28 Create A Mobile App With Javascript
Sep 18, 2020 - Ionic uses a hybrid app codebase ... and the app’s time to market. Titanium’s integrated environment makes it an ideal framework for creating prototypes. These six JavaScript Frameworks can all suit different businesses depending on their needs and projects. ... Use this article to explore how to successfully launch a mobility campaign for ... Without a doubt, building such an app with a JavaScript framework might be more stable, easy, and efficient (repainting the DOM is expensive). However, knowing to solve this kind of exercise with plain JavaScript will help you get a solid grasp on its fundamentals and make you a better JavaScript developer.
How To Create A Mobile App In Expo And Firebase For Ios And
Dec 31, 2019 - JavaScript frameworks that can be used to create hybrid mobile apps include Phonegap, Sencha touch, Onsen UI, and Ionic. ... These apps work with only one component for an operating system. Some components of a native app will change as the features of the operating system change; for example, ...

Create a mobile app with javascript. React Native is a framework for building mobile applications using React and JavaScript. As an open-source platform, React Native allows you to develop both IOS and Android apps concurrently using a single codebase, resulting in lower development costs. Whereas, Node.js is used to write JavaScript server-side javascript. How Much Does it Cost to Make an App? The cost to create a mobile app is based on multiple factors. The type of app you're building, the features you're implementing, and the development method will have the most significant impact on the price. You can build an app for $2,000, $20,000, $200,000, or upwards of $2 million. Create a Basic Mobile Page. The pro version of W3.CSS is perfect for mobile apps. It is small and very fast.
By using a combination of HTML and native JavaScript code, LinkedIn's development team was able to create a well-crafted application with a stunning user interface. JavaScript made a major impact on LinkedIn's mobile application performance as well. Ars Technica performed an in-depth analysis of LinkedIn's mobile app development in 2012 ... Create a new app. Click on create web server. Create the web server environment. Upload your code. Elastic Beanstalk requires that you upload a zip file of your codebase. You can manually zip it up. But I prefer to do that from my terminal like so: zip.. /meetupservice.zip -r * . [^.] * Now, upload it to AWS like so: Check availability for the ... Create an app folder in your project directory, and in it create an index.html file for your JavaScript SPA. This file implements a UI built with the Bootstrap 4 Framework and imports script files for configuration, authentication, and API calls. In the index.html file, add the following code:
A three-part tutorial on how to create a mobile app using HTML, CSS & JavaScript in the simplest way I could think of. ... A three-part tutorial on how to create a mobile app using HTML, CSS ... Build your apps by using C# and the.NET Framework, HTML and JavaScript, or C++. Share code, strings, images, and in some cases even the user interface. Nov 29, 2019 - Appcelerator Titanium is an open-source framework that allows the creation of Android, IOS , Blackberry and windows apps possible from a single JavaScript codebase. Use Javascript-based SDK with over 5,000 APIs for IOS, Android, Windows, Blackberry and HTML5. The Titanium Mobile SDK is one ...
jQuery Mobile is a framework based on jQuery that enables web designers to create web-apps that are optimized for use on a mobile device (Smartphone and tablets). The framework is touch optimized, uses responsive layout so that elements will automatically adapt on different device sizes, and supports a range of different platforms and devices. May 13, 2019 - Native mobile apps in JavaScript. Simple. TypeScript is a first class citizen for app development with Tabris.js ... Create native UIs from a single code base in JavaScript or TypeScript. The Tabris.js framework is an execution engine with a thin layer calling native widgets. Aug 28, 2018 - Functional entities let you create high-performance applications. Build quick prototypes as it comes with an integrated environment. ... Simplified coding structure as it supports powerful web technologies. ... Meteor is a free and open-source platform. It is a common javascript for mobile apps.
