20 Can You Make Games With Javascript
Yes, there are a number of HTML5 game engines that use JavaScript. Here is a website that lists them. https://html5gameengine The complexity of games that can be achieved with these engines is quite limited but they are easy to use and learn on. myGamePiece = new component (30, 30, "red", 10, 120); myGamePiece.gravity = 0.05; myScore = new component ("30px", "Consolas", "black", 280, 40, "text"); myGameArea.start(); } var myGameArea = {. canvas : document.createElement("canvas"), start : function() {. this.canvas.width = 480;
 Creating An Online Browser Game Html Css And Javascript
Creating An Online Browser Game Html Css And Javascript
.animate{ animation: jump 300ms linear; } We're going to use JavaScript to add the class "animate" to our character whenever you click your mouse.. In the script.js file, create a function called jump() that adds the "animate" class to the character div.Create an event listener that listens for the user to click, and then executes the jump function. ...

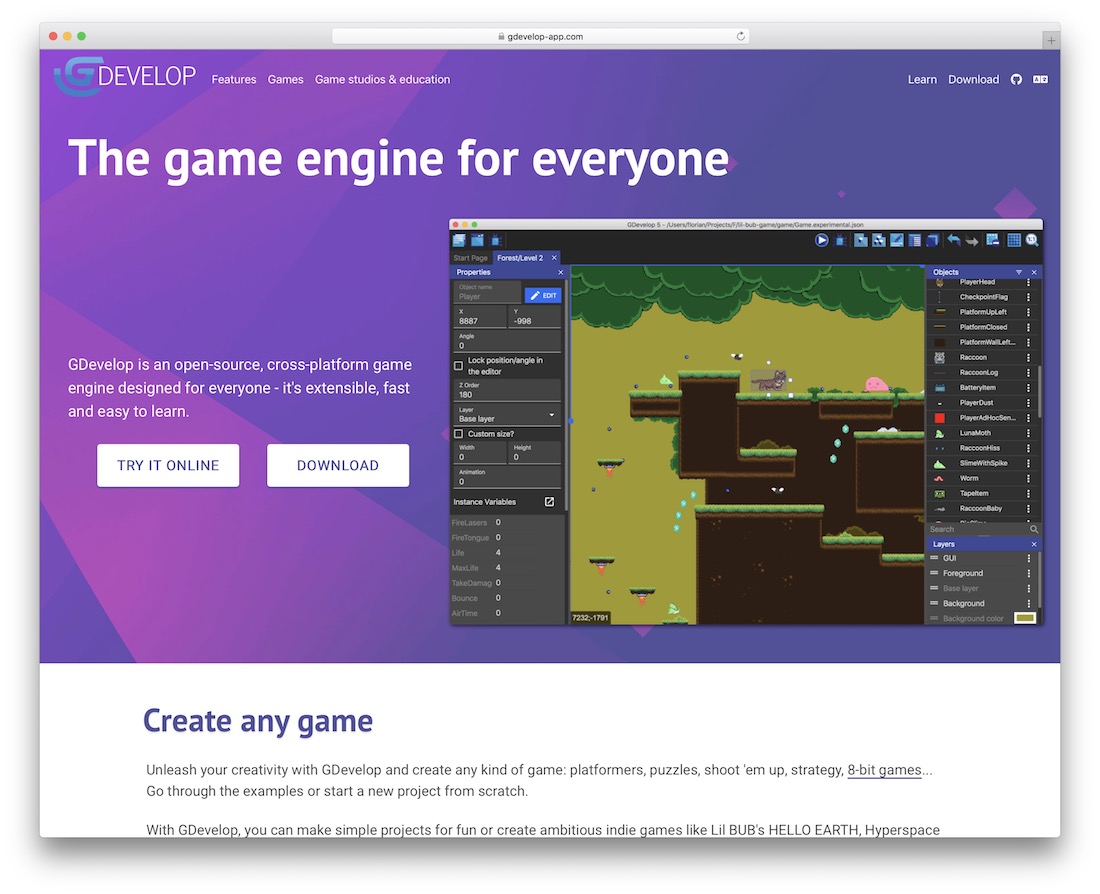
Can you make games with javascript. Starting with pure JavaScript is the best way to get a solid knowledge of web game development. After that, you can pick any framework you like and use it for your projects. That's it for the html file! You can get the css file from here.. Setup the lobby. Create a new file, lobby.js, and add it to your game directory. The code for the lobby will be inside an anonymous function. (function() {// Lobby code goes here})();We first initialize the player variable.. const player = {name: '', sign: '', score: 0}The player variable contains 3 object properties: JavaScript has already proved its capacity when it comes to developing top-quality games. And as you might expect from a language that counts with so many frameworks and libraries, there are tons of game engine options that can fit your programming skills and needs.
