34 Snow Falling Effect In Javascript
The createFlake () function is used to create a new snowflake and append it to the div container. setInterval method runs the createFlake () function on every 100 milliseconds. At the final, we are using the setTimeout () method to stop the snowflake creation after 3000 milliseconds or 3s. Find me on twitter @saigowthamr Sets the limit of "falling" snowflakes (ie. moving on the screen, thus considered to be active.) ... Allows snow to move dynamically with the "wind", relative to the mouse's X (left/right) coordinates. ... Stops the snow effect when the browser window goes out of focus, eg., user is in another tab.
 Create Falling Snow Effect For Your Shopify Store Hura Tips
Create Falling Snow Effect For Your Shopify Store Hura Tips
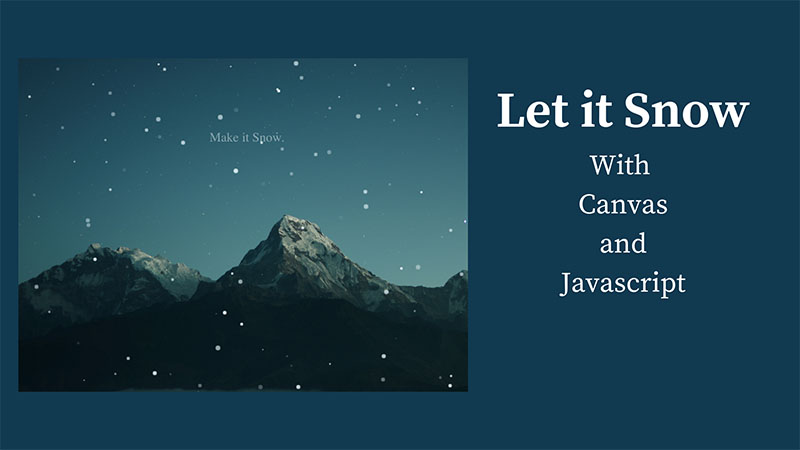
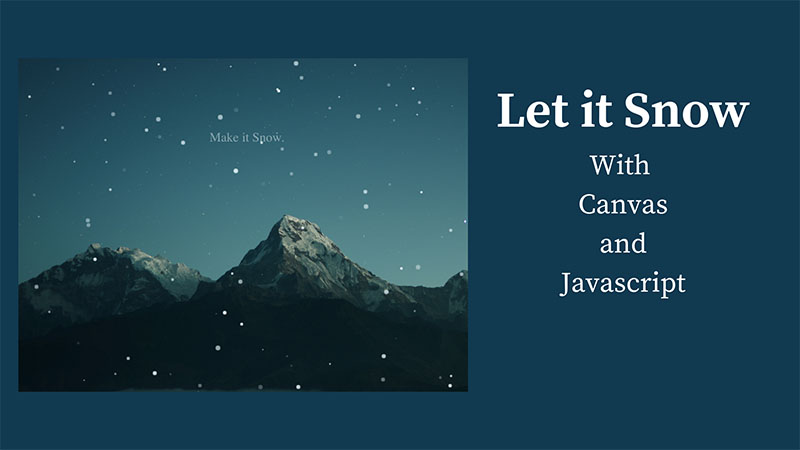
Particle Effect System Tutorial Snow Falling Animation Learn to program a particle effect system on the canvas element using JavaScript. We demonstrate a snow fall particle effect using many tiny sprites that are given randomized values.