Sep 04, 2018 - Ratchet was originally used by Twitter as an internal tool to create their mobile app prototype which is then released publicly as an open source project. Ratchet comes with a collection of User Interface and JavaScript plugins for building simple mobile apps, providing reusable HTML classes. React Native is a framework for creating cross-platform apps with the use of HTML, CSS and JavaScript. It's very similar to hybrid apps we mentioned, but we put it in a separate category because it's much more advanced and easy to work on than other frameworks. With the BuildFire.js, this language allows mobile app developers can take advantage of the BuildFire SDK and JavaScript to create apps using BuildFire backend. BuildFire is already programmed with features to support many common businesses.
Aug 12, 2020 - PhoneGap’s goal has been to bring the full power of the web to mobile applications and enable mobile developers to create performant apps with a single codebase. Since the project’s beginning in… 23/4/2021 · To observe how we are going to develop the app, open up a text editor in the rapidapi-mobile-app-node folder, and make an edit to the file expo-client/screens/HomeScreen.js (make an edit to one of the <Text> components). This change will be reflected in the application … Feb 11, 2020 - Move faster with a single code base, running everywhere with JavaScript and the Web. ... Cross-platform apps. Powered by the Web. Free and open source, Ionic offers a library of mobile-optimized UI components, gestures, and tools for building fast, highly interactive apps.
I am having trouble deciding hot to implement a database for my mobile app. I am using javascript with jquery mobile and phonegap to hopefully deploy to IOS and Android. The database is basically a list of about 60-70 location names, description, latitude and longitude. Fullstack React Native: Create Beautiful Mobile Apps with JavaScript and React Native Get the best Books, Magazines & Comics in every genre including Action, Adventure, Anime, Manga, Children & Family, Classics, Comedies, Reference, Manuals, Drama, Foreign, Horror, Music, Romance, Sci-Fi, Fantasy, Sports and many more. The best thing about JavaScript is that it's a truly full-stack development language, you can create frontend GUI, backend server, and even mobile apps using JavaScript.
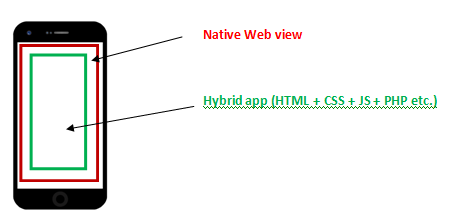
So many people ask this question "Is it possible to create an Android app using HTML, CSS and JavaScript?" Yes, you can develop apps using HTML / CSS / Javascript. The great thing about Cordova is that you can create a core app in HTML5/CSS3/JS and have it compile to all the platforms at once. Build amazing mobile apps powered by open web tech. ... Reuse existing web development skills to quickly make hybrid applications built with HTML, CSS and JavaScript. Create experiences for multiple platforms with a single codebase so you can reach your audience no matter their device. To make the app react to our input, we must first define an element to hook upon and then trigger the desired action. To do that we will create audio elements with specific ids for the keyboard keys that we want. Then we will create a switch statement to find out which keyboard key was pressed. Then we'll play a specific sound assigned to ...
Why are there so many options for developing mobile apps? What should you choose? How can you slipstream your way into mobile and take advantage of the cloud? Todd Anglin has all the answers and wears 19/3/2015 · The rest is just setting up our app. ./app/app.js is the entry to our app, it loads Reapp and runs our routes, which are found in ./app/routes.js. Start Our View. We have our app generated, but Reapp generates us a full demo app showing nested views, and we won't need much more than a single page. Lets simplify things. Create a JavaScript bridge so the app can make function calls into the web view; Creating a native event handling architecture so the web view can trigger native events on the parent app; The solution was to create an abstraction made up of: Declarative Markup Language: for describing how to embed a web view into a native app
Dec 08, 2016 - appcelerator’s titanium is an ... allows you to create native apps (mobile and desktop) using web technologies, such as html, javascript, and css. the titanium mobile sdk is one of the most popular cross-platform mobile development solution in use today with over 916109 mobile ... 22/6/2017 · A quick 15 minute guide to creating your own mobile app for Android and Windows Mobile using Phonegap, HTML and JavaScript. It was easier than I could possib... Developing a Mobile App with Geolocation: How Much Does It Cost? At this stage, we already know which principles should be used when creating a location-based mobile app; however, this is just a theory. It is equally important to solve a number of practical issues, for example, to understand how much the creation of such an application will cost.
