33 Javascript In Mvc View
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 10, 2018 - Here Mudassar Ahmed Khan has explained with an example, how to Call JavaScript Function from Controller in ASP.Net MVC Razor. There is no direct way to call JavaScript function from Controller as Controller is on Server side while View is on Client side and once the View is rendered in Browser, ...
 How Is Javascript And Jquery Code Moved From An Mvc View To
How Is Javascript And Jquery Code Moved From An Mvc View To
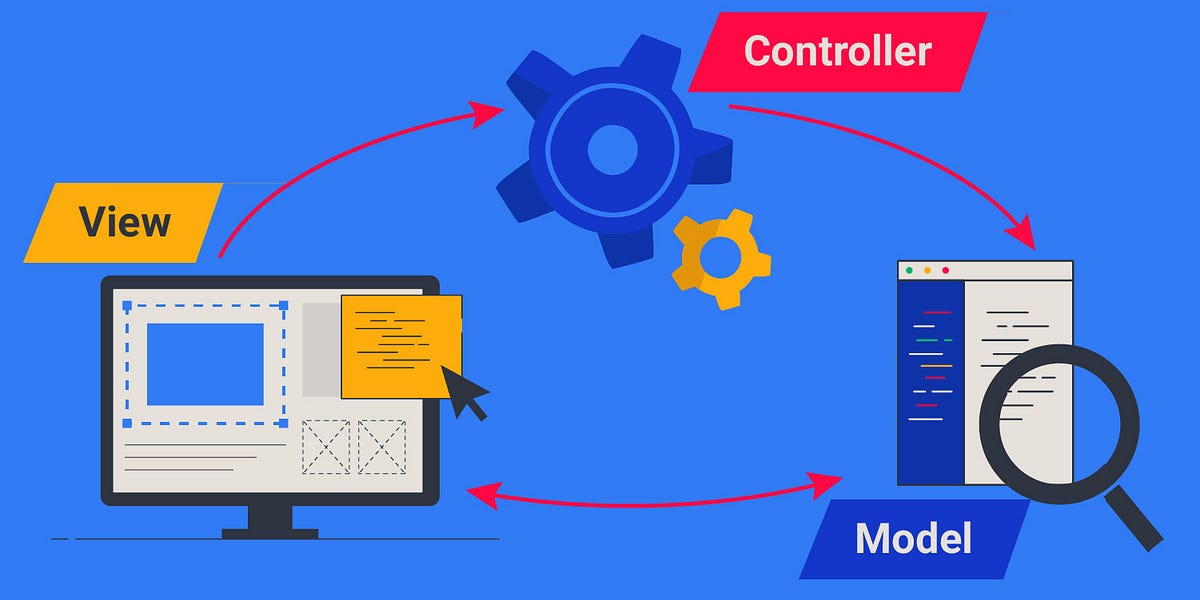
In the MVC pattern, the View accepts data and determines how to display it. The View may use the existing HTML, it may request a new block of HTML from the server, or it may build new HTML using the DOM. It then combines the provided data with the View and displays it to the user.

Javascript in mvc view. A view is an HTML template with embedded Razor markup. Razor markup is code that interacts with HTML markup to produce a webpage that's sent to the client. In ASP.NET Core MVC, views are .cshtml files that use the C# programming language in Razor markup. Usually, view files are grouped into folders named for each of the app's controllers. Mar 26, 2018 - Well, When you are building an ASP.NET MVC most of the time we use PartialViews to better manage our project by increasing re-usability of views. The most common problem that has been reported by ASP.NET Developers is that JavaScript does not work in Partial Views and Yes They are right. Feb 16, 2012 - When working with ASP.NET MVC, you often need some JavaScript in your views. The most obvious way of doing this is just adding the JavaScript inside the view: Your html source code will end up with a mess: As you can see in the code above, the JavaScript was added where the your view was…
Home GitHub Press Twitter Shop Blog Understanding MVVM - A Guide For JavaScript Developers April 10, 2012. MVVM (Model View ViewModel) is an architectural pattern based on MVC and MVP, which attempts to more clearly separate the development of user-interfaces (UI) from that of the . business logic and behaviour in an application.. To this end, many implementations of this pattern make use of ... how to use javascript, jquery in asp mvc or how to use css and bootstrap in asp mvc or use ajax in asp mvc Nov 19, 2011 - Trying to improve my coding styles I've tried different solutions but I can't figure out what is the best. I've started putting JavaScript inside my views but I don't particularly like this solutio...
