33 Javascript Get Element By Class
The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. I have been told that javascript does not support any type of inbuilt get element by class function. The way it works is by looping through all of the elements in the document, and searching their class list for matchClass. If a match is found, the contents is replaced.
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
Dec 19, 2019 - Browse other questions tagged javascript class element or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How to use getElementsByClassName to select elements that are ...
Javascript get element by class. In order to use JavaScript Get element by class name you have to have a class. You can use a class in a div or any tag that you want. Here are a few examples of class names and how they are used... Sep 05, 2019 - Learn different ways in which you can get element by class in javascript. Selecting elements with multiple classes and different class list. Using JavaScript, we can get element by id using following syntax or document.querySelectorAll(".class_name") to get a NodeList of elements with the class_name css class (empty NodeList will be returned if non of. the elements on the the page has this class name).
An element in HTML (and, by extension, JavaScript) is everything that is enclosed between the start tag and the end tag that encloses a line of code. Get a subscription to a library of online courses and digital learning tools for your organization with Udemy for Business. Mar 29, 2021 - Although there’s nothing wrong ... element by using its id attribute is generally preferred over the class attribute because the id attribute is more precise and returns only a single element. But of course, the choice is up to you as the developer to use which method fits your requirement best. ... Learn the building blocks of JavaScript programming ... document.getElementsByClassName() method is used in Javascript to get an element with a class name. document.getElementsByClassName('className'). Parameter. String (name of class). Output. Array of HTMLCollection that have inputted className.
Aug 28, 2020 - In this tutorial, you learned how to use the getElementsByClassName() method to select elements by one or more class names. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Mar 01, 2021 - Guide to JavaScript Get Element by Class. Here we discuss the Introduction to JavaScript Get Element by Class and Examples along with Code Implementation. 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
Apr 24, 2020 - To completely overwrite all the classes of an element, you use a simple assignment operator. For example: ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. ... Copyright © 2021 by JavaScript Tutorial Website. All Right Reserved. This is a JavaScript tutorial on how to get HTML elements by their class name. To retrieve a list of every HTML element that has a particular CSS class name, we can use the document.getElementsByClassName() method like so 23 Aug 2021 — The name className is used for this property instead of class because ... It is better to get/set the className of an element using Element.
You can also find elements (a group of elements) using the class name. In such cases you can use the getElementsByClassName() method of document object in JavaScript. It is simple and doesn't need a lengthy explanation. The method name itself says it all. Get elements by class name . Javascript gives you multiple powerful tools to select the items you're looking for, but it can be confusing on which one to use. Returns the first li with class='pretty-text'. Return all input tags under the element with id We will get the same elements as when we used .getElementsByTagName... Getting the first element matching the specified class else undefined. Here we discuss the Introduction to JavaScript Get Element by Class and its Examples along with its Code Implementation. You can also go through our other suggested articles to learn more -.
javascript get element by class. javascript by Grepper on Jun 17 2019 Donate Comment. Required. Specifies one or more CSS selectors to match the element. These are used to select HTML elements based on their id, classes, types, attributes, values ... Learn how to target HTML elements using document.querySelector, a vanilla JavaScript function. Includes an interactive CodePen example for experimenting with. You can target an HTML element with JavaScript by using document.querySelector. This API is similar to jQuery's basic $ function.
23 Aug 2021 — Matching multiple classes. To find elements whose class lists include both the red and test classes: element.getElementsByClassName('red ... The className property of the Element interface gets and sets the value of the class attribute of the specified element. Hey gang, in this JavaScript DOM tutorial, I'll show youhow we can query the DOM for elements with a certain class name, or tag name. The methods we'll use...
let elements = document.getElementsByClassName(classNames) let elements = parentElement.getElementsByClassName(classNames). Code language: JavaScript (javascript). In this syntax, the classNames parameter is a string that represents a class name to match. 3 JavaScript DOM - Part 3 - Get Element By ID [video + article] 4 JavaScript DOM - Part 4 - innerHTML vs innerText vs textContent [video We can grab all of these elements having a particular class name. Example use cases may be like, grabbing all the buttons of the page having the same... Jul 20, 2021 - Getting started with React Native? Read this first ! ... The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways.
9/5/2019 · Using querySelector() to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS. Searching: getElement*, querySelector*. DOM navigation properties are great when elements are close to each other. If an element has the id attribute, we can get the element using the method document.getElementById(id), no matter where it is. Get all elements that have a class of 'test', inside of an element that has the ID of 'main' Get the first element with a class of 'test', or undefined if there is no matching element
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById(), getElementsByClassName(), getElementByName(), getElementsByTagName(). Selecting Elements in Document. This post will discuss how to get elements by class name using JavaScript and jQuery. In jQuery, you can use the class selector ('.class') to select all elements with the given class. The getElementById is a common JavaScript function that returns a reference to the element by its ID, but when we try to use getElementByClass You can use the $('.testClass') jQuery method to target elements by their class names if your project is using the jQuery library .
Definition and Usage. The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The document.getElementsByClassName() method is used to get HTML elements by its class name. This means JavaScript Array methods like forEach(), map(), or filter() can't be called from an HTMLCollection object. If you want to do something with all elements that match your selection, you... In JavaScript it is possible to get element by class name in few ways. Note: document.querySelector method uses css selectors - it means each class name should be prefixed with dot.
