32 Javascript Native Desktop Application
Native desktop apps: React Native for Windows + macOS enables you to build native desktop applications with JavaScript that run across various types of desktop PCs, laptops, tablets, Xbox, and Mixed Reality devices. It supports both the Windows SDK and macOS SDK. Dec 15, 2020 - Happily, these times are gone, and now JS developers can use their knowledge and web development expertise to create desktop applications with a native feel. As usual, it’s easier said than done. While doing our research, we noticed that there’s much confusion on how JavaScript desktop apps ...
azula - azula is a lightweight GPU accelerated HTML GUI for native JavaScript applications (Windows only, based on Ultralight) Ultralight - lightweight, cross-platform, pure-GPU, HTML rendering engine for desktop apps and games. (macOS Sierra or later, Windows 7+ and Ubuntu or Debian 9.5+)

Javascript native desktop application. 9/5/2018 · As you can see it look like React/React Native File Just like any React or React Native Project, we import the react library and make a class component. The App element is just a container that holds the Window and Menu , and the Window has three props: title (the window title), size (takes an object that contains the width and height of the window), and menuBar (set to false because we don’t … 31/5/2018 · An introduction to Vuido, a framework for creating lightweight, native desktop applications using Vue.js. Application using Vuido can run on Windows, OS X and Linux, using native GUI components, and don’t require Electron. Modern JavaScript is almost everywhere. It transformed the web, both on the front-end and the back-end. Check out the most popular open-source projects and the latest trends about the web platform and Node.js.
Using AppJS you don't need to be worry about coding cross-platform or learning new languages and tools. You are already familiar with HTML, CSS and Javascript. What is better than this stack for application development? Beside, AppJS uses Chromium at the core so you get latest HTML 5 APIs working. DeskGap is a framework for building cross-platform desktop apps with web technologies (JavaScript, HTML and CSS). To enable native capabilities while keeping the size down, DeskGap bundles a Node.js runtime and leaves the HTML rendering to the operating system‘s webview. Developed by GitHub, Electron is an excellent open-source framework that uses Node.js to give developers the ability to create cross-platform desktop applications using HTML, CSS, and JavaScript....
Yes, but please don't. JavaScript is not suitable for desktop application development given the alternatives. For web apps it is used out of necessity- and usually avoided via transpilers because it is such an awful language. Things like Electron exist to allow people that haven't learned better languages to make desktop apps. 9/5/2018 · As you can see it look like React/React Native File Just like any React or React Native Project, we import the react library and make a class component. The App element is just a container that holds the Window and Menu, the Window has three props; title (the window title), size (takes an object that contains the width and height of the window), menuBar (set to false because we don’t want a … Jul 23, 2019 - A new open source tool dubbed Quark promises rapid creation of desktop applications with native capabilities while leveraging web development technologies. Built on top of GitHub’s Electron framework for cross-platform desktop apps, Quark is a general purpose tool that leverages JavaScript, CSS, ...
WebToDesk v1.0 - Convert Your Website to a Native Desktop Application. WebToDesk converts your website to a native desktop application based on the Electron framework. Without learning any programming language, you can build your macOS, Windows and Linux application within a few minutes by following this documentation. Written in JavaScript—rendered with native code by Qt Apps can be built completely in JavaScript. This enables native app development for whole new teams of developers, and can let existing native teams work much faster. With NodeGui you get flexibility of web and performance of Native desktop apps. NodeGui is an open-source framework for creating cross-platform native desktop applications with JavaScript and CSS. It lets you create truly native apps It provides a core set of platform-agnostic native widgets that map directly to the platform's native UI building blocks.
This command will take some time to run. Once it finishes check the out folder within the project folder.. I tested this in a windows machine. This creates a folder called simple-desktop-app-electronjs-win32-x64 inside out folder. So in the out/simple-desktop-app-electronjs-win32-x64 folder, the command creates an .exe file for this application. Clicking on the exe file automatically starts ... Jun 26, 2021 - However, native widget toolkits are limited, and it’s hard for developers to make custom GUI elements quickly when using them. This is why hybrid desktop application frameworks and libraries are so popular these days — they allow developers to make cross-platform desktop apps using JavaScript. Javascript native desktop application. Contribute to thedanzor/warcraft-desktop-guild-app development by creating an account on GitHub.
tools for exposing native C++ bindings to JavaScript- Node; AppJS is one of the JavaScript frameworks for desktop apps. #4 Meteor. Meteor is another one of Electron alternatives. It advertises itself as "the fastest way to build JavaScript apps", an "open source platform for web, mobile, and desktop". This cross-platform framework ... Native development in JavaScript. Tabris.js is a mobile framework that lets you develop native iOS and Android apps from a single code base written entirely in JavaScript. When HTML5 doesn't cut it - Tabris.js will give you an easy path to native apps while building upon your existing JavaScript knowledge.
