33 How To Take Input In Javascript From User
How to get input from user in Array JavaScriptYou can find out our HTML Complete Video tutorials : http://goo.gl/O254f9 CSS Complete Video Tutorial Playlist:... 6/11/2018 · In this video tutorial we will learn how to take input from user from a HTML textbox using JavaScript.We will be using the document object & its getElementBy...
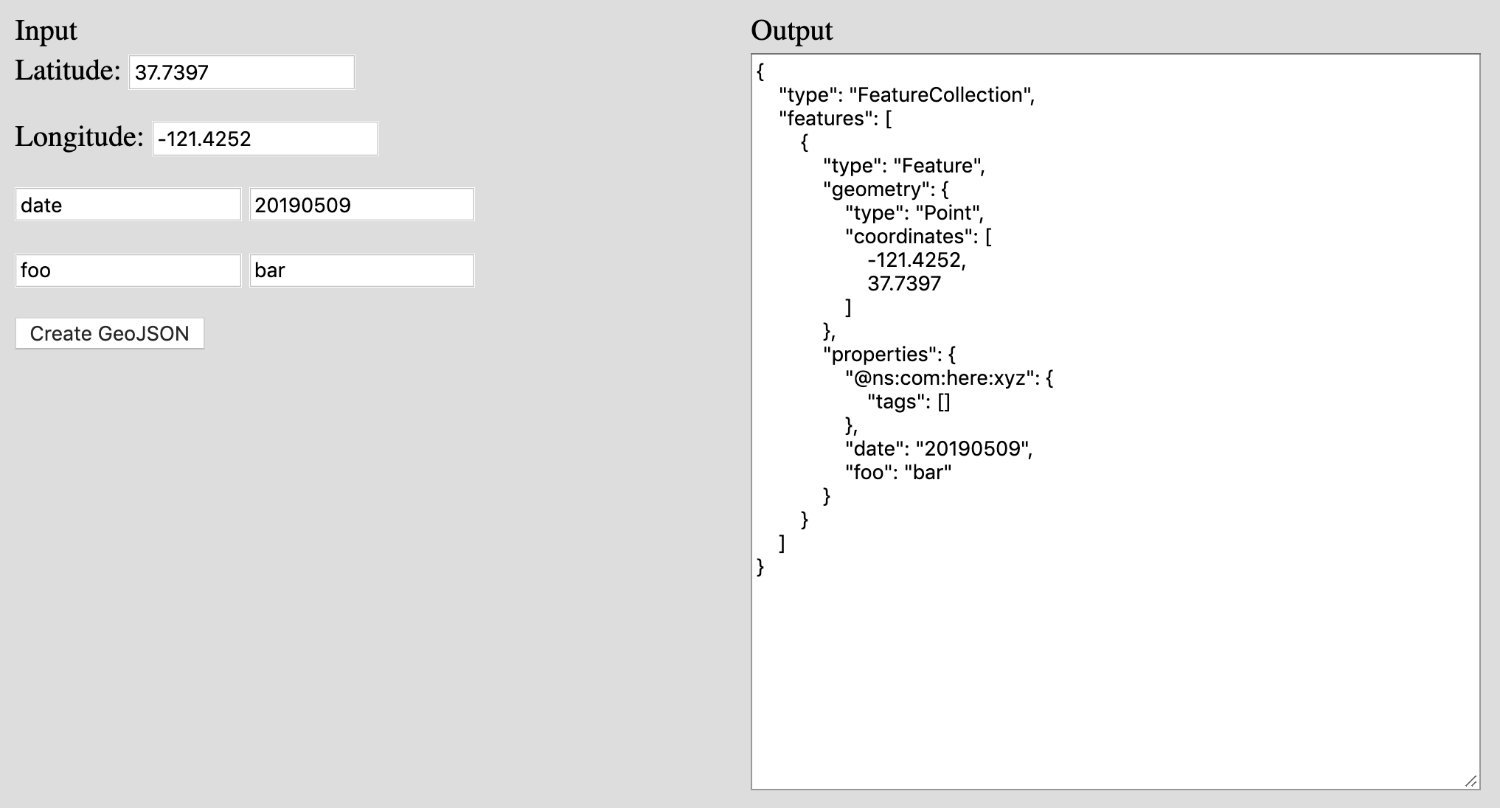
 Format Data Into Geojson With Javascript To Be Used With Here
Format Data Into Geojson With Javascript To Be Used With Here
Jul 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
How to take input in javascript from user. Jan 24, 2017 - I want to get user inputs using the tag in HTML and not the prompt function in JavaScript. I also don't want to have to use another language on top of this like php. Edit Something like this wou... There are times in JavaScript when you'll need to get the user's input so you can perform some sort of calculation with it. One of the most used methods to get user input is the command document.getElementById ("someId").value. To use this you would first need a textbox on the page which we create using HTML: Once the textbox is created ... Get number from user input and display in console with JavaScript Javascript Web Development Object Oriented Programming You can use # to get the value when user clicks the button using document.querySelector (""); Following is the JavaScript code −
Oct 24, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The prompt () method displays a dialog box that prompts the visitor for input. A prompt box is often used if you want the user to input a value before entering a page. Note: When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. Get code examples like "take input from user in javascript" instantly right from your google search results with the Grepper Chrome Extension.
