31 Add Text Html Javascript
Create buttons to perform operations on text in div. Create textarea in div using textarea tag. Select elements using document.getElementById method. Then change the CSS using JavaScript. To insert this text into your HTML page, you need to make this text node a child of some other node element. Inserting Elements with appendChild (..) So, by calling myP.appendChild (node_element), you are making the element a new child of the second <p> element.
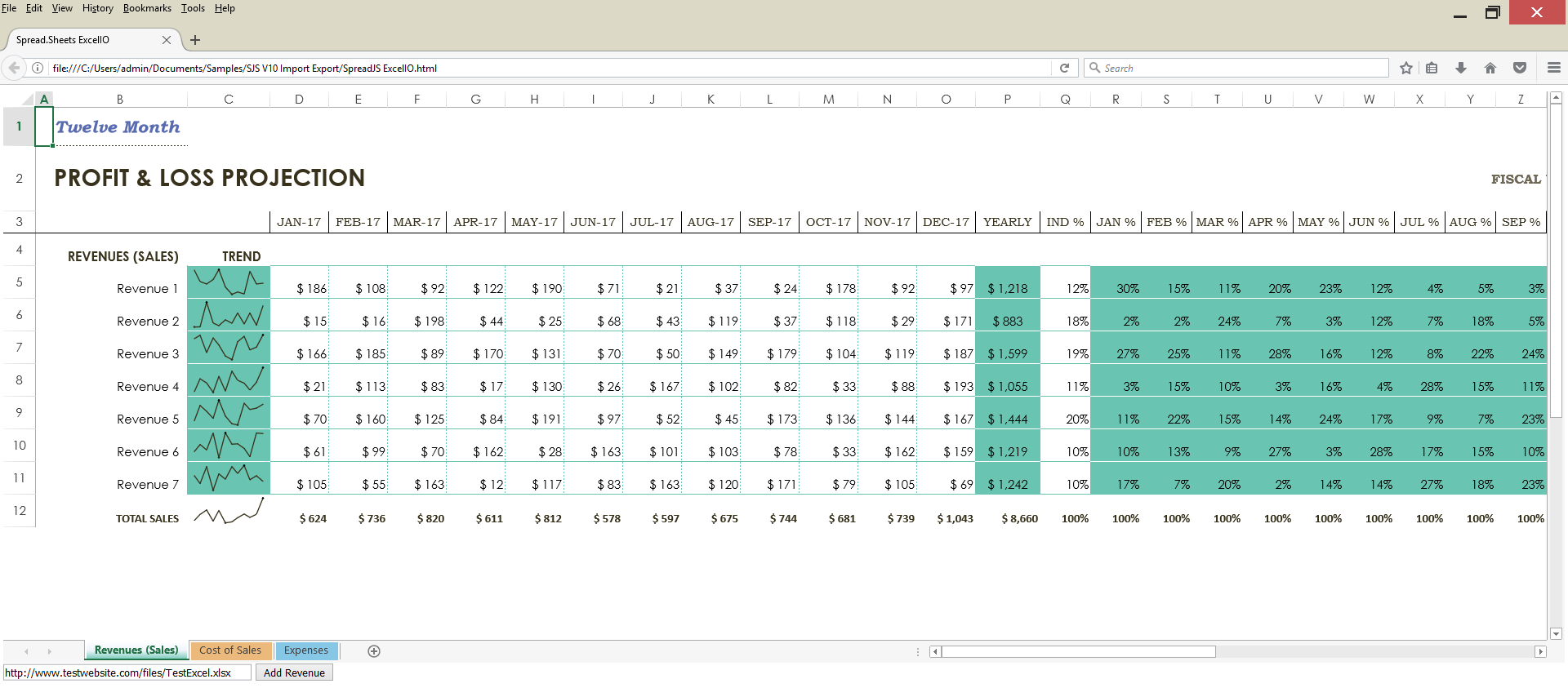
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
Create a <h1> element with some text: var h = document.createElement("H1") // Create a <h1> element. var t = document.createTextNode("Hello World"); // Create a text node. h.appendChild(t); // Append the text to <h1>. Try it Yourself ». More "Try it Yourself" examples below.

