25 How To Take Screenshot In Selenium Webdriver Using Javascript
May 21, 2021 - Thanks to certain new functionalities incorporated in Selenium WebDriver, testing has become much simpler. Since the WebDriver architecture allows a user to interact outside the Javascript sandbox, it is possible, among other things, to take screenshots in Selenium. Jul 01, 2021 - Selenium WebDriver has come up with some great new functionalities that make testing an application much easier. This is because the WebDriver architecture allows interaction outside of Javascript sandbox. One of the new useful functionality is being able to take screenshots from the WebDriver.
 A Small Tip For How To Take Screen Shot Using Selenium
A Small Tip For How To Take Screen Shot Using Selenium
1 week ago - This post explains how to take different types of screenshot using selenium and how you can take screenshot without code using Testim.

How to take screenshot in selenium webdriver using javascript. 19 Mar 2018 — When we capture screenshot using “TakesScreenshot” interface in selenium webdriver, it captures only visible area of webpage in browser, not ... 17/8/2021 · Here is the basic syntax for how the TakeScreenshot interface can be used to take screenshots in Selenium using JavaScript. driver.takeScreenshot ().then ( function (image) { require ('fs').writeFileSync (file, image, encoding_system); } ); Enter fullscreen mode. 6 days ago - Explore two approaches to capturing screenshots using Selenium WebDriver.
Sep 03, 2020 - In this post we will see how to Screenshot in Selenium Webdriver and how we can reuse this screenshot method and use multiple times. 6/8/2017 · The script allows you to take "screenshots" of webpages or parts of it, directly on the users browser. The screenshot is based on the DOM and as such may not be 100% accurate to the real representation as it does not make an actual screenshot, but builds the screenshot … 22/5/2016 · Taking a screenshot when your Selenium WebDriver script fails is a very useful technique. It shows you the page where failure has happened. The best way of taking the screenshot is through JUNIT rules. Incorrect Way of Taking a Screenshot. A short example will be used for our “take screenshot” discussion.
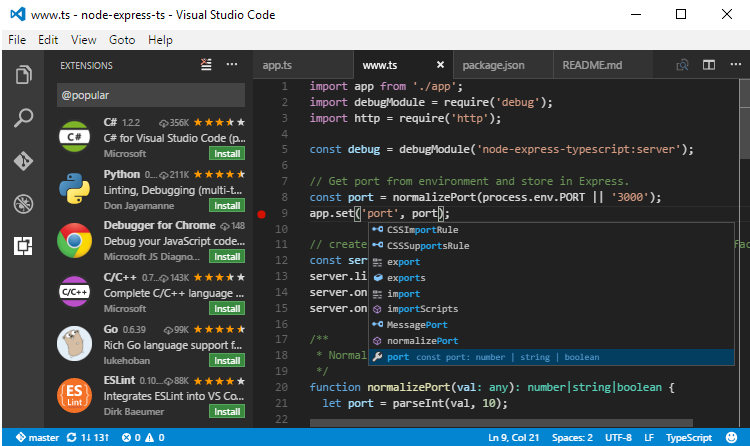
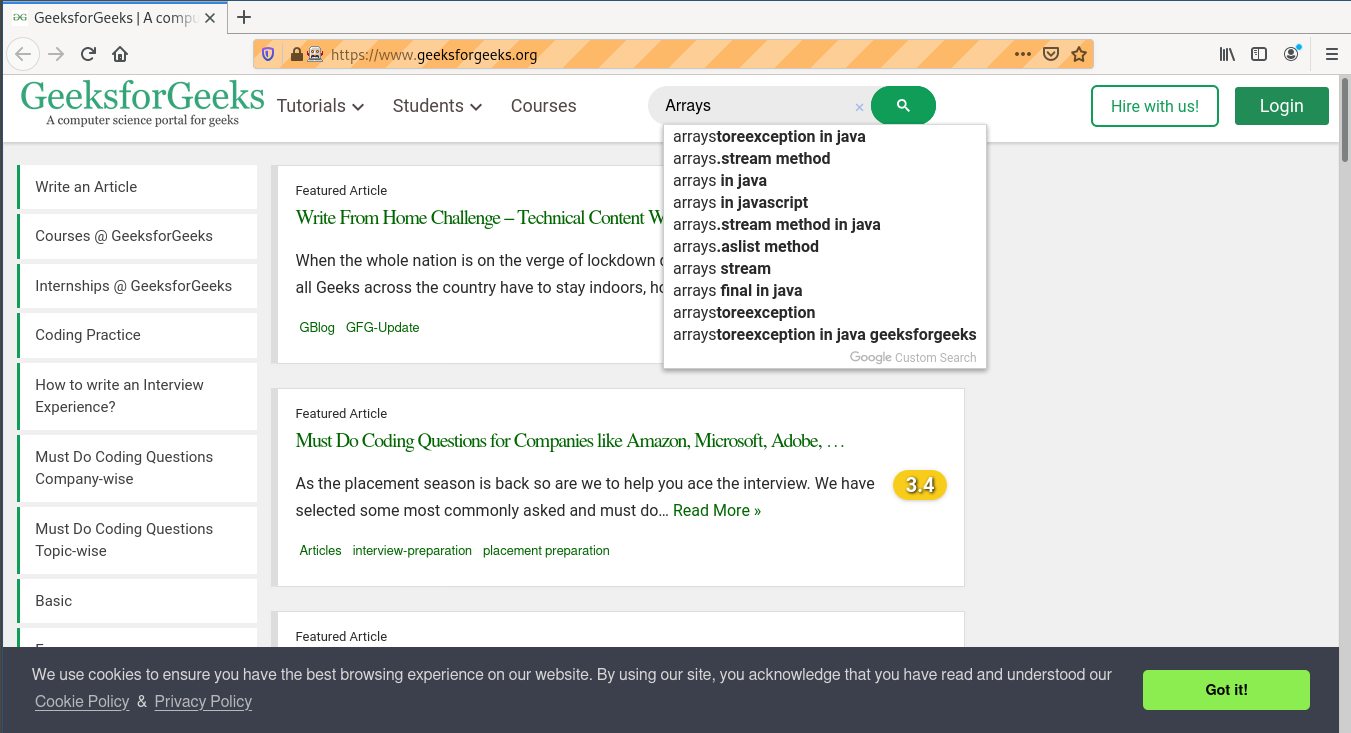
