21 Javascript Alert On Button Click
trigger alert on button click with javascript. <script type=text/javascript> function () { var value = document.getElementById ("textfield").value; document.getElementById ('#messageID').val (value); alert (value); } </script>. Kindly assist! I'm improving my Django website and I would like to add javascript button with window alert when users clicked on this button. I made that in my HTML template but I'm not sure How I have to write this. My script looks like :
I want to show a JavaScript alert box when a user clicks it saying: "Are you sure you would like to accept this reply as your favor?" with two buttons one saying "Yes" which will allow the function to run and the other saying "No" which will just cancel the postback and keep the user on the page. How would I do this?

Javascript alert on button click. 1. You can do this in client side with JavaScript code. function verifyValues () { var txtBox1,txtBox2,txtBox3,txtBox4; txtBox1=document.getElementByID ("<%= myTextBox1.ClientID %>"): txtBox2=document.getElementByID ("<%= myTextBox2.ClientID %>"): txtBox3=document.getElementByID ("<%= myTextBox3.ClientID %>"): txtBox4=document.getElementByID ... Show Alert Message on Click of a Link Using JavaScript. In the below example, when the user will click on the link, it will show the alert message using the JavaScript. The Script for the HTML HEAD Part: Alert Message On Button Click Using JavaScript In HTML 11/16/2014 - By Pranav Singh 0 This article will show you how you can display alert message on button click on html input button using javascript.
JavaScript onclick event The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Javascript alert on button click I want to prevent users from being redirected when they click a button and picklist value is false. I have a custom button on Opportunity related list on account. generate message boxes on webpages when links are clicked using javascript (1) div click alert javascript (1) code to get confirmation box when submit is clicked in jsp (1) click the link display the alert message in javascript (1)
Solution 1. Accept Solution Reject Solution. Just put your code after you call the alert function: JavaScript. Copy Code. alert ( 'Your text here' ); // the code that you put here will be executed after the user clicks OK in the alert box. Or, if you mean that you want a box with Yes and No options, then use the confirm function: C#. Copy Code. All Languages >> Javascript >> sweet alert on button click "sweet alert on button click" Code Answer's. change icon in sweet alert . javascript by Stormy Stoat on Jun 02 2020 Donate . 0. Source: sweetalert.js . sweet alert . whatever by Super Stork ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
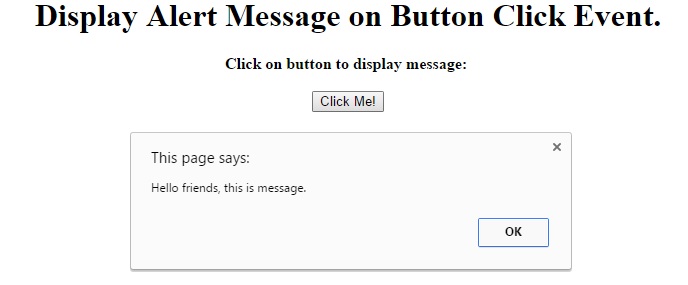
HTML and JavaScript: <!--Display Alert Message on Button Click Event.--> <html> <head> <title> Display Alert Message on Button Click Event. </title> <script type="text/javascript"> function showMessage () { alert ("Hello friends, this is message." btn.addEventListener("click", alertMe); function alertMe(){alert("The button has been clicked!");} </script> The first line of code here is using getElementById to go out and select the button and store it in the variable btn. The next line is attaching the event listener to the button, which is stored in btn. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
JavaScript onclick. The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML: onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. 14/12/2019 · The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example<button onclick="myFunction()">Click me</button> <script> function myFunction() { alert('Button was clicked!'); } </script>In the simple example above, when
If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . alert message using javascript on button click hello, i want to show popup window or alert box message using java script on button click..in asp c#. I'll cover the following topics in the code samples below: ASP.NETAlert MessageDataGridItemEventArgs, RegisterClientScriptBlock, ListItemType, Page, and RegisterStartupScript. Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button
This new code adds a button to your web page. The button includes the onclick attribute, which causes the showAlert() to be called when a user clicks the button. The onclick event also works for keyboard users. If a user navigates to the button using the tab key, then presses enter, that too will trigger the alert. Use the alert () function to display a message to the user that requires their attention. This alert box will have the OK button to close the alert box. Example: JavaScript Alert Message Javascript Alert: It will have some text and an 'OK' button. Javascript Confirm: It will have some text with 'OK' and 'Cancel' buttons. Javascript Prompt: It will have some text with a text box for user input along with 'OK' and 'Cancel' buttons. Let's further deep dive by automating the below test cases - Test Case 1 1.