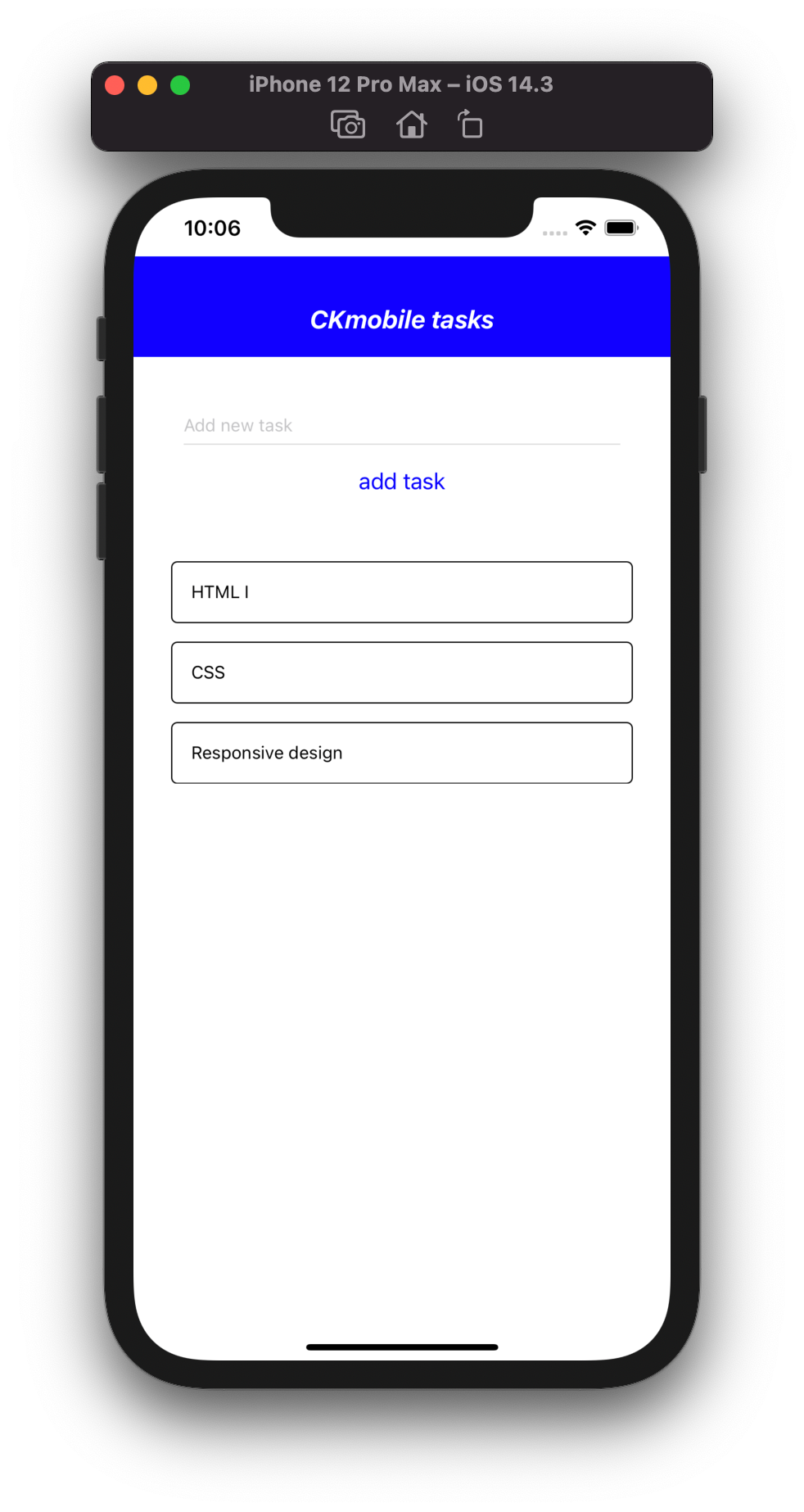
The package already comes with several themes built in and allows you to create a page using basic components which is great for building a mobile user interface quickly. Our chat room page will have a list of messages, a send button, and a text box to type in. React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. Use a little—or a lot. You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch. Apr 05, 2021 - That’s why converting a JavaScript web app to a mobile app isn’t straightforward. When creating a web app, you don’t have to deal with the nitty-gritty details of how the pages are going to be rendered on to the screen, or how exactly to detect user input.