In this step by step guide, I'll show you how to create a game with pure JavaScript and HTML5 Canvas. I'll give code examples along the way. The complete project files are in GitHub. You can see an example of the game we will be creating here. The object of the game is for the player to bring the gem back from the other side of the road. In today's creative coding tutorial we will learn JavaScript by building games. I will teach you how to make a game with vanilla JS and HTML canvas element a... I'll also show you how to create a simple game in Unity using JavaScript and how to export your game to the web. You can check out the finished game here (you'll need a WebGL-capable desktop ...
Make A Game CSS JavaScript and HTML. Maximus Mccullough | January 17, 2016. This is a tutorial on how to make a game with CSS, JavaScript and HTML. Making games are fun and they are not that hard to do. The object of this game is to shoot the objects and make them stop. We have some cool sound effects that we are loading into this as well. One of the most powerful things you can do with JavaScript is build applications for non-web contexts. That's a fancy way of saying you can make apps for things that aren't the internet. For instance, mobile devices are now the most popular way to access the internet. JavaScript can be used to make games using a variety of platforms and tools. Both 2d and 3d libraries can be used in combination with JavaScript to create fully-fledged games in the browser or external game engine platforms.
Yes, JavaScript can be used for making mobile applications. In fact, there are frameworks like React Native, Ionic, and NativeScript, which are designed to compile JavaScript code to Native Mobile apps. These apps work like native apps you can find in the app stores. Table of Contents hide Building a simple Tic Tac Toe game with JavaScript is another excellent project idea you can finish in a single day. You will create a 3×3 grid where two players will take turns marking the grid with cross and circle symbols. The first player to get three marks in a horizontal, vertical, or diagonal row wins the game. Sure you can! Actually, there are many games made in JavaScript (usually using a 2d or 3d library, as Pixi. js or Three. These framework are usually targeting the browser, so you'll find yourself building games that will not be "native", but sure, there are many of these and sometimes they are a real piece of art.
I recommend using Javascript for developing Web Games, However, Python is a very good programming language for native games specially if you need to write the code once and run it everywhere natively* (cross-platform games). *Python can … To make the game more enjoyable for the player, we can also add a score that increases when the snake eats food. Create a new variable score and set it to 0 after the snake declaration. let score = 0;Next add a new div with an id "score" before the canvas. We can use this to display the score. A puzzle game would require a lot of complicated javascript. A hack & slash would need a lot of careful balancing, and so on. Also, decide whether you want it to be a browser game, a mobile game, or both (a "native web" game). For example, my game can't fit well on mobile screen, because the player has 24 spells.
maybe you think creating game is simple especially online game !. it is not simple ! and you need more than javascript. firstly you need create a framework and you can write by php. also you will need creating a database and graphic designer. if you can do all these you can start to write on a game engine like unity3d unreal game engine or blender. however this job will take too much time. if you create a group and work togather maybe you can create an amazing game shortly The announcement by Adobe has made HTML5 and JavaScript games more popular as it is gaining fame in the gaming sector of the web. Many online game developers are using HTML5 and JavaScript as a major source, to build their games. For me developing games is a hobby and maybe a little more, developing games can become a complex task, as you trying to make your game more and more attractive and with a lot of capabilities. Games can be developed in any language known to man (of course some languages will make the development process much harder.)