Snow falling effect in javascript. Therefore, we improved the falling snowflakes animation. The snow effect on the site has become more attractive, smooth and more beautiful. Looking at this effect immediately there is a feeling of a festive atmosphere so let it snow! ... Step 3: Copy JavaScript Code. Copy JavaScript code and paste to the Gridbox Code Editor. Best collection of Snowfall Animation. In this collection, I have listed over 10+ best Snowfall Effects Check out these Awesome Snow Fall Animation like: #1Pure CSS Snowfall animation, #2Snow fall 404 page design, #3Obligatory Falling Snow and many more. Nov 08, 2015 - To make up for the lack of snow in my real world, I simulated falling snow on my computer. It was one of the first animations I created using ActionScript in Flash many years ago, and below is a variation of the original effect running in sweet HTML, CSS, and JavaScript:
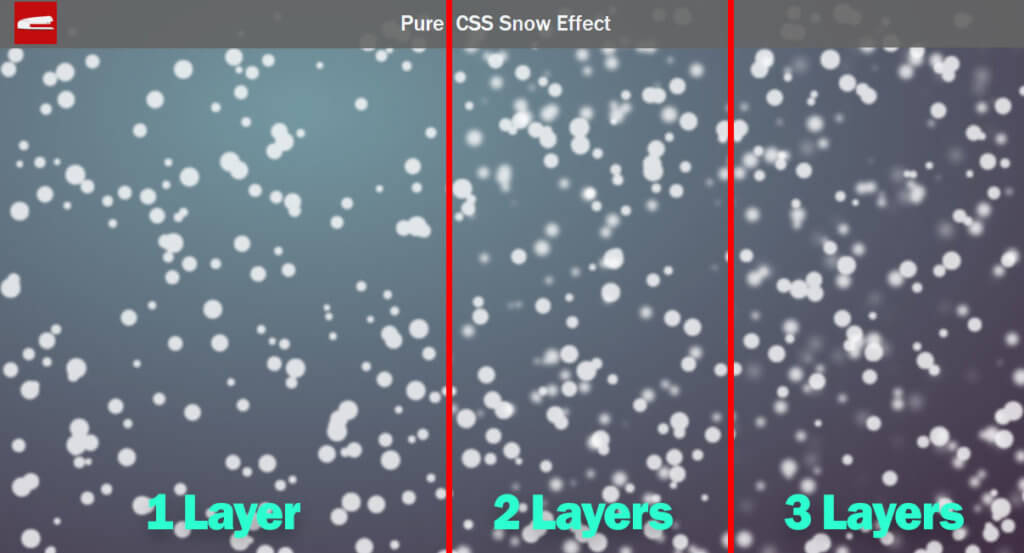
12 CSS Snow Effects. April 22, 2021. Collection of free HTML and pure CSS snow code examples. Update of January 2020 collection. 3 new items. 1. Snow that avoids your cursor. See the Pen Its snowing! by Loktar on CodePen. 2. 3D snow effect. Next up with have a pretty standard subtle affair with multiple layers to give a pretty depth effect. See the Pen CSS Falling Snow by Jamie Wright on CodePen. 3. Snowstorm effect. Distant blurry snow flakes not your thing? Pure CSS Snow Effect with Falling Animation. December 28, 2020 Red Stapler 5. In this tutorial, I'm going to show you how to create a snow effect using CSS box-shadow from scratch and without using any background image at all! Let's check it out! (Full source code at the end of the post)
Dec 17, 2019 - Falling Snowflakes Animation with Joomla Website Builder Gridbox. In these tips & trick we will show you how to add Falling Snowflakes Animation on your site. The JavaScript Source is your resource for thousands of free JavaScripts for cutting and pasting into your Web pages. Get free Java Script tutorials, references, code, menus, calendars, popup windows, games and help. A very cool falling snow animation using JavaScript. Source: http://www.schillmania /projects/snowstorm/...
Snow Effect in Javascript This Javascript creates a snowfall effect on a web page. Thanks to VerkkoNet for his tutorial video. OK, I won't deny it, I copy pasted a little, but that is only because I don't know what functions to call. No need to add any JavaScript library. You can use any html element in place of snow. Change the Color of Snow by using hexadecimal value. Also support in iPhone, iPad and Mobile devices. 2. Customise the Snow Effect. The JavaScript-driven snow effect allows to easily customise the properties of the effect. See below for some practical examples on how you can adapt it to your likings. 2.1 Enable or Disable Snow on Mobile. The snow effect works flawlessly on all mobile devices and is disabled by default.
13/4/2018 · Please LIKE our Facebook page for daily updates...https://www.facebook /Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/Track: Cadmium - Melody... A simple script to make falling snow on any page. * Generates a random number between the min and max (inclusive). * Creates a new snowflake div and returns it. * Calls the moveSnowflake method for each of the snowflakes in the cache. * Moves an individual snowflake element using some simple math. * Puts the snowflake back at the top in a ... In this post, I'd like to share with you an unique collection of 10+ JavaScript & CSS libraries and jQuery plugins that add nice, animated, customizable snowfall effects to your holiday themed webpages and web applications. 12/24/2015 Update: Rendering snow with shaders. A post shows you how to render a snow simulation with three.js and WebGL.
