32 Javascript Pass Variable To Another Page
Use client-side session storage or local storage, both of which are covered here. Here's the client-side session storage example: // Setting sessionStorage.myvar = myvar; // Getting (on the next page) var myvar = sessionStorage.myvar; ( sessionStorage is a global variable provided by the browser.) This works on just about any browser you need ... 27/12/2006 · At 10:06 AM -0800 12/27/06, Ian Skinner wrote: >I'm trying to see how js can pass variables from one web page to another.> > >From what I've read, it appears that I can attach a variable to a >window.parent.> >In my mind you are talking about two different things here.When >talking about window.parent, ect one is talking about windows opened >by other code.
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
Here Mudassar Ahmed Khan has explained with an example, how to send (pass) values (data) from one page to another in four different ways using jQuery. The four ways to send (pass) values (data) from one page to another using jQuery are 1. QueryString Parameter 2. Cookies 3. Popup Window 4. Form Post TAGs: ASP.Net, jQuery
Javascript pass variable to another page. Usually, we can pass the data from one page to another page as a parameter in the URL. Passing those values in URL has certain disadvantages. If the data is too big, a URL with a long string doesn't look good. Displaying important data in the URL to the user can be harmful to your data security. Another way is to use the POST method. 5 Ways to Pass Variables Between Pages In Javascript By W.S. Toh / Tips & Tutorials - Javascript / June 15, 2021 June 24, 2021 Welcome to a tutorial on how to pass variables between pages in Javascript. home > topics > javascript > questions > passing document.form. value to another page Post your question to a community of 468,923 developers. It's quick & easy.
What I want to do is to pass the session variable from a page (first.aspx) to another page (second.aspx) via url. Here an example of what I want to do: In the first.aspx.vb page I declare a session variable and assign to it a value. Session("example") = "example123" Then I pass this Session Variable to the first.aspx page 3/1/2015 · By pressing the button I want javascript to save the value of the textbox in a global (?) variable and jump to page 2. With "window.onload" I want a second Javascript-function to alert the value saved at page1. Here's my Javascript code: <script type="text/javascript"> var price; //declare outside the function = global variable ? Javascript variable to PHP variable: This is impossible (unless you reload the page, or call another page), since all PHP code is rendered first (on the server side), and then Javascript is dealt with afterwards (on the client side). Form variable to PHP variable: Without refreshing, this is impossible like above for similar reasons.
This video is basic about HTML and JS. If you wonder what are the ways to pass data one page to another then please watch this till the end. I've describe th... Hey guys, Learn how to transfer data one page to another page with a GET and Post method in HTML.New polished and detailed video about the same topic "how to... Passing variables from one object to another 4 Calling php function inside javascript function 4 Having problem in retrieveing values from pop-up window to main window 2
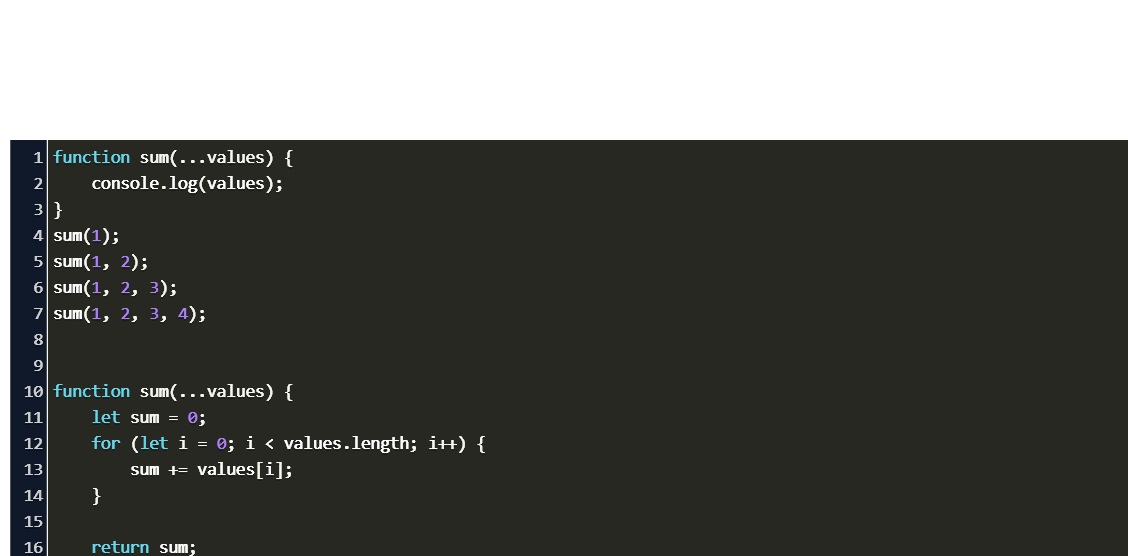
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. The last example of passing data from one ASP page to another is through using session variables. Session variables can be very useful, they are similar to global variables. While you're browsing between the pages the variable exists; you don't have to explicitly pass it from one page to the next. To pass parameters to another page or a script without displaying a form (but with a form tag), we use the "hidden" field: <form action="otherpage.html"> <input type="hidden" name="varname" value="12345" /> <input type="submit" value="Send data"> </form> This invisible form will pass to otherpage.html the parameter: varname=12345.