Follow this guide for a basic example of running a test with Selenium’s Javascript bindings (selenium-webdriver NPM module). For our example we will use a simple script that opens https://www.google . Oct 29, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Just for the record, this is how you take a screenshot with WebdriverJS: var webdriverjs = require('webdriverjs'), client = webdriverjs.remote({ desiredCapabilities: { browserName: 'chrome' } }); client .init() .url('http://google ') .saveScreenshot(__dirname + '/googleScreenshot.png') .end();
This Selenium JavaScript tutorial shows the usage of TakesScreenshot method to take screenshots of a page and particular element. It is demonstrated with a step ... Dec 02, 2018 - Selenium 2 (or WebDriver) has come up with some great new functionality that makes website testing much easier. This is because of the webdriver architecture allows interaction outside of javascript sandbox. One of the new useful functionality is being able to take screenshots from WebDriver. 3 weeks ago - In this article, we’re going to deep dive into Selenium Screenshots. Learn different ways to take screenshots in Selenium. See our guide.
Nov 26, 2013 - Selenium webdriver JS take screenshot -- from http://stackoverflow /questions/15902142/webdriverjs-selenium2-from-nodejs-correct-syntax-for-taking-screenshot - ss.js 9 Mar 2018 — var webdriverjs = require('webdriverjs'), client = webdriverjs.remote({ desiredCapabilities: { browserName: 'chrome' } }); client .init() .url(' ...3 answers · Top answer: For saving the test logs you typically use a test runner. When you check if an element is ... Mar 12, 2019 - Does anyone know if it's possible to take a screenshot using Selenium WebDriver? (Note: Not Selenium RC)
Behaviour Driven Development Browser ... Python Selenium Sleep Specflow Switch Current Window Tags Specflow Unhandled Alert Visual Studio WebDriver Wait Windows Dialog · Selenium's Tutorial © 2021.... Feb 25, 2016 - Save a screenshot with selenium-webdriver for JavaScript - screenshot.js 28/8/2020 · Screenshot of viewable part of page. This is the most common scenario with respect to capturing a screenshot. TakeScreenShot is an interface that captures screenshots of the visible portion of the page. getScreenshotAs is a method which comes with the TakeScreenShot interface. Syntax −.
