function is used to wait for the promise. It could be used within the async block only. It makes the code wait until the promise returns a result. It only makes the async block wait. const getData = async () => {. var y = await "Hello World"; console.log (y); } console.log (1); Async/await in Javascript - How to write asynchronous programs in modern Javascript And second, it needs to wait for all the Promises then collect the results in an Array. Fortunately, the Promise.all built-in call is exactly what we need for step 2.
How to return the result of an asynchronous function in JavaScript Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript ... Since we can't return the response straight from mainFunction, because we get that asynchronously, the calling function must change how it processes it. async function An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. Async functions Any Async function returns a Promise implicitly, and the resolved value of the Promise will be whatever returns from your function. Our function has an async keyword on its...
JavaScript async/await step by step. ... You will need to make sure any functions that call the async function either handle the result as a promise or use async/await themselves. If the async ... JavaScript Async Functions Async and await are built on promises. The keyword "async" accompanies the function, indicating that it returns a promise. Within this function, the await keyword is applied to the promise being returned. Mar 04, 2019 - For JavaScript to know when an asynchronous operation has a result (a result being either returned data or an error that occurred during the operation), it points to a function that will be executed once that result is ready. This function is what we call a “callback function”. Meanwhile, ...
The async and await keywords are a great addition to Javascript. They make it easier to read (and write) code that runs asynchronously. But they can still be confusing. Asynchronous programming is hard. Anyone who tells you differently is either lying or selling something. But there are some simple patterns you can learn that will make life easier. Sep 28, 2020 - There are many ways JavaScript provides us with the ability to make it behave like an asynchronous language. One of them is with the Async-Await clause. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await.
