33 Get Filename From Fileupload Control Javascript
HTML DOM Input FileUpload value Property, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java How to Get the Value of Text Input Field Using JavaScript entered text in the input field on button ... 16/12/2017 · Questions: When a user selects a file in a web page I want to be able to extract just the filename. I did try str.search function but it seems to fail when the file name is something like this: c:\uploads\ilike.this.file.jpg. How can we extract just the file name without extension? Answers: Assuming your
Manage Large File Upload And Breakpoint Continuation Based On Js
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Get filename from fileupload control javascript. 1/11/2012 · Accept Solution Reject Solution. ok the file upload control has a property called FileName you can retrieve the name of a selceted file. however ,there is another proerty called postedFile this will retrieve an object of type httpPostFile object then it has a mazing porperties as. FileUpload obj;//aleady exist in the web form. May 30, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 12 Jun 2018 Aug 05, 2016 - Hi everyone! Is there any way to change the filename when it's uploaded via html form? I understand that I need a form like this: <form id="upload_form" m...
24/9/2012 · fileName = fileName.slice(fileName.indexOf("\\") + 1); //Getting the file extension var ext = fileName.slice(fileName.indexOf(".")).toLowerCase(); How to get selected file name from input type file using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery change() method. You can use the jQuery change() method to get the file name selected by the HTML form control <input type="file">. Let's check out an example to understand how it works: Above code i have used for creating dynamic clientside upload control. Its working in a good manner. Now if user upload many files at a time(imgFile,wordFile,videoFile,sciptFile Etc), I need to get the filename,fileExtension of the uploaded files and send that in to codebehind.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 11, 2020 - Access to XMLHttpRequest at ... 'Access-Control-Allow-Origin' header is present on the requested resource. Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript... Jan 17, 2018 - I have a file upload input and when I click the browse button and select the file, I want the filename and extension to appear in two input text boxes (see code sample). It works correctly with the
I want to get filenames and put it in label lbName but this code is not working. I used asp:FileUpload. This is my code: 2 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How to get Absolute path of a file ... the ABSOLUTE path to a file using javascript or jquery? These are my trials so far but the closest I can get is just the filename. var filepath = $('input[type=file]').va ... HTML DOM Input FileUpload required Property, Well organized and ...
22/9/2019 · To get only uploaded file Name use this, fake_path=document.getElementById('FileUpload1').value alert(fake_path.split("\\").pop()) FileUpload1 value contains fake path, that you probably don't want, to avoid that use split and pop last element from your file. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 21, 2019 - This article explains the topic, How to get the file name in HTML 5 File Upload in Syncfusion Knowledge Base.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions 3 weeks ago - Returns the name of the file represented by a File object. For security reasons, the path is excluded from this property. Dec 31, 2012 - Many of C# developers looking for getting filename at client side. Following is the solution for that.
21/7/2013 · string filename = Path.GetFileName(FileUploadControl.FileName); For More Info . http://asp -tutorials /controls/file-upload-control/ http://www.dotnetfunda /articles/article1084-saving-images-into-the-database-in-aspnet-and-displaying-to-the-gridview.aspx 22/5/2007 · Assuming your textbox has an id of "textbox" (very original), the following code should work: Expand | Select | Wrap | Line Numbers. document.getElementById ("textbox").value=document.getElementById ("datafile").value; That will give me the full path name together with the filename. 14/8/2017 · Notice the the Button1_Click, I try to access the value of HiddenInput1 and HiddenInput2 but it seems like they are empty. Answer. Why not use a regular asp:FileUpload control and wrap part of your form/code block in an updatepanel to achieve the same desired action as using a AjaxFileUpload control:
26/7/2010 · Can i get the selected index,selected value , selected text using javascript of ajax combobox control. if yes send me the sample code. View 7 Replies Web Forms :: How To Check FileUpload Control Empty Or Not Oct 5, 2010. How to check FileUpload Control Empty or not? I … 7/5/2019 · To get only uploaded file Name use this, fake_path=document.getElementById('FileUpload1').value alert(fake_path.split("\\").pop()) FileUpload1 value contains fake path, that you probably don't want, to avoid that use split and pop last element from your file.