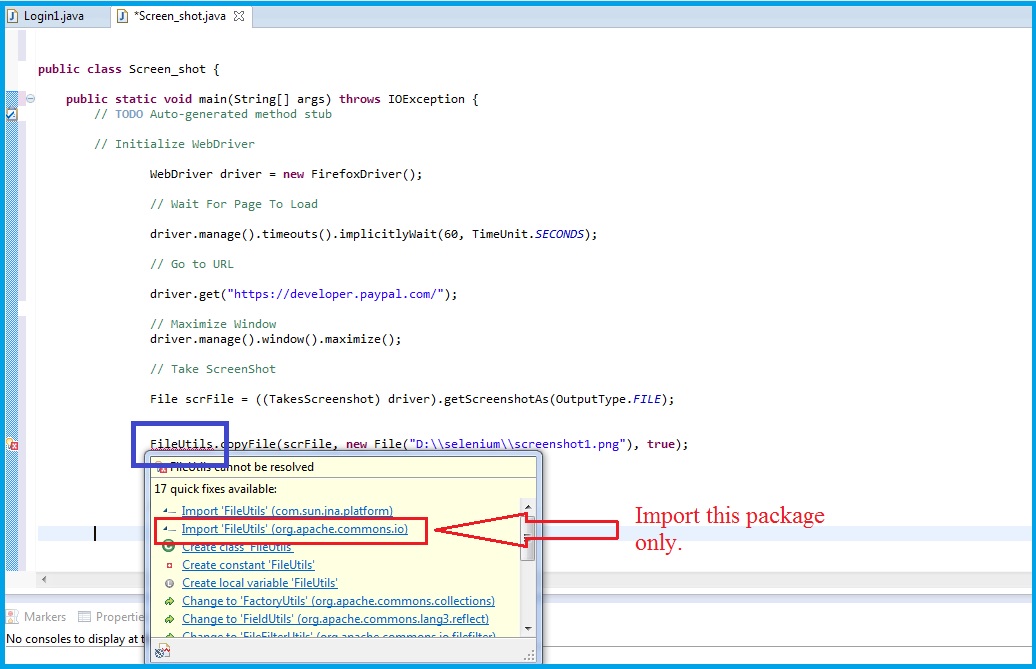
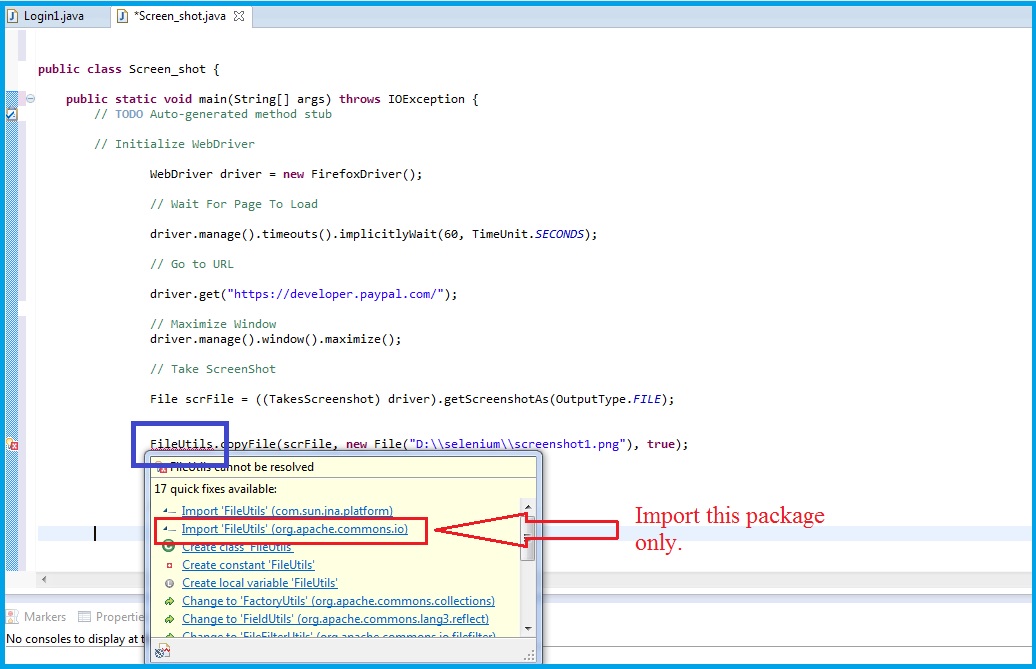
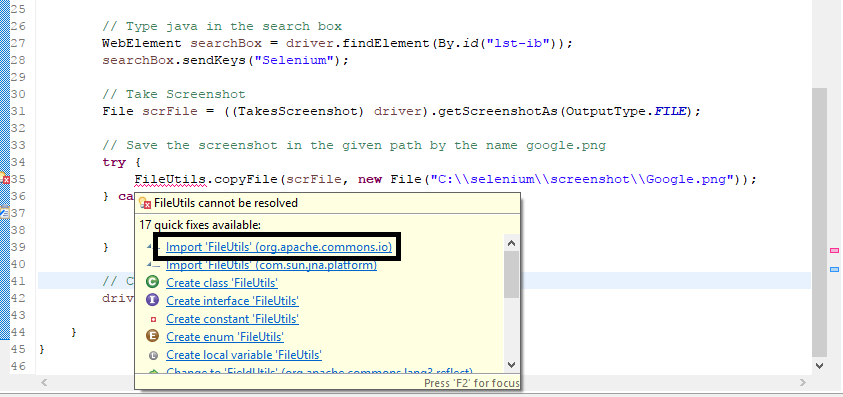
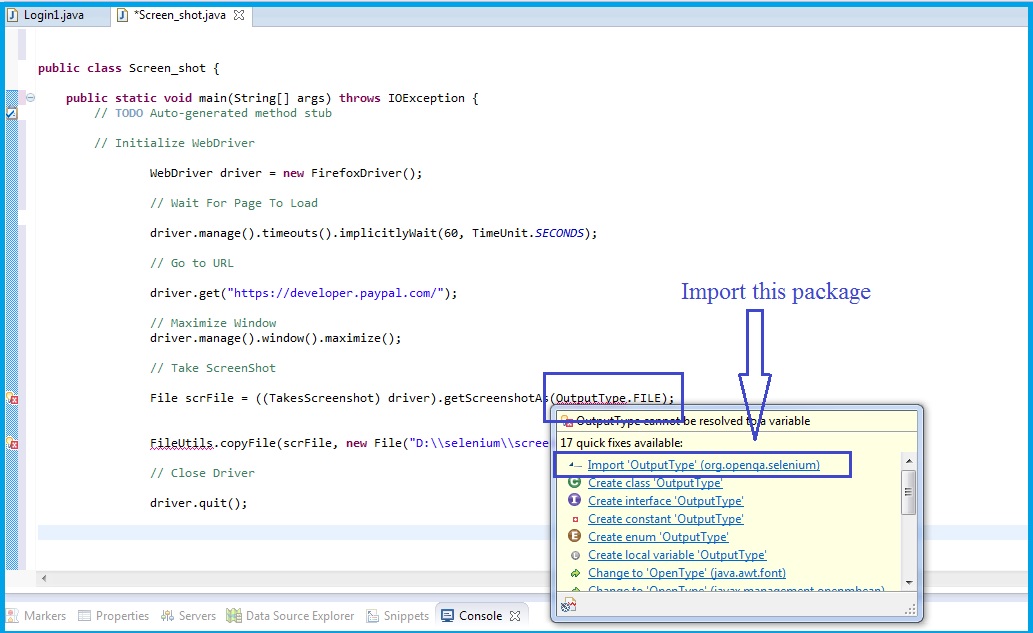
28/8/2021 · Taking Screenshot in Selenium is a 3 Step process. Step 1) Convert web driver object to TakeScreenshot. TakesScreenshot scrShot = ( (TakesScreenshot)webdriver); Step 2) Call getScreenshotAs method to create image file. File SrcFile=scrShot.getScreenshotAs (OutputType.FILE); Step 3) Copy file to Desired Location. 29 Jul 2021 — Key Takeaways · Selenium Webdriver allows you to take a screenshot using the getScreenShotAs method of the TakeScreenshot Interface. · You can ... Dec 27, 2020 - When working with automated tests using Selenium, we often need to take a screenshot of a web page or part of a web page. This can be useful, particularly when debugging test failures or verifying…
Jul 11, 2020 - Test cases may fail while executing the test cases. Here in this post, we see how to capture a screenshot using Selenium WebDriver. 11/6/2021 · Here is the basic syntax for how the TakeScreenshot interface can be used to take screenshots in Selenium using JavaScript. driver.takeScreenshot ().then ( function (image) { require ('fs').writeFileSync (file, image, encoding_system); } ); 1. 2.