Add text html javascript. Adding the text to your canvas. Below, I have created a piece of JavaScript code that will add the text "Howdy World!" to our blank canvas: //Get the canvas element. var canvas = document.getElementById ('my_canvas'); //Get the context for the canvas. var context = canvas.getContext ('2d'); //The text that we want to write. var text ... Using the insertAdjacentHTML () method Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Add text to DIV using appendChild () Method in JavaScript (Method 2) You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element.
Sets or returns the value of the placeholder attribute of a text field. readOnly. Sets or returns whether a text field is read-only, or not. required. Sets or returns whether the text field must be filled out before submitting a form. size. Sets or returns the value of the size attribute of a text field. type. Adding options. To add an option dynamically to a select box, you use these steps: First, create a new option. Second, add the option to the select box. There are multiple ways to create an option dynamically and add it to a select box in JavaScript. 1) Using the Option constructor and add() method JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference ... Drawing Text on the Canvas. To draw text on a canvas, the most important property and methods are: ... Add Color and Center Text.
Vanilla JavaScript provides two really easy ways to get and set content in the DOM—one to manipulate markup, and the other just for text. Manipulating HTML You can use the innerHTML to get and set HTML content in an element. var elem = document.querySelector('#some-elem'); // Get HTML content var html = elem.innerHTML; // Set HTML content elem.innerHTML = 'We can dynamically change the HTML ... These attributes make it easy to change a DOM element's text and its HTML code. In this guide, you'll learn how to use the JavaScript innerText and innerHTML attributes. What is JavaScript innerHTML? The JavaScript innerHTML property sets the HTML contents of an element on a web page. There are a few methods for displaying text in HTML using JavaScript. We can divide these methods into two broad categories: Writing text in the document itself. Displaying text in a message box ...
To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). To Add And Remove Textbox it takes only one step:-. Step 1. Make a HTML file and define markup and script to add and remove textbox. We make a HTML file and save it with a name add_remove.html. In this step we create a add textbox button to create text box.We made two functions one is used to create and insert textbox and other is used to ... 19/1/2017 · You instead just need to select the paragraph itself, and then append your new text node to that: var paragraph = document.getElementById("p");var text = document.createTextNode("This just got added");paragraph.appendChild(text); <p id="p">This is some text</p>.
JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements. Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML). I want to add a text field inside a div(div with id "my_div") tag dynamically(By clicking "Add" button). The code below shown is adding the new textfield after the submit button not inside the "my_div" div .
In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
The easiest way to modify the content of an HTML element is by using the innerHTML property. This example changes the content of a <p> element: document.getElementById("p1").innerHTML = "New text!"; A JavaScript changes the content ( innerHTML) of that element to "New text!" HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that.
If you just want to append text to an element, then just create a text node instead - newbie = document.createTextNode ("TEXT"). Then the same applies - Append it to the parent. Adding dynamically text in JavaScript - example. To get a reference of an element in JavaScript you need to call document.getElementById ("my_div"). Your HTML string contains variables which are written as part of the string. Concatenation in JavaScript works with the plus sign (+). So This string will be: Here you create a fully transparent textarea and attach it to the document's body. After doing it, you set its content with the text to be copied. Calling document.execCommand(copy) selects the textarea contents. The final step is to remove the textarea from the document.
JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input elements client-side. How to add text in a html page using javascript ? October 05, 2020 / Viewed: 3901 / Comments: 0 / Edit A simple example of how to append text in a html page using javascript: Summary. Append text to a div using javascript innerHTML; References; Append text to a div using javascript innerHTML ... how to add text in html using javascript. A basic html page that display "Hi, how are you. This is A basic html. page that display this massage using javascript!" using javascript: div.innerHTML += 'Hi, how are you. This is A basic html. page that display this massage using javascript!';
If you don't need to ask the user whether to replace or append the text, use the following simplified function: <script language="javascript" type="text/javascript"> function addtext() { var newtext = document.myform.inputtext.value; document.myform.outputtext.value += newtext; } </script>
 2 Ways To Add Html Code In Javascript A Quick Guide
2 Ways To Add Html Code In Javascript A Quick Guide
 Jquery How To Creating And Inserting New Element Part 2
Jquery How To Creating And Inserting New Element Part 2
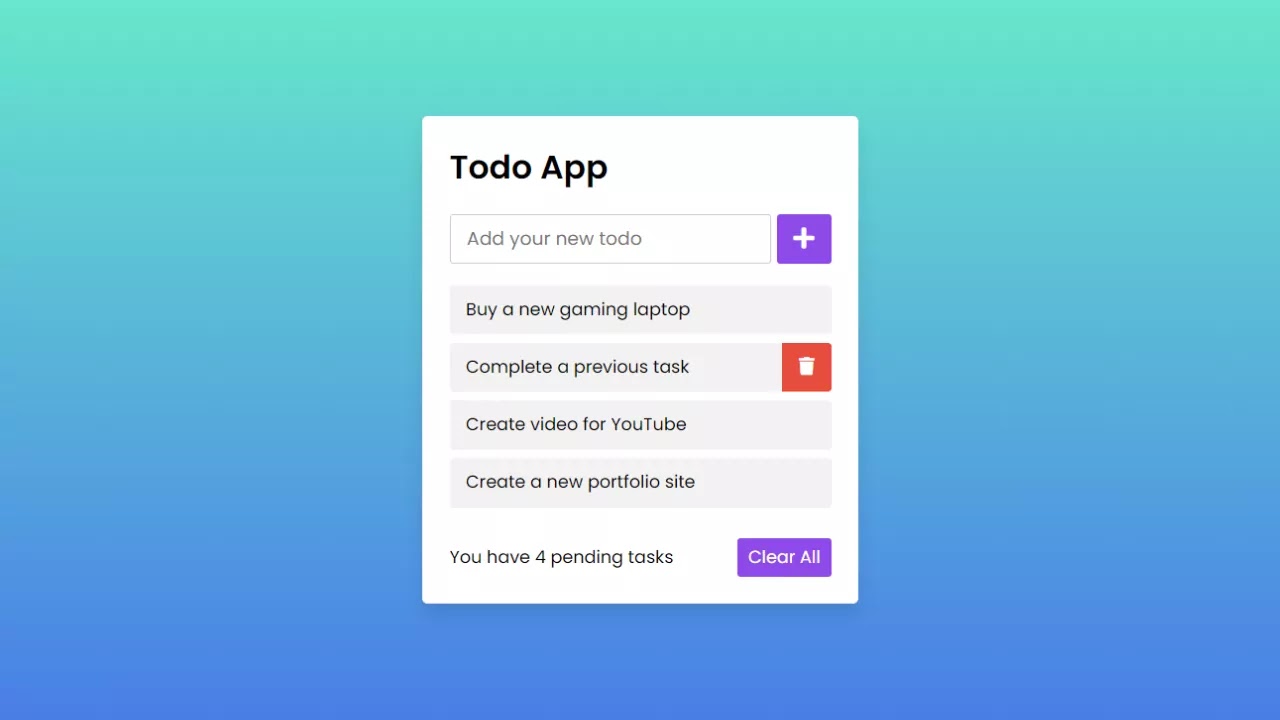
 Todo List App Using Html Css Amp Javascript
Todo List App Using Html Css Amp Javascript
 How To Add Content To Html Body Using Js Stack Overflow
How To Add Content To Html Body Using Js Stack Overflow
 Why Javascript Innerhtml Add Quote Automatically To My String
Why Javascript Innerhtml Add Quote Automatically To My String
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
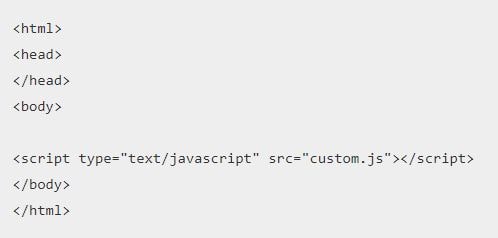
 Html Javascript Add Javascript File To Html Dataflair
Html Javascript Add Javascript File To Html Dataflair
