35 New Date Javascript From String
The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time. Apr 03, 2021 - As you see from the above examples, the only accepted string format for the date is 2021-05-23 and 2020/2/29. The new Date() function can process strings in the format YYYY-MM-DD or YYYY/MM/DD. If we have a different string format that does not conform to ISO 8601 standards, the new Date() ...
 Convert String Into Date Using Javascript Geeksforgeeks
Convert String Into Date Using Javascript Geeksforgeeks
Note that the string that is passed to new Date () has to be a plain string, not a JSON string so make sure if there are quote wrappers around a JSON string to remove the quotes.

New date javascript from string. The best format for string parsing is the date ISO format with the JavaScript Date object constructor. But strings are sometimes parsed as UTC and sometimes as local time, which is based on browser vendor and version. It is recommended is to store dates as UTC and make computations as UTC. To parse a date as UTC, you should append a Z: JavaScript date parse format dd/mm/yyyy. If you have the MM/DD/YYYY format which is the default for JavaScript, you can simply pass your string to Date (string) constructor. It will parse it for you. var dateString = "07/30/202020"; // July 30 var dateObject = new Date (dateString); JavaScript Date: Create, Convert, Compare Dates in JavaScript. JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date ...
Apr 28, 2021 - Many applications you build will have some sort of a date component, whether it's the creation date of a resource, or the timestamp of an activity. Dealing with date and timestamp formatting can be exhausting. In this guide, you will learn how to get the current date in various formats The same goes for months, hours, minutes, seconds and milliseconds. Format dates according to the locale. The Internationalization API, well supported in modern browsers (notable exception: UC Browser), allows you to translate dates. It's exposed by the Intl object, which also helps localizing numbers, strings and currencies.. We're interested in Intl.DateTimeFormat(). The same JavaScript code worked fine in older versions of IE as well as Firefox and Chrome. Specifically, any line creating a new JavaScript Date object with a string fetched from the toLocaleDateString method would fail, resulting in the display of "Invalid Date". Below is a simplified version of the code.
var d = new Date (); Try it Live. Note: months start at index 0 (January) and ends at 11 (December). If you are using JavaScript new Date (string), it will create date object with specified time and date: Example. var d = new Date ( "January 20, 2016 13:30:00" ); Try it Live. You can get the current date and time in JavaScript using the Date object. // the following gives the current date and time object new Date() Using the date object you can print the current date and time. let current_datetime = new Date() console.log(current_datetime.toString()) Learn JavaScript - Creating a Date from UTC. Example. By default, a Date object is created as local time. This is not always desirable, for example when communicating a date between a server and a client that do not reside in the same timezone.
Mar 24, 2015 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Now, we need to convert the above date string to an actual date object with JavaScript. Note: The date string should be in ISO format (YYYY-MM-DD or MM/DD/YYYY or YYYY-MM-DDTHH:MM:SSZ) Using new Date() constructor. The new Date() constructor takes the date string as an argument and creates the new date object. Example: For objects, that will return the string [object Object], and for dates, that will return a formatted, human readable date string (in our case, Tue Jun 12 2018 21:32:21 GMT +0200 (CEST)).
The.format () method constructs a string of tokens that refer to a particular component of date (like day, month, minute, or am/pm). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date (); The Date object contains a Number that represents milliseconds passed since the Epoch, that is 1 January 1970.
4 weeks ago - The Date.parse() method parses a string representation of a date, and returns the number of milliseconds since January 1, 1970, 00:00:00 UTC or NaN if the string is unrecognized or, in some cases, contains illegal date values (e.g. 2015-02-31). Creates a JavaScript Date instance that represents a single moment in time in a platform-independent format.Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. The toString () method converts the date into an ISO date string, and the valueOf () method converts the date into milliseconds since the epoch.
Using the Date.parse () Method. One way to check if a string is date string with JavaScript is to use the Date.parse method. To do this, we write: console.log (Date.parse ('2020-01-01')) console.log (Date.parse ('abc')) Date.parse returns a timestamp in milliseconds if the string is a valid date. Otherwise, it returns NaN . When called as a function, returns a string representation of the current date and time, exactly as new Date ().toString () does. 1 week ago - Returns a new Date object that is the specified number of milliseconds from 01 January, 1970 UTC. ... Parses string and returns a new Date object representing the specified date and time. See also Date.parse(string).