If you are familiar with single page applications you will recognize this as how to use JavaScript to redirect to another page. Remember when redirecting to a new page due to stale or missing authentication token you are most likely using active authentication and need to persist the authentication token somewhere, like IndexedDB. The JAVASCRIPT template mode will allow the processing of JavaScript files in a Thymeleaf application. This means being able to use model data inside JavaScript files in the same way it can be done in HTML files, but with JavaScript-specific integrations such as specialized escaping or natural scripting. Well, you could do it through one page spawning another, then another, then another. That would allow JavaScript variables to be transferred, but that opens a lot of windows. To attempt to solve this little dilemma, I offer this down and dirty JavaScript method.
Embedding JavaScript Into an EJS Page. The last little thing we need to do to get data to transfer between the two pages we've created is to embed a few lines of JavaScript into the parks.ejs file ... The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&). The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. In this JavaScript tutorial, I will be showing you how to pass a variable through a function so that it can be used within the function. I will also show you...
#htmllocalstorage #passvariableonepagetoanotherpageusing javascript pass data between pages using local storage This exception happens because of the scope of the rollValue variable. Javascript variables have one of two different kinds of scope based on how they are declared. Variables declared with var are function-scoped. This means they only exist inside the function which contains their declaration. Variables declared with let or const are block-scoped. JavaScript is the client side and PHP is the server side script language. The way to pass a JavaScript variable to PHP is through a request. Method 1: This example uses form element and GET/POST method to pass JavaScript variables to PHP. The form of contents can be accessed through the GET and POST actions in PHP.
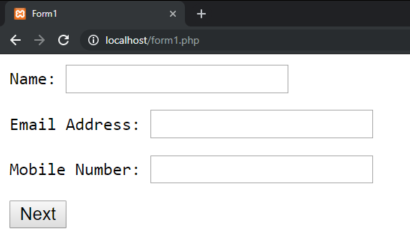
Pass Javascript Variables to Another Page. There are two ways to pass variables between web pages. The first method is to use sessionStorage, or localStorage. The second method is to use a query string with the URL. sessionStorage or localStorage: Output: It will open your form like this, asked information will be passed to the PHP page linked with the form (action="form2.php") with the use of the POST method. In the next step, submitted information will be stored in the session array. Code 2: Repeat the process of saving the file as explained above. Use the file name 'form2.php'. When you will click 'Next' on form1.php page. 13/7/2014 · Then how I should do that? I've managed to edit the statement at the second page as at the below. var queryString = decodeURIComponent(window.location.search); document.write(queryString); But it gave me an output as at the below.?firstDate=Today+is&secondDate=11/07/2014 Now I want to pass that 2 values to sDate & eDate.