Take Screenshot Using Ruby Selenium Webdriver By Bragadeesh
 Tools Qa How To Capture Take Selenium Screenshot As Full
Tools Qa How To Capture Take Selenium Screenshot As Full

 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 Using Selenium Webdriver For Full Page Screenshots Java
Using Selenium Webdriver For Full Page Screenshots Java
 How To Take Screenshots Using Selenium Webdriver
How To Take Screenshots Using Selenium Webdriver
 Mastering Selenium Webdriver 3 0 Boost The Performance And
Mastering Selenium Webdriver 3 0 Boost The Performance And
 Capture Full Page Screenshots Using Webdriver With Html2canvas Js
Capture Full Page Screenshots Using Webdriver With Html2canvas Js
 Ashot Is Not Taking Screenshot Of Correct Element Stack
Ashot Is Not Taking Screenshot Of Correct Element Stack
 How To Take Screenshots In Selenium Webdriver Using Javascript
How To Take Screenshots In Selenium Webdriver Using Javascript
 Setting Up A Testops Environment Using Selenium Webdriver And
Setting Up A Testops Environment Using Selenium Webdriver And
 How To Take Screenshot Using Selenium Webdriver Project Debug
How To Take Screenshot Using Selenium Webdriver Project Debug
 How To Take Screenshots In Selenium Webdriver Using Javascript
How To Take Screenshots In Selenium Webdriver Using Javascript
