25 Google Tag Manager Javascript Variable
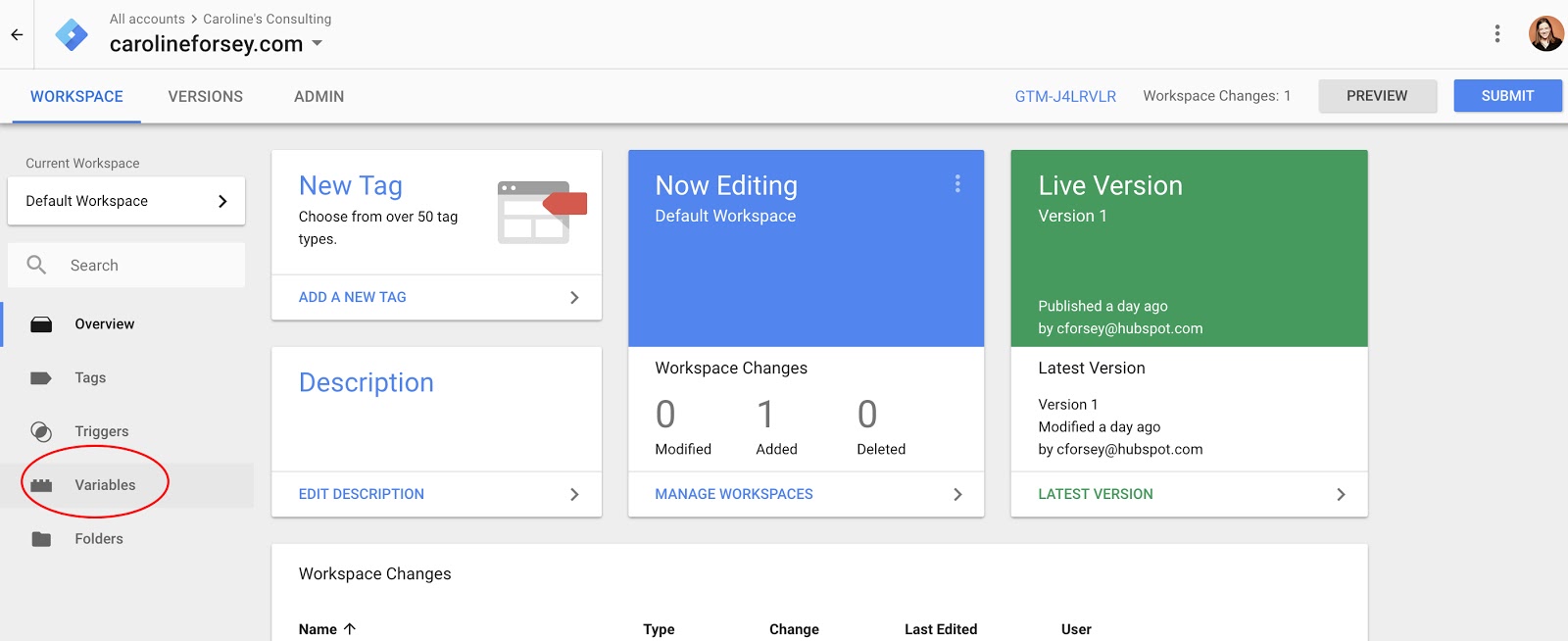
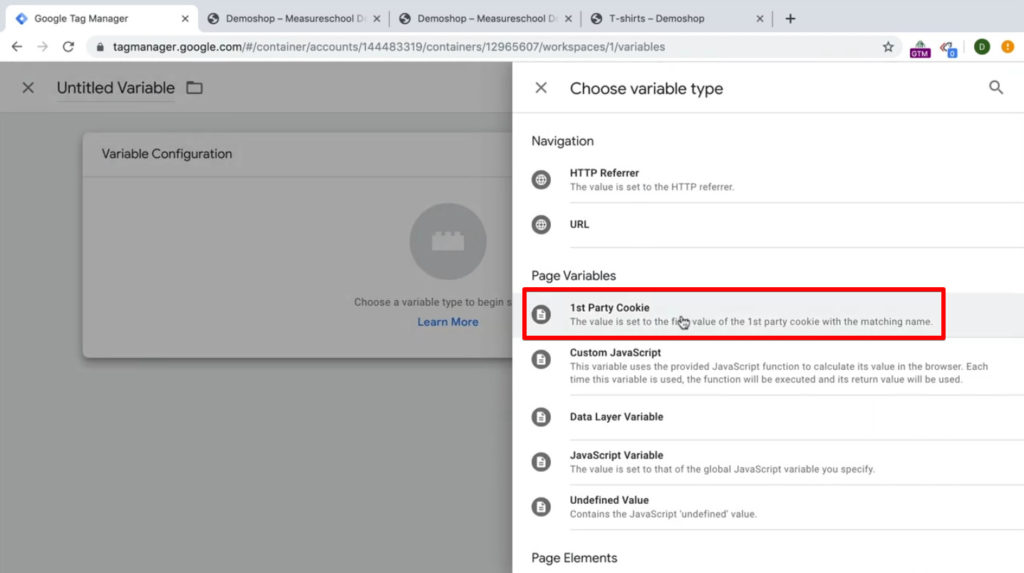
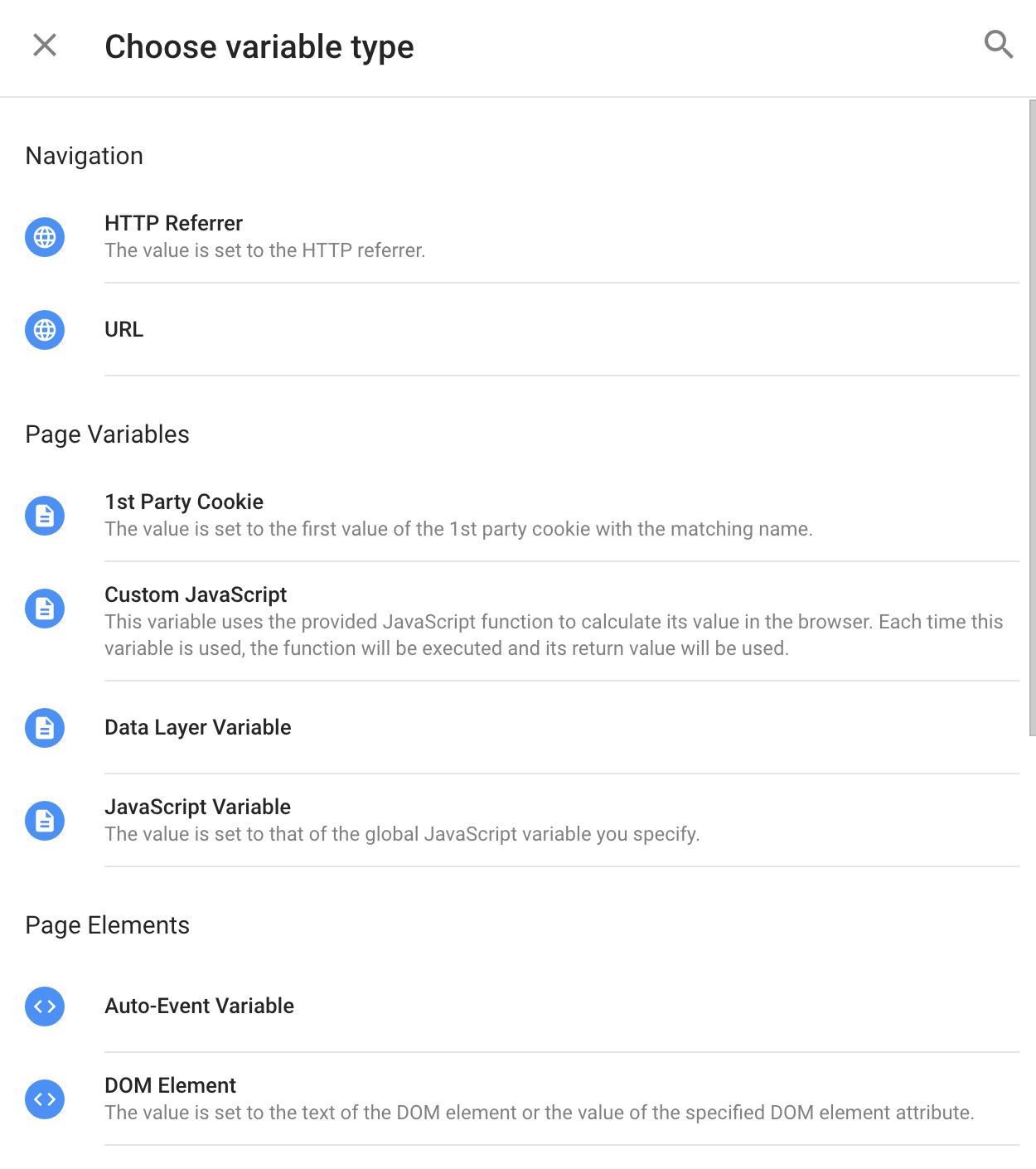
The dataLayer is a global object of key/value pairs passed to Google Tag Manager. It can be used to describe information that isn't available as part of a page DOM or other JavaScript variables. The dataLayer object needs to be initialized. Step 2: Create the Custom JavaScript Variable in Google Tag Manager. Now, that we know what class and what occurrence of that class we need to pull data from, we are sitting pretty! Login to Google Tag Manager (GTM), go to the Workspace you want to work on and click on Variables in the left sidebar: Then, scroll down your list of Variables to ...
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
Jun 05, 2018 - Learn how to use custom JS variables in Google Tag Manager for JS closures and easily manage routine tracking tasks. Plus, some advanced examples for leveraging custom variables in GTM.

Google tag manager javascript variable. 6 Must Have Google Tag Manager Variables. The power of GTM lies in its potential for transformation. Yes, you read that correctly! It has the ability to turn a rigid organization into something ... Jun 30, 2020 - Google