32 Sublime Text 2 Javascript
Javascript Beautifier Plugin with Sublime 2 uses the the JavaScript formatting python module from jsbeautifier . The plugin is pretty basic at the moment, doesnt check to make sure you are in a ... Most of the features are implemented using Flow under the hood, which is a static typechecker for JavaScript created by Facebook (if you know TypeScript, it is quite similar). The main objective of this plugin is to turn Sublime Text 3 into a JavaScript IDE. It is in active development and it will include other features over time.
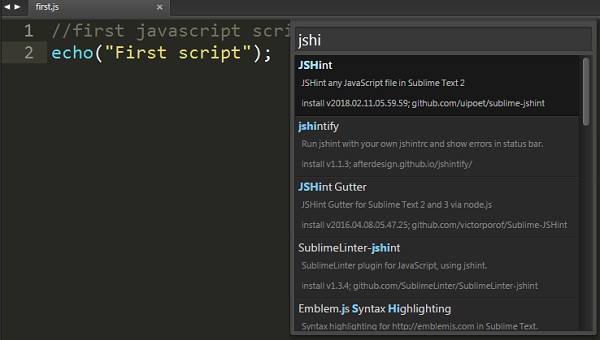
Github Uipoet Sublime Jshint Jshint Any Javascript File In
You can give Sublime Code Intel a try. It seems to be pretty popular in the community https://github /SublimeCodeIntel/SublimeCodeIntel I would myself like to know ...

Sublime text 2 javascript. In this video, I show you a simple way to create a JavaScript build system using Node.js. Using Sublime Text 2 as an IDE; Compiling your app to JavaScript; Debugging your app in JavaScript for Chrome; Using the command-line tools; Solving problems when pub get fails; Shrinking the size of your app; Making a system call; Using snapshotting; Getting information from the operating system Sublime TextでJavaScriptを書くための環境設定メモです。 以下はwindowsを想定していますが、Macなどでも基本は同じです。 1.Sublime Textをインストール
Launch Sublime Text. JSC is a command-line Javascript runner, cooked directly into Mac OS X. Because most Macs already contains everything you need to run the script, creating the build system in Sublime Text is incredibly easy. If you have a Windows computer, see the directions for Node.js below. Turn Sublime Text 3 into a JavaScript IDE. Sublime Text is one of the most popular editors for web development and software development in general. It's very smooth and fast compared to other editors (being written in C++ helps that speed). Sublime also has tons of plugins you can find through Package Control. HTML, CSS, JavaScript, JSON, React and Vue code formatter for Sublime Text 2 and 3 via node.js Sublime Text 3 JS-beautify Node.js download About. This is a Sublime Text 2 and 3 plugin allowing you to format your HTML, CSS, JavaScript, JSON, React and Vue code.
September 28, 2011 JavaScript, NodeJS, Other, Sublime Text Edit Post A really great feature of Sublime Text 2 is the ability to create your own build scripts. A build script is helpful when you are writing in a language that needs to be compiled or executed from terminal / command line. JsFormat is a javascript formatting plugin for Sublime Text 2. It uses jsbeautifier to format whole js or json files, or the selected portion(s). Features. javascript/json formatting (obviously) all settings are customizable (whitespace, formatting style, etc..).jsbeautifyrc settings files support for even more control on a per-project basis Sublime Text is one of the best light-weight text editors in existence right now. It is a favourite of many developers, b/c of its beautiful UI, speed and a diverse ecosystem of extensions. This article explains how to use Sublime Text to create a powerful, yet light-weight Javascript development environment. At the end of these…
Sublime Text 2 JS Snippets. In order to use the snippets, just enter the shortcode and press the Tab (or whatever you have set as completion key) to use the snippets. Included are all snippets listed below. $1, $2, etc. show the position where the caret will appear whenever you press the tab key inside the snippet. 0. There are many ways to create a javascript file in Sublime Text 2. From the menu bar: File -> New File. After that from: View -> Syntax -> JavaScript. you simply can choose a javascript file. Another simple way : Create New File in Sublime then save it with .js extension like yourAppName.js. Sublime Text - Testing Javascript. Sublime Editor includes testing modules for various programming languages. This helps in unit testing of files and scripts and helps developers to analyze bugs, errors and issues, if any. Sublime Text editor includes 3 modules which are necessary for testing and deployment of JavaScript.