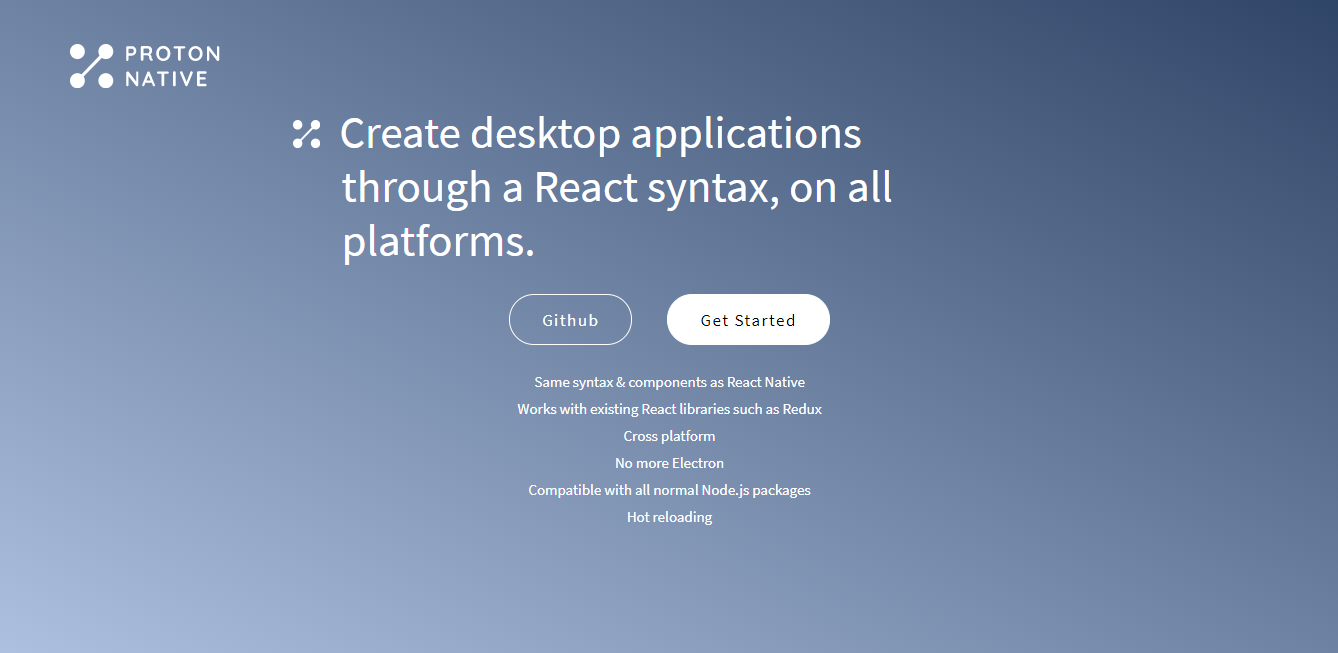
Aug 07, 2020 - Tauri is a toolchain for creating small, fast, and secure desktop apps from your existing HTML, CSS, and JavaScript. In this article, Kelvin explains how Tauri plays well with the progressive framework Vue.js by integrating both technologies in bundling an example web app called **nota** as a native application... Unlike Electron apps, apps built with Proton Native are actually native (hence the name) and not web-based on chromium. Proton Native is like React Native but for desktop. It compiles to native… 13/5/2020 · Although it’s not yet stable, React Node GUI is a unique approach to building a native and cross-platform desktop application that enables you to truly create a React-based desktop app without using a browser engine under the hood. It’s definitely great to see more effort in making cross-platform desktop development easier.
Electron is a framework for cross-platform desktop applications using Chromium and Node.js. It's easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box. Other in-built features are: YES! You can build a desktop application using Javascript ( along with HTML & CSS ). "Electron" is an open source project which can help you create native cross platform ( Windows, Linux, Mac ) desktop applications using Javascript, HTML & CSS. "Skype" & "Visual Studio Code" were built using Electron.