Tag Manager provides a special data layer variable called an event that is used within JavaScript event listeners to initiate tag firing when a user interacts with website elements such as a button. For example, you may want to fire a conversion tracking tag when a user clicks the Submit ... Jul 22, 2019 - The enterprise-grade behavioral data engine (web, mobile, server-side, webhooks), running cloud-natively on AWS and GCP - Integrating javascript tags with Google Tag Manager · snowplow/snowplow Wiki
Note: Each value included in a given data layer must also be captured in Google Tag Manager via a recommended event parameter and data layer variable. The examples below show how this must be done for the ecommerce items parameter and data layer variable, while additional parameters can be found in the GA4 event reference . Mar 21, 2016 - Most times due the projects deadlines ... customHTML/custom JavaScript is a serious thing. Even a lot of companies are forbidden to use them in Google Tag Manager. ... As you all know (right) all the scripts share the same window object. So if you declare a variable... Jun 08, 2021 - What they are, how they work how you can use them to your advantage
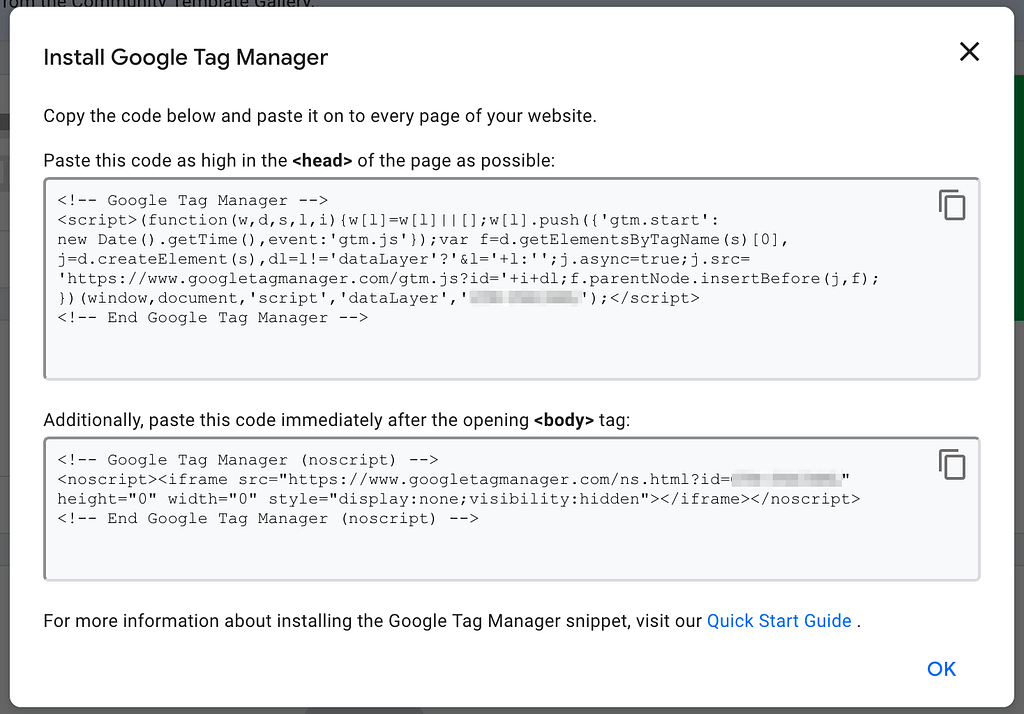