Jul 19, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova. The resulting hybrid app feels just as good as a native app. Can JavaScript be used to make Mobile Apps? Yes, JavaScript can be used for making mobile applications. In fact, there are frameworks like React Native, Ionic, and NativeScript, which are designed to compile JavaScript code to Native Mobile apps. These apps work like native apps you can find in the app stores.
Jul 10, 2021 - Appcelerator’s Titanium is an ... that allows creating native apps (mobile and desktop) using web technologies, such as HTML, JavaScript, and CSS. The Titanium Mobile SDK is one of the most popular cross-platform mobile development solution in use today with over 916109 mobile ... Hey friends, today in this blog you'll learn how to create Todo List App using HTML CSS & JavaScript. In the previous blog, I've also shared how to create Todo App in JavaScript but in that program when you refresh your webpage, the lists or tasks that you've added are also removed. By using NativeScript modules or packages, we can provide the various capabilities that will be available to the JavaScript app. Beyond that, we can build the app's code using Angular JS. We use JavaScript wrappers for native app development. The actual rendering of the UI is done using native UI elements.
You are a purist! Sure thing! JavaScript's awesomeness is at your fingertips! 4/2/2019 · Execute the first build. To create a debug app, do the following. 1. Select the new created app. 2. Click the Build Android App button. Installing the .apk file Sep 20, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
This is a great way to create a "freemium" model for your app—allow free access to the web app and charge for the more feature-rich native version. Web Programming Crash Course The three main technologies we will use to build web apps are HTML, CSS, and JavaScript. Feb 18, 2020 - Apache Cordova - Build Hybrid Mobile Apps with HTML CSS & JS · In this blog post, I’ll show you how to Create your first Cordova Project for Android, iOS, Browser, and Desktop using HTML, CSS, and JavaScript.
 Top Javascript Frameworks For Native Mobile Apps 2019 By
Top Javascript Frameworks For Native Mobile Apps 2019 By
 Can Javascript Be Used To Make Mobile Apps A Simple Guide
Can Javascript Be Used To Make Mobile Apps A Simple Guide
 Expo React Native Todo App Create Layout And Components
