29 Javascript Fetch Data From Url
The Syntax of Fetch API in JavaScript We need to call the fetch () method in order to use the Fetch API in our JavaScript code. The fetch () method takes the URL of the API as an argument. Making Request with Fetch The javascript fetch () the function requires only one parameter, which is the URL of the resource that you want to fetch any data: 1 let response = fetch (url);
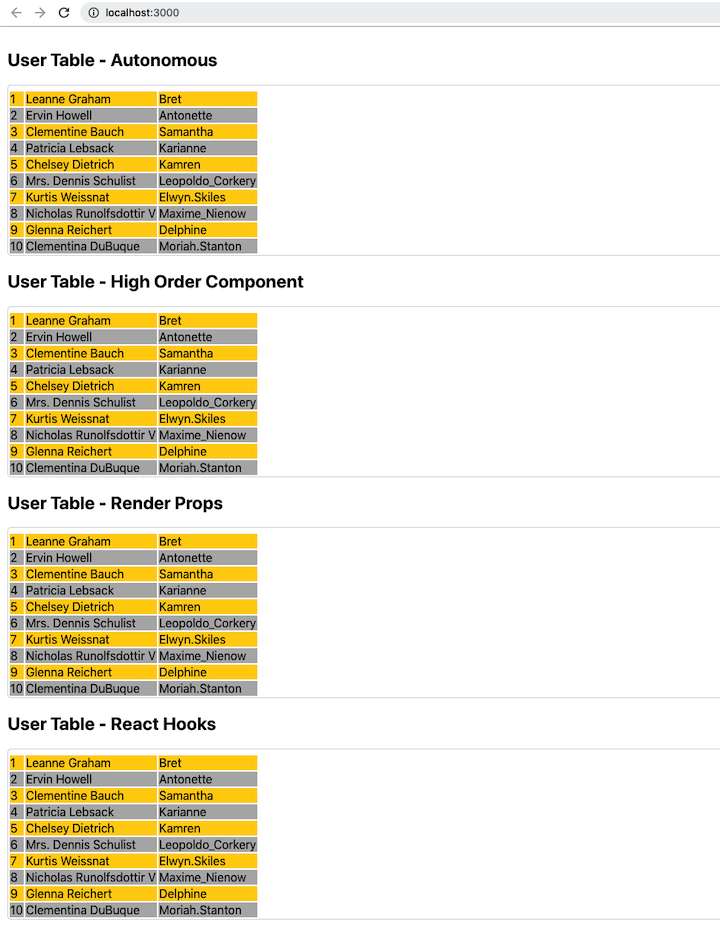
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
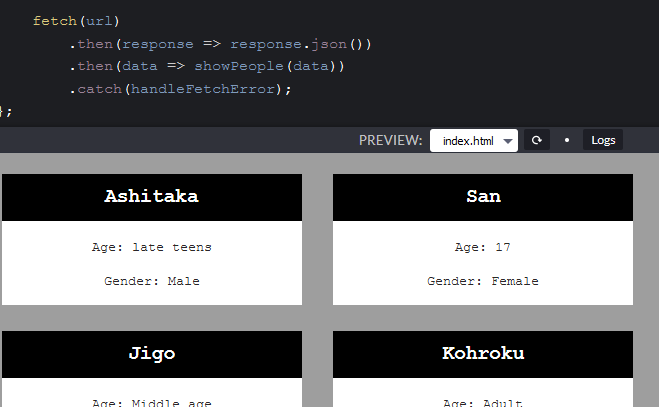
fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); The url parameter used in the fetch function is where we get the JSON data. This is often an http address. In our case it is just the filename people.json.

Javascript fetch data from url. Fetch needs no special server support. Your server would need to support whatever data format you're sending. Whether that's JSON, URL encoded form data, or files. To send fields in a way that a default PHP server might expect, use something like this: body: new URLSearchParams(data), The Fetch API is the default tool to make network in web applications. While fetch() is generally easy to use, there some nuances to be aware of.. In this post, you'll find the common scenarios of how to use fetch() with async/await syntax. You'll understand how to fetch data, handle fetch errors, cancel a fetch request, and more. The fetch () method is available in the global scope that instructs the web browsers to send a request to a URL.