DATA ATTRIBUTES FOR GOOGLE TAG MANAGER VARIABLES: Adding data attributes into a GTM variable will let you collect the value of your data attribute when the element is clicked. In this example, you'd use this to identify what tile position was clicked on. In Google Tag Manager, navigate to Variables > New > Data Layer Variable. Google Tag Manager uses the array variable name called ‘dataLayer’ · So if you want to create an empty data layer array, it would look like the one below: ... Since this line of code is a JavaScript statement, you need to enclose it within the <script> and </script> tags, so that you can ... We can get a list of all its built-in variables under the "variable -> configure" button of Google Tag Manager. In the above figure, Google Tag Manager offers a very comprehensive list of built-in variables for us to identify events, from clicking an element to submitting a form. To achieve this, we will use the "Click Element" variable.
Mar 13, 2019 - You can use Google Tag Manager's Custom JavaScript variables to create your own utilities. You do this by having these variables actually returning the function you want to invoke with parameters. Enabling Variable to Track JavaScript Errors. Google Tag Manager has built-in variables that track these JavaScript errors. Before you can use them in your tags and triggers, you have to enable these variables just like we did with Click variables. To enable these variables. 1. Click on Variables options on the links on the left-hand side. 2. In your Google Tag Manager container, go to Variables > Javascript Variable and enter document.title. Now, enable GTM preview and debug mode and refresh the web page you're currently working on. When Preview and Debug pane appears, click any GTM event (on the left side) and navigate to Variables tab.
Let us explore how to use the Custom JavaScript Variable in Google Tag Manager accurately. This Variable is often used to extend the functionality of GTM bey... JavaScript variables are really useful to extend the functionality of Google Tag Manager if you're not very familiar with JavaScript, I would recommend to take a class at Code Academy which is free, which will get you started on using JavaScript correctly. Custom JavaScript Variable in Google Tag Manager. A Custom JavaScript Variable uses a JavaScript function that returns a value. As a result, you can remotely insert almost any useful JS code to collect or transform data on your website, in order to process this data to serve better your own goals in the GTM tags.