 How To Pass Javascript Variable To Another Html Page
How To Pass Javascript Variable To Another Html Page
 Javascript Function Multiple Parameters Code Example
Javascript Function Multiple Parameters Code Example
 How To Pass Form Variables From One Page To Other Page In Php
How To Pass Form Variables From One Page To Other Page In Php
 Pass In A Variable Instead Of A Static String For A Webdriver
Pass In A Variable Instead Of A Static String For A Webdriver
 How To Pass Data From Controller To View In Codeigniter
How To Pass Data From Controller To View In Codeigniter
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions
 Pass Multiple Parameters In Url Using Javascript Code Example
Pass Multiple Parameters In Url Using Javascript Code Example
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Pass Variable Of Javascript To Php To The Current Page
Pass Variable Of Javascript To Php To The Current Page
 How To Pass Variable One Page To Another Page Or Same Page Javascript Html Tutorialspot
How To Pass Variable One Page To Another Page Or Same Page Javascript Html Tutorialspot
 Using Variables Postman Learning Center
Using Variables Postman Learning Center
 How To Pass Data With Angular Router In Ionic V4 Ionic
How To Pass Data With Angular Router In Ionic V4 Ionic
Pass By Value Vs Pass By Reference
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
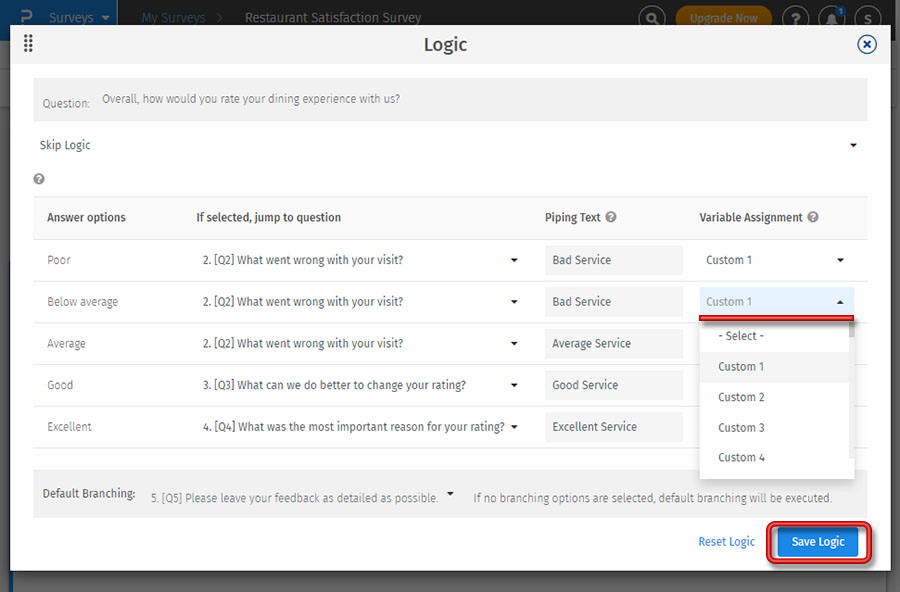
 Updating Custom Variables Questionpro Help Document
Updating Custom Variables Questionpro Help Document
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
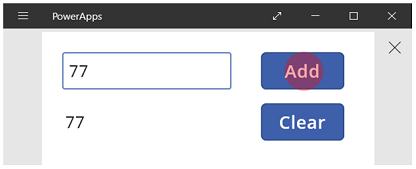
 Understand Variables In Canvas Apps Power Apps Microsoft Docs
Understand Variables In Canvas Apps Power Apps Microsoft Docs
