32 Javascript File Api Write
Install the package. The preferred way to install the Azure File Storage client library for JavaScript is to use the npm package manager. Type the following into a terminal window: Bash. npm install @azure/storage-file-share. 3. Make your first app with API. Now we will create our small application for analyzing the sentiment of comments. The project structure consists of three files: index.html, style.css, text-processing.js. index.html - our HTML template; style.css - styles for the HTML file; text-processing.js - JavaScript logic file
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
For a summary of Office JavaScript API support across Office client applications, see Understanding the Office JavaScript API. Read and write to an active selection in a document, spreadsheet, or presentation. You can read or write to the user's current selection in a document, spreadsheet, or presentation.

Javascript file api write. In this article. This article provides code samples that show how to perform common tasks with workbooks using the Excel JavaScript API. For the complete list of properties and methods that the Workbook object supports, see Workbook Object (JavaScript API for Excel).This article also covers workbook-level actions performed through the Application object. Interactive API reference for the JavaScript File Object. File is a Blob that represents a file from the filesystem. You can get Files from the HTMLInputElement.files property or the DataTransferItem The File interface provides information about files and allows JavaScript in a web page to access their content. File objects are generally retrieved from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile() API on an HTMLCanvasElement .
Word JavaScript API: These are the application-specific APIs for Word. Introduced with Office 2016, the Word JavaScript API provides strongly-typed objects that you can use to access objects and metadata in a Word document. The W3C File API includes a FileSaver interface, which makes saving generated data as easy as saveAs (data, filename), though unfortunately it will eventually be removed from the spec. I have... bits An Array of ArrayBuffer, ArrayBufferView, Blob, USVString objects, or a mix of any of such objects, that will be put inside the File. USVString objects are encoded as UTF-8. name A USVString representing the file name or the path to the file. options Optional An options object containing optional attributes for the file. Available options are as follows:
29/10/2014 · Accessing A File Using JavaScript. A file list can be accessed when you select a file using an HTML file input. Here is some sample code to handle file inputs. We will console.log() so that we can see what the input is providing us. Select a Single File // detect a change in a file input with an id of “the-file-input” $("#the-file-input").change(function() { // will log a FileList object, view gifs below console.log(this.files… JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ...
file - a File object to write to append - if true, then bytes will be written to the end of the file rather than the beginning Throws: IOException - if the file exists but is a directory rather than a regular file, does not exist but cannot be created, or cannot be opened for any other reason The File API makes it possible to access a FileList containing File objects representing the files selected by the user. The multiple attribute on the input element allows the user to select multiple files. Accessing the first selected file using a classical DOM selector: const selectedFile = document.getElementById('input'). files ; The FileReader API offers various asynchronous methods to read File or Blob objects. These methods are very helpful when you are working with large sized files. JavaScript file API allows you to create a new instance from HTML5 FileReader object.
2 Answers2. If you're accessing the script locally (via file:///) you'll need to launch Chrome with the '--allow-file-access-from-files'-flag like so: If you're doing this within a Chrome app you'll need to add fileSystem-permissions to your manifest.json: To remove the warning you're getting simply use e.name and/or e.message instead of e.code: This specification defines an API for writing to files from web applications. This API is designed to be used in conjunction with, and depends on definitions in, other APIs and elements on the web platform. Most relevant among these are File API and Web Workers. Status of This Document. This section describes the status of this document at the ... Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.
This article applies to the Common APIs, the Office JavaScript API model that's supported by Office 2013 and later. These APIs include features such as UI, dialogs, and client settings that are common across multiple types of Office applications. Outlook add-ins exclusively use Common APIs, especially the subset of APIs exposed through the ... To dynamically load the Maps JavaScript API inline using a separate JavaScript file, see the example below. This approach allows you to handle all of your code for working with the API from a separate .js file, and is the equivalent of adding the script tag inline. T he FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you how you can benefit from the new possibilities.