I've looked for something like this before but I've only recently found it. Sublime Text 2 uses textmate themes which can use regular expressions and scopes to highlight certain keywords that are only relevant in certain languages. I got a new theme which I love called itg.flat and while the colors are great, it was lacking a highlight for the this keyword in JavaScript, which makes in ... JavaScript settings for Sublime Text 2 Raw JavaScript.sublime-settings {// The number of spaces a tab is considered equal to "tab_size";: 2, // Set to true to insert spaces when tab is pressed "translate_tabs_to_spaces": true, // If translate_tabs_to_spaces is true, use_tab_stops will make tab and ... Pretty JSON With a single hotkey, Pretty JSON will validate your JSON and format it for you. It can even minify your JSON! Though I work primarily in WebStorm, I often open my JSON in Sublime just so I can use this awesome plugin!
So there we have it — the ten essential Sublime Text plugins for JavaScript development. I urge you to give one or two of them a try and to let me know how you get on in the comments. Save this file as a JavaScript.sublime-build in "User" directory inside Sublime Text settings folder. Time for fun part. Create and save a JavaScript file (to execute a node interpreter, file needs to be saved), code some super amazing script and click Cmd + B (mac OS) or F7 (Windows). You can run this task manually from Tools > Build. The plug-in package is placed in the datapackages directory of the sublime installation directory Reopen sublime to use the JS formatting plug-in usage method: 1. Shortcut key: Ctrl + Alt + F 2. First open the command panel "Ctrl + Shift + P" with the shortcut key, and then enter "format: Javascript" to use the format command
Javascript is one of my favorite languages. So needless to say whenever I have to write some code I try to use javascript. The good part is it's both server side and client side and I can run ... Sublime Text Editor has a plugin Web Inspector for debugging JavaScript code. It helps us to set breakpoints, examine the console and evaluate sections of code. In this chapter, you will learn in detail about this plugin. Download. Sublime Text 3 is the current version of Sublime Text. For bleeding-edge releases, see the dev builds. Sublime Text may be downloaded and evaluated for free, however a license must be purchased for continued use. There is currently no enforced time limit for the evaluation.
2. Start Sublime Text, go to Tools > Build System > New Build System: 3. The following screen will appear: 4. Replace the contents as in the following: 5. Hit File > Save or CTRL + S, save the file as "JavaScript.sublime-build" in the default "user" folder. Please note that you need to start Sublime Text with administrator rights, otherwise it ... Sublime text 2 executing code in CMD. Time:2021-8-22. Python.sublime-build ... string Client code command configuration file css data data base Database Edition element Example file function html html5 ios java javascript linux Memory method Modular mysql node object page parameter php Plug-in unit project python Route source code The server ... Note: If you installed the Sublime plugin while Sublime was already running, you'll need to restart Sublime for the plugin to activate. Checking the Status of Kite. If Kite is installed properly, you should see a text indicator at the bottom left corner of the Sublime window.
In this JavaScript Tutorial, we will be learning how to create a JavaScript build system within Sublime Text. This will allow us to run JavaScript code outsi... How to setup JavaScript Build in Sublime Text 2 Yes I am turning friend of Sublime Text and thought to use Sublime for JavaScript development as well. To execute JavaScript in Sublime, you need to create new Build System for JavaScript.