 Passing Default Parameter Objects In Javascript Blog
Passing Default Parameter Objects In Javascript Blog
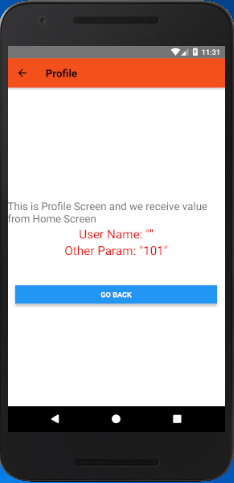
 React Native Passing Value Between Screen Javatpoint
React Native Passing Value Between Screen Javatpoint
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
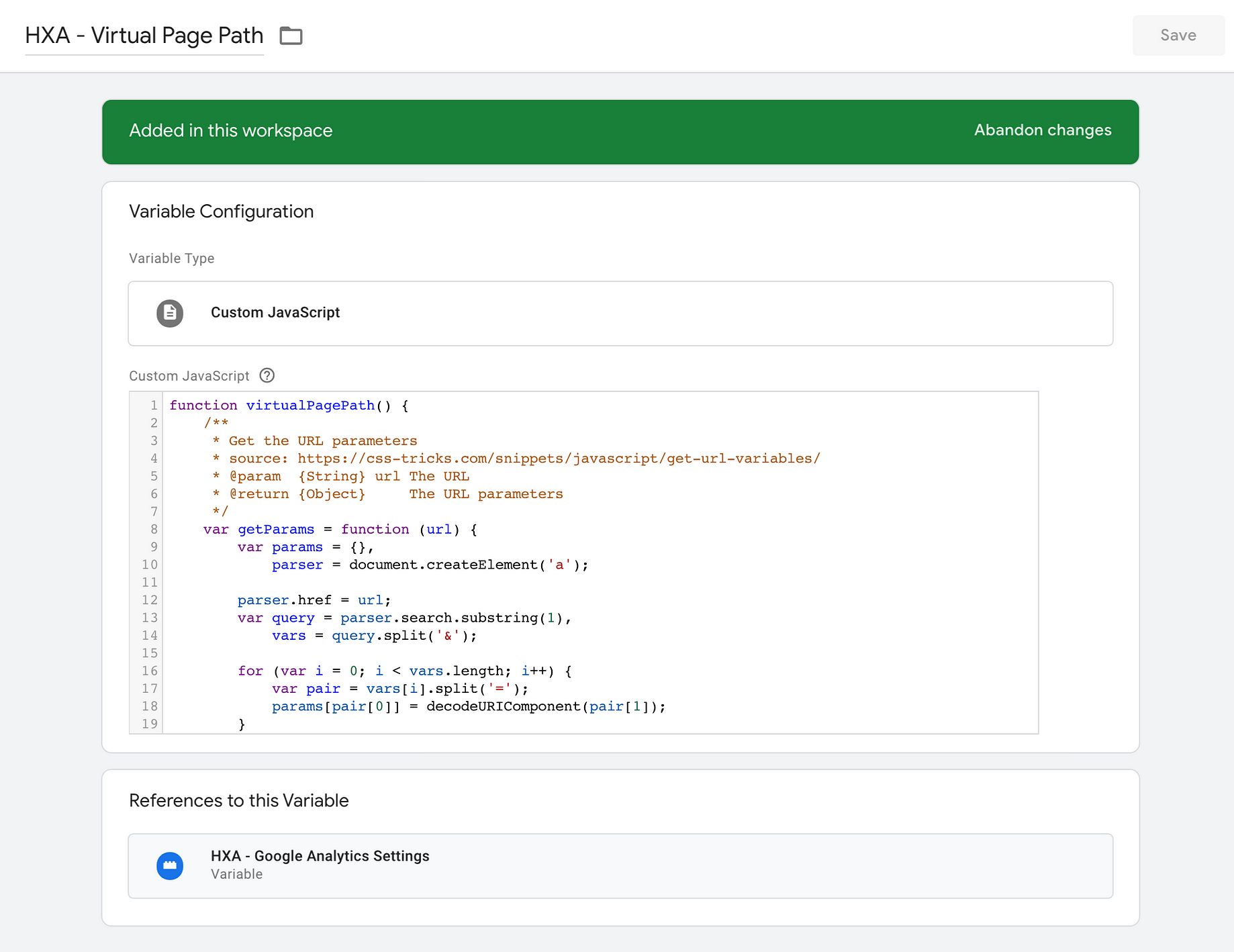
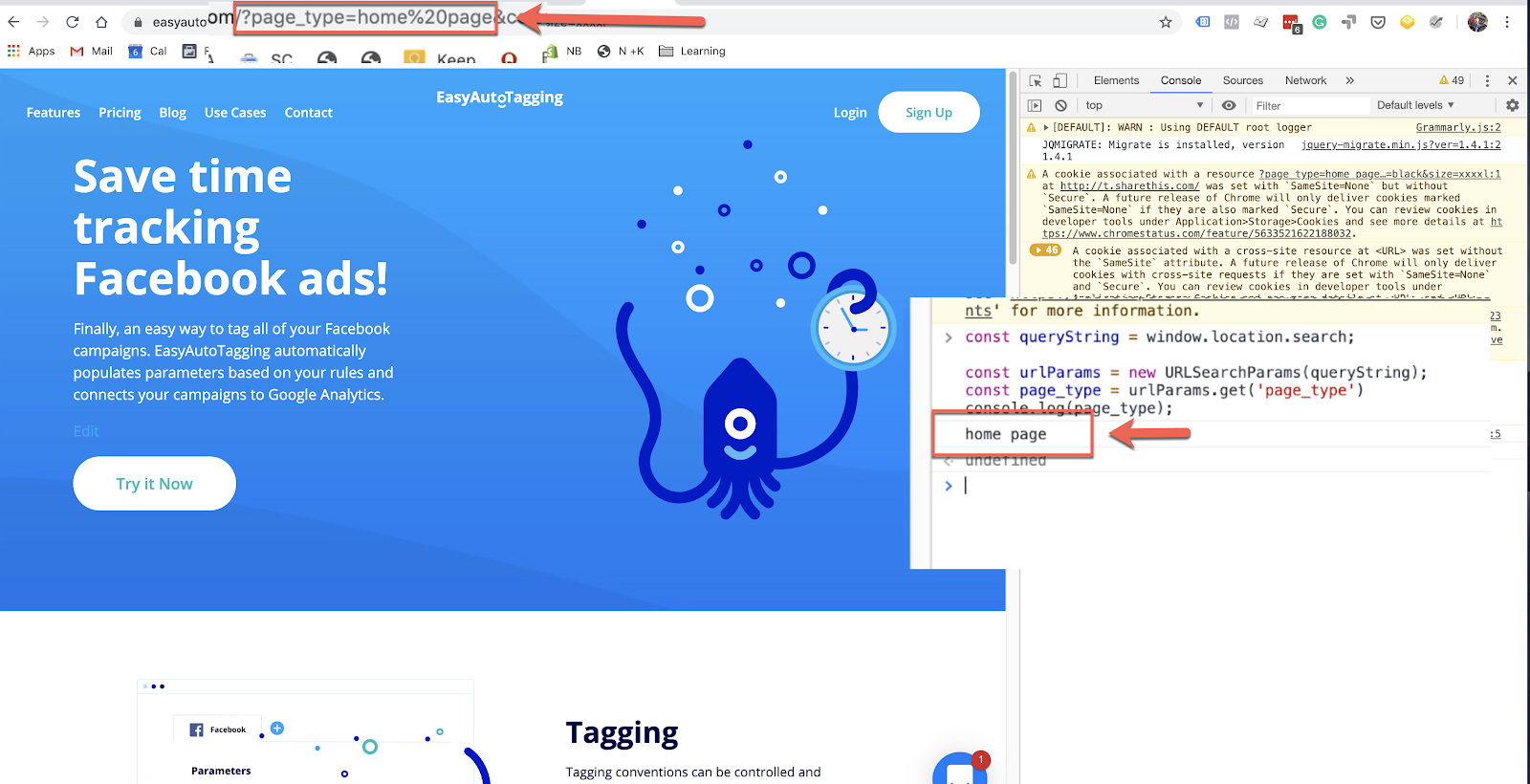
 How To Hack Google Analytics To Track Page Views Of Urls With
How To Hack Google Analytics To Track Page Views Of Urls With
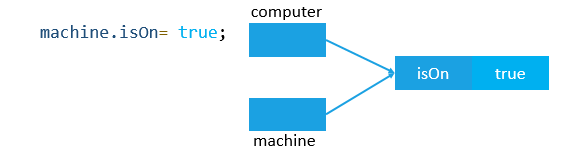
 Understanding Javascript Pass By Value
Understanding Javascript Pass By Value
 How To Pass Variable In Javascript To Php With Ajax Stack
How To Pass Variable In Javascript To Php With Ajax Stack

 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies

0 Response to "32 Javascript Pass Variable To Another Page"
Post a Comment