On many occasions, we want to get JSON data from a URL with JavaScript. In this article, we'll look at how to get JSON data from a URL with JavaScript. Use the Fetch API. The Fetch API lets us make HTTP requests easily within the browser. It's promise-based and we can use it to get JSON data easily. Fetch. The Fetch API is a modern alternative that can serve as a replacement for XHR. It was built make asynchronous HTTP requests easy to do in JavaScript. Let's see a basic example of the syntax: fetch (url) // Call the fetch function passing the url of the API as a parameter. .then (function () {. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.
The Fetch API returns a Promise. Thatʼs why Iʼm always using .then () and a callback function for processing the response: fetch (...).then (response => { // process the response } But you can also await the result if youʼre in an async function: async function getData () { let data = await fetch (...); // process the response } The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise. 28/5/2020 · Syntax: The fetch() method only has one mandatory argument, which is the URL of the resource you wish to fetch. let response = fetch(api_url, [other params]) Async Await: In this example, we will be using Async Await method with fetch() method to make promises in a more concise way. Async functions are supported in all modern browsers. Syntax: async function funcName(url){ const response = await fetch(url); var data …
Chrome 42: Edge 14: Firefox 40: Safari 10.1: Opera 29: Apr 2015: Aug 2016: Aug 2015: Mar 2017: Apr 2015 Each of the entries include name, provider (or author), and URL of the resource. Copy and paste the JSON code below into a text file and call it resources.json. Keep in mind in real life we would most likely be hitting an API endpoint with our fetch call, however for the sake of keeping this simple we are using a static file. 21/8/2019 · By default, the Fetch API makes a GET request. A very simple HTTP request with fetch() would look below: // `url` - the URL you want to call fetch (url). then (res => {// code to handle the response data}). catch (err => {// code to handle request errors}); Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data
fetch(url, fetchData) The then () function will include code that handles the response received from the Random User API server: fetch(url, fetchData).then(function() { }); To create an object and use the fetch () function, there is also another option. Javascript answers related to "mdn fetch any data using a data url". fetch then then return value. return value from fetch javascript. node js fetch data from url. fetch and then javascript send parameters. getdata from fetch api into variable. get data from fetch api into variable. javascript fetch get data from promise. 5/12/2020 · The fetch () method is modern and versatile, so we’ll start with it. It’s not supported by old browsers (can be polyfilled), but very well supported among the modern ones. The basic syntax is: let promise = fetch( url, [ options]) url – the URL to access. options – …
A cross-origin request initiated by JavaScript code by default does not bring any credentials (cookies or HTTP authentication). That's uncommon for HTTP-requests. Usually, a request to http://site is accompanied by all cookies from that domain. Cross-origin requests made by JavaScript methods on the other hand are an exception. The first line is saying "fetch the resource located at URL" (fetch (url)) and "then run the specified function when the promise resolves" (.then (function () {... The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR).Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server.
Use fetch(url) if you just need to get a web resource. ... var data = parseCSV(file); } Parse the CSV file. There's no built-in CSV parsing tool, so you'll need to write your own or find one online. For example, a quick search online found this one on Stack Overflow. If you find one online make sure it has no use restrictions. URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. fetch(): The line of code that fetches posts from the JSON Placeholder API is const response = await fetch(${apiUrl}/posts); try {} catch (e) {}: The try-catch is needed to catch any error that might occur in the process without crashing the app. This error can be the one we threw at the line if …
It's 2019 and there is no need for any hand-written solution or third-party library. If you want to parse the URL of current page in browser: Fetch API: Provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an... Getting query parameters from URL is not a hard job but if you are writing it all again-n-again then it's bad practice. So in solution, I defined one global function into an app called getUrlParams (). This function takes URL and in output, returns object with key-value pair of parameters ( data of URL ) if any consist into URL else returns an ...
