21 Javascript Load Script File
30/7/2021 · Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The Best Way To Load External Javascript Human Who Codes
If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag.

Javascript load script file. 31/7/2019 · In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different ... Apr 06, 2021 - type - A string used for script.type. By default this is text/javascript. 13/8/2021 · Dynamic loading of JavaScript files is one of the very useful tools that you must have in your set. It allows you to optimize web page performance by moving blocking scripts off the loading process (usually they call this “lazy loading”), and to load scripts only when the user needs them (usually they call this “on-demand loading”.)
Within other platforms, it is common ... Global Script section is already wrapped in these tags, there is no need to wrap your code in these. Simply place your JavaScript in the desired section. This can cause a bit of confusion. For example, when you would like to load an external ... Dynamically loading an external JavaScript or CSS file. The conventional way to loading external JavaScript (ie: .js) and CSS (ie: .css) files on a page is to stick a reference to them in the HEAD section of your page, for example: <head> <script type="text/javascript" src="myscript.js"></script> <link rel="stylesheet" type="text/css" href="main.css" /> </head> Jun 29, 2017 - Both of these solutions are discussed and illustrated in JavaScript Madness: Dynamic Script Loading. ... Now, there is a big issue you must know about. Doing that implies that you remotely load the code. Modern web browsers will load the file and keep executing your current script because they ...
1 day ago - When we're building single-page or JavaScript driven applications using tools like [Pup](https://cleverbeagle /pup), from time to time we Aug 07, 2013 - Dynamically load JavaScript files with callback when finished - javascript_loader.js Mar 01, 2016 - It's because this file is evaled ... An additional problem is that this would swallow any syntax errors. So you'd want to catch them in fail(). ... I don't want to use JQuery. Is there a pure JS way? ... First of all, that won't work because the script is not added to the document tree, so it won't be loaded...
Mar 19, 2007 - It'll work for you if (1) you control the contents of the Javascript file being loaded, and (2) you always want to call the same callback function when it is loaded. If that's the case, just put a call to the callback function on the last line of the Javascript file. Description: Load a JavaScript file from the server using a GET HTTP request, then execute it. The returned JavaScript file is executed automatically by the browser. Loading the Facebook Like button and Google Analytics are two examples that make use of this technique. Tip: When such script files are requested on page load, it's recommended to use a standard script tag with the async ...
Jul 28, 2009 - Not too long ago, I wrote about loading JavaScript without blocking by creating a dynamic <script> tag. When <script> tags are in the flow of an HTML document, the browser must stop rendering and wait for the script file to download and execute before continuing (example). Load a JavaScript file // Create new script element const script = document. createElement ('script'); script. src = '/path/to/js/file.js'; // Append to the `head` element document. head. appendChild (script); Execute code when the JavaScript file is loaded // Create new script element... script. addEventListener ('load', function {// The script is loaded completely 5/6/2012 · You should not use HTML inside of your script file. Your script file my_script.js should have only this in it. nImages = 6; Additional note: you don't need language="JavaScript" or the <!--or //-->. Those are old conventions not needed for modern browsers (even IE6). I'd also avoid using document.write() in your JS as it has performance implications.
Jun 04, 2017 - For users on slow connections, such as 2G, external scripts dynamically injected via document.write() can delay the display of main page content for tens of seconds, or cause pages to either fail to load or take so long that the user just gives up. Based on instrumentation in Chrome, we've ... 11/12/2018 · Method 2 : Downloading Javascript File with AJAX Request This method also involves creating a new <script> tag, but the source of the script is downloaded through AJAX. After downloading the source is added as the contents of the new script tag. 27/7/2019 · In the early days in my career as a WordPress dev I used to load my JavaScript files like this: <script src="<?php site_url(); ?>/wp-conteht/themename/dist/main.js"></script> This was simple and easy to understand. While this obviously works, I later discovered that there is a better way to enqueue scripts …
Mar 12, 2021 - Usually when we need to include ... defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. If we are using JavaScript … Continue reading Load JavaScript files dynamically... Apr 23, 2020 - How to squeeze more performance out of script loading. In the Running Your Code at the Right Time time article, a part of what we looked at were the various ways we have to load and run external JavaScript files in our pages. All of these various ways assumed we knew exactly what script file we wanted to load with the src attribute already pointing ...
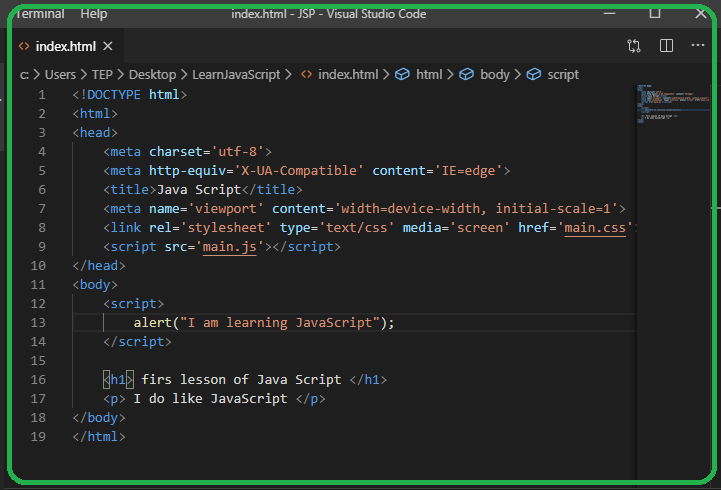
The <script> tag is what we use ... using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box as soon as the page loads....
 The Best Way To Load External Javascript Human Who Codes
The Best Way To Load External Javascript Human Who Codes
 Using An External Script File To Add Event Code To A Field
Using An External Script File To Add Event Code To A Field
Including Javascript In Your Page
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Cannot Find Js File Stack Overflow
Cannot Find Js File Stack Overflow
 Javascript Files Intermittently Rendering As Blank Even When
Javascript Files Intermittently Rendering As Blank Even When
 How To Check If Jquery Is Loaded On A Page Using Javascript
How To Check If Jquery Is Loaded On A Page Using Javascript

 Efficiently Load Javascript With Defer And Async
Efficiently Load Javascript With Defer And Async
Run Javascript In Jmeter Or Load External Javascript In Jmeter
 Visual Studio Code For Node Js Development Pluralsight
Visual Studio Code For Node Js Development Pluralsight
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Local Path To Javascript File Are Not Working Under Loaded To
Local Path To Javascript File Are Not Working Under Loaded To
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Dynamically Loading A Javascript File Codeproject
Dynamically Loading A Javascript File Codeproject
 Chrome Extension Dynamically Add Javascript Code Example
Chrome Extension Dynamically Add Javascript Code Example
Ways To Include A Javascript File In Another Javascript File

0 Response to "21 Javascript Load Script File"
Post a Comment