24 Cambiar Background Color Javascript
Agregar / cambiar el estilo de los elementos en el código es una mala práctica. Hoy desea cambiar el color de background y mañana desea cambiar la image de background y después de mañana decidió que también sería bueno cambiar el borde. La edición del código cada vez solo porque cambian los requisitos de layout es un problema. Answer: Use the JavaScript style property. You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript.
How To Change The Color Of A Field Based On Returned Result
No necesita AJAX para esto, solo un script java simple que configura la propiedad de color de fondo del elemento del cuerpo, como este: document. body. style. backgroundColor = "#AA0000";. Si desea hacerlo como si fuera iniciado por el servidor, tendría que sondear el servidor y luego cambiar el color en consecuencia.

Cambiar background color javascript. No necesita AJAX para esto, solo una secuencia de commands Java simple que establece la propiedad de color de background del elemento de cuerpo, como esta: document.body.style.backgroundColor = "#AA0000"; Si desea hacerlo como si fuera iniciado por el server, debería sondear el server y luego cambiar el color en consecuencia. color: Specifies the background color. Look at CSS Color Values for a complete list of possible color values: transparent: Default. The background color is transparent (underlying content will shine through) initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. Read about ... The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial.
12/10/2008 · Modify the JavaScript property document.body.style.background. For example: function changeBackground (color) { document.body.style.background = color; } window.addEventListener ("load",function () { changeBackground ('red') }); Note: this does depend a bit on how your page is put together, for example if you're using a DIV container with a ... I have a simple Javascript that changes the background color of the table row you click on and then switches it back when you click on a different one. Here is the relevant code: .backgroundColor)? origColor : newColor; } } I'm trying to change the background color of a div with js but it doesnt detect good the selected value, as i see when printing it on the parragraph. I've seen in multiple pages the procedure and it looks the same for me, but it actually does not work on my code.
Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. This property is used to set the background-color of an element. Example: This example changes the background color with the help of JavaScript. The code above will only change the background color of the element with id myID and not the whole body section. You also change the background color of an element using the color code of different colors instead of changing it using the color name. Let's write a code to change the background color of a text using a button. See the code below. random color change in javascript background color change randomly in javascript background color change How to change background color randomly in HTML with JavaScript javascript - How to make a div's background color randomly Javascript: Changing a div's background color to a random Changing background color every X seconds in Javascript ...
In this tutorial, you'll learn how to change the background color of an element with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.... The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position. To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property. In the following example, we will change the background color of HTML Element with id "myElement" to the color "#00FF00" , in JavaScript, using element.style.backgroundColor property.
Now, change the background color by setting its style.background property to new color: body . style . background = "red" ; We can also change the background color of a webpage by clicking the button in JavaScript. 9/5/2019 · const colors = [‘red’, ‘green’, ‘blue’, ‘yellow’, ‘pink’, ‘purple’] body.style.backgroundColor = ‘violet’ button.addEventListener(‘click’, changeBackground) function changeBackground(){const colorIndex= parseInt(Math.random()*colors.length+1) body.style.backgroundColor = colors[colorIndex]} Nov 07, 2011 - Anyone know a simple method to swap the background color of a webpage using JavaScript?
Modificar estilos CSS vía Javascript es una habilidad que debe tener todo desarrollador web que se precie. En este artículo repaso las diversas técnicas de manipulación del CSS, de un elemento HTML, o incluso de toda la página: Modificar una única propiedad CSS de un elemento. Manipular el atributo class del elemento. Técnicas avanzadas, como … Tres técnicas sencillas para cambiar ... Stack Overflow en español es un sitio de preguntas y respuestas para programadores y profesionales de la informática. Solo te toma un minuto registrarte. May 28, 2021 - The deprecated bgColor property gets or sets the background color of the current document.
Nov 21, 2020 - by admin · Published November 21, 2020 · Updated November 28, 2020 · by admin · Published November 22, 2020 · Last modified November 28, 2020 Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode... Nov 20, 2020 - Since I was given the HTML and ... a ‘click' event listener to the button. Once the button was clicked, a different background color would appear. ... I didn't learn any new JavaScript features during this project but I was refreshed on using JavaScript to style CSS (e.g. ...
How to change the background color of HTML document using JavaScript. how to change the background color of body in javascript using tagName To change the background image using jQuery, you can use the jQuery CSS() method.For this, the whole property value is specified using the url() functional notation.. Approach: Suppose we have an image URL stored in a variable and then use css() method to change the value of background image. Below example illustrates the above approach: To set the background color of the SVG body, backgrounnd can be done in two ways: Method 1: You can add the background color to the SVG body itself. Method 2: You can add a rectangle as the first or lowermost layer with 100% width and 100% height and set the color of your desired background color and then we can start drawing the shape.
I'm assuming you want to stay away from jQuery. You are missing a few things. First off there is nothing that calling your if statement when a user CHANGES the select. Add an event .onchange to classNumber as well as background to backgroundcolor. En esta entrada veremos como cambiar el color de algún elemento de una página web según la hora del día (en este caso cambiaremos el color de fondo del body) con un simple JavaScript. Creando la función para cambiar el color según el hora del día (JavaScript) Crearemos una función llamada MostrarTiempoColor() cuyo contenido será el ... In this video, you will learn how to change background color on button click as well as with dropdown list using select element.