JavaScript read JSON from URL tutorial shows how to read data in JSON format from the provided URL. We use JQuery, Fetch API, and XMLHttpRequest. fetch (url [, options]); The url parameter is simply the direct URL to the resource we wish to fetch. It has to be an absolute URL or the function will throw an error. The optional options parameter is used when we want to use fetch () for anything other than a simple GET request, but we will talk about that more in-depth later. .catch(console.error); The request function takes in url and query, makes the request to the server, and returns the data in one line of code. The data returned is, as expected, a JSON response of all of the users:
Here, we've started by importing the package via require(), and created a settings variable to define our http method as a Get request. From there, we use fetch(url, settings) just like we would on the front-end. As usual, we can parse the response res as JSON, and then do whatever we need to with it.. Note: from some VERY RUDIMENTARY benchmark testing, it appears that node-fetch is the ...
 How To Loop Through Json Response In Javascript To Get
How To Loop Through Json Response In Javascript To Get
 How To Fetch Retrieve Json Data With Ajax Using Xmlhttprequest
How To Fetch Retrieve Json Data With Ajax Using Xmlhttprequest
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Fetch Query Data From Url Using Javascript Dev Community
Fetch Query Data From Url Using Javascript Dev Community
 Data Fetching In React Logrocket Blog
Data Fetching In React Logrocket Blog
 4 1 Ways For Making Http Requests With Node Js Async Await
4 1 Ways For Making Http Requests With Node Js Async Await
 How To Fetch Data From Database Using Ajax Codingstatus
How To Fetch Data From Database Using Ajax Codingstatus
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Python Internet Access Using Urllib Request And Urlopen
Python Internet Access Using Urllib Request And Urlopen
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Consuming Rest Apis In React With Fetch And Axios Smashing
Consuming Rest Apis In React With Fetch And Axios Smashing
Wait For All Get Request Done And Get Data Issue 1100
 Javascript Fetch How To Use Fetch Function In Js
Javascript Fetch How To Use Fetch Function In Js
 Fetch Api In Js What Is Fetch By Tanuka Das Medium
Fetch Api In Js What Is Fetch By Tanuka Das Medium
 Fetch Data From Api In Vue Js Code Example
Fetch Data From Api In Vue Js Code Example
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Unable To Get Json Using Fetch Api But Can Using Jquery
Unable To Get Json Using Fetch Api But Can Using Jquery
 Make Api Calls In React Native Using Fetch Programming With
Make Api Calls In React Native Using Fetch Programming With
 Retrieve Data From An Api In Javascript With Fetch By Mauro
Retrieve Data From An Api In Javascript With Fetch By Mauro
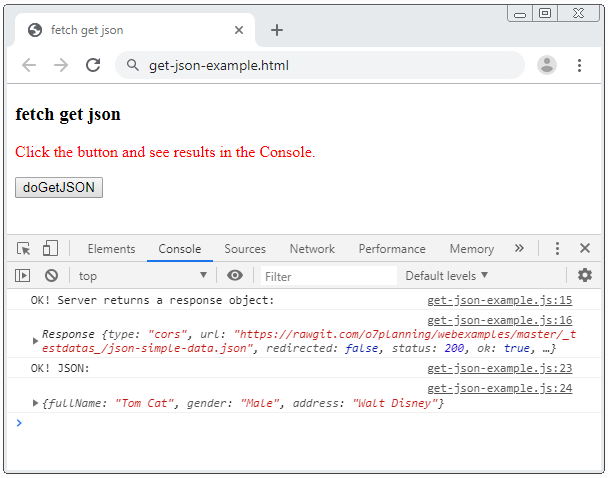
 Get Json With The Fetch Api Javascript Tutorial
Get Json With The Fetch Api Javascript Tutorial
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Using Fetch To Get Data From An Api In React Stack Overflow
Using Fetch To Get Data From An Api In React Stack Overflow
 Fetch Data From Mongodb Using Mongoose And Node Js Express
Fetch Data From Mongodb Using Mongoose And Node Js Express
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table


0 Response to "29 Javascript Fetch Data From Url"
Post a Comment