Enter the first number 5 Enter the second number 3 The sum of 5 and 3 is: 8 The above program asks the user to enter two numbers. Here, prompt () is used to take inputs from the user. parseInt () is used to convert the user input string to number. 9/11/2020 · Make JavaScript take HTML input from user, parse and display? Javascript Web Development Front End Technology Object Oriented Programming. The HTML input value is a string. To convert the string to integer, use parseInt (). In this lesson we'll take a look at how to write programs in JavaScript which accept user input. ... Programs which get input from the user need to be written in a specific way. The program will essentially prompt the user for information, and then when the user hits enter, will take whatever ...
Giraffe Academy is rebranding! I've decided to re-focus the brand of this channel to highlight myself as a developer and teacher! The newly minted Mike Dane ... In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. let name = prompt("what is your name"); prompt()(docs)would get you the name prompt and store the input as the script is running in the terminal. so write your script let's say something like:
console.log("User input complete, program exit."); process.exit(); }else { // Print user input in console. console.log('User Input Data : ' + data); } }); Save the above source code in a js file and execute the js in Node.js like below. $ node get-user-input-from-command-line-prompt.js Please input text in command line. hello node js User Input ... Learn how to handle user input synchronously in Node.js. The prompt() function returns the user feedback, so simply store that return value to a variable to use it later. In the example above, the name variable stores the value, and it is then repeated to the user on the next line.. Letting Users Exit. By default, most terminal programs will exit with Ctrl + C (This sends a SIGINT, or ... When the user clicks on the button, the onclick event has been fired and the JavaScript message listed in the value of the attribute are executed. ... Your Name is ____. The city in which you live is ____. <!DOCTYPE html> <html> <head> <title>User Input</title> </head> <body> <button ...
Apr 28, 2017 - I want there to be a textbox on my screen(like the one i'm typing in now) that you can type in then click a submit button and it sends whatever you typed in the box to javascript and javascript pri... Getting user input from the NodeJS console To accept user input from NodeJS console, you need to use the provided readline module. You can require () the module as follows: const readline = require("readline"); Input Text Object The Input Text object represents an HTML <input> element with type="text". Access an Input Text Object You can access an <input> element with type="text" by using getElementById(): Example var x = document.getElementById("myText"); Tip: You can also access <input type="text"> by searching through the elements collection of a form.
You work on a JavaScript project. How do you prompt users with messages and at the same requesting user inputs? Inquirer.js lets you do many things like asking multiple choices, having radio buttons, confirmations, and more. It's worth knowing all the alternatives, especially the built-in ones provided by Node.js, but if you plan to take CLI input to the next level, Inquirer.js is an optimal choice. In today's lesson, we talk about how to accept input from a message box or an HTML form from the user, and process that input to output a message to either a...
29/4/2013 · 1)readline-test.js: print ("Type some text and press <ENTER>:\t"); var userInput = readline (); print ("User input: " + userInput); 2)js readline-test.js. For more information see https://developer.mozilla /en-US/docs/SpiderMonkey/Introduction_to_the_JavaScript_shell. Share. JavaScript has a few window object methods that you can use to interact with your users. The prompt() method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name. Normally, you can use an HTML form for user input, ... Where each field has it's unique id by which it can be access through javascript. now we write some code of javascript to store the value of user input into localStorage and then we can use it to...
Nowadays the extension of JavaScript i.e Node.js is quite popular among programmers in the field of competitive programming. In this article, we will discuss how to take input from the user. readline-sync: This is the third party module that is used for taking the input from the user synchronously. So, the execution of the programs is line by line. Javascript get user input from textbox In this tutorial, we will discuss how to get user input from textbox using javascript, this pretty simple process to achieve it. Here you will see the process of getting value from HTML textbox and asp textbox. In the JavaScript code we have a function called say_hi. It used the getElementById we have already seen to locate the DOM element representing the input element with the id first_name. The object returned has a method value that will return the text the user has typed in that field. We use this technique to retrieve the content of both input ...