JavaScript Variable in Google Tag Manager: Quick Guide Updated: May 7th, 2021 If you have ever tried to find more information about the JavaScript variable in Google Tag Manager, here's what you've probably seen: 1 paragraph in Google's official documentation , a bit more in Simo Ahava's guide . Custom image tag. The Custom Image tag is used to deploy a pixel tag. To create a new Custom Image tag: Click Tags New. Click Tag Configuration and select Custom Image. Enter the Image URL as provided by the vendor. Use " // " if protocol-relative versions of the image are available. Use " https:// " if only a secure version is available. Fix for this: Custom JavaScript variables are actually eval() from strings, so set unsafe-eval in Content Security Policy for tag manager domains. (thank you Simo Ahava!).
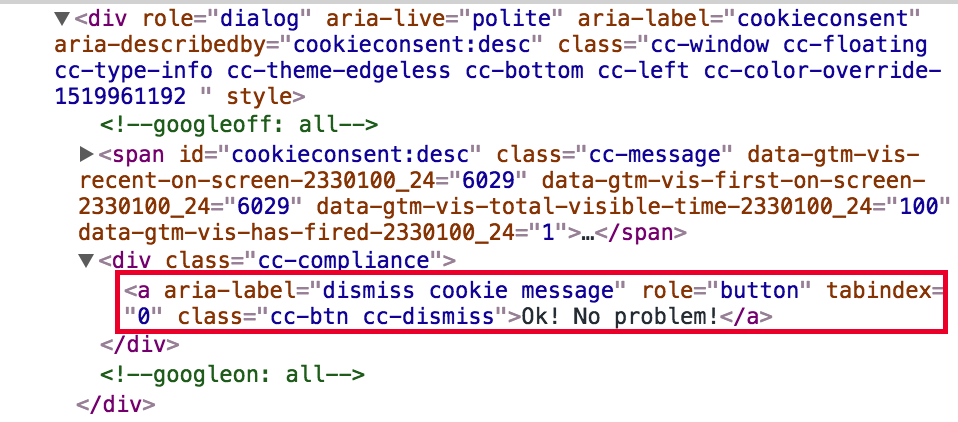
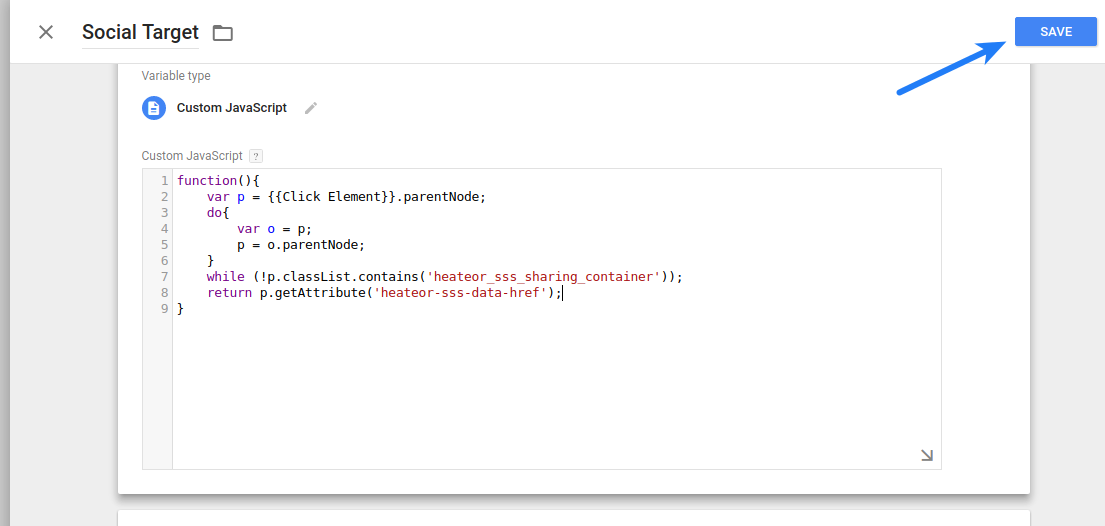
Variable calls are transformed into the actual function calls ( google_tag_manager ['containerId'].macro ('gtm10')) The tag code is injected on the site. The tag code is executed, and all variable functions within are resolved. As you can see, a variable is actually a method of the google_tag_manager object. We are going to create a Custom JavaScript Variable in Google Tag Manager to pull out the value of a field on form submit. In the Custom JS Variable we will use a CSS Selector to find the element on page. In your form, right click on the fields you are interested in tracking and Inspect those elements. To be honest, the Custom JavaScript variable could potentially be used to replace all the variables that you have seen in this post, because JavaScript is the technology that is powering Google Tag Manager, and therefore will be able to do everything that Google Tag Manager does with only using JavaScript in this Custom JavaScript Variable.