 Easyupload Js Plug In File Upload Programmer Sought
Easyupload Js Plug In File Upload Programmer Sought
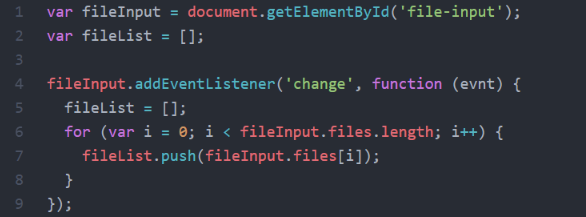
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 Save Upload Files In Folder And Download Files From Folder In
Save Upload Files In Folder And Download Files From Folder In
 How To Get File Name When User Select A File Via Lt Input Type
How To Get File Name When User Select A File Via Lt Input Type
 A Strategy For Handling Multiple File Uploads Using
A Strategy For Handling Multiple File Uploads Using
 How To Get File Input By Selected File Name Without Path
How To Get File Input By Selected File Name Without Path
 Multiple File Upload Control Using Javascript Devils Work
Multiple File Upload Control Using Javascript Devils Work
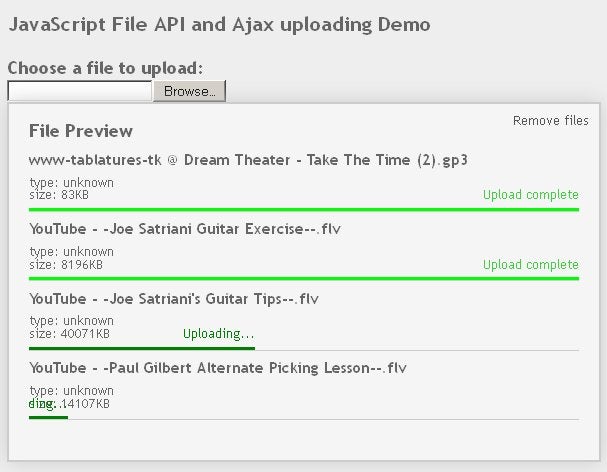
 Javascript Uploading Multiple Files Stack Overflow
Javascript Uploading Multiple Files Stack Overflow
 How To Create Multiple File Upload Feature In Asp Net With
How To Create Multiple File Upload Feature In Asp Net With
 How To Handle File Uploads In Vue 2 Digitalocean
How To Handle File Uploads In Vue 2 Digitalocean
 File Input Or Upload In Html Forms
File Input Or Upload In Html Forms
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Silent File Upload File Upload
Silent File Upload File Upload
 Upload Multiple Files Or Images Through One Asp Net
Upload Multiple Files Or Images Through One Asp Net
 Html5 And Blueimp Jquery File Upload Plugin Event Handling
Html5 And Blueimp Jquery File Upload Plugin Event Handling