All Languages >> Javascript >> jquery button click alert message "jquery button click alert message" Code Answer. jquery onclick function . javascript by Evil Elephant on Jun 03 2020 Donate . 3. Source: api.jquery . Add a Grepper Answer . Javascript answers related to "jquery button click alert message" ... alert shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press "OK" or "Cancel". It returns true for OK and false for Cancel/Esc. 3/10/2020 · JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let’s say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>.
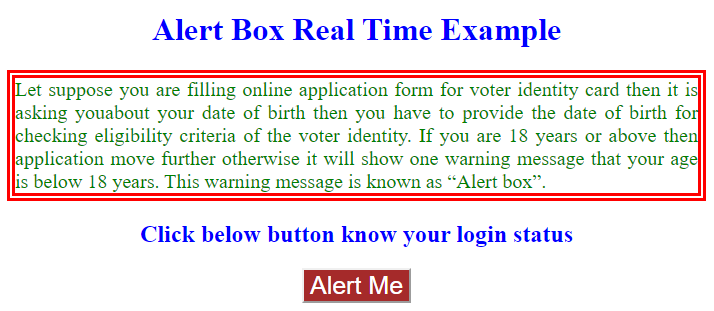
How to remove li elements on button click in JavaScript? Display array items on a div element on click of button using vanilla JavaScript; Add a pressed effect on button click with CSS; How to click on a button with Javascript executor in Selenium with python? Enter a number and write a function that adds the digits together on button click in ... The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box. In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons - yes no and cancel You can change the button text too. You can JavaScript the alert button onclick attribute to get the alert box. See example created function - "myFunction ()" and trigger when the user clicks on the html button.
Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below.
Javascript Alert Introduction To Popup Boxes
 Display Alert Message On Button Click Event Using Javascript
Display Alert Message On Button Click Event Using Javascript
 Doubts Javascript Alert It Qna
Doubts Javascript Alert It Qna
 Javascript Increment Counter Number On Button Click Example
Javascript Increment Counter Number On Button Click Example
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
 Javascript Window Confirm Method Geeksforgeeks
Javascript Window Confirm Method Geeksforgeeks
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Get Started With Javascript Learn Parallax Com
Get Started With Javascript Learn Parallax Com
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 Display Message On Button Click In Html Codeconvey
Display Message On Button Click In Html Codeconvey
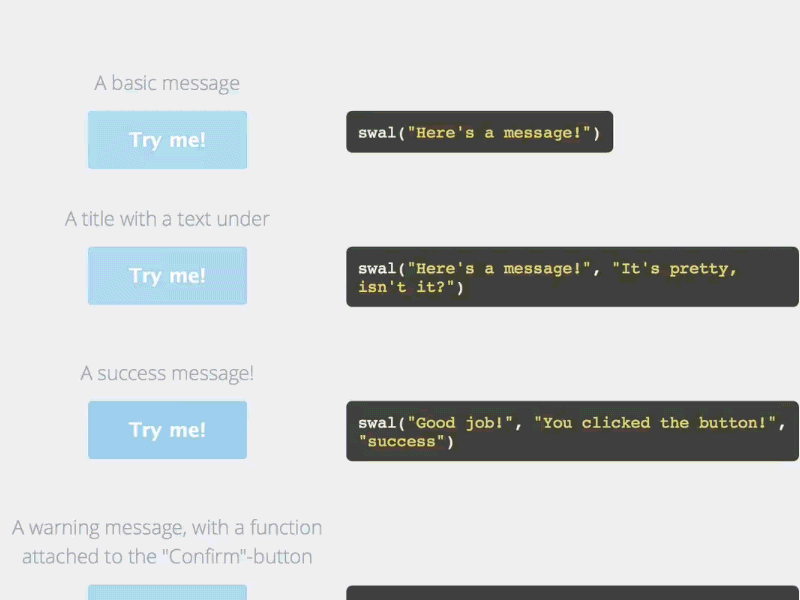
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Basics Of Events In Javascript
Basics Of Events In Javascript
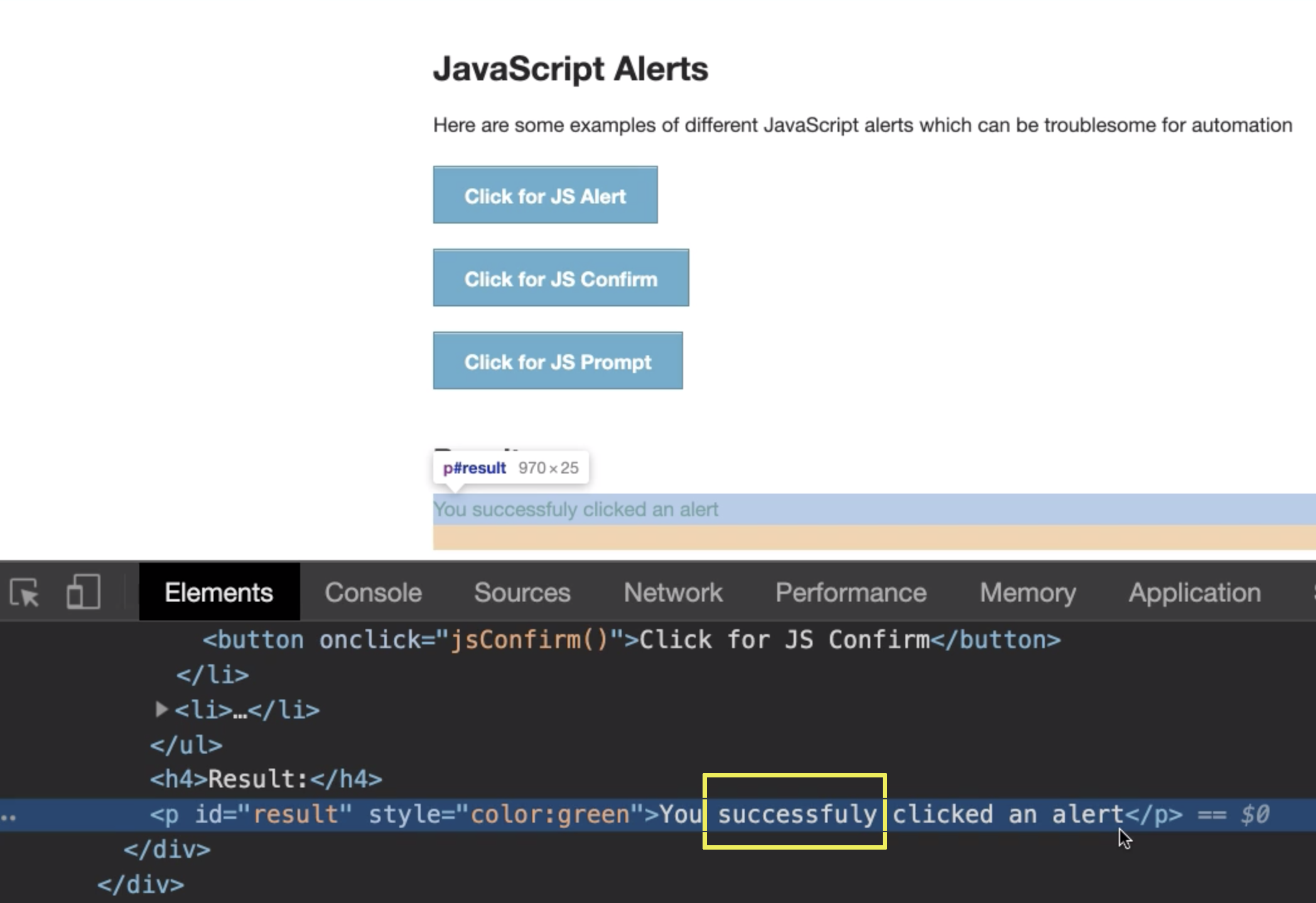
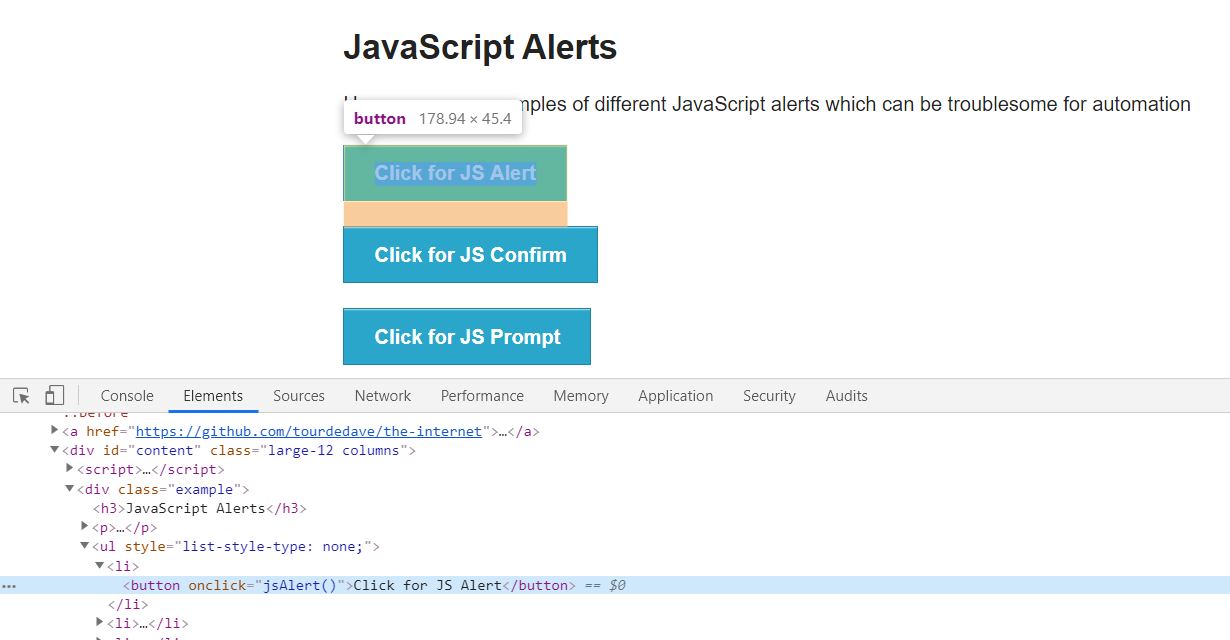
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With
 Copy Url To Clipboard On Button Click Examples Orclqa Com
Copy Url To Clipboard On Button Click Examples Orclqa Com
 Javascript Tutorial 44 Events In Jquery Click Method
Javascript Tutorial 44 Events In Jquery Click Method
Solved Re How Can I Show Hide Panel On Button Click Usin
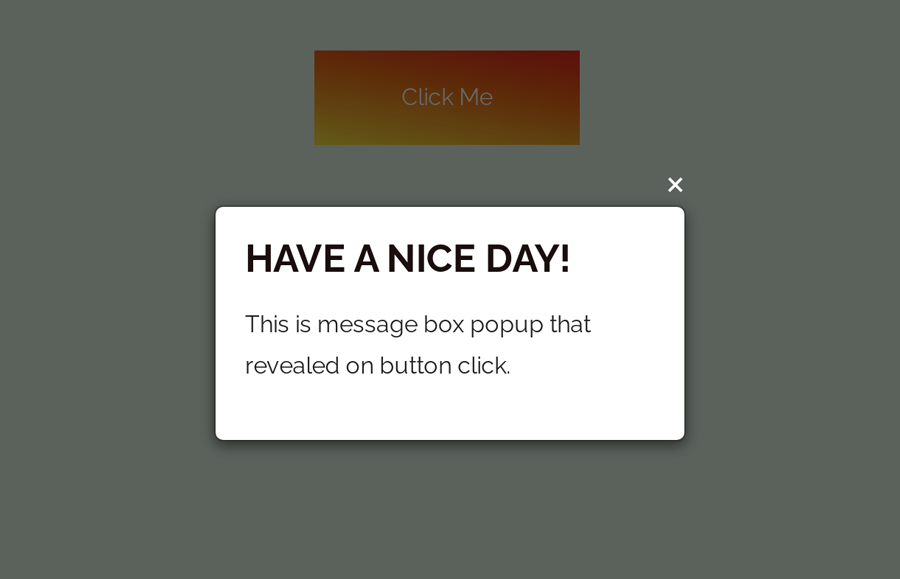
 Simple Plain Popup Box With Vanilla Javascript Smile Alert
Simple Plain Popup Box With Vanilla Javascript Smile Alert
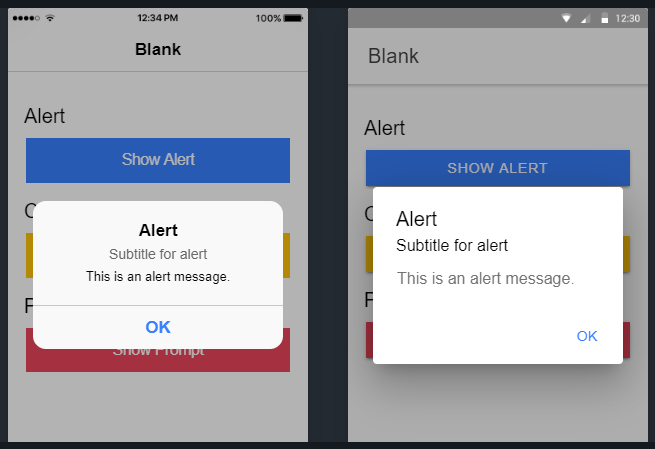
 Ionic 5 Alert Confirm And Prompt Component Tutorial With
Ionic 5 Alert Confirm And Prompt Component Tutorial With



0 Response to "21 Javascript Alert On Button Click"
Post a Comment