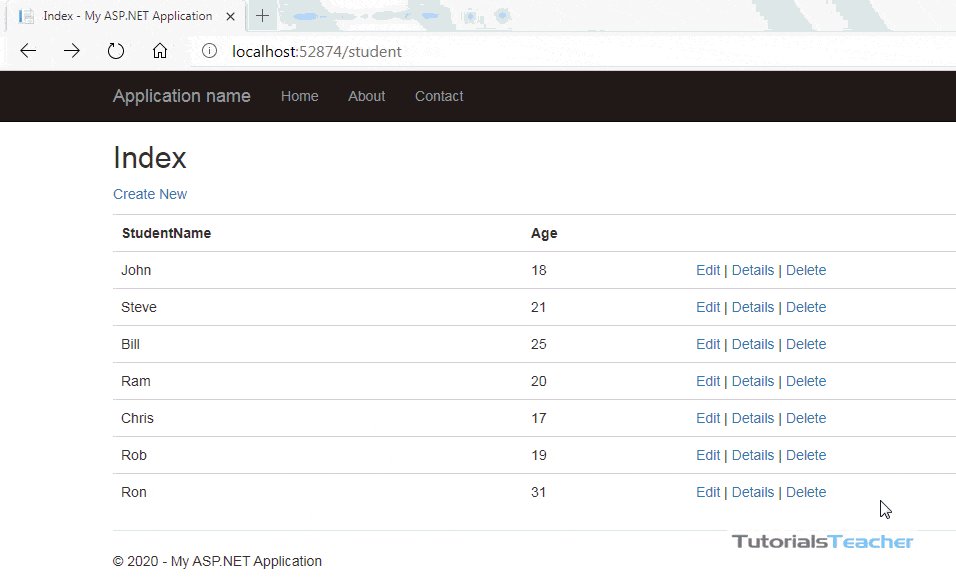
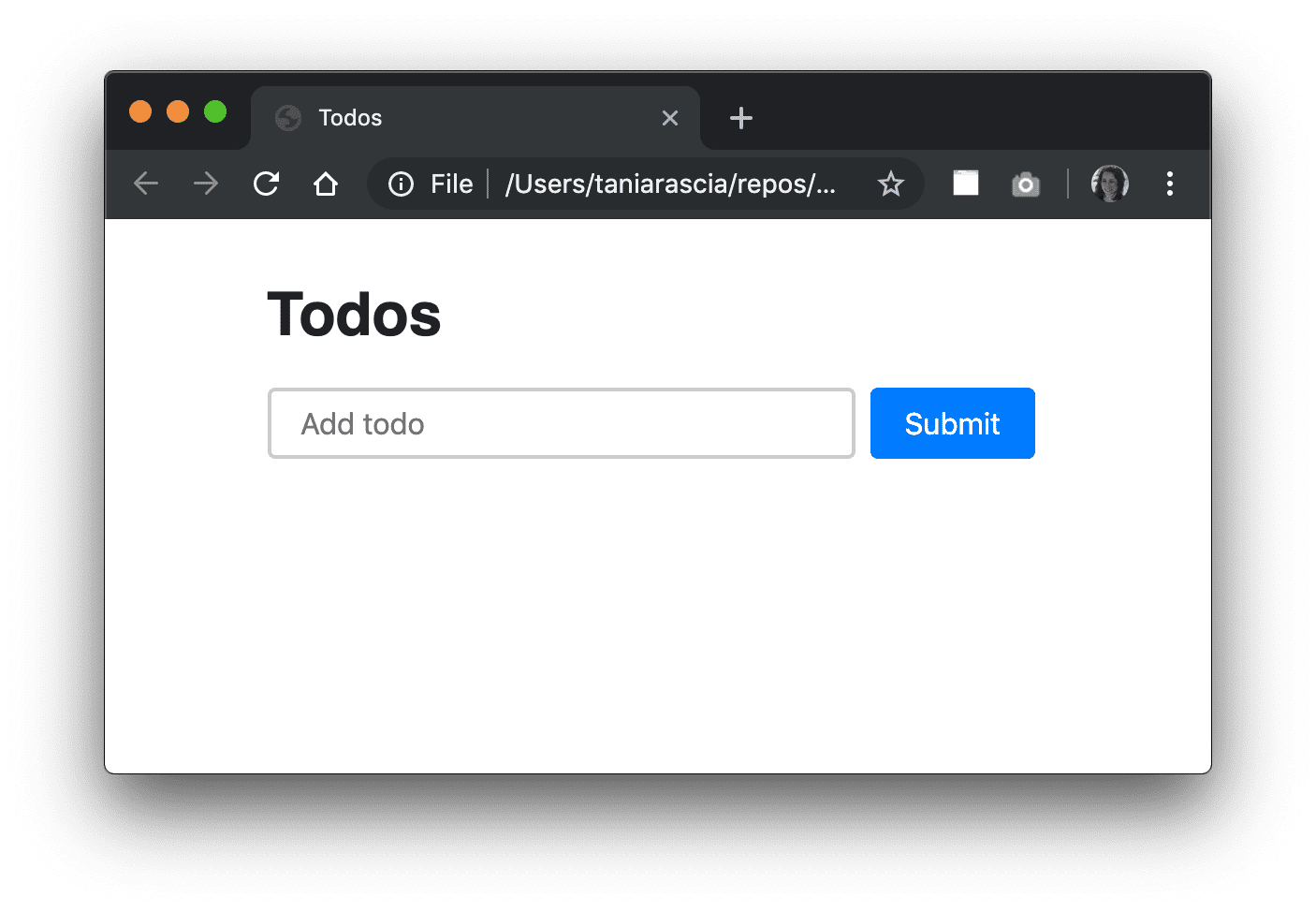
Of course, MVC isn't the only way you can split logic between models and views, modern javascript frameworks like React use other patterns, but for simple applications and especially to get familiar with a new language, implementing MVC it's a great choice to get started. 3 Automate your SOC 2 and close enterprise deals Build a Simple MVC App From Scratch in JavaScript. By Tania Rascia on July 30, 2019. javascript architecture. Learn about Model View Controller architecture by creating a simple application from scratch in JavaScript. I wanted to write a simple application in plain JavaScript using the model-view-controller architectural pattern. In this article, I will show, how to make pagination with the retrieved data, using jQuery in MVC. Open Visual Studio. Select New Project. In Visual C# tab, select ASP.NET Web Application. Now, select an Empty Project. In "Add folders and core reference for:" section, select MVC. Select OK. Now, right click on your solution and another project ...