4.8. Input with readline-sync ¶. console.log works fine for printing static (unchanging) messages to the screen. If we wanted to print a phrase greeting a specific user, then console.log("Hello, Dave."); would be OK as long as Dave is the actual user. What if we want to greet someone else? We could change the string inside the to be 'Hello, Sarah' or 'Hello, Elastigirl' or any other name we need. Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list Display ... JavaScript prompt () dialog box The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix.
There are two ids value1 and value2 which are going to be used in the JavaScript, JavaScript function will get the values from these input tags by using given ids (value1 and value2). JavaScript code to add these values It is a scripting language basically built for the web. It doesn't support standard input output stream, but using methods we can implement this functionality. In JavaScript, we have a prompt () method which takes the user input through a popup and return the user entered data. Here is an example, There are two ways by which we can take input from the user or from a file. BufferedReader Class. Scanner Class. 1. BufferedReader. It is a simple class that is used to read a sequence of characters. It has a simple function that reads a character another read which reads, an array of characters, and a readLine () function which reads a line.
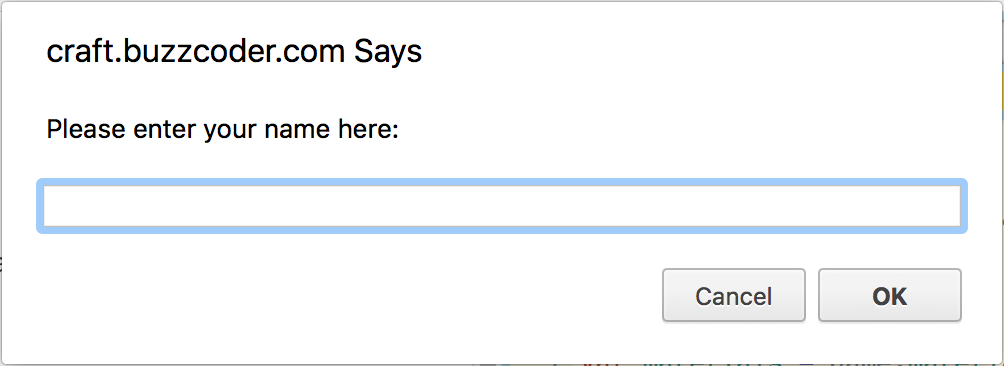