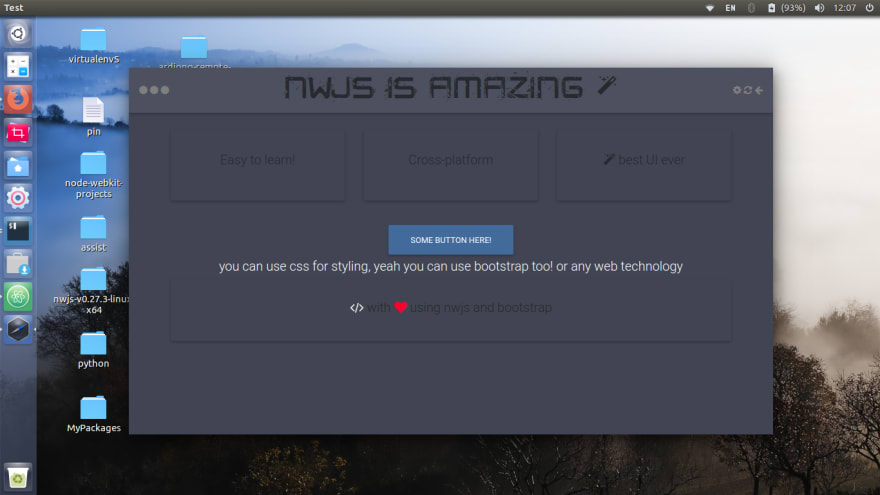
UWP/Javascript is Like Electron, they both use HTML/CSS/JS to create web applications, But I think UWP is a little bit stronger than Electron regarding Security, Platform reach (Platform, not OS), and Native API surface that why I would say UWP is Native even if it is JavaScript, but I would not say that to a 100% because I don't know how the ... Basically, NW.js lets you create native-looking desktop apps (Mac, Windows & Linux) that can be written entirely using HTML, CSS and JavaScript. Because it is based on Google Chrome's V8 engine and Node.js, you can use regular browser/DOM JavaScript code enhanced with any Node.js-compatible modules. 6. Polymer. Google developed the Polymer as an open-source framework of JavaScript that takes the creation of desktop apps to the next level by offering complex features. The development environment also supports one-way and two-way data binding, which creates an exceptional application area.
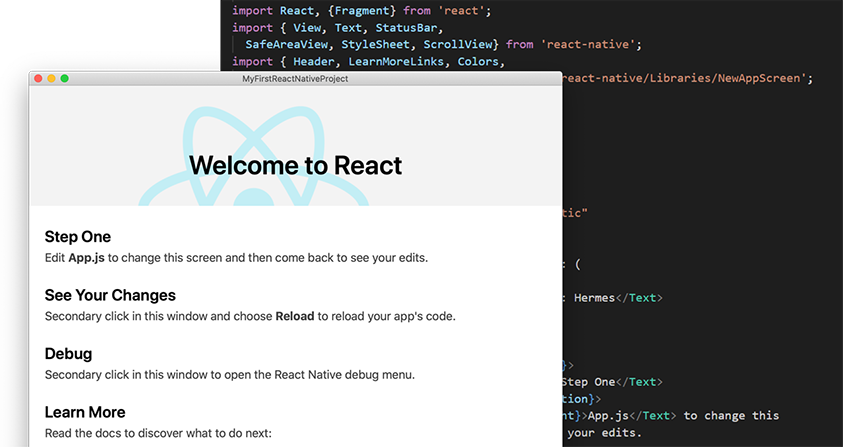
Overview of React Native React Native is an open-source mobile application framework created by Facebook. It is used to develop applications for Android, iOS, Web and UWP (Windows) providing native UI controls and full access to the native platform. Working with React Native requires an understanding of JavaScript fundamentals. You could build a desktop app around any web app that would benefit from integration in the user's system; think native notifications, launching on startup, interacting with files, etc. Some users simply prefer having certain apps there permanently on their machine, accessible whether they have a connection or not. Aug 15, 2019 - We’re very excited to announce the launch of NodeGui and React NodeGui! 🎊 NodeGui is an open source library for building cross platform native desktop applications with JavaScript and CSS like styling. NodeGui apps can run on Mac, Windows, and Linux…
#Vuido. Vuido is a framework for creating native desktop applications based on Vue.js. Applications using Vuido can run on Windows, OS X and Linux, using native GUI components.. Under the hood, Vuido uses the libui library which provides native GUI components for each desktop platform, and the libui-node bindings for Node.js.. The core difference between Vuido and Electron or NW.js is that you ... Jan 19, 2017 - Build cross-platform desktop apps with JavaScript, HTML, and CSS ... Thousands of organizations spanning all industries use Electron to build cross-platform software. ... If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web ... The Complete Electron course for learning to build Cross Platform Desktop Apps using HTML, JavaScript & CSS What you'll learn Build native desktop applications using existing knowledge of HTML, CSS & JavaSript Create applications for both Mac, Windows & Linux Understand the near-entire Electron API in detail. Package Electron applications for distribution. Expand your existing skills beyond ...