Here we can main.css as the generic css file for this application that will be included after the boostrap css (see the index.html), and the first view's css file MainView.css. js/: Here are the common javascript files for the application and the View javascript files with the same convention ... Dec 30, 2015 - I'm new to ASP .NET and I am struggling with javascript in MVC. I have a IndexView.cshtml file inside View folder and would like to write a short javascript section inside to move site back to top ... Oct 16, 2012 - Suppose we have an MVC application which should display content from several tables in jqGrid controls. For each table we have to write JavaScript code for displaying data and more code for the controller allocated to each table. For each table, we have: · Model - generated by Visual Studio
Nov 06, 2014 - Is it possible to do this in the razor View . I want to inject below JavaScript only if statement is true else not. How can i do this. @if (Model.EmployeeInterviews != null) ... So in the javascript there is a live variable that needs to be passed in the @Html.ActionLink. In this case they do exist at the same time. As I understood one of the functions of MVC to be, was that you could switch back/forth between the html and cs at will? When debugging JavaScript in an ASP.NET MVC (4) application, it is not always enough to uncheck the 'Disable script debugging' checkboxes under 'Tools' - 'Internet Options' - 'Advanced' - 'Browsing'. JavaScript inside a Razor view (a cshtml file) cannot be debugged from Visual Studio. To debug your JavaScript, move it to a separate .js file and link to that file from ...
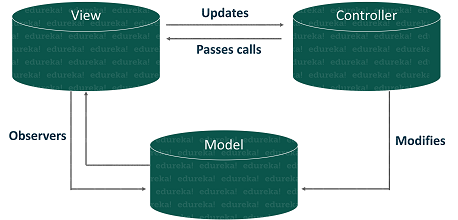
In the development process of object-oriented programming, model-view-controller (MVC) is a methodology or design pattern that helps you in relating the user interface to underlying data models efficiently and successfully.In this article, we will learn about the JavaScript MVC architecture in the following sequence:. JavaScript MVC Architecture; Models The ViewBag object value will be set inside Controller and then the value of the ViewBag object will be accessed inside JavaScript function using Razor syntax in ASP.Net MVC Razor. Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example. Sep 06, 2019 - This guide shows how to effectively implement JavaScript functionality when creating a web page from Razor partial views, including <form> elements created using the Ajax.BeginForm helper method. This guide is a companion to ASP.NET MVC - Using Ajax Helpers with Razor Partial Views.
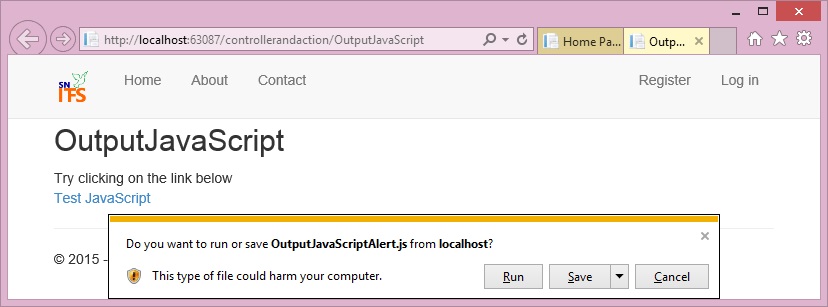
When the link "Test JavaScript" is clicked, it calls the OutputJavaScriptAlert action method of the controller. This action method returns JavaScript content that we get it in the new window or to download as displayed in the above picture (depending on the browser). In general, these methods are used in the Ajax methods to return partial ... remove the data: { id: id }, from the ajax call and then try The Model-View-Controller (MVC) design pattern, for example, is one that is ubiquitous. In JavaScript, it is hard to decouple the framework from the design pattern. Oftentimes, a particular...
