29 Javascript For Loop Add To Array
Website - https://thenewboston / GitHub - https://github /thenewboston-developers Reddit - https://www.reddit /r/thenewboston/ Twitter - https://twi Yes, push () is the default method available in JavaScript. To add a value in the array see below example: JavaScript. arr.push ('myvalue'); 1. arr.push('myvalue'); the above example will add a value 'myvalue' into the array 'arr'. Do you have any JavaScript example explaining how to add values into an array and loop through the array ...
 How Do I Add Push Items To An Array One At A Time Looping
How Do I Add Push Items To An Array One At A Time Looping
Your code crashed my computer! Yes, it is an infinte loop. Everytime you push a new element into the array, its length increases by 1. So when the loop condition i<arr.length is re-assessed, it never evaluates to false, thus causing an infinite loop. You should use a condition which doesn't change when you push an element.

Javascript for loop add to array. 7/9/2020 · How could I write a for loop that adds up all the numbers in the array to a variable in JavaScript? Javascript Web Development Object Oriented Programming At first, declare and initialize the total variable with 0 and then you need to iterate over all the array and extract all the values of array and add up with the updated total variable. Output: Before clicking the button: After clicking the button: Method 2: Using the for…of statement: The for…of statement can be used to loop through iterable objects and perform the required functions. Iterable objects include arrays, strings and other array-like objects. The for/of loop statement has two expressions: Iterator - refers to the array who will be iterated Variable - The value of the next iteration stored in a variable (which has to be declared with either const, let, or var to hold the value) for (value of iterator) { // code block to be executed }
Adding an element at a given position of the array. Sometimes you need to add an element to a given position in an array. JavaScript doesn't support it out of the box. So we need to create a function to be able to do that. We can add it to the Array prototype so that we can use it directly on the object. The for...of loop does not retrieve the index number of the elements in the array, but it is generally a simpler, more concise way to loop through an array. Using loops is extremely useful for printing out the whole value of an array, such as when displaying the items from a database on a website. 3 weeks ago - The forEach() method executes a provided function once for each array element.
May 13, 2021 - Instead you can use for..of loop to compare arrays item-by-item. We will continue with arrays and study more methods to add, remove, extract elements and sort arrays in the next chapter Array methods. 76-minute JavaScript course: Loops are a way of repeating code -- they're handy for repetitive tasks. Loops are frequently used for actions that need to run a particular number of times or until a certain condition is true. Sep 07, 2013 - As BenoNator mentioned, javaScript is key Sensitive, so max is not the same as Max. ... An array of length array.length stores its values from 0 to array.length-1, which makes array.length entries. So if you use <= you loop over array.length+1 elements of the array and array elements which ...
29/2/2016 · Javascript Array For Loop : Javascript Array is basically a variable which is capable of storing the multiple values inside it. Javascript array plays important role when dealing with to store multiple values. You can create array simply as – var arrayName = []. Push new element into array using for loop - JavaScript, Push new element into array using for loop · Curriculum <JSGlobal Object>,new_element=0x19d875e883a9 <String[1]: a>) 2: /* anonymous The push() method adds new items to the end of an array, and returns the new length. The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below:
Aug 07, 2020 - Use a for loop to iterate over an array. ... Which JavaScript allows you to loop through a block of code as long as the specified condition is true? The JavaScript Loop is used to iterate through an array of items (which can be a number array, string array, etc) or objects. There are many ways to do it and so in this tutorial we will look on them one by one. Here I have taken an array of numbers and I will do the JavaScript Loop through array by using the different looping methods. See the tutorial on JavaScript arrays to learn more about manipulating arrays in JavaScript. ... Is this website helpful to you? Please give us a like, or share your feedback to help us improve. Connect with us on Facebook and Twitter for the latest updates.
I want to use for loop for adding elements of the table. ... Loop through an array in JavaScript. 3095. How can I check if an object is an array? 5111. For-each over an array in JavaScript. Hot Network Questions How to implement Drazin inverse? Horn & Trumpet and Key Signatures Is fixing this water pipe doable on my own ... We initialize a variable sum as 0 to store the result and use the for loop to visit each element and add them to the sum of the array. Use the reduce() Method to Sum an Array in a JavaScript Array. The reduce() method loops over the array and calls the reducer function to store the value of array computation by the function in an accumulator ... The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed.
3/3/2020 · If you intend to append multiple items to an array, you can also use the push() method and call it with multiple arguments, like here: const animals = [ 'dog' , 'cat' , 'mouse' ]; animals.push( 'rabbit' , 'turtle' ); console .log(animals); Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
Add values to array using for loop in JavaScript. Ask Question Asked 7 years, 11 months ago. Active 8 months ago. Viewed 15k times 0 1. I know this is a simple issue, but I am stumped. I want to do this using a for loop in JavaScript ... Add a comment | 1 Answer Active Oldest Votes. 14 Javascript does not have list comprehensions like that, try ... Oct 04, 2011 - Do it by clicking the green checkmark next to the answer that helped you most. meta.stackexchange /questions/5234/… – Alex Turpin Oct 3 '11 at 18:28 ... Not the answer you're looking for? Browse other questions tagged javascript arrays variables loops extendscript or ask your own question. This loop starts us at 0, increases the variable by one each loop, and stops when we hit the last element in the array. The key benefit of the traditional for loop is that you have more control. It's possible to access different elements within the array, or iterate through the array in a sophisticated way to solve a complex problem.