In my experience, you can easily get various cart data by creating custom JavaScript variable in Google Tag Manager. This post tells you how. First step in the journey of Google Analytics and Google Tag Manager, popularly called GTM, is the process of setting your website up in GTM and your tracking data in Google Analytics. Google Tag Manager Tutorial for Shopify. Learn how to create custom triggers, Shopify's data layer, and custom event behavior examples. ... Utilize the JavaScript variable type to capture key order details that give you the same end result above for conversion tags. Google Tag Manager makes it incredibly easy to add marketing tags to your site. From registering ads conversions and transactions to sophisticated tags that segment users based on the weather in their current location, you can go crazy without having to go back to your development team every time. But that doesn't mean you should do it all.
Setting up Google Tag Manager (GTM) Integrating Snowplow JavaScript tracking tags with Google Tag Manager; Integrating Snowplow JavaScript tracking tags with enhanced ecommerce; Next steps; If you have already setup Google Tag Manager on your website, you can proceed directly to section 2. The Google Tag Manager help says this: JavaScript Variable: The value is set to that of the global variable you specify. If the value you're looking for was not set up in the data layer (see Data Layer macro type, below), and it's not visible in the DOM (see DOM macro types, below), it's possible that the value can be retrieved from a ... May 28, 2020 - Custom Javascript variables are a very useful tool to have in Google Tag Manager.
The Google Analytics Settings variable is used in Universal Analytics tags in web and mobile (Firebase) containers to centrally configure and share common Google Analytics settings that are used across multiple tags. When you create a Google Analytics tag using Universal Analytics, Tag Manager will prompt you to select or create a Google ... 1. Grab the Qualaroo JavaScript from the "Install Code" option on your dashboard located to the right of your domain name. Click on the copy to clipboard option located beneath your snippet. 2. Login to your Google Tag Manager account and navigate to the container with your domain. 3. Click on the red "New Tag" button. 4. Go to the Variables section in Google Tag Manager, and click to create a new User-Defined Variable. You'll choose the Constant Variable Type under Utilities. The first variable that we'll create is the gaProperty one, which is simply the fastest way to add the GA Tracking ID to all new tags that you'll create.
User-defined variables; Built-in Variables in Google Tag Manager. Built-in variables are predefined variables. These variables cannot be customized. To see the list of built-in variables available to you, click on the 'Variables' menu: Configuring a built-in variable means activating or deactivating the variable from within the GTM interface. The reason is that other JavaScript on the site can prevent the event from climbing up the document to where Google Tag Manager's listeners are waiting. But when you use the All Elements trigger, you are using the capture phase, which is cancelled far less often. Feb 25, 2021 - This post shows some useful Custom JavaScript Variables for Google Tag Manager. #2 and #3 require modification for your own site, while the others can be plugged in directly.