Create a File. To create a file in Java, you can use the createNewFile() method. This method returns a boolean value: true if the file was successfully created, and false if the file already exists. Note that the method is enclosed in a try...catch block. Creating CSV Files in Javascript. To create a CSV file, we need a data source that creates a CSV file. The data source that we encounter most often is an array of data types. Besides that, there is also a collection of objects in an array. See the following code to create a CSV file in Javascript. A File object is a Blob object with a name attribute, which is a string; it can be created within the web application via a constructor, or is a reference to a byte sequence from a file from the underlying (OS) file system.. If a File object is a reference to a byte sequence originating from a file on disk, then its snapshot state should be set to the state of the file on disk at the time the ...
16/9/2019 · It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js. Let us create a js file named main.js having the following code −. var fs = require("fs"); console.log("Going to write into existing file"); // Open a new file with name input.txt ... readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format. readAsDataURL(file): This will return a URL where you can access the file's content, it is Base64 encoded and ready to send to your server; Create a new filereader-example.html file that uses readAsDataURL(): Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and.
We are going to write from scratch this simple web app that connects to a Studio Ghibli API, retrieves the data with JavaScript, and displays it on the front end of a website. This is not meant to be an extensive resource on APIs or REST - just the simplest possible example to get up and running that you can build from in the future. The HTML5 file API enables JavaScript inside HTML5 pages to load and process files from the local file system. Via the HTML5 file API it is possible for JavaScript to process a file locally, e.g. compress, encode or encrypt it, or upload the file in smaller chunks. Of course the HTML5 file API raises some security concerns. Due to security restrictions, client-side Javascript cannot directly access the file system. That is, no direct writing and loading of files on the user's computer. But this is the roundabout way of doing things - Create a BLOB (binary) object to contain all the data, then set a download link to it. 3) UPLOAD BLOB TO SERVER THE JAVASCRIPT