Expo React Native Todo App Create Layout And Components
 Create Javascript Apps For Android And Ios With The
Create Javascript Apps For Android And Ios With The
Java Vs Javascript Which Is The Best Choice For 2021
 Top App Development Companies 2021 Business Of Apps
Top App Development Companies 2021 Business Of Apps
 15 Javascript Frameworks For Cross Platform Mobile App Bashooka
15 Javascript Frameworks For Cross Platform Mobile App Bashooka
 Why Rangle Builds Native Mobile Apps Using Javascript Rangle Io
Why Rangle Builds Native Mobile Apps Using Javascript Rangle Io
 Top Mobile App Development Frameworks In 2021
Top Mobile App Development Frameworks In 2021
 Jamesqquick Build A Quiz App With Html Css And Javascript
Jamesqquick Build A Quiz App With Html Css And Javascript
How To Create Mobile App With Javascript Pluggio Com
 10 Frameworks To Build Mobile Application With Html Css
10 Frameworks To Build Mobile Application With Html Css
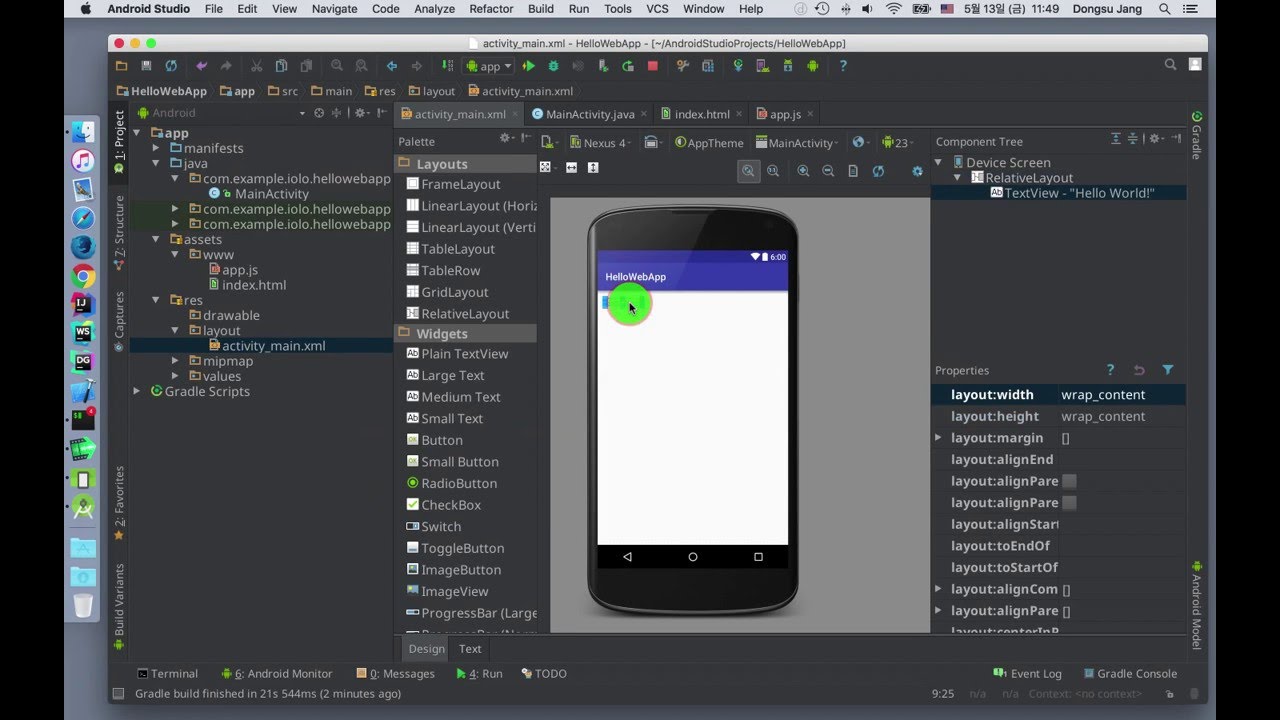
 How To Build Android App With Html5 Css Javascript
How To Build Android App With Html5 Css Javascript
_031018_89.png) Create Native Ios And Android Apps With Javascript Blogs
Create Native Ios And Android Apps With Javascript Blogs
 Getting Started With Spine Mobile
Getting Started With Spine Mobile
 Create Mobile Apps With Html5 Javascript And Manualzz
Create Mobile Apps With Html5 Javascript And Manualzz
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 Top Javascript Frameworks For Mobile App Development In 2019
Top Javascript Frameworks For Mobile App Development In 2019
 Five Ways You Can Build Mobile Apps With Javascript
Five Ways You Can Build Mobile Apps With Javascript
 Ionic The Cross Platform App Development Leader
Ionic The Cross Platform App Development Leader
 Create A Simple Login Application Using Google Oauth 2 0
Create A Simple Login Application Using Google Oauth 2 0

 Mobile App Builder Mobile App Creator Android Amp Ios App
Mobile App Builder Mobile App Creator Android Amp Ios App
 Web Application Development Full Guide In 2021
Web Application Development Full Guide In 2021
 10 Solutions For Creating Cross Platform Mobile Apps Webfx
10 Solutions For Creating Cross Platform Mobile Apps Webfx
 4 Essential Features That Your E Commerce Mobile App Should Have
4 Essential Features That Your E Commerce Mobile App Should Have
0 Response to "28 Create A Mobile App With Javascript"
Post a Comment