First of all we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows how to expect the possibility of the await keyword being used to invoke asynchronous code. Try typing the following lines into your browser's JS console: Putting the async keyword before a function makes it an asynchronous function. This basically does 2 things to the function: If a function doesn't return a promise the JS engine will wrap this value into a resolved promise. Thus, the function will always return a promise. From the outside, it is virtually impossible to tell the difference between an async function and a function that returns a Promise. ... JavaScript has the following async versions of synchronous callable entities. Their roles are always either real function or method.
Async/Await Basics in JavaScript There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we'll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide. Jun 10, 2021 - In this article, you will learn how you can simplify your callback or Promise based Node.js application with async functions (async await). Whether you’ve looked at async/await and promises in JavaScript before, but haven’t quite mastered them yet, or just need a refresher, this article ...
Async/await in Javascript - How to write asynchronous programs in modern Javascript One way to do this is to serialize the calls to the caching function. This makes every function to wait for all the previous ones to finish, so multiple calls only trigger a single refresh process.
 An Approach To Implement Async Await In Javascript With
An Approach To Implement Async Await In Javascript With
 Async Programming With Javascript Callbacks Promises And
Async Programming With Javascript Callbacks Promises And
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 Combining Api Calls With Javascript Async Await Level Up Coding
Combining Api Calls With Javascript Async Await Level Up Coding
 Converting Javascript Callbacks To Promise And Async Await
Converting Javascript Callbacks To Promise And Async Await
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Asynchronous Adventures In Javascript Async Await By
Asynchronous Adventures In Javascript Async Await By
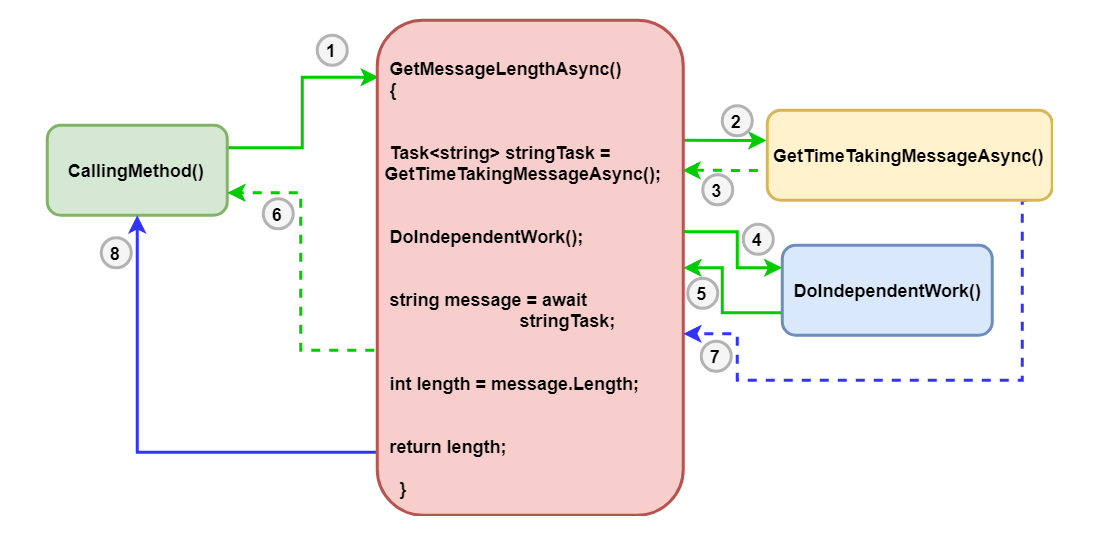
 How Does Async Await Work Part I Ac S Notes
How Does Async Await Work Part I Ac S Notes
 Save Time And Money With Aws Lambda Using Async A Cloud Guru
Save Time And Money With Aws Lambda Using Async A Cloud Guru
How To Run Async Javascript Functions In Sequence Or Parallel
 How To Return The Result Of An Asynchronous Function In
How To Return The Result Of An Asynchronous Function In
 Comparing Callbacks Promises And Async Await In Typescript
Comparing Callbacks Promises And Async Await In Typescript
 The Dark Corners Of Javascript Atomist Blog
The Dark Corners Of Javascript Atomist Blog
Faster Async Functions And Promises V8
 Async Await For Beginners Understanding Asynchronous Code In
Async Await For Beginners Understanding Asynchronous Code In
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 Async Await The Hero Javascript Deserved
Async Await The Hero Javascript Deserved
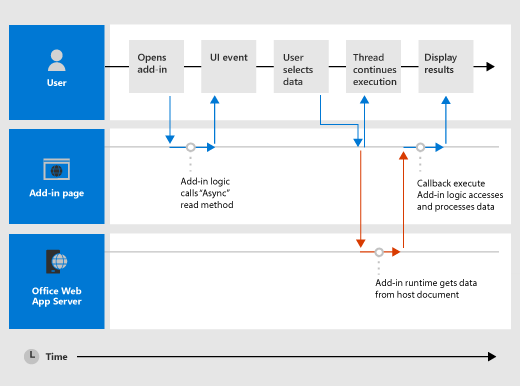
 Asynchronous Programming In Office Add Ins Office Add Ins
Asynchronous Programming In Office Add Ins Office Add Ins
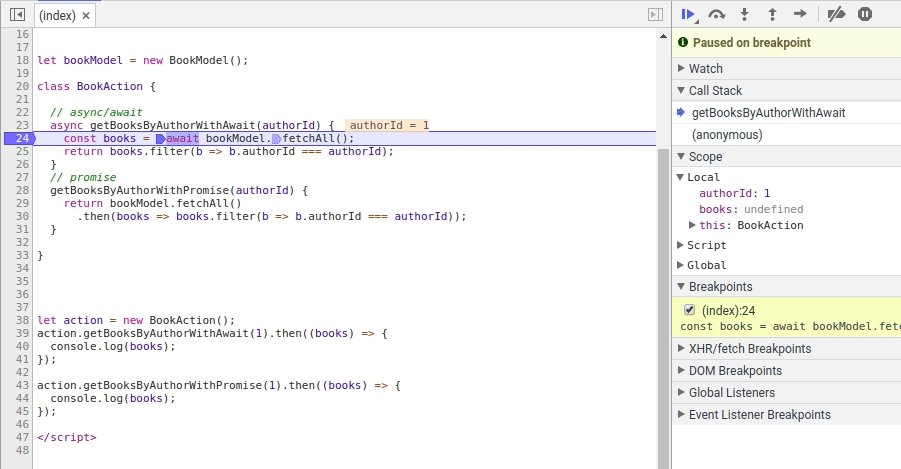
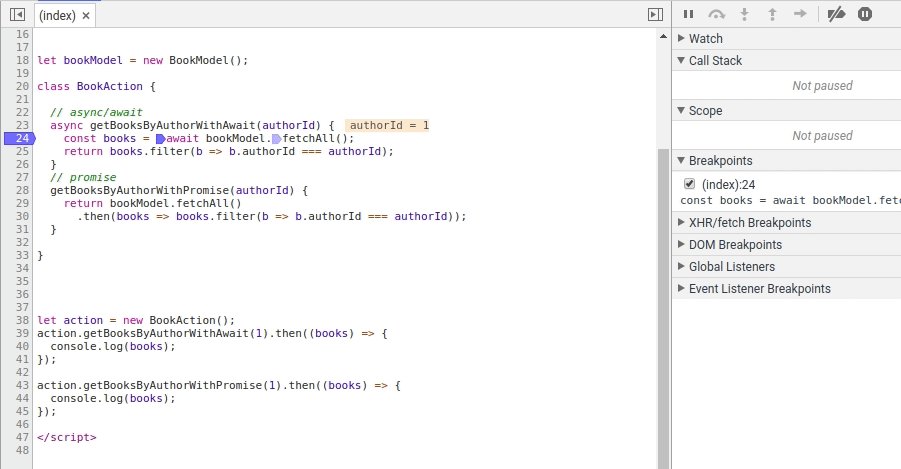
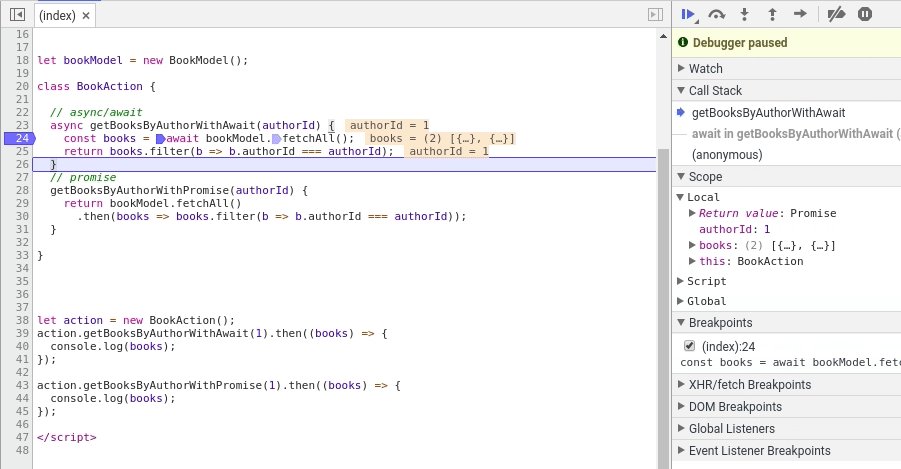
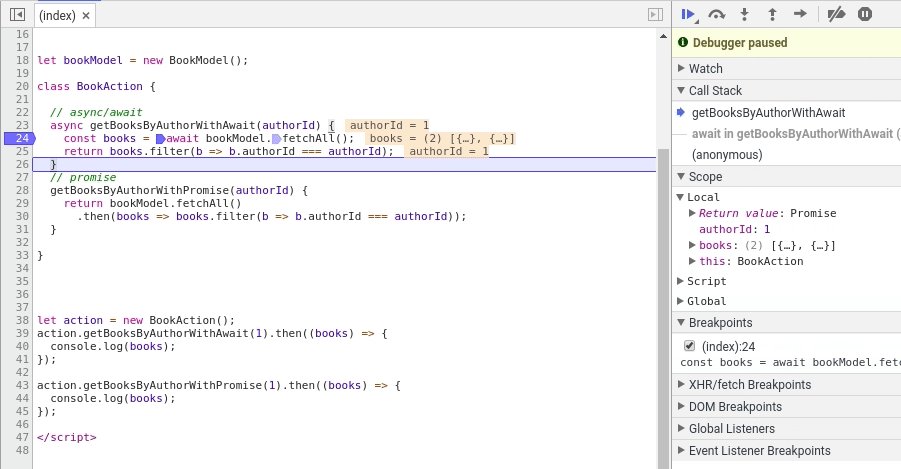
 Javascript Async Await The Good Part Pitfalls And How To
Javascript Async Await The Good Part Pitfalls And How To
 Javascript Async Await The Good Part Pitfalls And How To
Javascript Async Await The Good Part Pitfalls And How To
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Understanding Async Await In Javascript By Gemma Stiles
Understanding Async Await In Javascript By Gemma Stiles
Javascript Fundamentals Async Await By Sayan Mondal

0 Response to "25 How To Call An Async Function Javascript"
Post a Comment