Liam, you can use the Unicode chars for the snow (cannot remember the exact numbers but look an Unicode table and browse the u24xx range). BTW, if you are going to use those snowflake chars, remember to increase the font size for a better effect (to 24px or even more). 21/12/2012 · The falling snow is simple: Create a canvas, create a bunch of snowflakes, draw them. You can create a snowflake class like so: function Snowflake() { this.x = Math.random()*canvas.width; this.y = -16; this.speed = Math.random()*3+1; this.direction = Math.random()*360; this.maxSpeed = 4; … how to make a coming soon landing page website design with snow fall animation and count down effect using html css and vanilla javascript.create a coming so...
For making snow fall you need a javascript and css . both of these are here: Place these code in your website in head section. Place this code any where in body of the blog. After all you get snall fall effect on your website.and snow start falling on every page . I suggest you to put code in sidebar of the website by which you can get effect ... 18/11/2018 · Customize the snowfall effect directly in the JavaScript. // Amount of Snowflakes var snowMax = 35; // Snowflake Colours var snowColor = ["#DDD", "#EEE"]; // Snow Entity var snowEntity = "•"; // Falling Velocity var snowSpeed = 0.75; // Minimum Flake Size var snowMinSize = 8; // Maximum Flake Size var snowMaxSize = 24; // Refresh Rate (in ... 14/8/2021 · Load the PureSnow.js JavaScript within the doc. <script src="./PureSnow.js"></script> 2. Create an empty DIV component that serves because of the container for the snowfall effect. <div id="snow"></div> 3. Apply your individual styles to the snowflakes.
Sin and Cos functions will be applied to it to create vertical and horizontal movements of the flakes var angle = 0; function update () { angle += 0.01; for (var i = 0; i < mp; i++) { var p = particles [i]; //Updating X and Y coordinates //We will add 1 to the cos function to prevent negative values which will lead flakes to move upwards ... In a snowfall effect, each snowflake should have a unique animation and randomness associated with it. We'll broadly make use of Sass's random () function in order to achieve that randomness in our effect. Snowstorm is a JavaScript-driven snow effect that can be easily added to web pages. It is free for use, and easy to set up. A single JavaScript file provides the functionality required. No images are used for the snow effect.
Yet another Merry Christmas snow falling effect implemented in jQuery that is fully configurable and allows you to use any icons/characters for the snowflakes. How to use it: 1. Insert the latest version of jQuery and the jquery.snow.js script into the document. 22/5/2017 · snow.js is a small JavaScript plugin that makes use of HTML5 canvas drawing API to create a configurable snow falling effect on the webpage. How to use it: Insert the main JavaScript ‘snow.js’ into the webpage and we’re ready to go. Nov 16, 2016 - Pick from 5 of our favourite, modern CodePen snow effects. Simply grab the CSS & JavaScript and stick it on your site. Learn how.
Background Effects: falling snow javascript, PagePeel (Corner Peel Ad) Script, Graying out a page, Loading Page Effect, Peel Away Ads, Psychedelic BackGround, Hover Background, Gradient Page, Shining Stars, MsAgent Java script Editor (Special Web Effect Script) CLICK HERE to select the above script ready to paste it into your clipboard ; STEP 2: If you want to, you can change any of the parameters at the top of the script that you wish to. The speed at which the animation takes place, colour of the flakes and so on. THAT'S IT When your page loads, pretty snow flakes will cascade gracefully down your web-page. . Every so often the snow plow comes ... how to write code to create snowfall effect in html5 canvas using javascript - Nibunan Html5 canvas is evolving to give the rich graphics on browser without using flash or other plugins. Html5 canvas is being used in many places like games animations and rich user interfaces on web and so on.This airticle explains how to create snowfall effect ...
Dec 09, 2016 - So this is the time almost all ... Falling effect plugins to greet their website visitors. Like all other website owners and bloggers couple of days back, even me also tried to find a nice free Jquery Snow Falling Plugins to greet my visitors, in that searching effort I found quite nice and good looking free JQuery and Javascript snow ... The Snowflake Overlay JavaScript generates the animation by randomly displaying individual pictures of snow flakes. This type of random generation is also the principle behind the whirl (vorticity) of the snowfall effect. fallingsnow.js is a lightweight and performant jQuery plugin which generates random falling snowflakes with a parallax effect. Great for your next Christmas and Winter designs.