Now, for the game we will be developing (a 2D platform game) all you need to do, is the exact opposite of reactivity, when creating 2D JavaScript games and 2D HTML5 games like in this guide. This means you want nothing to happen when you update a variable, we can do this multiple ways, including closures , using this , or let and var variables. If it's just supposed to be a really cheap game like some sidescroller or something, then yes. You can do that with JavaScript. If you want anything more sophisticated, you will need to use a more powerful language. You might also want to look at the Wikipedia list of game engines. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas , so before going further, we need to understand the term HTML Canvas.
How to Make a JavaScript Game: Closing Thoughts. If you've made it this far, well done! This was a rather long tutorial, but with some tweaking and backtracking to improve our functions. However, our final game product is still a very bare bones game alltogether. There are a variety of ways to improve the game's functionality including: You surely can, but it's more fun with TypeScript and Dart, because they offer much better tooling. I wrote some platformers, puzzle games, and shoot'em ups in Java, JS, AS3, TS, and Dart. I preferred AS3 over ES3/5 and do prefer TS/Dart over ES6+. Even with really simple games you quickly reach a point where JS' sub par tooling becomes annoying. JavaScript stresses smaller projects by a smaller group of people: perhaps an indie game studio, a teenager on the family computer, and many more. These games aren't just diversions either. They can be great pieces of art and skill, teasing your brain and keeping your hand-eye coordination on top.
A proxy tool can help avoid you accidentally sending a high score by blocking any high score submissions e.g. Fiddler's auto-responder works well for this. Testing Summary. When you hack/cheat at JavaScript games in this way, you are developing skills that will transfer to your testing: understand JavaScript; learn how to use the browser dev ... Tips for creating games with JavaScript.Talk given by Sean Hornsby at the JavaScriptLA meetup.