24 Variables Javascript En Html
The <var> HTML element represents the name of a variable in a mathematical expression or a programming context. It's typically presented using an italicized version of the current typeface, although that behavior is browser-dependent. Content categories. Flow content, phrasing content, palpable content. Permitted content. 17/10/2017 · All you have to do is require the variable file inside your JavaScript file just like we did in the webpack config file. const variables = require('../variables.js'); console.log(variables.word);

Re: como pasar variables en javascript a html. ya akita la respuesta era refacil :P me la craneeee weno esto se basa en. A = B == B = A. pa pasar datos de html a javascript se hace asi : z = document.form.ch_40.value ; de javascript a html. document.form.ch_40.value = z ; todo esto en el script de java porsupuesto :P.

Variables javascript en html. Dec 24, 2020 - The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value. Une variable est un objet repéré par son nom, pouvant contenir des données, qui pourront être modifiées lors de l'exécution du programme. En Javascript, les noms de variables peuvent être ... You can add an HTML element without any value, then assign the value using javascript. In HTML: <p id="insert"></p> Then in Javascript: document.getElementById ...
Mar 28, 2021 - Learn how to use JavaScript variable value in HTML page. 3 weeks ago - By now you should know a reasonable amount about JavaScript variables and how to create them. In the next article, we'll focus on numbers in more detail, looking at how to do basic math in JavaScript. Compiling variables The most clean way of dealing with this would be by compiling our variables directly to JavaScript. With this we can use a 'placeholder' in our JavaScript file, and as we...
A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name "message": let message; Now, we can put some data into it by using the assignment operator =: Variable means anything that can vary. In JavaScript, a variable stores the data value that can be changed later on. Learn all about JavaScript variables in detail. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().
HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. 1. document. getElementById ("elIdDeLaCapa"). innerHTML = variable; De manera sencilla sería eso. con esa instruccion puedes cojer cualquier elemento html en javascript y modificarlo en tiempo de ejecucion, con innerHTML lo que haces es que a las etiquetas de tipo contenedor, como capas, labels, cualquiera que pueda tener texto o cosas dentros ... When you type a variable name into the console you are asking the browser, which looks after the shelves, to go find the shelf and give what's on it to you. This is also known as the variable's value. The value can be almost anything - in surname, you've stored some letters, known as a string. You can also store numbers and a myriad other ...
Alternatively, assign the property to a window because, in browsers, global variables declared with var are properties of the window object: function display() { window .yourGlobalVariable = "global value" ; console .log (yourGlobalVariable); } display (); Javascript global variable. Join Stack Overflow to learn, share knowledge, and build your career. In "Strict Mode", undeclared variables are not automatically global. ... With JavaScript, the global scope is the JavaScript environment. In HTML, the global scope is the window object.
Javascript variables are reactive in Svelte. It means that if you update the value of a variable, the change will be reflected in html. Agregado interno de variable global en JavaScript al objeto window. Cuando se declara una variable fuera de una función, se agrega internamente en el objeto window y se puede acceder a él a través del objeto window también. Por ejemplo: JavaScript is a "dynamically typed language", which means that, unlike some other languages, you don't need to specify what data type a variable will contain (numbers, strings, arrays, etc). For example, if you declare a variable and give it a value enclosed in quotes, the browser treats the variable as a string: let myString = 'Hello';
11/4/2007 · HTML variables in javascript and embedding HTML in javascript. I’m messing about with my homepage and tarting it up with a bit of javascript, which is new to me. I found it pretty easy but two things were difficult and took a huge amount of googling to get right. 4/5/2015 · You don't "use" JavaScript variables in HTML. HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. If you want to display a variable on the screen, this is done with JavaScript. First, you need somewhere for it to write to: <body> <p id="output"></p> </body> 28/3/2021 · How to display JavaScript variable value in HTML. Learn how to use JavaScript variable value in HTML page. Posted on March 28, 2021. There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write() method; Display the variable to an HTML element content using innerHTML property; Display the variable using the window.alert() method
Declaración de variables en Javascript. Declarar variables consiste en definir, y de paso informar al sistema, que vas a utilizar una variable. Es una costumbre habitual en los lenguajes de programación el especificar explícitamente las variables que se van a usar en los programas. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... The Variable object represents an HTML <var> element. Access a Variable Object. Variables. Variables are named values and can store any type of JavaScript value. Here's how to declare a variable: EXAMPLE. var x = 100; And here's what's happening in the example above: var is the keyword that tells JavaScript you're declaring a variable. x is the name of that variable. = is the operator that tells JavaScript a value ...