 How To Append Element To Array In Javascript Tecadmin
How To Append Element To Array In Javascript Tecadmin
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 How To Add Javascript To Html Developer Helps
How To Add Javascript To Html Developer Helps
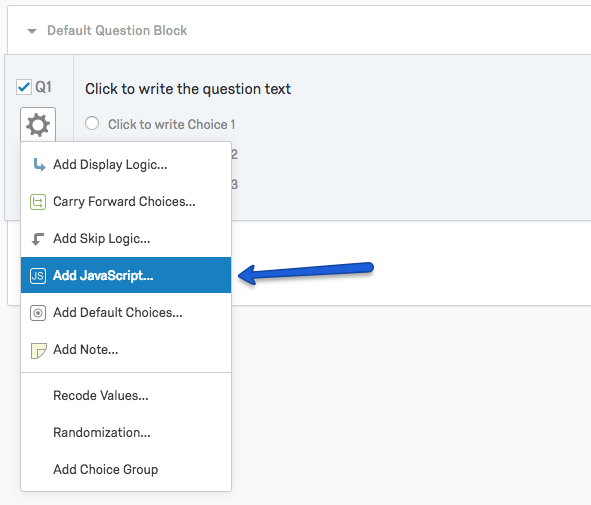
 Javascript Amp Qualtrics Getting Started By Matt Bloomfield
Javascript Amp Qualtrics Getting Started By Matt Bloomfield
 Updating A Text Gadget On Your Blog Be Careful
Updating A Text Gadget On Your Blog Be Careful
 Add A Line Break In Html Tutorial Teachucomp Inc
Add A Line Break In Html Tutorial Teachucomp Inc
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
Adding The Second Javascript Code Snippet Google Surveys
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 How To Add Text Watermark Direct On The Html Page Html
How To Add Text Watermark Direct On The Html Page Html
 Include Javascript In Your Page
Include Javascript In Your Page
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Add New Line In String Javascript The
How To Add New Line In String Javascript The
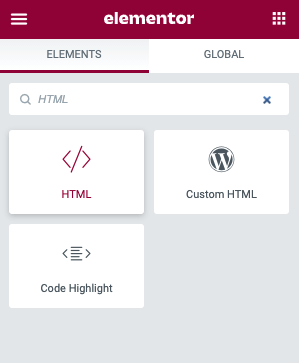
 How To Edit Html In Elementor Elementor
How To Edit Html In Elementor Elementor
 A Guide On Adding Javascript To Html Cloudsigma
A Guide On Adding Javascript To Html Cloudsigma
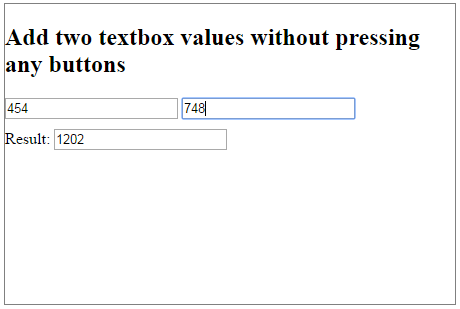
 How To Display Sum Of Two Textbox Values In Third Textbox
How To Display Sum Of Two Textbox Values In Third Textbox
 How To Add A Paragraph In Html Using Javascript Code Example
How To Add A Paragraph In Html Using Javascript Code Example
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
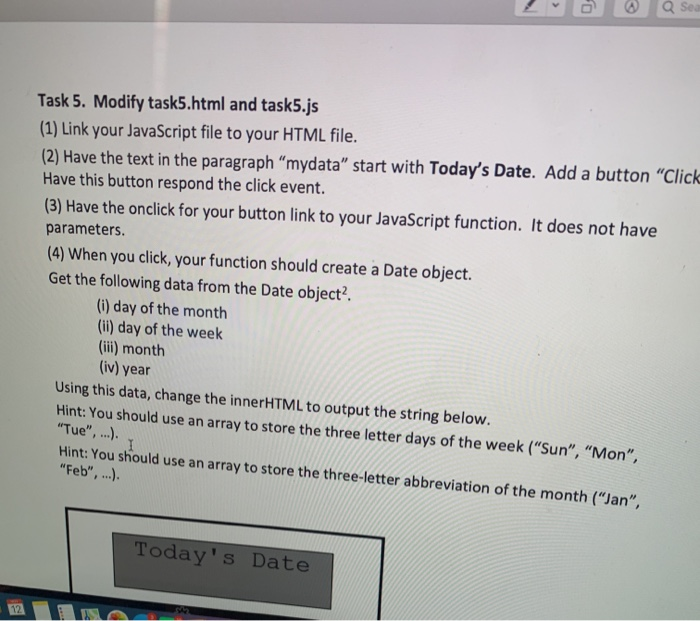
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com

0 Response to "31 Add Text Html Javascript"
Post a Comment