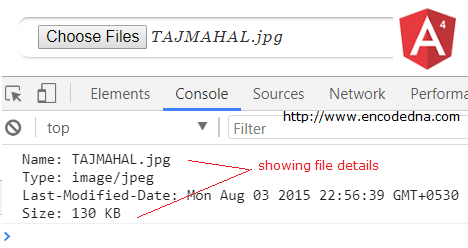
 Get File Info Like Size Name And Type From Multiple File
Get File Info Like Size Name And Type From Multiple File
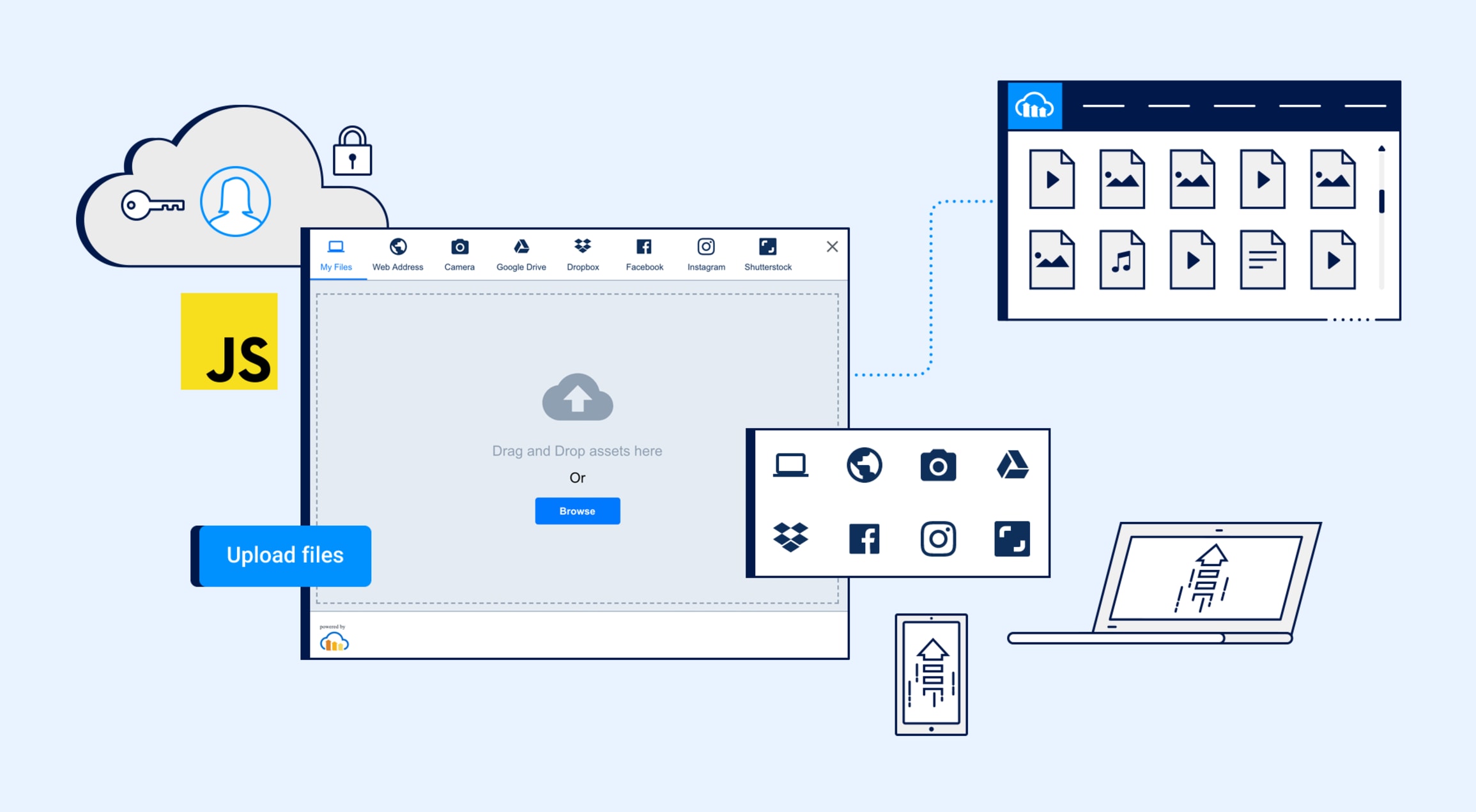
 Javascript File Upload In Two Simple Steps
Javascript File Upload In Two Simple Steps
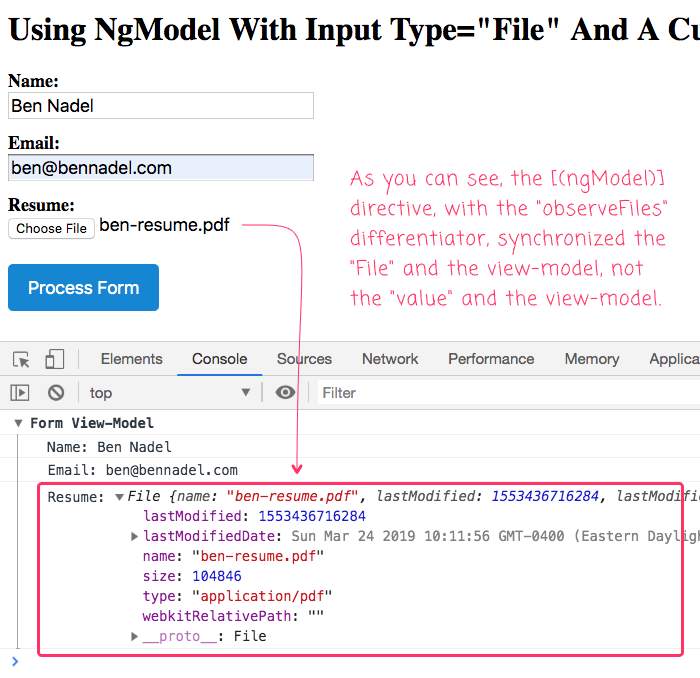
 Using Ngmodel With Input Type File And A Custom
Using Ngmodel With Input Type File And A Custom
 Custom Multiple File Uploader With Progress Bar For
Custom Multiple File Uploader With Progress Bar For
 Sending Html Form Data In Asp Net Web Api File Upload And
Sending Html Form Data In Asp Net Web Api File Upload And
 How To Get The File Name From Full Path Using Javascript
How To Get The File Name From Full Path Using Javascript
 Asp Net Mvc Learn And Use Blueimp Jquery File Upload Github
Asp Net Mvc Learn And Use Blueimp Jquery File Upload Github
 Working With Files In An Asp Net Web Pages Razor Site
Working With Files In An Asp Net Web Pages Razor Site
 Ajax Image And File Upload In Php With Jquery
Ajax Image And File Upload In Php With Jquery
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Filtering And Validating File Uploads With Javascript Dev
Filtering And Validating File Uploads With Javascript Dev
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 How To Get The File Name From Full Path Using Javascript
How To Get The File Name From Full Path Using Javascript
Upload Files Using Jquery Ajax And Javascript Interop In

0 Response to "33 Get Filename From Fileupload Control Javascript"
Post a Comment