21 Javascript To Php Ajax
a very basic example for passing the javascript variable to a php page is explained here : index.php < html > < head > < script... 8/5/2013 · Now you may build this URL dynamically through JavaScript and send it to the server through either an AJAX call (like jQuery’s .ajax method) or through something like a JavaScript window.location.href = URL; type of mechanism. In that URL you would have the data you want to send to PHP.
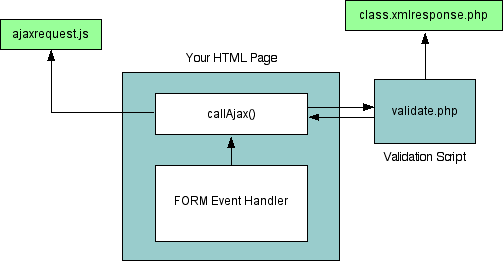
 Form Validation Using Ajax Lt Javascript The Art Of Web
Form Validation Using Ajax Lt Javascript The Art Of Web
Getting and Passing Data with Ajax. First, we need to include jQuery into our document. Now that we have the form, and jQuery included in our document, we need to store it's values in 2 variables, ( val1 and val2 ) so then we can pass it to the PHP file to process it. As you can see in the code above, we create a .click event.

Javascript to php ajax. Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself. How to send array data to php script file using ajax - Learn How to send array to php script file using ajax starting from it's overview insert, retrieve, Delete, Filter, upload image etc . AJAX HTML Javascript jQuery PHP Example MORE In many instances, JavaScript is used on the client-side and PHP is used on the server-side of a website. This wikiHow will teach you how to pass variables (or data) between JavaScript and PHP using either a "GET/POST" method or using cookies.
May 22, 2017 - I have written some JavaScript code that will read from the Google Maps API and get a list of JSON objects. It will then convert each JSON object into an XML object. A co-worker needs this list con... I'm trying to pass the a variable from JavaScript to PHP using AJAX, but I'm unable to do so. Whenever I try to var_dump($_POST['winner_id']) it returns NULL. I've tried to check the AJAX call with Code explanation: First, check if the input field is empty (str.length == 0). If it is, clear the content of the txtHint placeholder and exit the function. However, if the input field is not empty, do the following: Create an XMLHttpRequest object. Create the function to be executed when the server response is ready.
Nov 12, 2011 - The rest of the layout HTML and Javascript is working with my use of AJAX being a button in a row of buttons on one part of the page will selected and display the functional part of the page in a div on another part of the page. As far as I see it this should just need one AJAX script to call the function in a PHP ... Passing JavaScript Array To PHP Through JQuery $.AJAX. Sometimes you need to process an array of data through php. But we have the Array in JavaScript. So we need to pass the whole array in a variable. We have two options. JSON String; Direct array; Direct Array : This one is simplest method to pass the data's from JavaScript to php. In this tutorial, we discussed the basics of AJAX and how it works with a PHP app. In the first half of the article, we looked at how AJAX works in vanilla JS and in the jQuery library. In the latter half, we built a real-world example which demonstrated how you can use AJAX to fetch server-side PHP content.
A video tutorial showing you how to post JavaScript variables to PHP using AJAXhttp://www.abell12 http://www.twitter /abell12youtubehttp://www.facebook... Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: PHP opens a connection to a MySQL server. The correct person is found. An HTML table is created, filled with data, and sent back to the "txtHint" placeholder. Previous Next . May 23, 2016 - If you look back in the Ajax code you’ll see we run a logic check for if(data == “ok”). We only want to update the page with a success message if PHP has created the follow relationship. You might also notice we can update the number of followers on the page using a JavaScript method ...