May 23, 2016 - I need to fetch some data from dataLayer in the Custom Javascript variable, but when I inspect dataLayer, it's always empty even that I have pushed values to dataLayer before I run the GTM script. ... Aug 21, 2015 - If you are new to GTM and Variables, I would suggest to read GTM Variable guide by Simo Ahava and after Google Tag Manager Variable examples to see some more advanced options. Any Custom JavaScript Variables you are using a lot? Please share in the comments below. Step-1: Edit the universal analytics tag which use the Google Analytics settings variable. Step-2: Click the checkbox named 'Enable overriding settings in this tag' in order to override individual fields from the settings variable in the tag and then add custom values to the fields you want to override: Step-3: Click on the 'Save ...
Feb 28, 2021 - Custom Javascript variables are a very useful tool to have in Google Tag Manager. Check out our useful guide on how to use them!
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
 Google Tag Manager A Simple Tutorial
Google Tag Manager A Simple Tutorial
 Google Tag Manager A Simple Tutorial
Google Tag Manager A Simple Tutorial
 How Can I Setup Google Tag Manager On My Form Paperform
How Can I Setup Google Tag Manager On My Form Paperform
 Scroll Tracking Optimized Amazee Metrics
Scroll Tracking Optimized Amazee Metrics
 Tag Manager User Guide Analytics Platform Matomo
Tag Manager User Guide Analytics Platform Matomo
 Get More Data About A User With Javascript Variable
Get More Data About A User With Javascript Variable
 How To Document Silktide Cookie Consent Clicks With Google
How To Document Silktide Cookie Consent Clicks With Google
 Tricks And Tweaks For Google Analytics And Google Tag Manager