Learn how to create a Falling Snow Effect with vanilla JavaScript and CSS snow.js is a small JavaScript plugin that makes use of HTML5 canvas drawing API to create a configurable snow falling effect on the webpage.
 Pure Css Snow Fall Animation No Javascript Plz Subscribe Us For Daily Videos
Pure Css Snow Fall Animation No Javascript Plz Subscribe Us For Daily Videos
 Snow Is Falling Snow Animation In Css And Javascript
Snow Is Falling Snow Animation In Css And Javascript
 Create Pure Css Snowfall Effect For Christmas 2019 Edition
Create Pure Css Snowfall Effect For Christmas 2019 Edition
 Css Snow Fall Effect Snow Html Code Snow Falling Animation
Css Snow Fall Effect Snow Html Code Snow Falling Animation
 Configurable Snow Falling Effects In Javascript Snow Js
Configurable Snow Falling Effects In Javascript Snow Js
 How To Add Falling Snow To A Photo Without Photoshop In 30
How To Add Falling Snow To A Photo Without Photoshop In 30
 Add Snow Falling Effect To Your Website
Add Snow Falling Effect To Your Website
 Pure Css Snow Effect With Falling Animation Red Stapler
Pure Css Snow Effect With Falling Animation Red Stapler
 Snow Falling Christmas Animation Effects Using Html And Css
Snow Falling Christmas Animation Effects Using Html And Css
 Premium Vector Christmas Snow Falling Snowflakes On
Premium Vector Christmas Snow Falling Snowflakes On
 Creating Snow Falling Effect With Jquery Snowfall Plugin
Creating Snow Falling Effect With Jquery Snowfall Plugin
 Animated Falling Snow Using Keyframes In Css3 Without
Animated Falling Snow Using Keyframes In Css3 Without
 Easy Snowfall Effect With Vanilla Javascript Snow Js Css
Easy Snowfall Effect With Vanilla Javascript Snow Js Css
 Html Canvas Snow With Javascript Brackets Academy
Html Canvas Snow With Javascript Brackets Academy
 Jquery Snow Plugins Jquery Script
Jquery Snow Plugins Jquery Script
 Using Particles Js To Make Fun Effects In Your React App By
Using Particles Js To Make Fun Effects In Your React App By
 Animated Falling Snow Effect With Gridbox For Your Joomla Website
Animated Falling Snow Effect With Gridbox For Your Joomla Website
 Creating A Welcome Page Using React Particles Js By Rachael
Creating A Welcome Page Using React Particles Js By Rachael
 Snow Falling Effect Using Particle Js Tutorial Will Be Coming Soon
Snow Falling Effect Using Particle Js Tutorial Will Be Coming Soon
 Css3 Tricks Falling Snow Animation With Css Only Premiumcoding
Css3 Tricks Falling Snow Animation With Css Only Premiumcoding
 6 Top Jquery Snow Falling Effect Plugin Tutorials With
6 Top Jquery Snow Falling Effect Plugin Tutorials With
 Winter Snow Animation In Pure Javascript Snowflakejs Css
Winter Snow Animation In Pure Javascript Snowflakejs Css
 How To Implement An Animated Snow Effect Using Html5 Canvas
How To Implement An Animated Snow Effect Using Html5 Canvas
 Add The Effect Of Falling Snow Pure Code For The Site Site
Add The Effect Of Falling Snow Pure Code For The Site Site
 10 Javascript And Css Solutions To Create Snowfall Effects
10 Javascript And Css Solutions To Create Snowfall Effects
 Animated Falling Snow Using Keyframes In Css3 Without
Animated Falling Snow Using Keyframes In Css3 Without
 Javascript Particle Effect System Tutorial Snow Falling Animation
Javascript Particle Effect System Tutorial Snow Falling Animation
 Simple Falling Snow Effect With Jquery And Css3 Let It Snow
Simple Falling Snow Effect With Jquery And Css3 Let It Snow
 Jquery Snow Plugins Jquery Script
Jquery Snow Plugins Jquery Script




0 Response to "34 Snow Falling Effect In Javascript"
Post a Comment