Mar 23, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Aug 02, 2020 - Creating desktop applications was something considered hard not that long ago because you had to learn a language specifically for that purpose such as Java or C++. Luckily, now web developers can… May 11, 2020 - NodeGui is an open-source framework for creating cross-platform native desktop applications with JavaScript and CSS. It lets you create truly native apps It provides a core set of platform-agnostic native widgets that map directly to the platform’s native UI building blocks.
Native script is a Telerik invention and open-source framework which allows you to build android and IOS mobile apps with javascript, Angular, Typescript or Vue.js and get a truly UI performance... The entry point of any Electron application is its main script. This script controls the main process, which runs in a full Node.js environment and is responsible for controlling your app's lifecycle, displaying native interfaces, performing privileged operations, and managing renderer processes (more on that later). Native applications are increasingly replaced by their Web analogues. More and more companies are developing cross-platform products and services, and you can do the same with Webix. The powerful javascript widgets library is capable of repeating any interface and, to prove this, let's replicate Windows 10 interface in a web application.
 Creating Your First Desktop App With Html Js And Node Webkit
Creating Your First Desktop App With Html Js And Node Webkit
 The State Of Desktop Applications In Node Js Nodesource
The State Of Desktop Applications In Node Js Nodesource
 Getting Started With Node Webkit Apps Developing Desktop
Getting Started With Node Webkit Apps Developing Desktop
 Announcing Nodegui And React Nodegui Build Native Desktop
Announcing Nodegui And React Nodegui Build Native Desktop
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Creating A Desktop App With Html Css And Javascript Tangiblejs
Creating A Desktop App With Html Css And Javascript Tangiblejs
 React Native For Windows Macos Build Native Windows
React Native For Windows Macos Build Native Windows
 Building A Desktop App With Vue Nw Js
Building A Desktop App With Vue Nw Js
 9 Top Javascript Mobile Frameworks To Know Valuecoders
9 Top Javascript Mobile Frameworks To Know Valuecoders
 React Native On The Universal Windows Platform Windows
React Native On The Universal Windows Platform Windows
 Github Servicestackapps Reactdesktopapps Docs For
Github Servicestackapps Reactdesktopapps Docs For
 React Native Learn Once Write Anywhere
React Native Learn Once Write Anywhere
 How To Develop Cross Platform Desktop Apps With Javascript
How To Develop Cross Platform Desktop Apps With Javascript
 Announcing Nodegui And React Nodegui Build Native
Announcing Nodegui And React Nodegui Build Native
 8 Javascript Framework For Creating Gui
8 Javascript Framework For Creating Gui
 Desktop Apps With Electron A Premium Video Course By Beyond
Desktop Apps With Electron A Premium Video Course By Beyond
 Brainhub Electron App Example 7 Famous Desktop Apps Built
Brainhub Electron App Example 7 Famous Desktop Apps Built
 A Desktop App For Inspecting Your React Js And React Native
A Desktop App For Inspecting Your React Js And React Native
 Build A Native Desktop App With Electron Js Clock App
Build A Native Desktop App With Electron Js Clock App
 Building Native Apps For Windows
Building Native Apps For Windows
 Build A Password Generation Native Desktop App Using Vue Js
Build A Password Generation Native Desktop App Using Vue Js
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By
 Quark Taps Javascript To Build Native Desktop Apps Infoworld
Quark Taps Javascript To Build Native Desktop Apps Infoworld
 React Native For Windows Macos Build Native Windows
React Native For Windows Macos Build Native Windows
 Error When Opening App Nw Js Cannot Read And Write To Data
Error When Opening App Nw Js Cannot Read And Write To Data
 How To Build Native Desktop Apps With Javascript Proton
How To Build Native Desktop Apps With Javascript Proton
 Nodert Using Native Windows Features From Node Js And Electron
Nodert Using Native Windows Features From Node Js And Electron
 How To Make Desktop Application In Javascript Youtube
How To Make Desktop Application In Javascript Youtube
 How To Create A Nice Cross Platform Modern Desktop
How To Create A Nice Cross Platform Modern Desktop
 Can I Create A Node Js Desktop Application Which Runs
Can I Create A Node Js Desktop Application Which Runs
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript

0 Response to "32 Javascript Native Desktop Application"
Post a Comment