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. javascript date to yyyy-mm-dd string; new date yyyy-mm-dd; convert date jjj M yyyy to jj/mm/yyyy js ; js date format yyyy-mm-dd hh mm ss; get new date in yyyy-mm-dd format javascript api; get new date in yyyy-mm-dd format javascript; js date format from yyy-mm-dd to complete date; javascript set new date dd.mm.yyyy; javascript new date dd.mm.yyyy moment.js (http://momentjs /) is a complete and good package for use dates and supports ISO 8601 strings. You could add a string date and format. moment ("12-25-1995", "MM-DD-YYYY"); And you could check if a date is valid.
Beware of Javascript silently returning a completely different date than the one parsed, if the parsed date happens not to be valid (such as February 30). - jforberg Aug 21 '14 at 13:52 6 Also beware that Date.parse() returns a number , specifically the ms since 1970. new Date(year, month, date, hours, minutes, seconds, ms) ... The call to Date.parse(str) parses the string in the given format and returns the timestamp (number of milliseconds from 1 Jan 1970 UTC+0). ... Date and time in JavaScript are represented with the Date object. May 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Dec 12, 2013 - So with above code snippet, you'll never get the parsed date object of malformed date string, instead a new date object that is equivalent to now. Code doesn't produce an error never means it is functionally correct. ... Not the answer you're looking for? Browse other questions tagged javascript ... Calling new Date () (the Date () constructor) returns