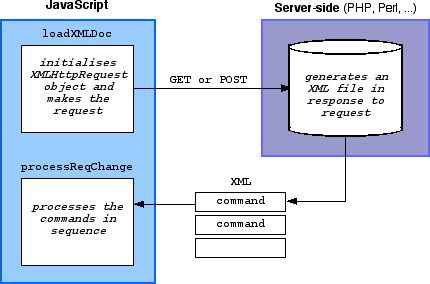
JavaScript gives us a way to contact the web server (without reloading the page). This style of programming a page is typically called AJAX. AJAX technically stands for Asynchronous Javascript and XML, but don't worry about the name. Just think of it as a way to send or receive data from the server (without reloading the page). Pass variable from JavaScript to PHP. Passing a variable is not that simple. Unlike before, we have used get method to send a JavaScript variable to PHP. Using regular JavaScript, it is not possible to exchange a value from JS to PHP without sending the value to the server. So, you have to reload the page to make it working. 11/4/2021 · AJAX stands for “Asynchronous Javascript And XML”. In simple terms, calling a server-side script without reloading the page. For example, to call a PHP script using AJAX: var xhr = new XMLHttpRequest (); xhr.open ("POST", "SCRIPT.PHP"); xhr.send ();
3/8/2011 · This string can easily send to your php application and turned back into a php array. More information on json: http://www.json /js.html. var my_array = { ... }; var json = JSON.stringify( my_array ); In php you can decode the string with json_decode: http://www.php /manual/en/function.json-decode.php. var_dump(json_decode($json)); Try it Yourself ». Code explanation: First, check if the input field is empty (str.length == 0). If it is, clear the content of the txtHint placeholder and exit the function. However, if the input field is not empty, do the following: Create an XMLHttpRequest object. Create the function to be executed when the server response is ready. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The PHP file starts with the connection string, then receives the username posted from the JavaScript. Next is the SQL query which selects everything in the DB table where the name field matches the current username. Finally we package the returned data into JSON format which can be easily decoded by JavaScript. 2.2 Save data. 3. Send JSON from JavaScript to PHP (Ajax) 4. JSON in JavaScript. 5. Conclusion. JSON stands for J ava S cript O bject N otation and is a very simple and compact data format to store and send data. Data can be exchanged between the user (client) and the server. In the next section, we'll how to implement AJAX using vanilla JavaScript. How AJAX Works Using Vanilla JavaScript. In this section, we'll see how AJAX works in vanilla JavaScript. Of course, there are JavaScript libraries available that make it easier to do AJAX calls, but it's always interesting to know what's happening under the hood.
Now starts the real problem: page2.php has a javascript function for displaying charts and this function is called from the page (html) - 'page1.php'; and I want to pass the ajax data inside that function in page2.php so that I can display the chart using that id. Aug 01, 2020 - My office organization cannot afford a full time developer and I’m more of a database guy but I’ve been tasked to upgrade a primitive Access database to a real web-based application so users can have a more familiar and efficient experience. So I am learning html, php, javascript. ajax, etc ... With AJAX when submit is pressed, JavaScript will make a request to the server, interpret the results and update the current screen. In the purest sense, the user would never know that anything was even transmitted to the server. For complete learning on AJAX, please refer to AJAX Tutorial. PHP and AJAX Example
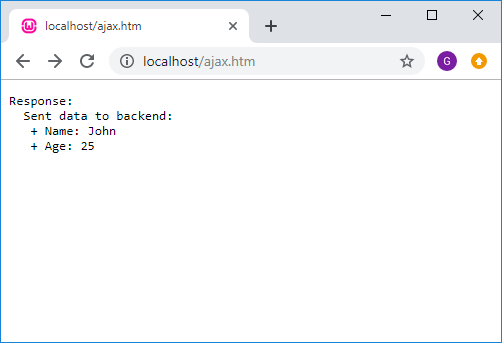
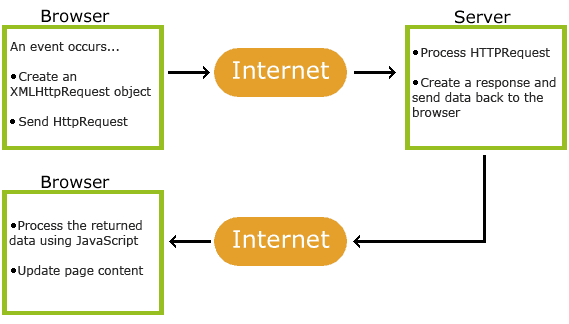
21/6/2018 · In the JavaScript code above: We included JQuery, which is a JavaScript library that makes it handy to send Ajax requests. We created an example object called user. This object contains three properties: Two strings and an array. We converted our JavaScript object into a JSON string by using the JSON.stringify method. Ajax Post to PHP File XMLHttpRequest Object Return Data Tutorial. Learn to program the javascript XMLHttpRequest Object to easily send post method Ajax HTTP requests to your PHP parsing scripts, and get return data from submitted forms or any type of interaction that takes place on your website. We establish the request object and simply access ... 1 week ago - It is a technology that reduces the interactions between the server and client. It does this by updating only part of a web page rather than the whole page.The asynchronous interactions are initiated by JavaScript.The purpose of AJAX is to exchange small amounts of data with server without ...