You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. May 17, 2020 - Get code examples like "how to change body background color in javascript" instantly right from your google search results with the Grepper Chrome Extension. JavaScript. Hola buenas, necesito cambiar el color background del item de una lista para que quede seleccionada al ser marcada, esto se realizarlo con la funcio
onclick change color javascript. change the background color on button click in javascript. javascript CSS background color. how to change background color of alert box in javascript. javascript change background color of div. We can also change the background color from div and any block color change read more documentation using javascript. JavaScript - How to Change the Background Color with JavaScript The background color is a Cascading Style Sheet (CSS) property of an element. We use CSS to modify this color, as well as for laying out the design of a webpage. Modifying this property changes the color displayed in the background of an element. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
May 05, 2020 - In this example, we will discuss that how we change the Background Color of a Button with JavaScript. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How to change JFrame background color in Java. Java 8 Object Oriented Programming Programming. At first, create a JFrame −. JFrame frame = new JFrame (); frame.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE); frame.setPreferredSize (new Dimension (550, 300)); Now, change the background color of the JFrame −.
Aug 30, 2020 - Get code examples like "div background color change javascript" instantly right from your google search results with the Grepper Chrome Extension. 1/3/2021 · JavaScript: change a webpage background color. A guide on changing webpage background color with JavaScript code. Posted on March 01, 2021. When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your <script> tag. #radiobuttonhtml #backgroundcolorchange #javascriptselect the radio buttons to change the background color of the body using javascript example
Puntos: 839. Respuesta: Cambiar color de fondo div con javascript. Por un lado, dependiendo del navegador, al leer backgroundColor ya no te devolverá el color en el mismo formato que le diste, es mejor que uses otra variable para controlar el cambio. Y, por otro lado, "none" no es válido como valor para el backgroundColor, sería "transparent ...
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Change Ie Background Color On Unopened Focused Select Box
Change Ie Background Color On Unopened Focused Select Box
How To Change The Background Color Of Sql Server Query Editor
 Change The Background Colour Mockups 3 Balsamiq Community
Change The Background Colour Mockups 3 Balsamiq Community
 How To Change The Background Color Of The Active Nav Item
How To Change The Background Color Of The Active Nav Item
 How To Dynamically Change The Colors Of Product Images Using
How To Dynamically Change The Colors Of Product Images Using
 Q A How To Alternate Text Color Using Javascript
Q A How To Alternate Text Color Using Javascript
 How To Change The Background Color In Adobe Illustrator 14 Steps
How To Change The Background Color In Adobe Illustrator 14 Steps
 Change The White Background In Webpages To Another Color
Change The White Background In Webpages To Another Color
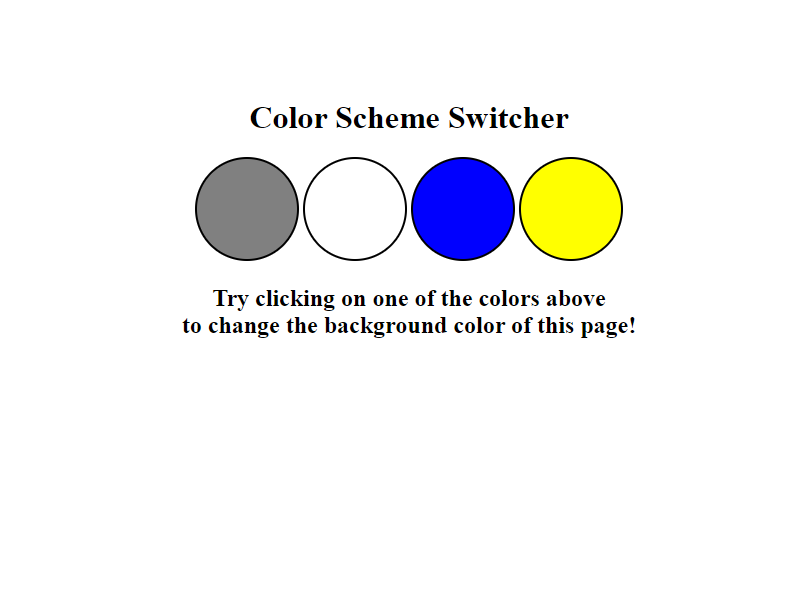
 Javascript Background Color Switcher Jsbeginners
Javascript Background Color Switcher Jsbeginners
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Write Custom React Hook To Change Background Color Of The
Write Custom React Hook To Change Background Color Of The
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
 Changing Parent Div Background Color On Active Tab Stack
Changing Parent Div Background Color On Active Tab Stack
 Change The Background Color Of A Gui Scripting Support
Change The Background Color Of A Gui Scripting Support
 How To Change The Background Color In Adobe Illustrator 14 Steps
How To Change The Background Color In Adobe Illustrator 14 Steps
 Background Color Not Changing In Html File Stack Overflow
Background Color Not Changing In Html File Stack Overflow
 Change Background Color Depending On Displayed Value
Change Background Color Depending On Displayed Value
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
0 Response to "24 Cambiar Background Color Javascript"
Post a Comment