a Date object. If called with an invalid date string, it returns a Date object whose toString () method returns the literal string Invalid Date. Calling the Date () function (without the new keyword) returns a string. The Date object is an inbuilt datatype of JavaScript language. It is used to work with dates and times. The Date object is created by using new keyword, i.e. new Date (). The Date object can be used date and time in terms of millisecond precision within 100 million days before or after 1/1/1970.
Nov 26, 2011 - This actually answers the question properly. "Date Object from String". Thanks for this answer. ... Date should be in ISO format yyyy/MM/dd. ... Always, for any issue regarding the JavaScript spec in practical, I will highly recommend the Mozilla Developer Network, and their JavaScript reference. Sep 04, 2020 - You can tell from the image that it’s 25th May, 11:10am in Singapore when I wrote this article. ... You can create date with new Date(). ... Never create a date with the date string method. It’s best to create dates with the arguments method. Remember (and accept) that month is zero-indexed in JavaScript... Use the Date() function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date object.
Those are the valid formats. You don't use Date.parse directly, but the string it accepts as an argument defines what JS will accept as a valid date string. What you've typed there is what JS' Date will output as a string, but it isn't valid input. If you'd typed. const unixTimeZero = Date.parse('1970-01-01T00:00:00.000Z'); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Convert Date Time To Specific Format In Javascript Or Jquery