Google Suggest is using AJAX to create a very dynamic web interface: When you start typing in Google's search box, a JavaScript sends the letters off to a server and the server returns a list of suggestions. ... In our PHP tutorial, we will demonstrate how AJAX can update parts of a web page, ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Basically, you call the PHP script (optionally with some data, like the selected vote count in your case), the PHP script will process this request (you can do anything here, like use the vote count to insert x votes in your database) and return some data (for example "vote succesful" using echo) to your JavaScript.
The AJAX application we will be building here shows the factors of a number entered in the input box. The javascript code will pass the number entered in the input box to the backend PHP code, and the PHP code will return all the factors of this number. All these actions will happen within ... Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method. Set Content-type to 'application/json' and handle server response with onreadystatechange property. Aug 08, 2017 - Code has been added to clipboard! ... AJAX is powerful and rather widespread, so it's not surprising some beginners might get the wrong idea that it is an independent programming language. Actually, AJAX stands for Asynchronous JavaScript And XML.
I have an image cropper that crops the uploaded image, Before sending it to the server using PHP and AJAX. Here is a live fiddle to preview a working cropping example. Here is the code: ... Browse other questions tagged javascript php jquery image ajax or ask your own question. Script: http://www.developphp /video/JavaScript/Ajax-Post-to-PHP-File-XMLHttpRequest-Object-Return-Data-Tutorial Learn to program the javascript XMLHttpRequest Object to easily send Ajax HTTP requests to your PHP parsing scripts, and get return data from submitted forms or any type of ... Preface. In this tutorial, we will see how to make Ajax work with PHP and MySQL. We will create a small web application. In that, as soon as you start typing an alphabet in the given input field, a request goes to the PHP file via Ajax, a query is made to the MySQL table, it returns some results and then those results are fetched by Ajax and displayed.
To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object. The following illustrations demonstrate how Ajax communication works: 24/11/2015 · $(document).ready(function (){ $(document).on(' click', '.idname', function (){ alert(' est123'); // e.preventDefault(); // var data = $(this).serialize(); $.ajax({ type: ' POST', url: ' index.php', data: ({name: " test"}), cache: false, success: function (data){ $(' #results').html(data); } }) return false; }); }); Feb 17, 2021 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Extract Url Data Like Facebook Using Php Jquery And Ajax May
Github Akshayadagalegithub Chat Bot Php Ajax And Javascript
 Ajax Call To Php Function Doesn T Work Php Code Wordpress
Ajax Call To Php Function Doesn T Work Php Code Wordpress
 Ajax Pagination Using Php With Javascript
Ajax Pagination Using Php With Javascript
 Xhtml Javascript Ajax Php Ajax Ajax Asynchronous
Xhtml Javascript Ajax Php Ajax Ajax Asynchronous
 Ajax In Javascript Jquery Php Creating Chat App In 2021
Ajax In Javascript Jquery Php Creating Chat App In 2021
 Php Passing The Json Of Key Value Array To Javascript Via
Php Passing The Json Of Key Value Array To Javascript Via
How To Create Ajax File Uploader Step By Step Guide Uploadcare
 Sams Teach Yourself Ajax Javascript And Php All In One By
Sams Teach Yourself Ajax Javascript And Php All In One By
 Softaox Linux Angular Angular Js Jquery Php Mysql And
Softaox Linux Angular Angular Js Jquery Php Mysql And
 The Schematic Diagram Of Calling Ajax Php And Ssh In The
The Schematic Diagram Of Calling Ajax Php And Ssh In The
 Php Ajax Tutorial With Example
Php Ajax Tutorial With Example
 Javascript How To Make Jquery Ajax Post Request With
Javascript How To Make Jquery Ajax Post Request With
 Ajax Javascript Php Training Course Lbi Software
Ajax Javascript Php Training Course Lbi Software
 Html Css Js Jquery Ajax Png Download Html5 Php Css
Html Css Js Jquery Ajax Png Download Html5 Php Css
 Web Services Using Xmlhttprequest Ajax Lt Javascript The
Web Services Using Xmlhttprequest Ajax Lt Javascript The
 Ajax Live Data Search Using Javascript With Php Thecoolcoder
Ajax Live Data Search Using Javascript With Php Thecoolcoder
 Admin Ajax Php Aborted Error When Using Jquery Get
Admin Ajax Php Aborted Error When Using Jquery Get


0 Response to "21 Javascript To Php Ajax"
Post a Comment