Mar 01, 2018 - so my question is pretty simple. How to I get user input from a form and put it into a variable ? Im struggling to do this simple task and would appreciate some help. Here is my code : html: ... One way to ask a user for data is by using the JavaScript prompt command. To try out the prompt command, open the JavaScript console and type the following: prompt("What is your name?"); After you press Return or Enter, a pop‐up window appears in your browser window with a text field, as ... Java Scanner class allows the user to take input from the console. It belongs to java.util package. It is used to read the input of primitive types like int, double, long, short, float, and byte. It is the easiest way to read input in Java program.
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Learn Javascript 06 Getting User Input Via Prompt
Learn Javascript 06 Getting User Input Via Prompt
 10 User Input Codecraft Javascript
10 User Input Codecraft Javascript
 Getting User Input Javascript Mike Dane
Getting User Input Javascript Mike Dane
 Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
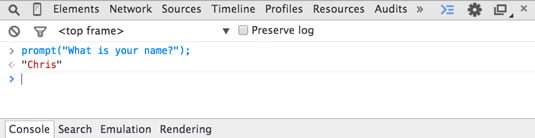
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
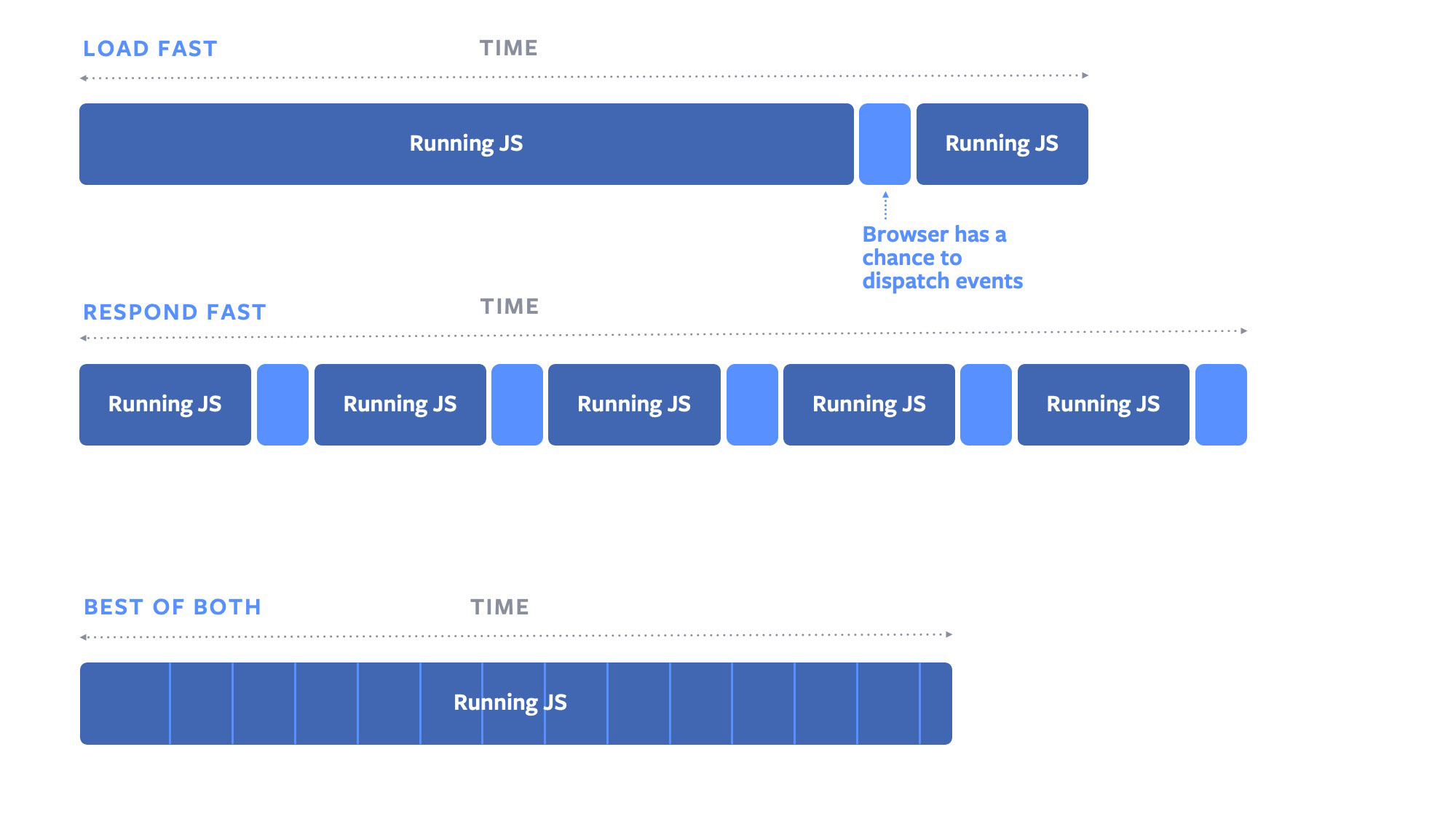
 Isinputpending Facebook S First Browser Api Contribution
Isinputpending Facebook S First Browser Api Contribution
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Using Stdin For Inputs And Stdout For Outputs Hackerrank
Using Stdin For Inputs And Stdout For Outputs Hackerrank
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
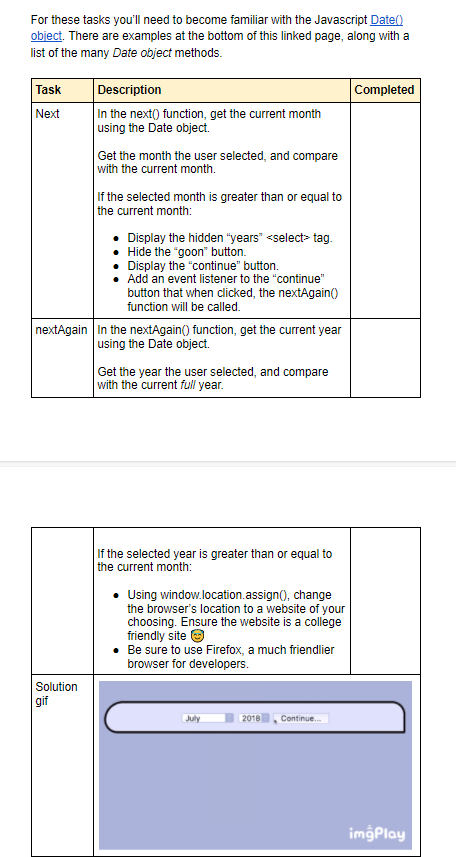