Use Basic Formatting to Insert Variable Into String in JavaScript Another way of neatly inserting the variable values into our string is by using the basic formatting supported in JavaScript. Using the Javascript console.log (), we can avoid concatenation and add placeholders in the targetted string. Let’s see the simple example of global variable in JavaScript. <script>var value=50;//global variablefunction a(){alert(value);}function b(){alert(value);}</script>. Test it Now. Declaring JavaScript global variable within function. HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools.
JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Variable Names in JavaScript. Variable names are case-sensitive in JavaScript. So, the variable names msg, MSG, Msg, mSg are considered separate variables. Variable names can contain letters, digits, or the symbols $ and _. A variable name cannot start with a digit 0-9. 5 days ago - Variables are used to store values (name = "John") or expressions (sum = x + y). Before using a variable, you first need to declare it. You have to use the keyword var to declare a variable
Variables in JavaScript: Variables in JavaScript are containers that hold reusable data. It is the basic unit of storage in a program. The value stored in a variable can be changed during program execution. A variable is only a name given to a memory location, all the operations done on the variable effects that memory location. Accessing HTML input elements from JavaScript Assuming you don't have other elements with same names, you can access input values from JavaScript by name as follows: var firstName = document.getElementsByName("firstname").value; You now have the value from firstname field in JavaScript variable called firstName. JavaScript - Variables, One of the most fundamental characteristics of a programming language is the set of data types it supports. These are the type of values that can be represented
Jul 15, 2021 - This is a no-brainer but it is scary how often you will come across variables like x1, fe2 or xbqne in JavaScript, or — on the other end of the spectrum — variable names like incrementorForMainLoopWhichSpansFromTenToTwenty or createNewMemberIfAgeOverTwentyOneAndMoonIsFull. The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function.
No hay forma directa utilizando puramente JavaScript y HTML de mostrar el valor de una variable en el DOM de la aplicación (En caso de utilizar un framework como React, Ángular o VueJs existe lo que se llama binding de variables, pero en JS puro no existe). A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) Afficher Variable JS dans une div - Forum - Javascript; Affichage d'une variable en html - Forum - HTML; 1 réponse. Réponse 1 / 1. Meilleure réponse. rragnarok Messages postés 2 Date d'inscription vendredi 14 mars 2008 Statut Membre Dernière intervention 30 septembre 2010 7 15 mars 2008 à 03:29 ...
Variables. JavaScript programs consist of a series of statements. Each statement performs an elementary operation. By executing many instructions you can finally solve complex tasks. Each statement is written in a line and closed with a semicolon. An elementary statement is the declaration and initialization of a variable. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell of the second column is hidden and each cell of the first column is changed to have a red background. Note that the style property was set directly.
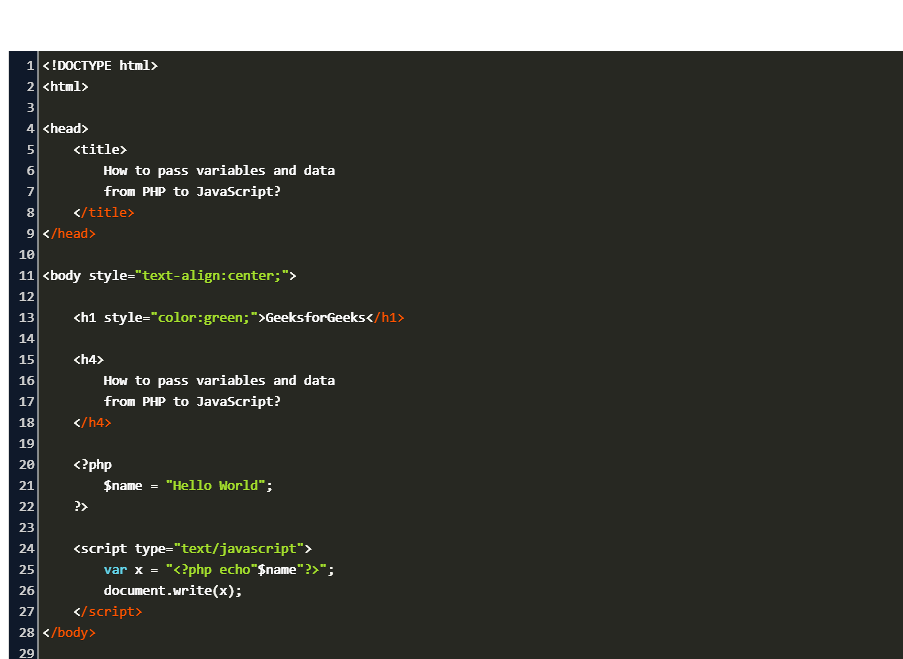
 Send Data To Javascript From Php Code Example
Send Data To Javascript From Php Code Example
 Putting A Processing Javascript Project Onto An Html Page
Putting A Processing Javascript Project Onto An Html Page
 How To Insert Variables In Javascript String Example Code
How To Insert Variables In Javascript String Example Code
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow

 Setting Javascript Variable From Model Strings Containing
Setting Javascript Variable From Model Strings Containing
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Tutorial De Javascript Conceptos
Tutorial De Javascript Conceptos
 Javascript Variables And Data Types Number String Boolean
Javascript Variables And Data Types Number String Boolean
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Website Html Code On The Laptop Display Closeup Photo
Website Html Code On The Laptop Display Closeup Photo
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Javascript Room On Twitter Variable 39 S Types In Javascript
Javascript Room On Twitter Variable 39 S Types In Javascript
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Reduce Repetition Of Gtm Variables Updated Conversionworks
Reduce Repetition Of Gtm Variables Updated Conversionworks
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Variables And Data Types In Javascript Programming
Variables And Data Types In Javascript Programming
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Variable Is Not Defined Sending From Html To Js File
Variable Is Not Defined Sending From Html To Js File


0 Response to "24 Variables Javascript En Html"
Post a Comment