 Sublime Text 2 Like Scrolling With Javascript Jquery
Sublime Text 2 Like Scrolling With Javascript Jquery
10 Essential Sublimetext Plugins For Javascript Developers
 Phaser News Sublime Text Phaser Auto Complete Plugin
Phaser News Sublime Text Phaser Auto Complete Plugin
 10 Essential Sublime Text Plugins For Javascript Developers
10 Essential Sublime Text Plugins For Javascript Developers
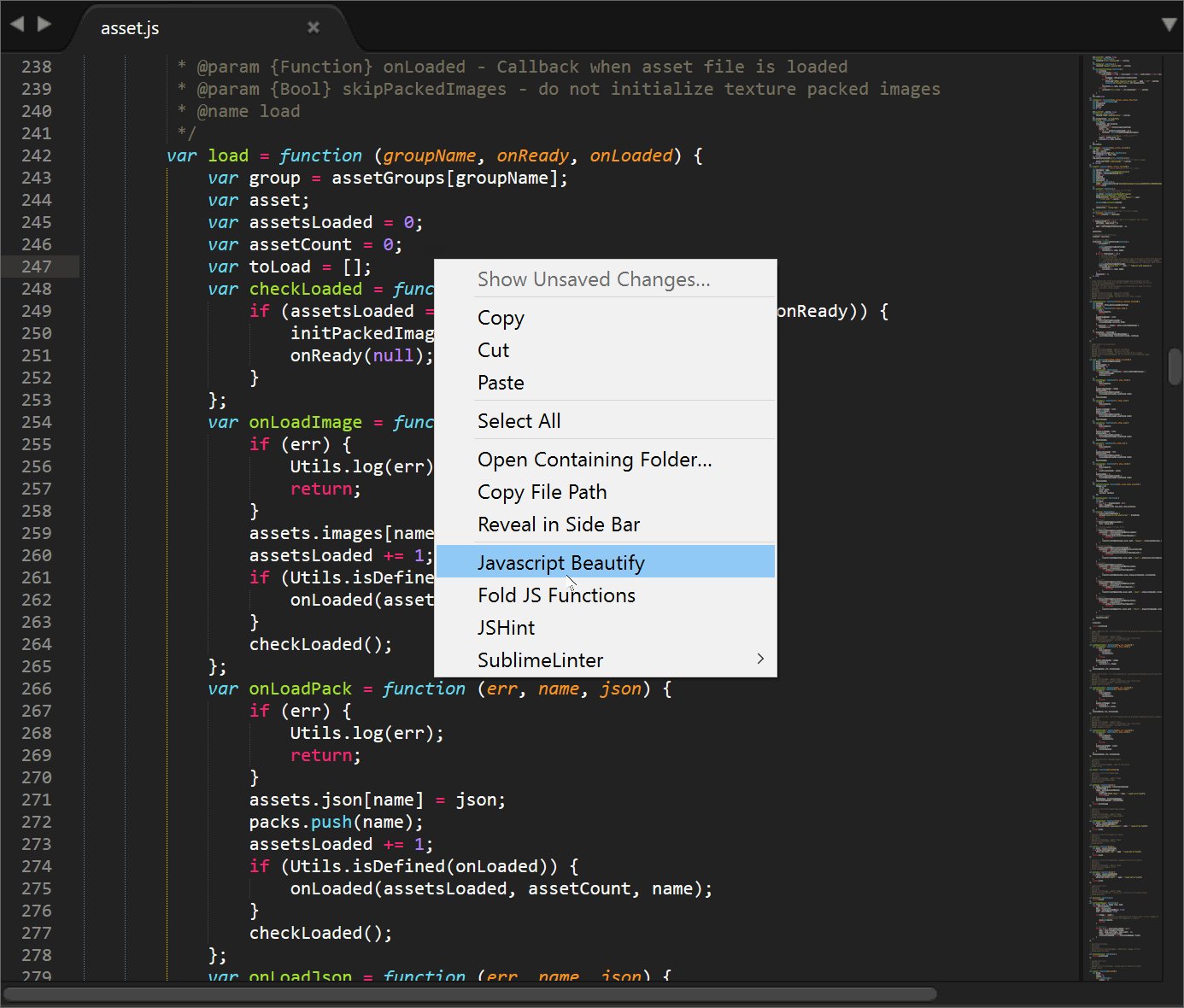
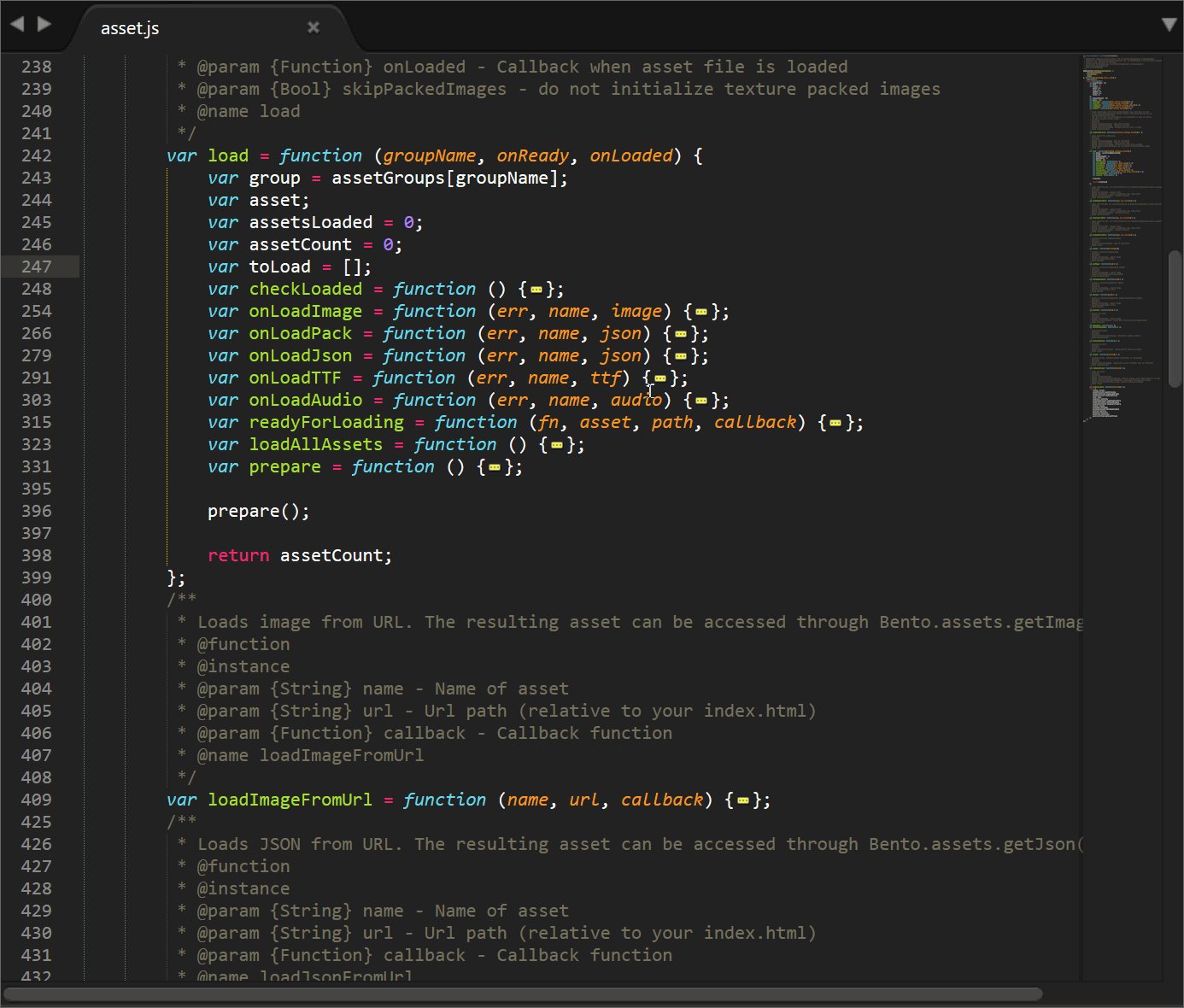
 Fold Javascript Functions Plugin Announcements Sublime Forum
Fold Javascript Functions Plugin Announcements Sublime Forum
 How To Setup Sublime 2 Text Editor Sitepoint
How To Setup Sublime 2 Text Editor Sitepoint
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
 Sublime Text Editor Download Mac Fishclever