29/11/2010 · If you answered "yes" to all of the above, then yes, with the FileWriter and FileSystem APIs, you can write files from the context of a browser tab/window using Javascript. Here is a simple example of how the APIs are used in tandem to do this: This API allows interaction with files on a user's local device, or on a user-accessible network file system. Core functionality of this API includes reading files, writing or saving files, and access to directory structure. Most of the interaction with files and directories is accomplished through handles.
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Best Ways To Write Javascript Code For Html File Skill Making
Best Ways To Write Javascript Code For Html File Skill Making
 Node Js Fs Writefilesync Method Geeksforgeeks
Node Js Fs Writefilesync Method Geeksforgeeks
 How To Write To File Using Javascript Code Example
How To Write To File Using Javascript Code Example
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
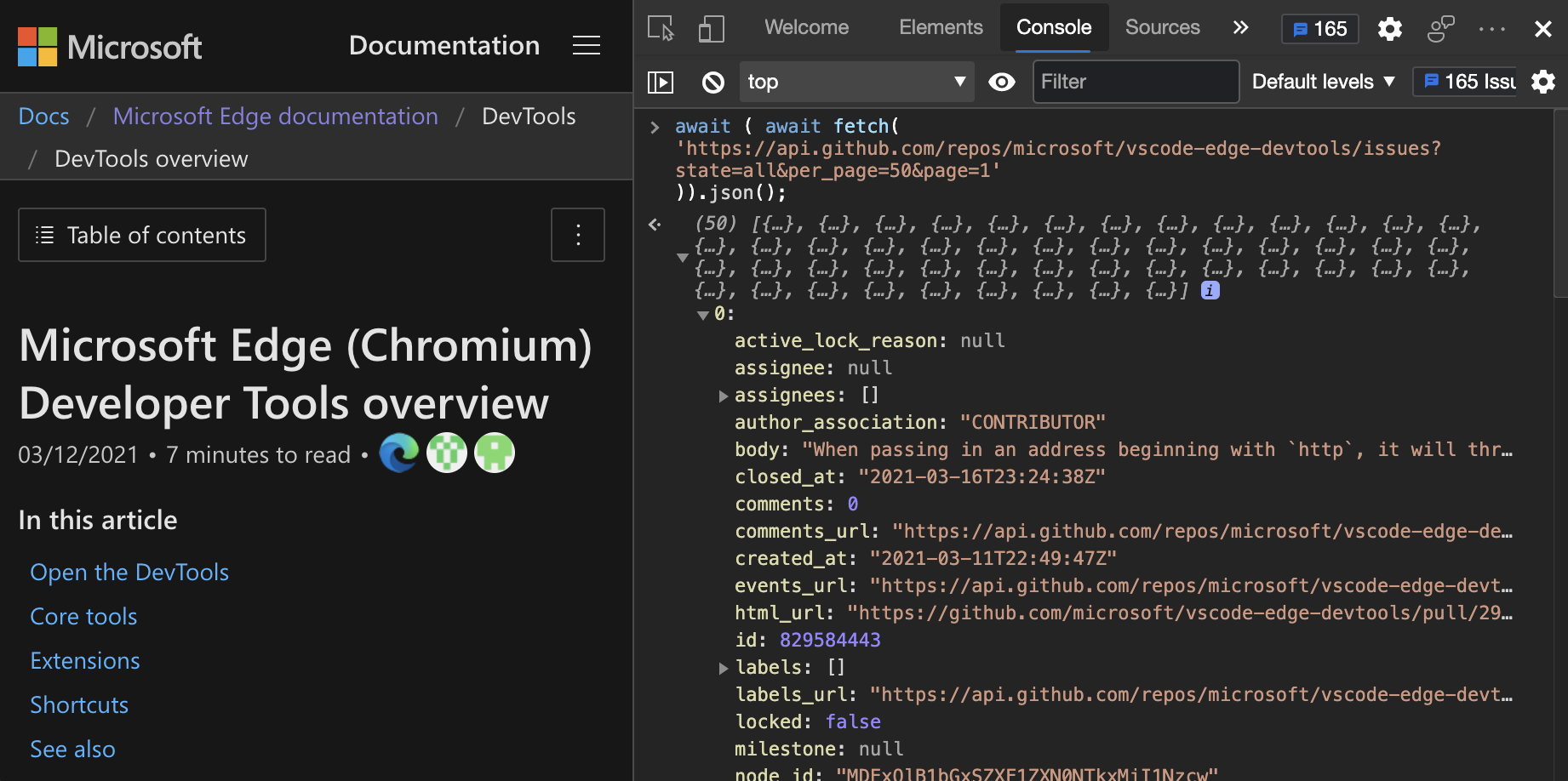
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 How To Write In File Using Filesystem Api With Ibm Worklight
How To Write In File Using Filesystem Api With Ibm Worklight
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Node Js Express Js And Mysql A Step By Step Rest Api
Node Js Express Js And Mysql A Step By Step Rest Api
Using The File System Module In Node Js With Examples
 Understand Html5 Filereader Api To Upload Image And Text Files