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Validate User Input With Javascript
Validate User Input With Javascript
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
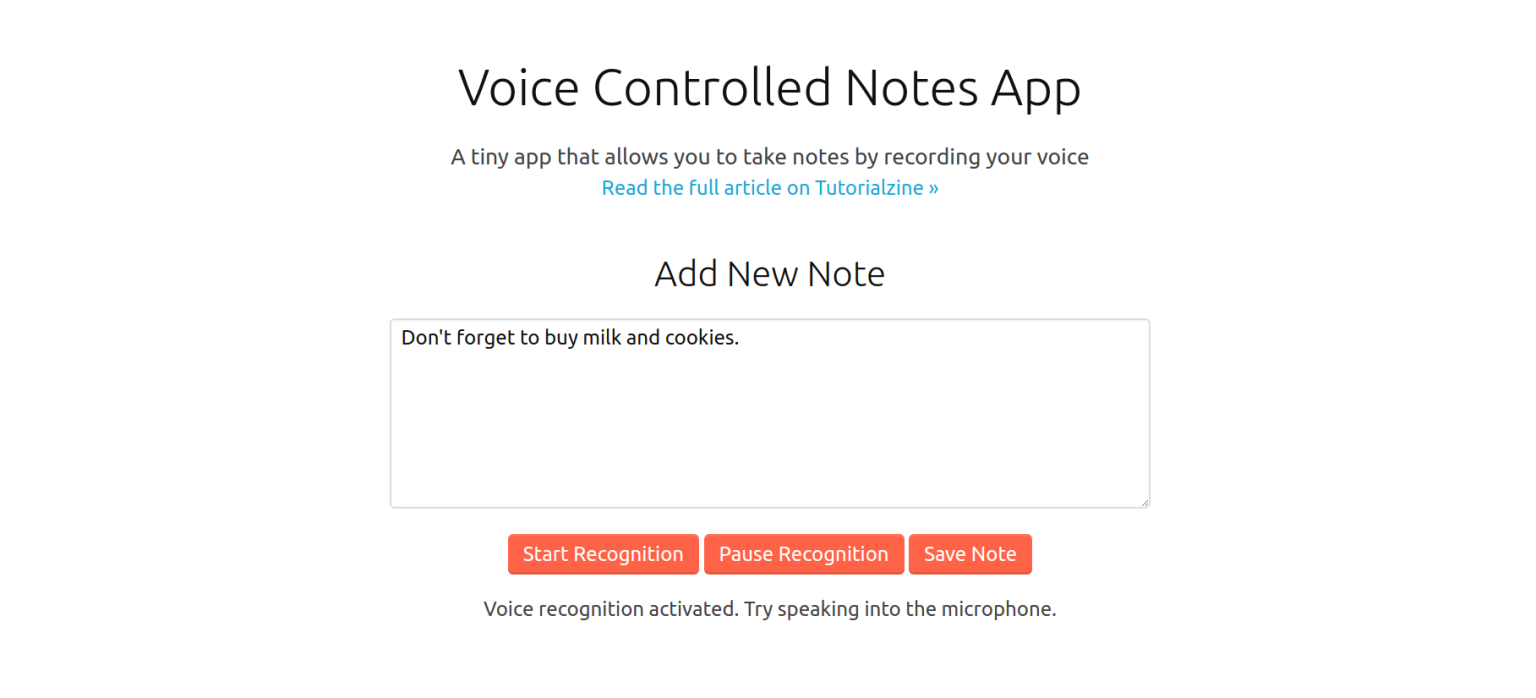
 Converting From Speech To Text With Javascript Tutorialzine
Converting From Speech To Text With Javascript Tutorialzine
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
 Get Html Input Field Value In Javascript Code Example
Get Html Input Field Value In Javascript Code Example
 How To Make My Js Button Accept User Input I Want To Submit
How To Make My Js Button Accept User Input I Want To Submit

 How Do I Get Console Input In Spidermonkey Javascript
How Do I Get Console Input In Spidermonkey Javascript
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Using Stdin For Inputs And Stdout For Outputs Hackerrank
Using Stdin For Inputs And Stdout For Outputs Hackerrank

 Process Number Input In Javascript Form Stack Overflow
Process Number Input In Javascript Form Stack Overflow
 How To Get Input File S Data In Old Version Browser Stack
How To Get Input File S Data In Old Version Browser Stack
 Java For Complete Beginners User Input
Java For Complete Beginners User Input
Question Assistance With Javascript To Take Input Variables
 The Javascript Prompt Getting User Input
The Javascript Prompt Getting User Input
 Input Validation On Client Side Or Server Side Packetlabs
Input Validation On Client Side Or Server Side Packetlabs
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode

0 Response to "33 How To Take Input In Javascript From User"
Post a Comment