Sublime Text Editor Download Mac Fishclever
 How To Setup Javascript Build In Sublime Text 2 Dhananjay Kumar
How To Setup Javascript Build In Sublime Text 2 Dhananjay Kumar
10 Essential Sublimetext Plugins For Javascript Developers
 Material Color Scheme Packages Package Control
Material Color Scheme Packages Package Control
 Flatland Theme For Sublime Text 2 Example
Flatland Theme For Sublime Text 2 Example
 Text Decoration Looks Wrong In Sublime Text 2 Ionic Forum
Text Decoration Looks Wrong In Sublime Text 2 Ionic Forum
 How To Setup Javascript Build In Sublime Text 2 Dhananjay Kumar
How To Setup Javascript Build In Sublime Text 2 Dhananjay Kumar
 Just Sublime Writing Node Js With The Sublime Text Editor
Just Sublime Writing Node Js With The Sublime Text Editor
 Javascript Console In Sublime Text Pawelgrzybek Com
Javascript Console In Sublime Text Pawelgrzybek Com
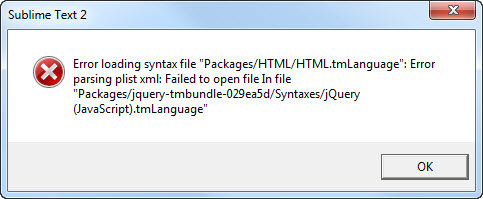
 Sublime Text 3 Jquery Highlighted Error Stack Overflow
Sublime Text 3 Jquery Highlighted Error Stack Overflow
 10 Essential Sublime Text Plugins For Javascript Developers
10 Essential Sublime Text Plugins For Javascript Developers
 Javascript Syntax In Sublime Text Is Missing Stack Overflow
Javascript Syntax In Sublime Text Is Missing Stack Overflow
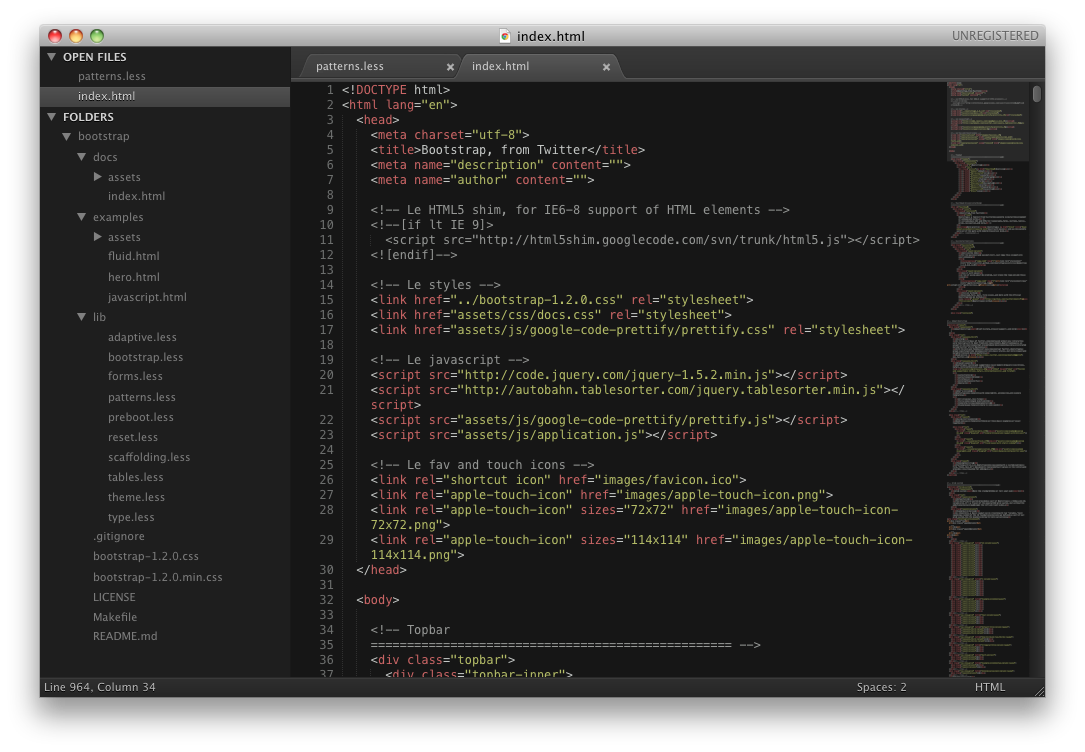
 Coding With Sublime Text 2 Mdo
Coding With Sublime Text 2 Mdo
 Sublime Text Testing Javascript Tutorialspoint
Sublime Text Testing Javascript Tutorialspoint
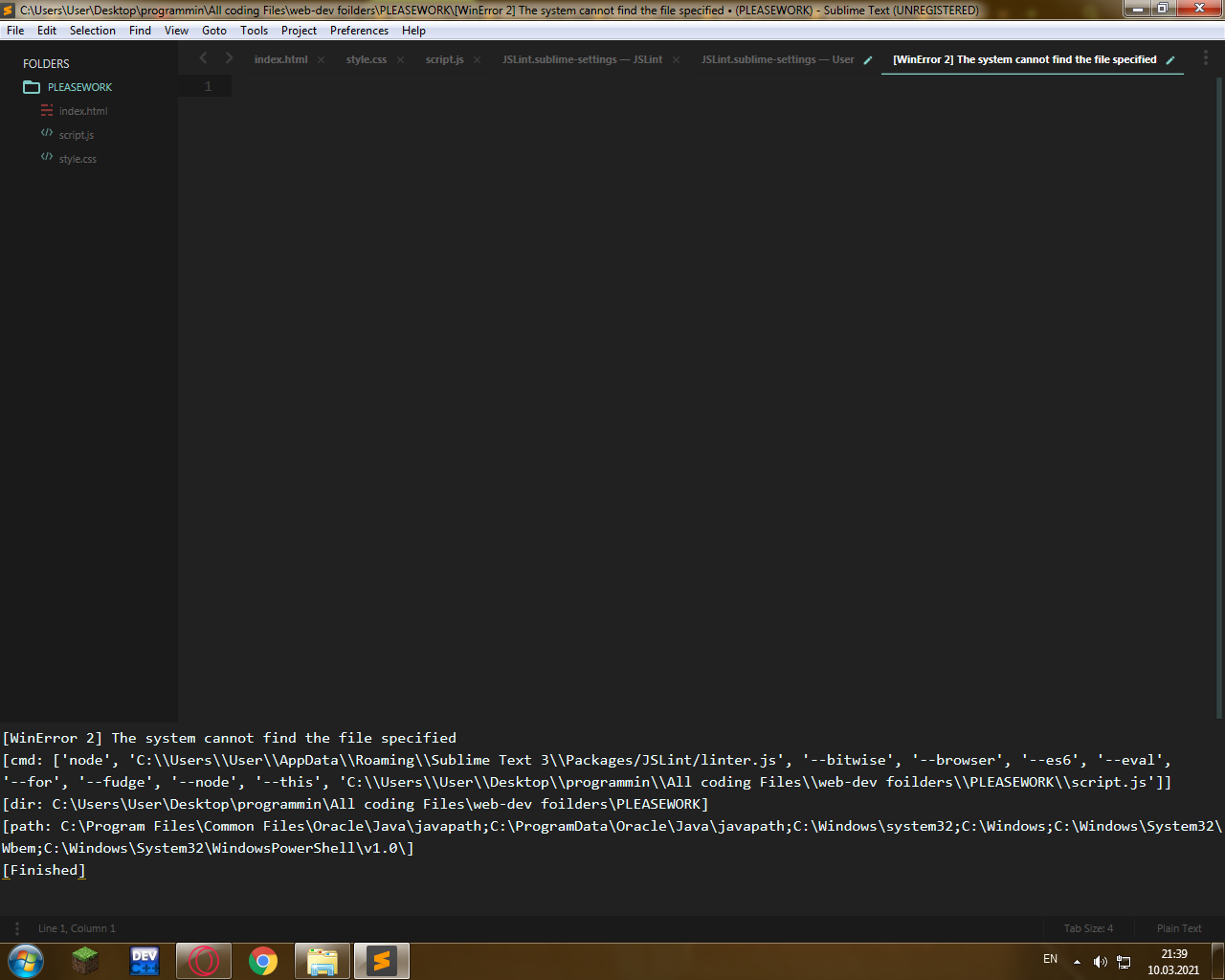
 Winerror 2 The System Cannot Find The File Specified Yet
Winerror 2 The System Cannot Find The File Specified Yet
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
 Sublime Text 3 2 Released Laravel News
Sublime Text 3 2 Released Laravel News
 How To Run Or Debug Javascript In Sublime Text
How To Run Or Debug Javascript In Sublime Text
 Using Sublime Text 2 For Web Development Jonathan Petitcolas
Using Sublime Text 2 For Web Development Jonathan Petitcolas
 Sublime Text Editor Is Quite A Familiar Name Amongst The
Sublime Text Editor Is Quite A Familiar Name Amongst The
 How To Run Or Debug Javascript In Sublime Text
How To Run Or Debug Javascript In Sublime Text
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
Github 73rhodes Sublime Flow Flow Javascript Analyzer

0 Response to "32 Sublime Text 2 Javascript"
Post a Comment