28 Javascript For Of Async Await
What async/await is. async/await is built on top of promises, and it allows us to write asynchronous code better. It is a new way of writing asynchronous code instead of using promises and callbacks. The power of async/await is that it organizes the code making it look cleaner and more "synchronous." There are two particular keywords: async ... - async keyword is used before function. It means the function always returns a promise even it returns non-promise in it. - The keyword await is used before calling Promise function, it makes JavaScript wait until that promise settles and returns its result. - The error is handled by regular try…catch.
 Writing Clean Code Using Async Await Tkssharma Tarun
Writing Clean Code Using Async Await Tkssharma Tarun
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning.

Javascript for of async await. Any Async function returns a Promise implicitly, and the resolved value of the Promise will be whatever returns from your function. Our function has an async keyword on its definition (which says... Unfortunately, making the map () function asynchronous means that map () will return an array of promises. In order to retrieve the results of all the promises, we can use Promise.all (). We can return Promise.all () on the array of promises. Notice, however, that Promise.all () itself will return a promise, so we can await the result of this line. The await keyword is for making the JavaScript function execution wait until a promise is settled (either resolved or rejected) and value/error is returned/thrown. As the fetchUserDetails async function returns a promise, let us handle it using the await keyword. const user = await fetchUserDetails (); console.log (user)
Under the covers, the await keyword simply blocks the current JavaScript execution context on a Promise and waits for it to either resolve or reject. Unlike other blocking in JavaScript (like calling fs.readFileSync), other things can still run, such as other callbacks listening to network ports, file reading, database calls, etc. Waiting for a File. async function getFile () {. let myPromise = new Promise (function(myResolve, myReject) {. let req = new XMLHttpRequest (); req.open('GET', "mycar.html"); req.onload = function() {. if (req.status == 200) {myResolve (req.response);} else {myResolve ("File not Found");} }; 28/9/2020 · Async/Await is a way of writing promises that allows us to write asynchronous code in a synchronous way. Let's have a look. const getData = async () => { const response = await fetch ("https://jsonplaceholder.typicode /todos/1") const data = await response.json () console.log (data) } getData () Nothing has changed under the hood here.
24/7/2020 · Promises - JavaScript Async/Await. Using async and await helps with code readability, and can help users avoid complicated coding outputs. The following is how async and await are implemented: async function calculateResults(){ try { const response = await result(80) Async & Await. The async function declaration defines an asynchronous function, which returns an AsyncFunction object. Async/await is actually built on top of promises. It cannot be used with plain callbacks or node callbacks. The word "async" before a function means one simple thing: a function always returns a promise. A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise’s resolved value.
The await keyword is used inside the async function to wait for the asynchronous operation. The syntax to use await is: let result = await promise; The use of await pauses the async function until the promise returns a result (resolve or reject) value. The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we'll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide. Async/Await is the extension of promises which we get as a support in the language. You can refer Promises in Javascript to know more about it.
await is pretty simple: it tells javascript to wait for an asynchronous action to finish before continuing the function. It's like a 'pause until done' keyword. The await keyword is used to get a value from a function where you would normally use.then (). In order to make a call to a function like await getContacts(){}you need to have that code wrapped in an asynchronous function that is defined like: async function wrapperFunction() { const contacts = await getContacts() async/await is syntactic sugar on top of the promises and provides a way to handle the asynchronous tasks in a synchronous manner. async/await has 4 simple rules: A function handling an asynchronous task must be marked using the async keyword. await promise operator pauses the function execution until promise is either resolved successfully or ...
The way "async" works is that it is attached to a function to make it an async function and then we can use the promise method that it returns accordingly with the use of "await". What "await" does is that, firstly, it is always going to be used inside an "async" function and secondly, it makes the code wait for the response to ... Async/Await Basics in JavaScript There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables.
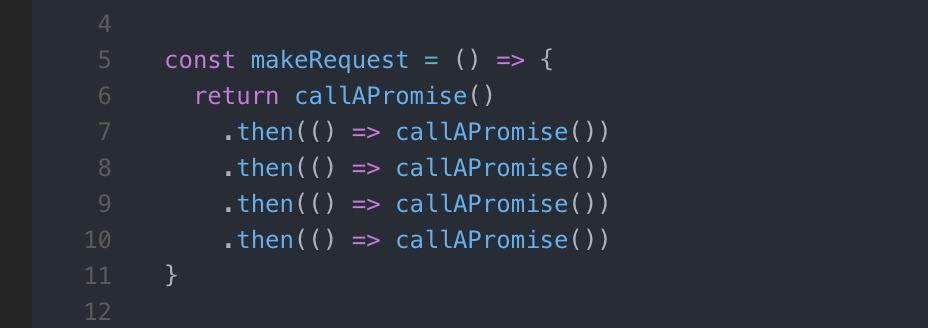
We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! People new to Javascript often seem to be confused about how to handle the asynchronous nature of javascript. This article with help you understand the what, why and when of async await with… await and async are basically just syntactical sugar on top of Promise. If you end up with a Promise at the end, you still need to treat it like a Promise. const response = f ().then (() => { }); Or, if you are calling it inside of an async function, you can await to resolve it:
The JavaScript language; Promises, async/await; 16th March 2021. Async/await. There's a special syntax to work with promises in a more comfortable fashion, called "async/await". It's surprisingly easy to understand and use. Async functions. Let's start with the async keyword. It can be placed before a function, like this: Asynchronous JavaScript. Asynchronous programming has always been a challenge in the programming world. In this blog, we talked about the evolution of asynchronous programming in JavaScript, from callbacks to promises to Async/Await. JavaScript allows only one thing to happen at a time because it runs on a single thread. Await in JavaScript: Inside an async function, the await keyword can be applied to any Promise and will make all of the function body after the await to be executed after the promise resolves.
Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value. Let's create a simple async function below: Async await function and operators work on promises. Async/await functions help us to write completely synchronous-looking code while performing async tasks behind the scenes. For example, let us say we have a asynchronous function that returns a promise −. We want to use this in a function, but we need to wait for the return value. Adding await before a statement (inside an async function) makes Javascript pause the execution inside the function and wait until that operation is completed. All the three code snippets we saw above do the same thing, but you can see how some of those are much easier to read, maintain, and debug than others.
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow

 Async Await Explained By Doing Your Morning Routine
Async Await Explained By Doing Your Morning Routine
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
 Using Async Await With A Foreach Loop Stack Overflow
Using Async Await With A Foreach Loop Stack Overflow
 Javascript Async Await Explained How Does It Work 2021
Javascript Async Await Explained How Does It Work 2021
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 How To Use Async Await In Javascript By Ashay Mandwarya
How To Use Async Await In Javascript By Ashay Mandwarya
 How To Use Async Await To Write Better Javascript Code
How To Use Async Await To Write Better Javascript Code
 What Is Async Await In Javascript Explained Geekstrick
What Is Async Await In Javascript Explained Geekstrick

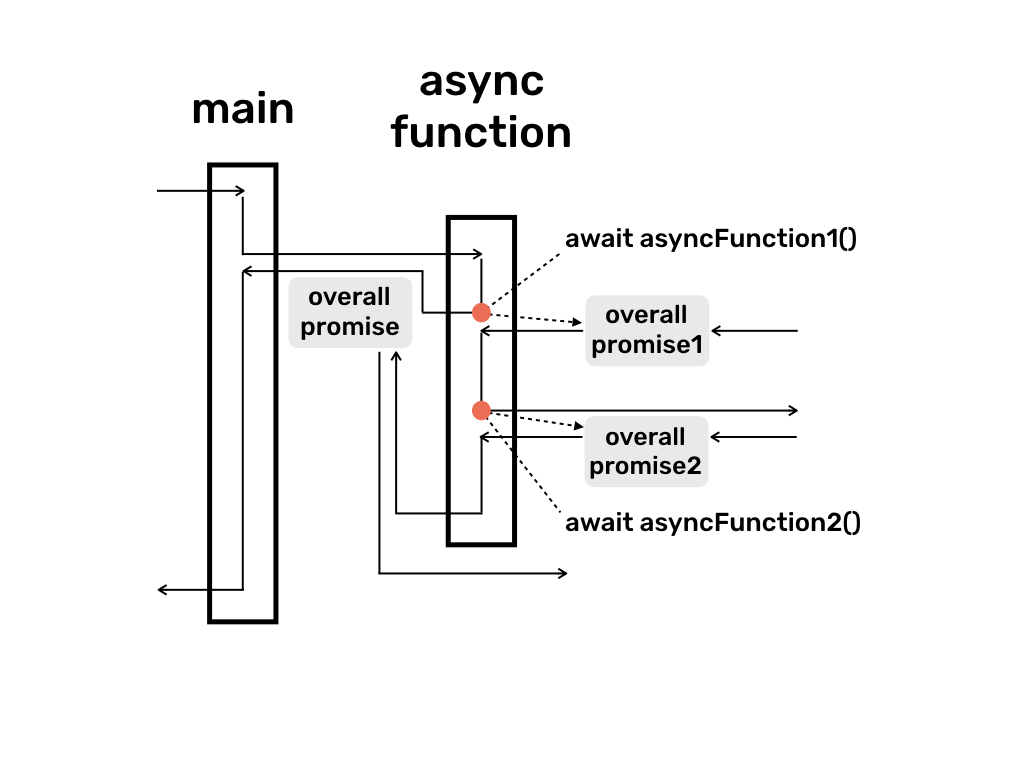
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Async Javascript From Callbacks To Promises To Async Await
Async Javascript From Callbacks To Promises To Async Await
Javascript Tutorial Async Await Made Simple Ictshore Com
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
Asynchronous Javascript From Callback To Async Await Json
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
Handling Concurrency With Async Await In Javascript By
 The Performance Overhead Of Javascript Promises And Async
The Performance Overhead Of Javascript Promises And Async
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
 6 Reasons Why Javascript S Async Await Blows Promises Away
6 Reasons Why Javascript S Async Await Blows Promises Away
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript

0 Response to "28 Javascript For Of Async Await"
Post a Comment