Or two, you learn how to write JavaScript code with some sort of pattern or structure. MVC, MVP, and MVVM are a few of the common patterns to help guide developers toward creating abstracted and decoupled solutions. The main difference between these patterns boils down to how the Data Layer, Presentation Layer, and Application Logic are handled. Jul 13, 2016 - I want to include a javascript reference like: If I have a Razor View, what is the proper way to Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 13, 2015 - Let's wrap up this series on TDD for ASP.NET MVC and talk about the view layer via JavaScript. A Walk-through of a Simple JavaScript MVC Implementation. Todd Zebert. Jan 23, 2017 · 3 min read. I've used versions of this in the past when the use case was appropriate, and loading a full ... I'm really new to ASP.NET MVC, and I'm trying to integrate some Javascript into a website I'm making as a test of this technology. My question is this: how can I insert Javascript code into a View? Let's say that I start out with the default ASP.NET MVC template. In terms of Views, this creates a Master page, a "Home" View, and an "About" view.
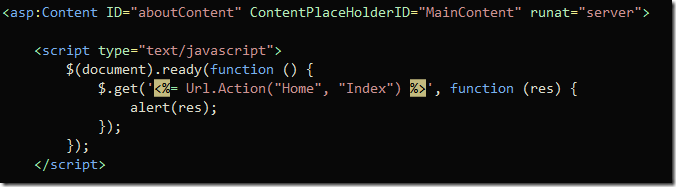
ASP.Net JavaScript MVC Here Mudassar Ahmed Khan has explained with an example, how to read (get) value of ViewData using JavaScript in ASP.Net MVC Razor. The value of the ViewData will be read using Razor Syntax in JavaScript and the value will be displayed in JavaScript Alert Message Box. Download Download Free Files API 22/12/2009 · Exposing the View Model to JavaScript in ASP.NET MVC The prevailing practice for moving data between the controller and the view in ASP.NET MVC applications is to utilize a view model . While using a view model from within the view’s ASPX page is quite easy, utilizing it from JavaScript can be more complex. 26/4/2017 · View - Renders the model into a form suitable for interaction, typically a user interface element. MVC is often seen in web applications, where the view is the HTML page and the code which gathers dynamic data for the page. Controller - Processes and responds to events, typically user actions, and invokes changes on the model and perhaps the view.
JavaScript now has a number of frameworks boasting support for MVC (or variations on it, which we refer to as the MV* family), allowing developers to easily add structure to their applications without great effort. These frameworks include the likes of Backbone, Ember.js, and AngularJS. Dec 24, 2016 - Although I did the same thing using hidden Html control and bound it to EventCommand and updated it's value in javascript. But wondering if could do same directly to model? for this statement .. there is no EventCommand in MVC, its for Webforms where there is a connection between the UI and ... Model-View-Controller (or MVC) is probably one of the most popular architectures for applications. ... The JavaScript and CSS files that we're using on the client side are provided by Hapi.js ...
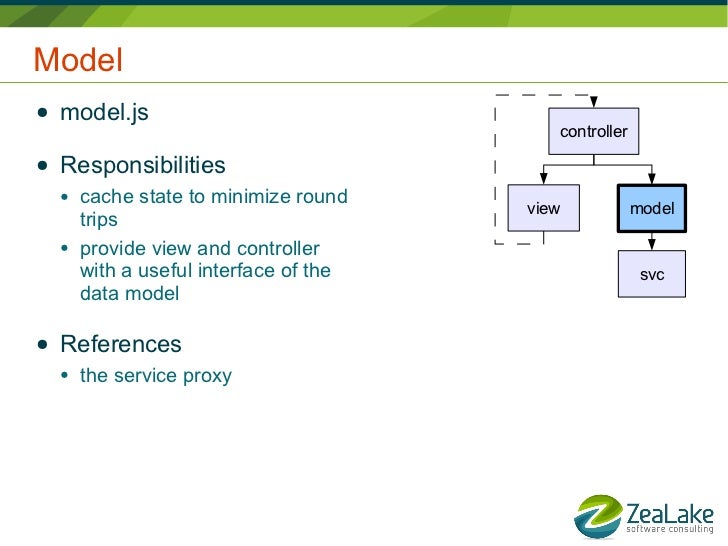
15/5/2013 · View code: @model IEnumerable<MvcApplication1.Models.Movie> @{ ViewBag.Title = "SearchIndex"; } @section CtrlJavascript{ <script type="text/javascript"> function writeLine(ctrlTop, ctrlArray) { for ( c in ctrlArray) { if (c.type == 'label') { document.write('<label for="' + c.value + '" style="position:absolute;width:' + c.width + 'top:' + ctrlTop + '">' + c.value + '</label>'); } } } var ctrls = … View. 1. Create a class name AddressBookView inside app.js which is the V (view) part of MVC. Add an init () method in it. class AddressBookView { init() { console.log("render HTML here"); } } JavaScript. Copy. 2. Define addressBookView object by instantiating AddressBookView class. 2. View. It is that part of MVC which we see on screen. As the name suggests, View involves a User Interface that will be used for displaying data. This data will be taken from model. It means, every view object contains a model object. For example, a table on UI that shows employee data so here this table is created using view object. 3 ...