Convert Date Time To Specific Format In Javascript Or Jquery
How To Implement Javascript Date Date Object Methods Edureka

 How To Format Dates In Javascript With Examples
How To Format Dates In Javascript With Examples

Convert Date Value To Local Format String In Javascript
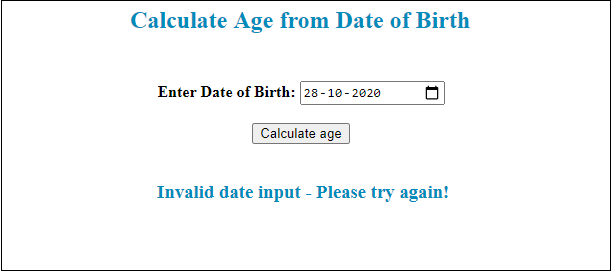
 Calculate Age Using Javascript Javatpoint
Calculate Age Using Javascript Javatpoint
 How To Convert A String Into A Date In Javascript
How To Convert A String Into A Date In Javascript
 Demystifying Datetime Manipulation In Javascript Toptal
Demystifying Datetime Manipulation In Javascript Toptal
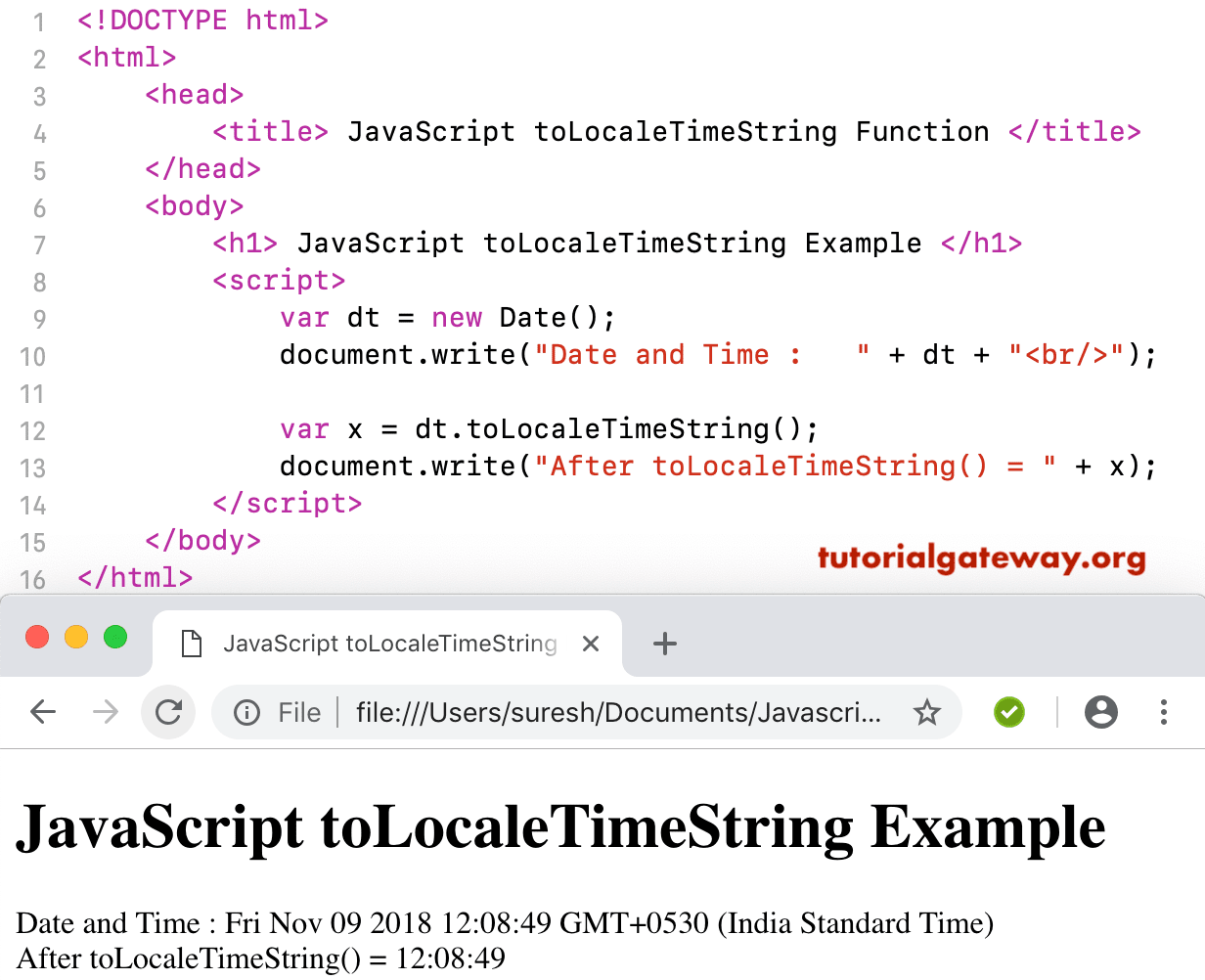
 Javascript Training Tutorial Converting The Date To A String
Javascript Training Tutorial Converting The Date To A String
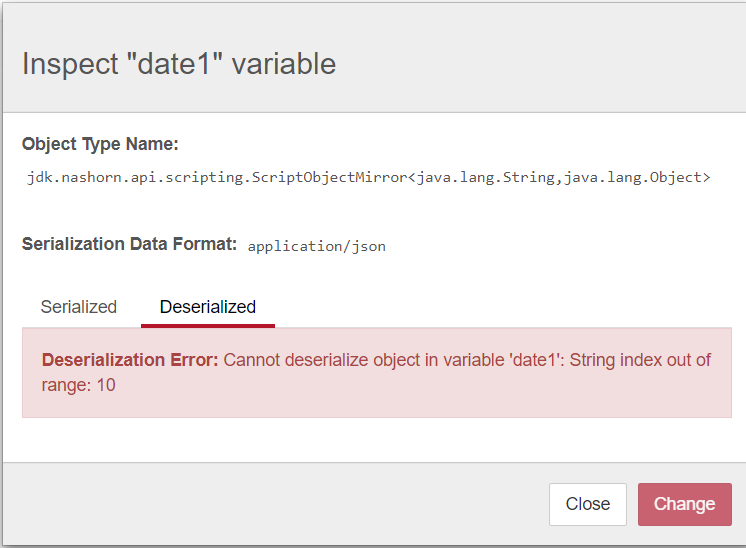
 Cannot Create Date Variable Using Javascript In Script Task
Cannot Create Date Variable Using Javascript In Script Task
 Javascript Date Object When You Want To Get The Date Using
Javascript Date Object When You Want To Get The Date Using
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Formatting Date And Time Wordpress Org
Formatting Date And Time Wordpress Org
 Convert Date To String In Java Example Codez Up
Convert Date To String In Java Example Codez Up
 Date Manipulation In Javascript A Complete Guide
Date Manipulation In Javascript A Complete Guide
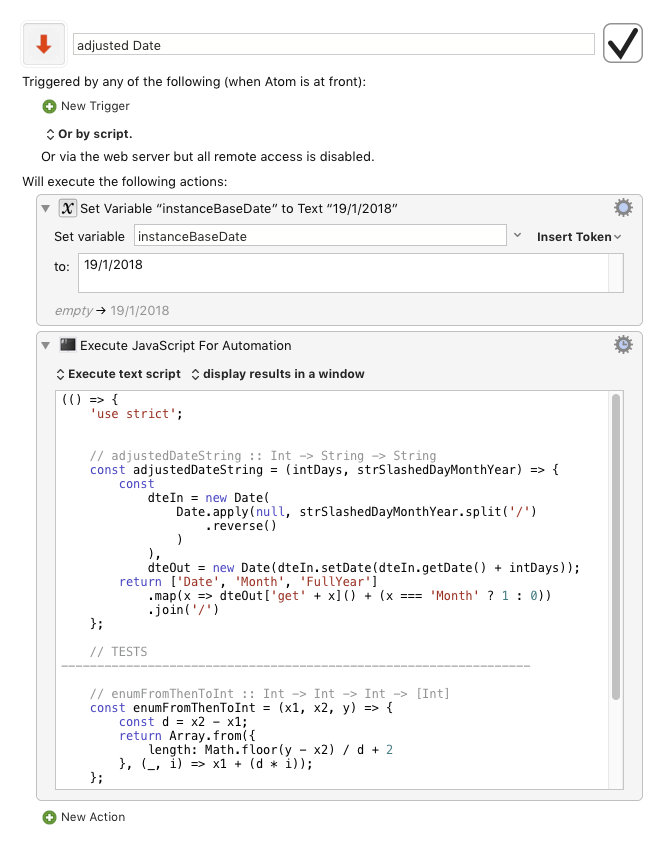
 How To Increment Decrement A Date Questions Amp Suggestions