Understand Html5 Filereader Api To Upload Image And Text Files
 Devcurry File Upload Using Asp Net Core Web Api 3 1 And
Devcurry File Upload Using Asp Net Core Web Api 3 1 And
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
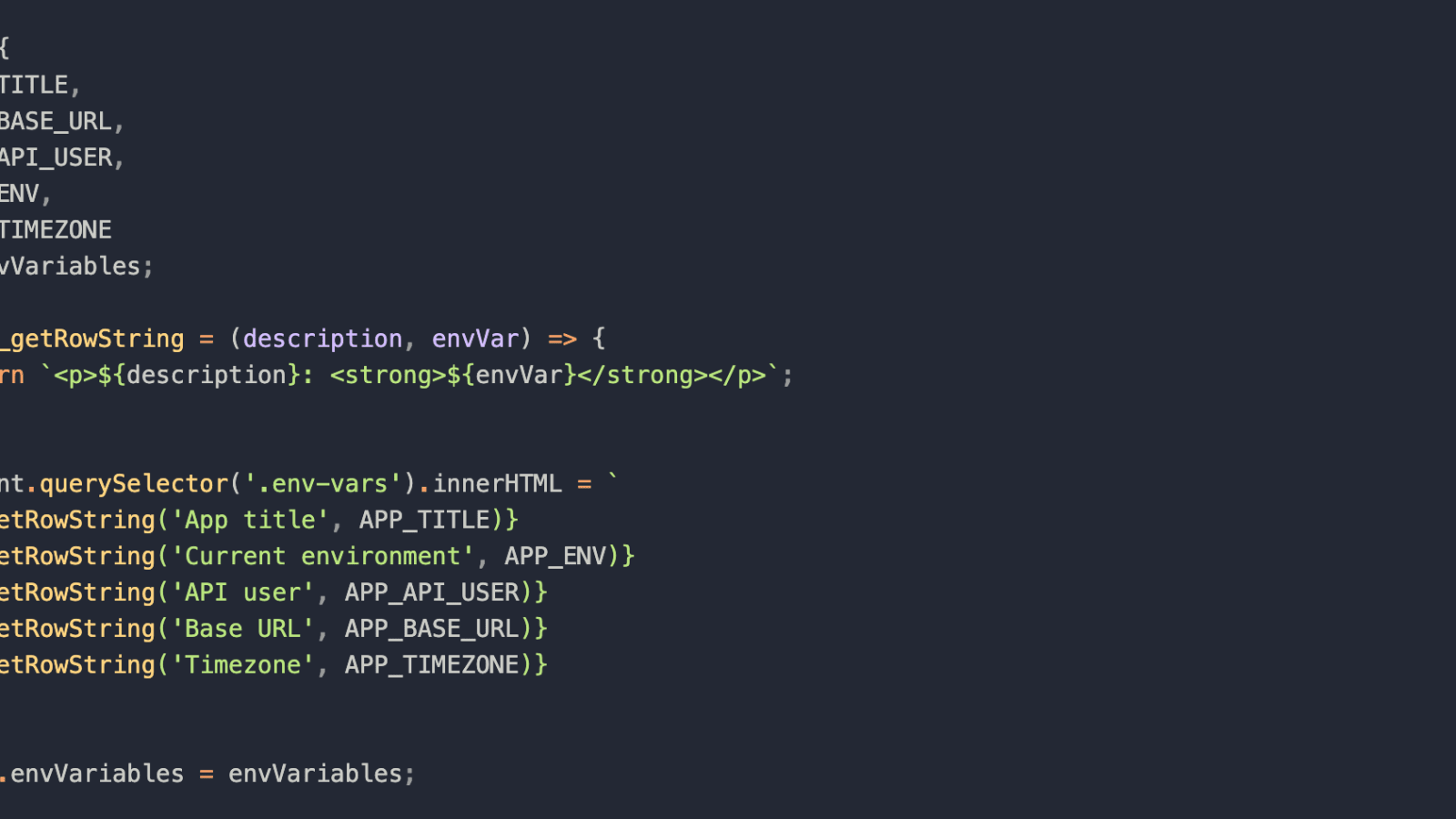
 How To Use Env File In Javascript Applications With Webpack
How To Use Env File In Javascript Applications With Webpack
 Javascript Api Read Write Greg S Wordpress
Javascript Api Read Write Greg S Wordpress
Structuring A Nodejs Api In An Efficient Way By Zipboard
 1 Jquery Jquery Is A Cross Browser Javascript Library
1 Jquery Jquery Is A Cross Browser Javascript Library
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
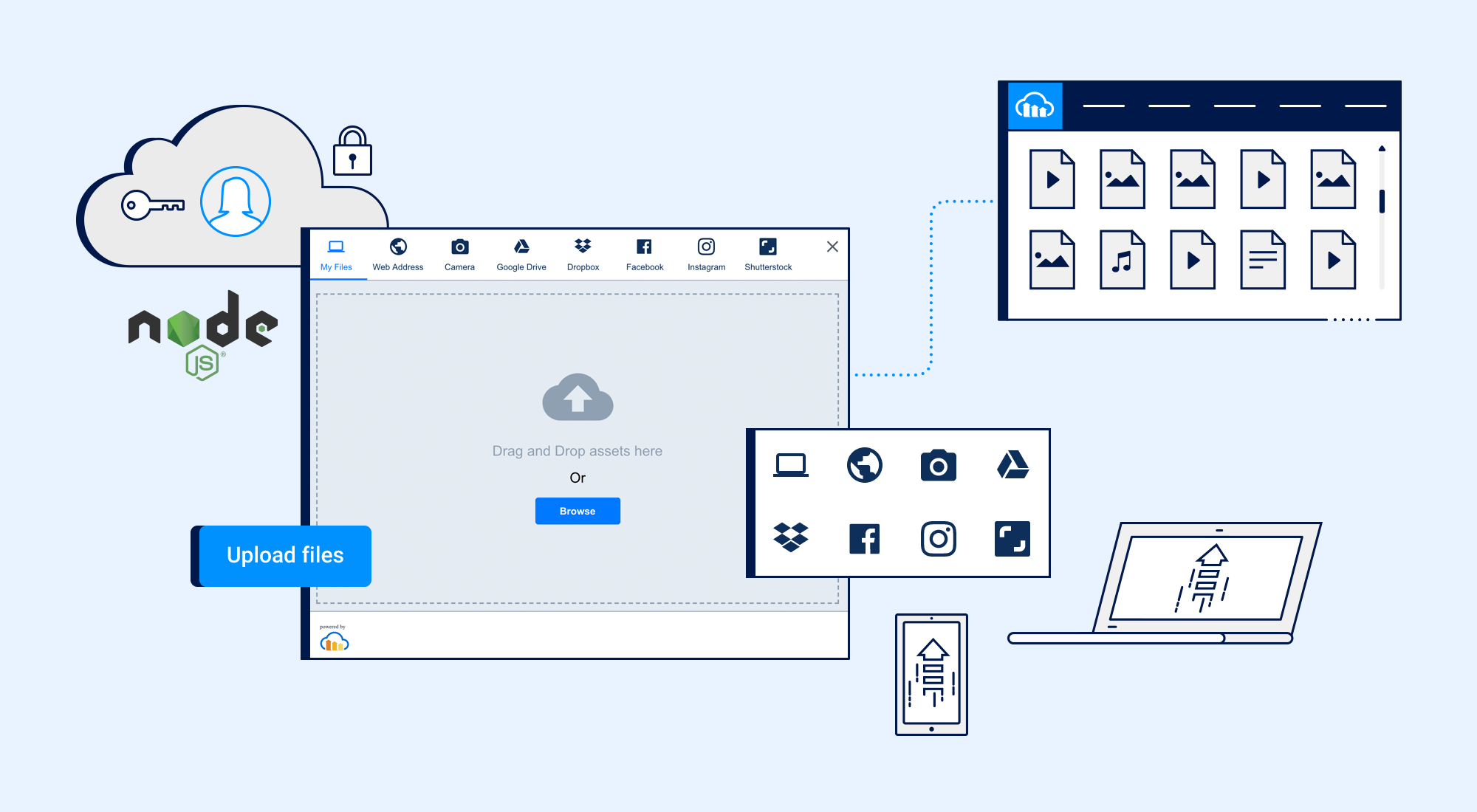
 Node Js File Upload To A Local Server Or To The Cloud
Node Js File Upload To A Local Server Or To The Cloud
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 How To Fetch A Javascript File Content And Parse It To Use
How To Fetch A Javascript File Content And Parse It To Use
 Javascript Algorithmia Developer Center
Javascript Algorithmia Developer Center
 Javascript File System Access Api Tutorial Read Write And Save Files
Javascript File System Access Api Tutorial Read Write And Save Files




0 Response to "32 Javascript File Api Write"
Post a Comment