🐦 Sean on twitter: https://twitter /mushiwulf🔗 Check out t... I've coded a basic interactive game using HTML, CSS transitions and JavaScript and I chose not to use the canvas element for it. I was curious to see how far I could get using basic web technologies. I knew performance would very probably be the critical part, but that made it even more challenging! During this journey I've learned a few interesting things on the way that I would like to ...
HexGL is a futuristic, fast-paced racing game built on HTML5, JavaScript and WebGL. You can control a space ship by using your keyboard, a touchscreen device or even a leap motion controller if you have one. CrossCode. A retro-inspired 2D game set in the distant future.
 How To Make A Javascript Game Javatpoint
How To Make A Javascript Game Javatpoint
 Javascript Game Development Tips On How To Learn Javascript
Javascript Game Development Tips On How To Learn Javascript
 10 Javascript Engines To Develop Your Own Mobile And Web
10 Javascript Engines To Develop Your Own Mobile And Web
 How To Create Video Games With Javascript
How To Create Video Games With Javascript
 Creating A Simple 2d Game With Html5 Amp Javascript By
Creating A Simple 2d Game With Html5 Amp Javascript By
 10 Javascript Engines To Develop Your Own Mobile And Web
10 Javascript Engines To Develop Your Own Mobile And Web
 11 Javascript Engines For Building Games On The Web 2020
11 Javascript Engines For Building Games On The Web 2020
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
Top Javascript Game Engines And Libraries
 15 Free Games To Level Up Your Coding Skills Skillcrush
15 Free Games To Level Up Your Coding Skills Skillcrush
 Build A Web Vr Game With Javascript Using Babylonjs Dev
Build A Web Vr Game With Javascript Using Babylonjs Dev
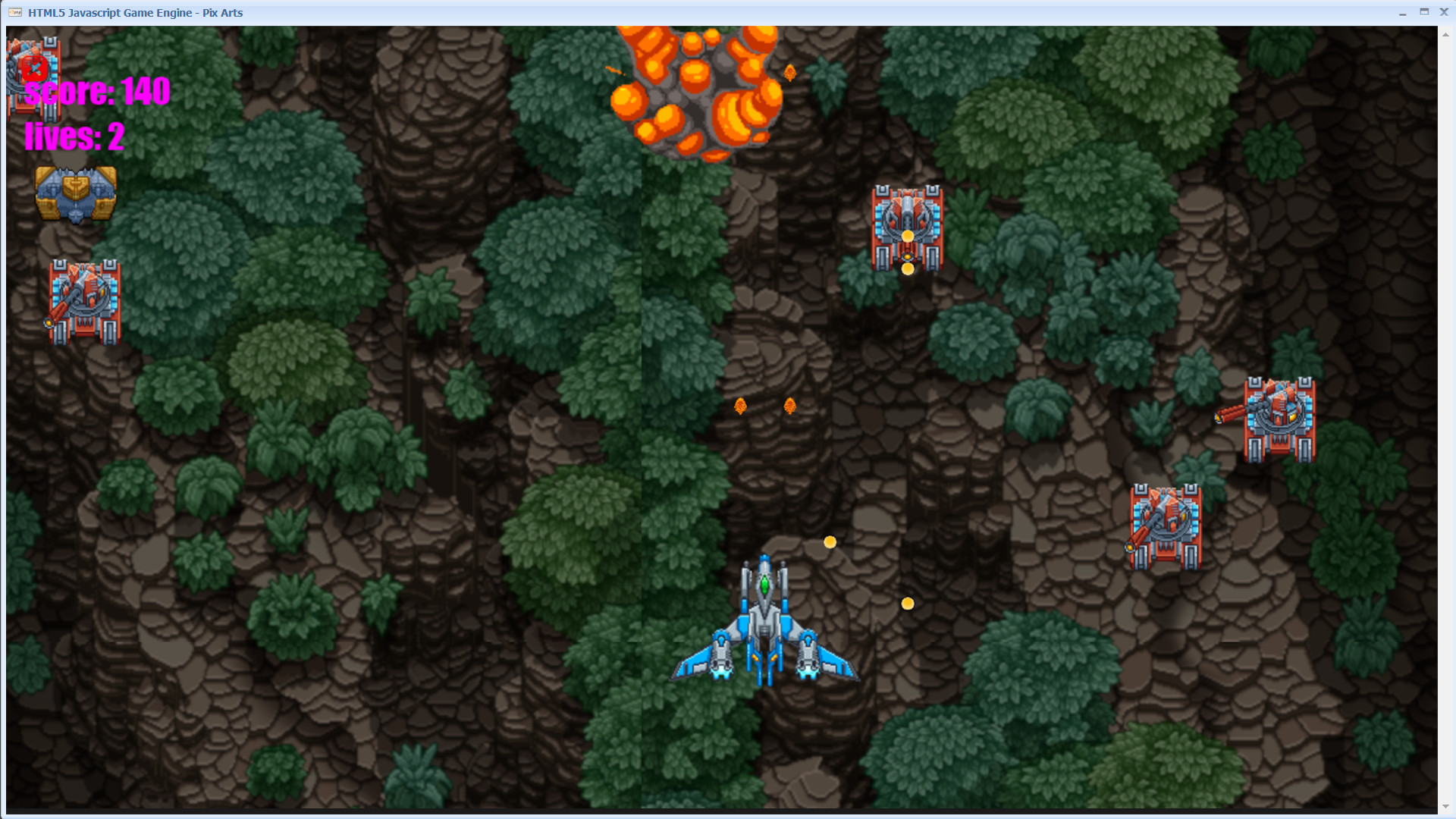
 Save 20 On Html5 Javascript Game Engine On Steam
Save 20 On Html5 Javascript Game Engine On Steam
 Create A Platformer Game With Javascript Full Tutorial
Create A Platformer Game With Javascript Full Tutorial

 Code Hero Is A Game That Teaches You To Make Games Techcrunch
Code Hero Is A Game That Teaches You To Make Games Techcrunch
How To Build A Multiplayer Browser Shooting Game Javascript
 Learn Javascript Coding By Playing Games By Suprabha
Learn Javascript Coding By Playing Games By Suprabha
0 Response to "20 Can You Make Games With Javascript"
Post a Comment