How To Increment Decrement A Date Questions Amp Suggestions
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Formatting Date And Time As A Single String Sisense Support
Formatting Date And Time As A Single String Sisense Support
 Compare Two String Dates In Javascript Code Example
Compare Two String Dates In Javascript Code Example
 How To Get The Current Timestamp In Javascript
How To Get The Current Timestamp In Javascript
 How Do You Get A Timestamp In Javascript Stack Overflow
How Do You Get A Timestamp In Javascript Stack Overflow
 C Datetime Is Generated As String In Javascript
C Datetime Is Generated As String In Javascript
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
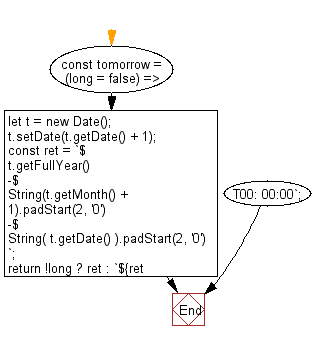
 Javascript Fundamental Es6 Syntax Create Tomorrow S Date
Javascript Fundamental Es6 Syntax Create Tomorrow S Date
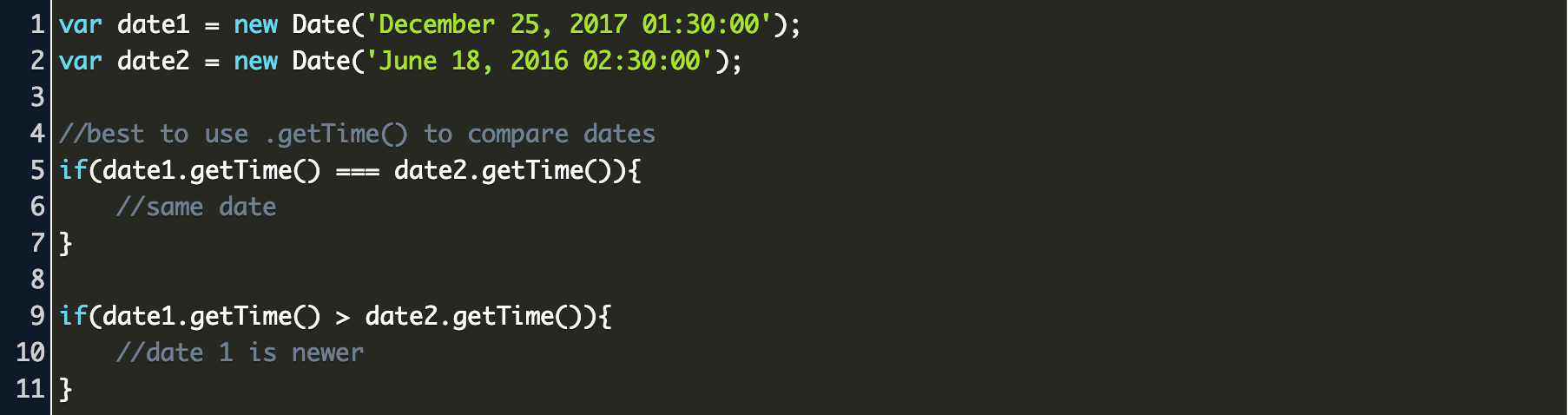
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
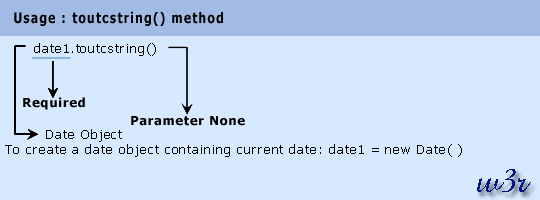
 Javascript Toutcstring Method Date Object W3resource
Javascript Toutcstring Method Date Object W3resource
 How To Get Format Date As Iso 8601 In Javascript Helloadmin
How To Get Format Date As Iso 8601 In Javascript Helloadmin
 Ways To Convert String To Date In Javascript Dev Community
Ways To Convert String To Date In Javascript Dev Community
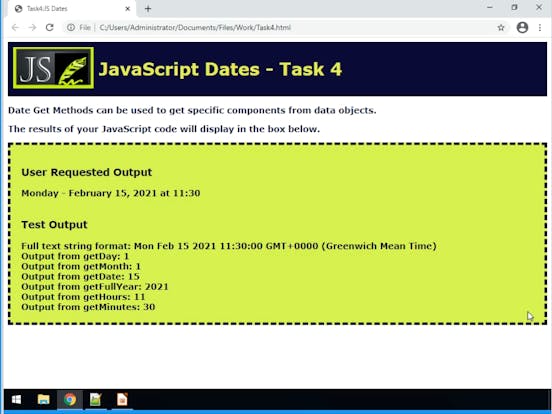
 Javascript Date Function Javascript Date Get And Set Methods
Javascript Date Function Javascript Date Get And Set Methods


0 Response to "35 New Date Javascript From String"
Post a Comment