6/9/2017 · This is a beginner article which will help you to use JavaScript and jQuery library in Asp.Net MVC project. Calling JavaScript Function from Razor View. Assume, you have a list of employee displayed in HTML table and you want to call a javascript function on click of … What does JavaScript MVC Frameworks do? Written codes could be easily maintained by MVC and it separates the view logic from business logic. The jobs can be easily distributed and easily managed what task is owned by whom and who is responsible for which code. JavaScript Framework. JavaScript is an integral part of web development or designing. 16/1/2017 · I have an external javascript file called calendarCZ.js, the relative path is: ~/Scripts/calendarCZ.js. I want this js file to include to my View called getSideBar.cshtml. I have written this in Layout.cshtml: @Scripts.Render("~/Scripts/calendarCZ.js") @RenderSection("Scripts", required: false) I have written this in getSideBar.cshtml:
Model View Controller Mvc To Javascript Fortunehost
 How Javascript Works Modularity And Reusability With Mvc
How Javascript Works Modularity And Reusability With Mvc
 Tdd For Asp Net Mvc Part 5 Client Side Javascript Visual
Tdd For Asp Net Mvc Part 5 Client Side Javascript Visual
Model View Controller Wikipedia
 Javascript Mvc Style Framework With 100 Lines Of Code
Javascript Mvc Style Framework With 100 Lines Of Code
 Top 10 Javascript Mvc Frameworks
Top 10 Javascript Mvc Frameworks
How Javascript Works Modularity And Reusability With Mvc
Creating An Mvc Framework For Our Node Js Page Getting
Javascript Models Views And Controllers Learn Html5 And
 The Mvc Design Pattern In Vanilla Javascript Sitepoint
The Mvc Design Pattern In Vanilla Javascript Sitepoint
 Why I No Longer Use Mvc Frameworks
Why I No Longer Use Mvc Frameworks
 Cannot Access Javascript Files Inside View Folder In Asp Net
Cannot Access Javascript Files Inside View Folder In Asp Net
 Zack Owens Asp Net Mvc Javascript Routing
Zack Owens Asp Net Mvc Javascript Routing
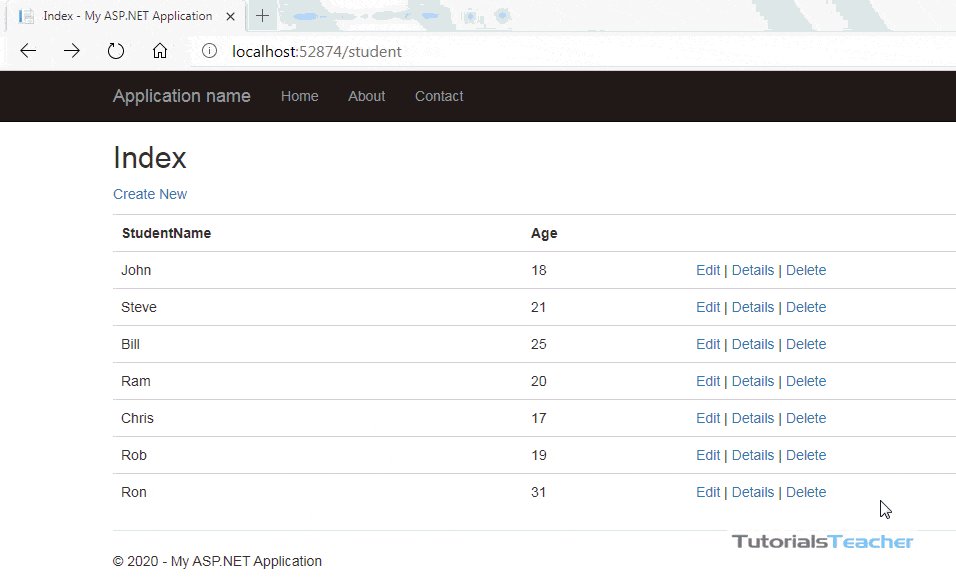
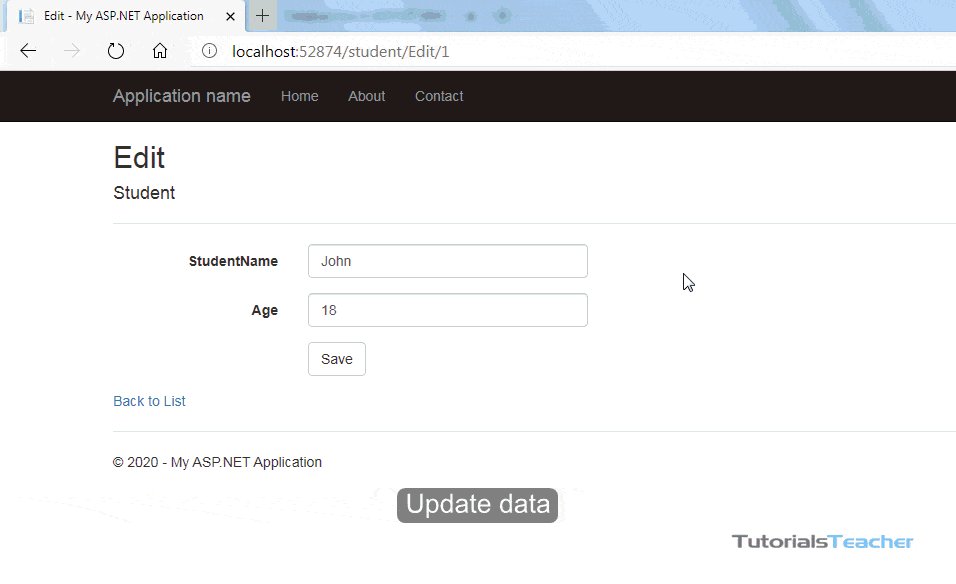
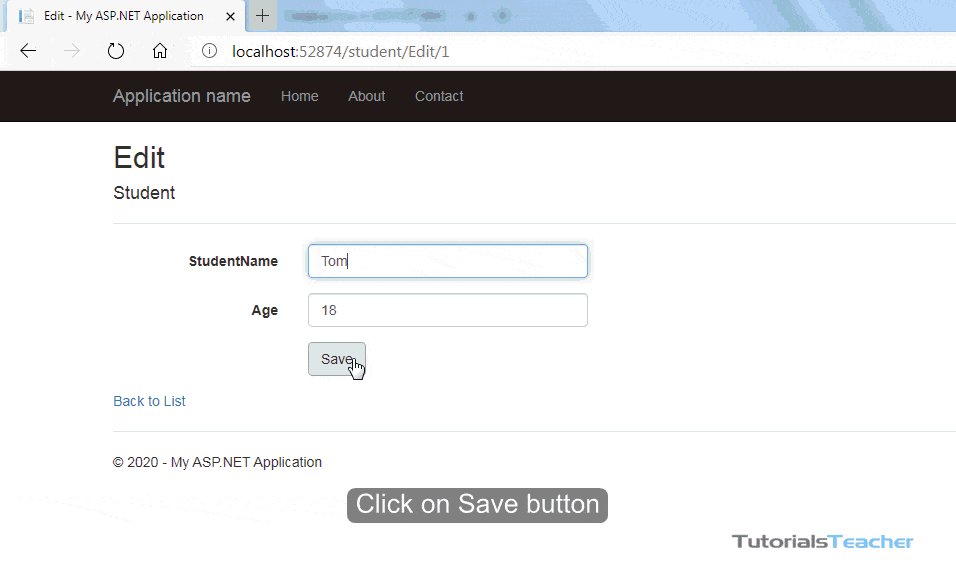