The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. The classList property returns the class name(s) of an element, as a DOMTokenList object. ... Get the first class name (index 0) of a <div> element:.
 Using Javascript To Access Html Elements Jquery
Using Javascript To Access Html Elements Jquery
Add Javascript To Widgets Elementor Developers
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Using Element Classlist To Manipulate Css Classes On The
Using Element Classlist To Manipulate Css Classes On The
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Javascript Queryselector Get Any Element In The Dom
Javascript Queryselector Get Any Element In The Dom
Node Properties Type Tag And Contents
 Why Use Classes Or Ids On The Html Element Css Tricks
Why Use Classes Or Ids On The Html Element Css Tricks
 Get Closest Element Vanilla Js Tutorial
Get Closest Element Vanilla Js Tutorial
 Javascript Addeventlistener To All Elements With Class Code
Javascript Addeventlistener To All Elements With Class Code
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 How To Hide An Html Element By Class Using Javascript
How To Hide An Html Element By Class Using Javascript
 Javascript Get Element By Class Simple Example Code Eyehunts
Javascript Get Element By Class Simple Example Code Eyehunts
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Javascript Queryselector Queryselectorall Api Find Html Dom
Javascript Queryselector Queryselectorall Api Find Html Dom
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 Checking To See If An Element Has A Css Pseudo Class In
Checking To See If An Element Has A Css Pseudo Class In
 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
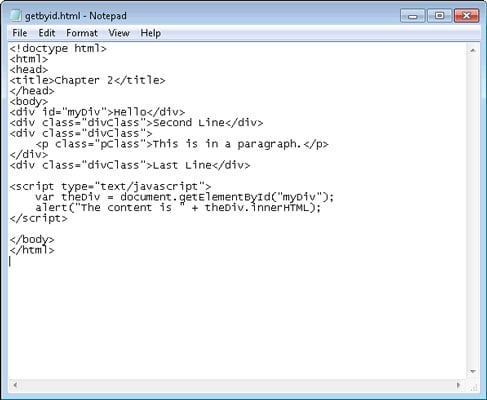
 How To Use Javascript S Getelementbyid To Access A Specific
How To Use Javascript S Getelementbyid To Access A Specific
 How Do I Select Multiple Dom Elements That Share A Classname
How Do I Select Multiple Dom Elements That Share A Classname
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Javascript For Optimizers Hiding Class Elements Growthpenguin
Javascript For Optimizers Hiding Class Elements Growthpenguin
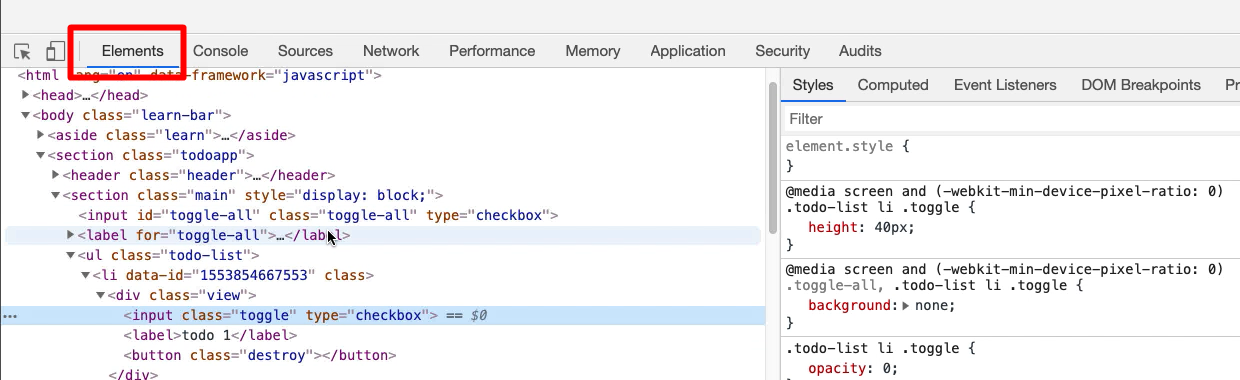
 Chapter 3 1 Finding Elements Dom Selection
Chapter 3 1 Finding Elements Dom Selection
 Select Elements In Sequence By Group Class Name Stack
Select Elements In Sequence By Group Class Name Stack
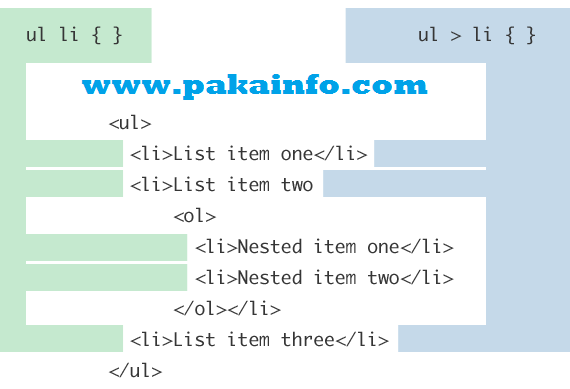
 Jquery Find Nested Parent Child Elements Html Dom Pakainfo
Jquery Find Nested Parent Child Elements Html Dom Pakainfo
 Jquery If All Child Elements Have Same Class Add Additional
Jquery If All Child Elements Have Same Class Add Additional

0 Response to "33 Javascript Get Element By Class"
Post a Comment