Tricks And Tweaks For Google Analytics And Google Tag Manager
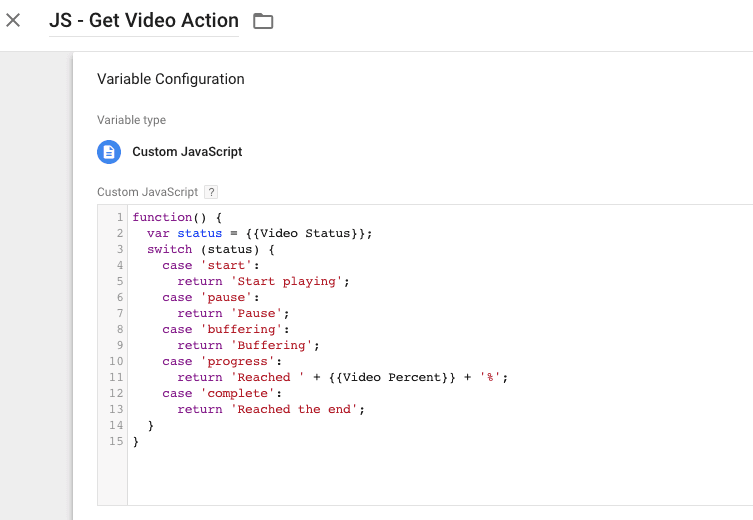
 How To Track Youtube Videos In Google Tag Manager Marketlytics
How To Track Youtube Videos In Google Tag Manager Marketlytics
 How To Track Social Share With Google Tag Manager Heateor
How To Track Social Share With Google Tag Manager Heateor
 10 Google Tag Manager Variables You Need To Be Using
10 Google Tag Manager Variables You Need To Be Using
 Angular Include Google Tag Manager With Analytics Laptrinhx
Angular Include Google Tag Manager With Analytics Laptrinhx
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
What Are Google Tag Manager Variables Tony S Blog
 Update The Datalayer Mid Tag With Customtask Adswerve
Update The Datalayer Mid Tag With Customtask Adswerve
 Getting Super Clean Content Reports In Google Analytics Using
Getting Super Clean Content Reports In Google Analytics Using
 Add Google Tag Manager To The Scrivito Example App Scrivito
Add Google Tag Manager To The Scrivito Example App Scrivito
 Google Tag Manager V2 Tutorial Part 2 Amazee Metrics
Google Tag Manager V2 Tutorial Part 2 Amazee Metrics
 Google Tag Manager Custom Javascript Variable Examples
Google Tag Manager Custom Javascript Variable Examples
 Using Google Tag Manager Variables To Dynamically Inject
Using Google Tag Manager Variables To Dynamically Inject
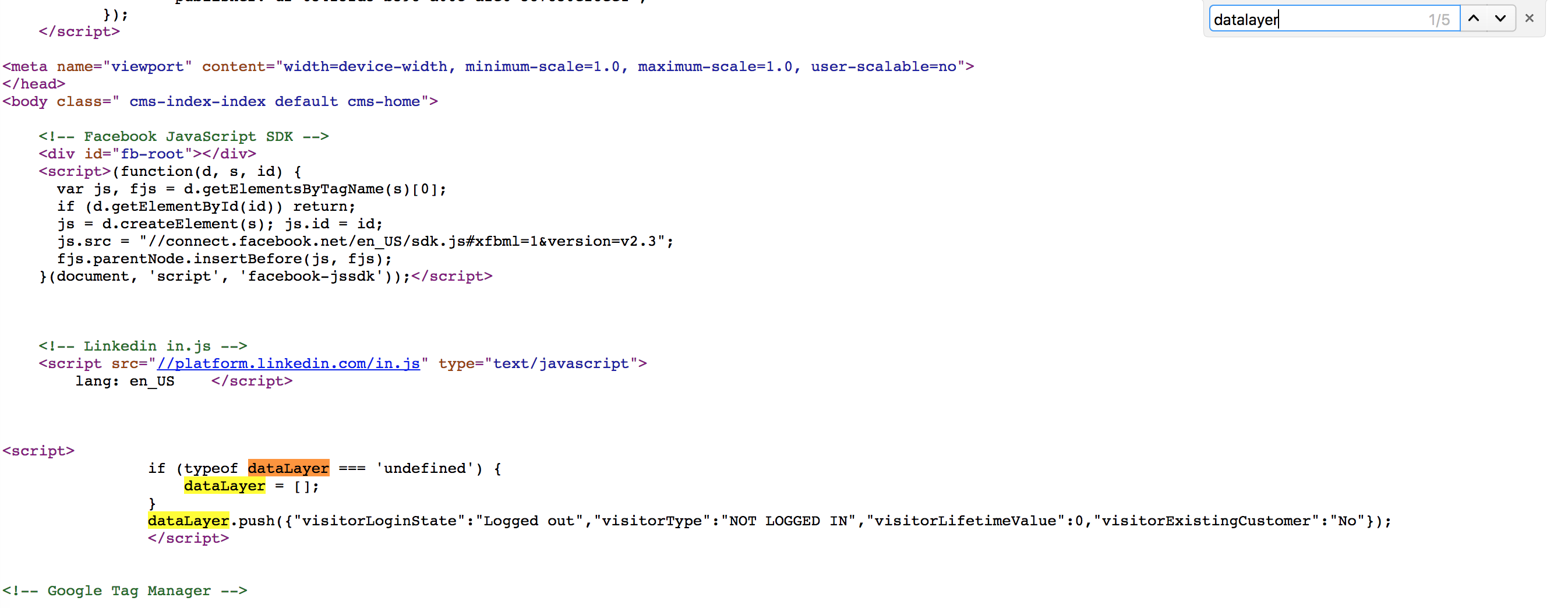
 How To Create User Logged In State Variable In Gtm For
How To Create User Logged In State Variable In Gtm For
What Is Google Tag Manager Triodox
 Get Element Text Through Gtm Custom Javascript Variable
Get Element Text Through Gtm Custom Javascript Variable
0 Response to "25 Google Tag Manager Javascript Variable"
Post a Comment