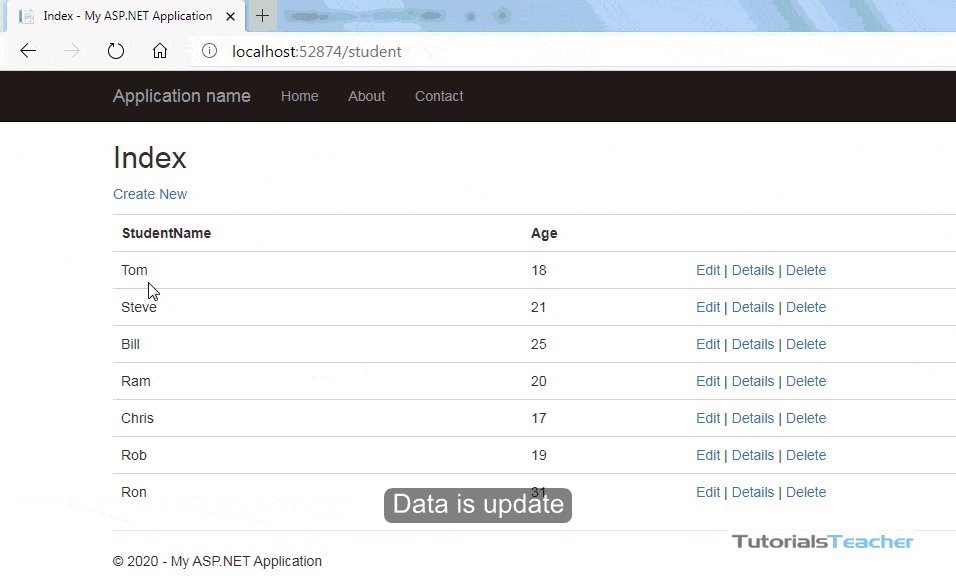
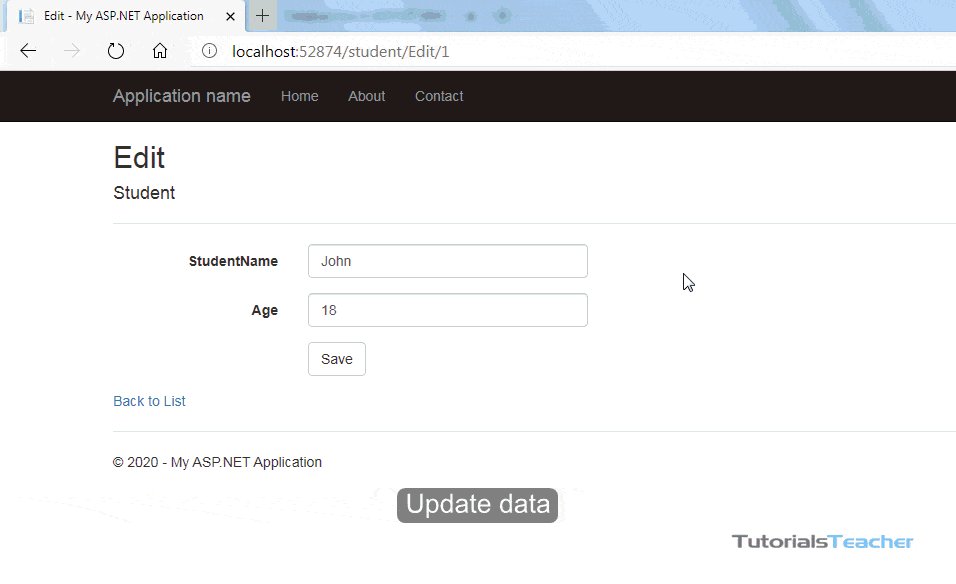
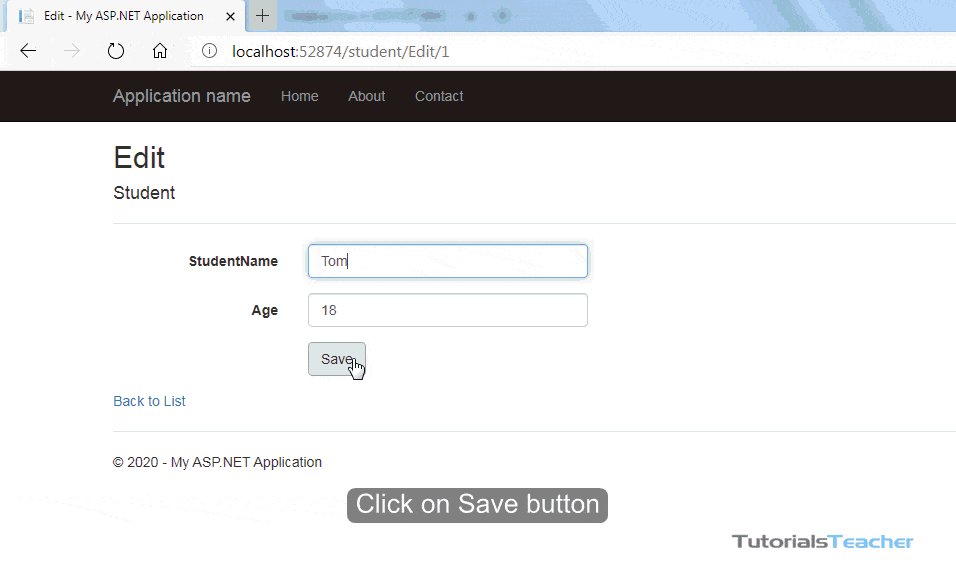
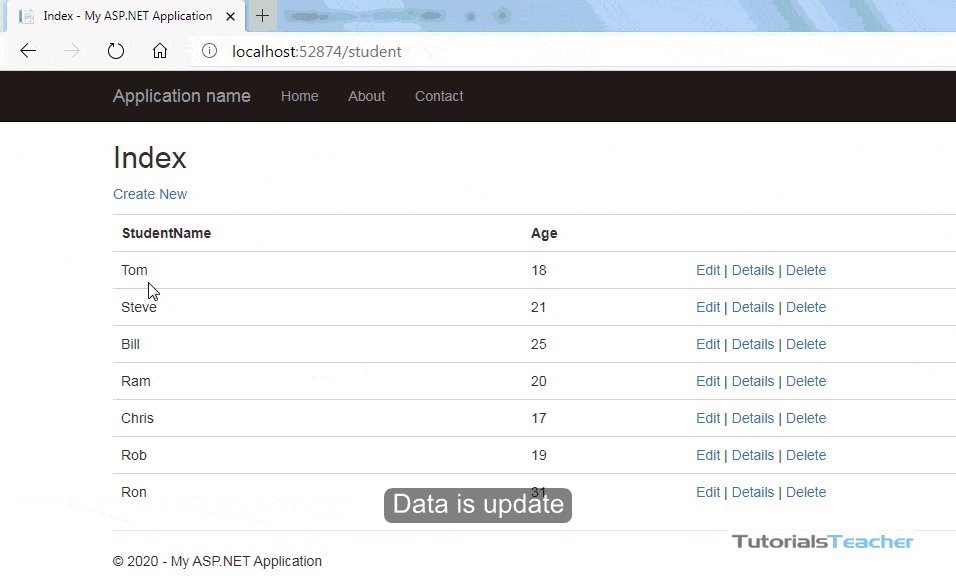
 Create Edit View In Asp Net Mvc
Create Edit View In Asp Net Mvc
Github Pauldotknopf Javascriptviewengine An Asp Net Mvc
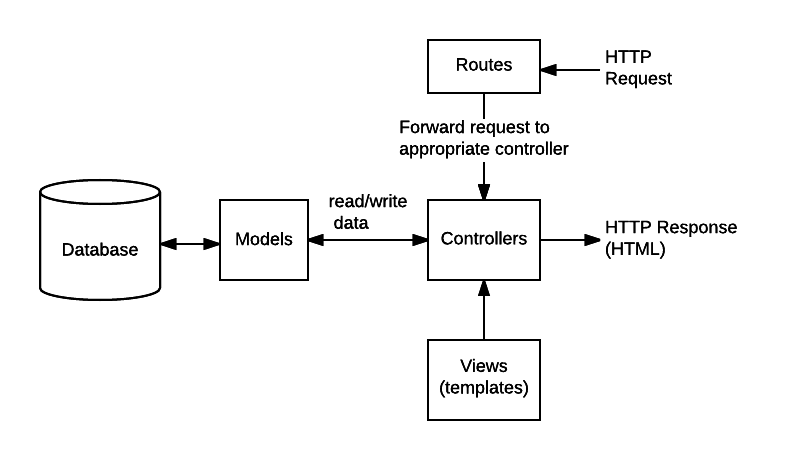
 Express Tutorial Part 4 Routes And Controllers Learn Web
Express Tutorial Part 4 Routes And Controllers Learn Web
 Returning Javascript From Action Method In Asp Net Mvc Tech
Returning Javascript From Action Method In Asp Net Mvc Tech
 Build A Simple Mvc App From Scratch In Javascript Tania Rascia
Build A Simple Mvc App From Scratch In Javascript Tania Rascia
 Mvc Model View Controller In Sap Ui5 Sap Blogs
Mvc Model View Controller In Sap Ui5 Sap Blogs
 51 Elliot A Simple Intro To Mvc Pubsub And Chaining In 20
51 Elliot A Simple Intro To Mvc Pubsub And Chaining In 20
 Unit Testing In Javascript With Mvc And Qunit
Unit Testing In Javascript With Mvc And Qunit
 Mvc For Javascript Developers Learning Javascript Design