 A Small Tip For How To Take Screen Shot Using Selenium
A Small Tip For How To Take Screen Shot Using Selenium
 Take Screenshot In Selenium Element Screenshot Store Pdf
Take Screenshot In Selenium Element Screenshot Store Pdf
 How To Scroll Down Or Up In Selenium Example Browserstack
How To Scroll Down Or Up In Selenium Example Browserstack
 How To Take Screenshots In Selenium Webdriver Using
How To Take Screenshots In Selenium Webdriver Using
 How To Capture Screenshot In Selenium For Failed Test Cases
How To Capture Screenshot In Selenium For Failed Test Cases
 Org Openqa Selenium Javascriptexception Javascript Error
Org Openqa Selenium Javascriptexception Javascript Error
 Javascriptexecutor In Selenium Webdriver Scientech Easy
Javascriptexecutor In Selenium Webdriver Scientech Easy
 Capture Arguments Of Onclick Javascript Call Using Selenium
Capture Arguments Of Onclick Javascript Call Using Selenium
Working Script With Demo Example For Automation For Cucumber
 Screenshot Element Method Selenium Python Geeksforgeeks
Screenshot Element Method Selenium Python Geeksforgeeks
 How To Take Screenshots In Selenium Webdriver Using Javascript
How To Take Screenshots In Selenium Webdriver Using Javascript
0 Response to "25 How To Take Screenshot In Selenium Webdriver Using Javascript"
Post a Comment