Mvc For Javascript Developers Learning Javascript Design
 Preventing Javascript Injection Attacks C Microsoft Docs
Preventing Javascript Injection Attacks C Microsoft Docs
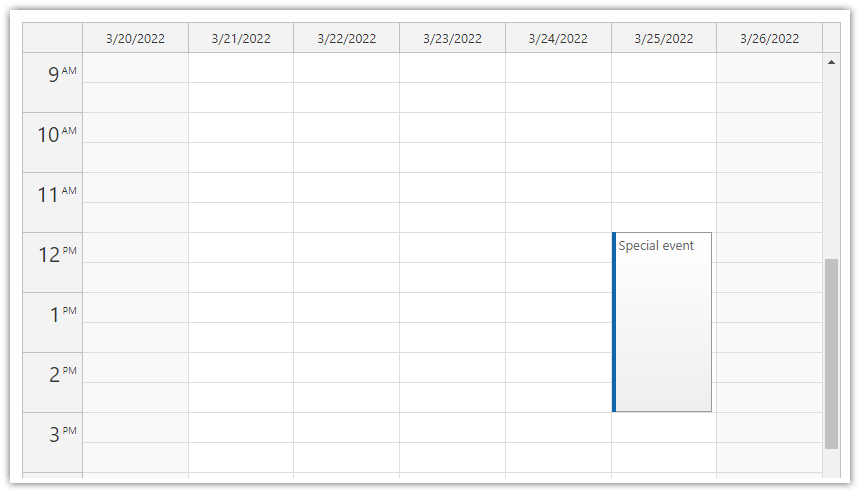
 Week View Event Calendar Daypilot Documentation
Week View Event Calendar Daypilot Documentation
 Build A Simple Javascript App The Mvc Way
Build A Simple Javascript App The Mvc Way
 Javascript Mvc Architecture Mvc Framework In Javascript
Javascript Mvc Architecture Mvc Framework In Javascript
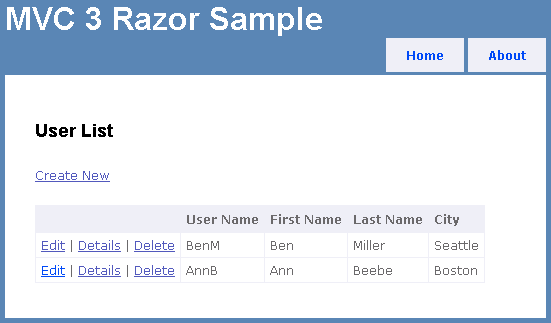
 Creating A Mvc 3 Application With Razor And Unobtrusive
Creating A Mvc 3 Application With Razor And Unobtrusive
 Model View Controller Mvc Architecture For Node Applications
Model View Controller Mvc Architecture For Node Applications
 Why I No Longer Use Mvc Frameworks
Why I No Longer Use Mvc Frameworks
 Mvc Architecture Chrome Developers
Mvc Architecture Chrome Developers
 The Best Node Js Framework For Your Project Express Js Koa
The Best Node Js Framework For Your Project Express Js Koa

0 Response to "33 Javascript In Mvc View"
Post a Comment