The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object. 1/1/2014 · As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. The Basic For Loop. JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means the first item is referenced with an index of 0. Aug 07, 2020 - It returns an array containing five objects or less that represents the most common occurring genres, ordered from most common to least · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' ...
This course will be retired on December 18, 2020. We recommend "JavaScript Loops" for up-to-date content. Heads up! To view this whole video, sign in with your Courses account or enroll in your free 7-day trial. Sign In Enroll ... Learn three common ways to add values to arrays. The forEach () runs a function on each indexed element in an array. Starting at index a function will get called on index, index, index, etc… forEach () will let you loop through an array nearly the same way as a for loop: Add event listener for loop problem in JavaScript March 06, 2018. In web development class today, many of our students faced a problem adding event listeners to an array of HTML elements (ok, DOM nodes to be specific). Imagine you have a grid of 9 buttons forming a tic tac toe board in your HTML page.
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. 1. The "While" Loop. A While Loop also doesn't have a counter and only runs if the specified condition is true. Here's an example demonstrating the while loop where the loop runs till infinity: {% code-block language="js" %} var infiniteValue = true; while (infiniteValue) { console.log("Infinite")} {% code-block-end %} 2. Do While Loop There are a couple of different ways to add elements to an array in Javascript: ARRAY.push ("ELEMENT") will append to the end of the array. ARRAY.unshift ("ELEMENT") will append to the start of the array. ARRAY [ARRAY.length] = "ELEMENT" acts just like push, and will append to the end. ARRAYA.concat (ARRAYB) will join two arrays together.
Feb 20, 2020 - Get code examples like "add elements in an array with foreach javascript" instantly right from your google search results with the Grepper Chrome Extension. In the above program, the splice () method is used to insert an item with a specific index into an array. The splice () method adds and/or removes an item. In the splice () method, The first argument specifies the index where you want to insert an item. The second argument (here 0) specifies the number of items to remove. In this tutorial, we are going to learn about how to get the index in a for-of loop. Normally, if we loop through an array using for-of loop we only get the values instead of index.
A for loop can be used to access every element of an array. The array begins at zero, and the array property length is used to set the loop end.. Sometimes, though, you don't want to access every element of the array. For instance, you might want to traverse an array until you find either a specific element, or any element that meets (or doesn't meet) a certain criteria. Add values to array using for loop in jquery, Learn three common ways to add values to arrays. Teacher's Notes; Video Transcript; Downloads Yes, push () is the default method available in JavaScript. To add a value in the array see below example: JavaScript. arr.push ('myvalue'); 1. ... Describe and demonstrate various methods for traversing arrays in JavaScript including for loops, forEach, map, and filter.
push () ¶ The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. Say you want to add an item to an array, but you don't want to append an item at the end of the array. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. Aug 27, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript Array forEach() method to exeucte a function on every element in an array. ... Typically, when you want to execute a function on every element of an array, you use a for loop statement.
Using for loop and createElement () to Print out Array Content in JavaScript Using for loop and createElement () to Print out Array Content in JavaScript. In this Article i will use a for loop to loop through all element contain inside an Array and then print out the Value line by line when the user click the " check What is inside " button. So let's move on to a code section. First, we create an array in javascript then you'll loop through it. // declare or create an array let array = [1, "codekila", 2, "loop", 3, "iterate"] // javacript for loop for(let i = 0; i < array.length; i++) { // iterate through an array using for loop console.log(i+ " elemtent is "+array[i ...
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Breaking The Loop How To Use Higher Order Functions To
Breaking The Loop How To Use Higher Order Functions To
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
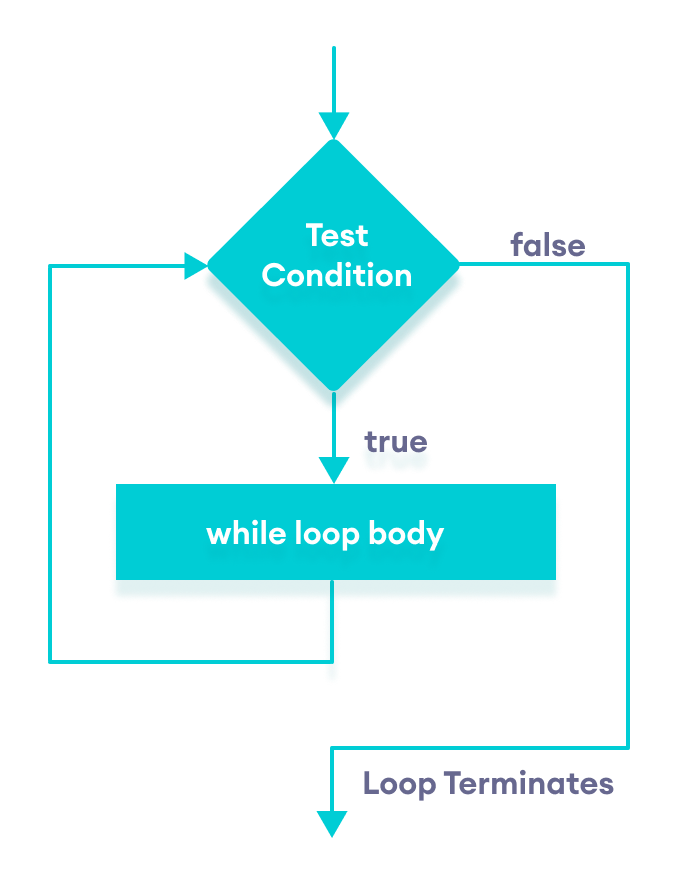
 Javascript While And Do While Loop With Examples
Javascript While And Do While Loop With Examples
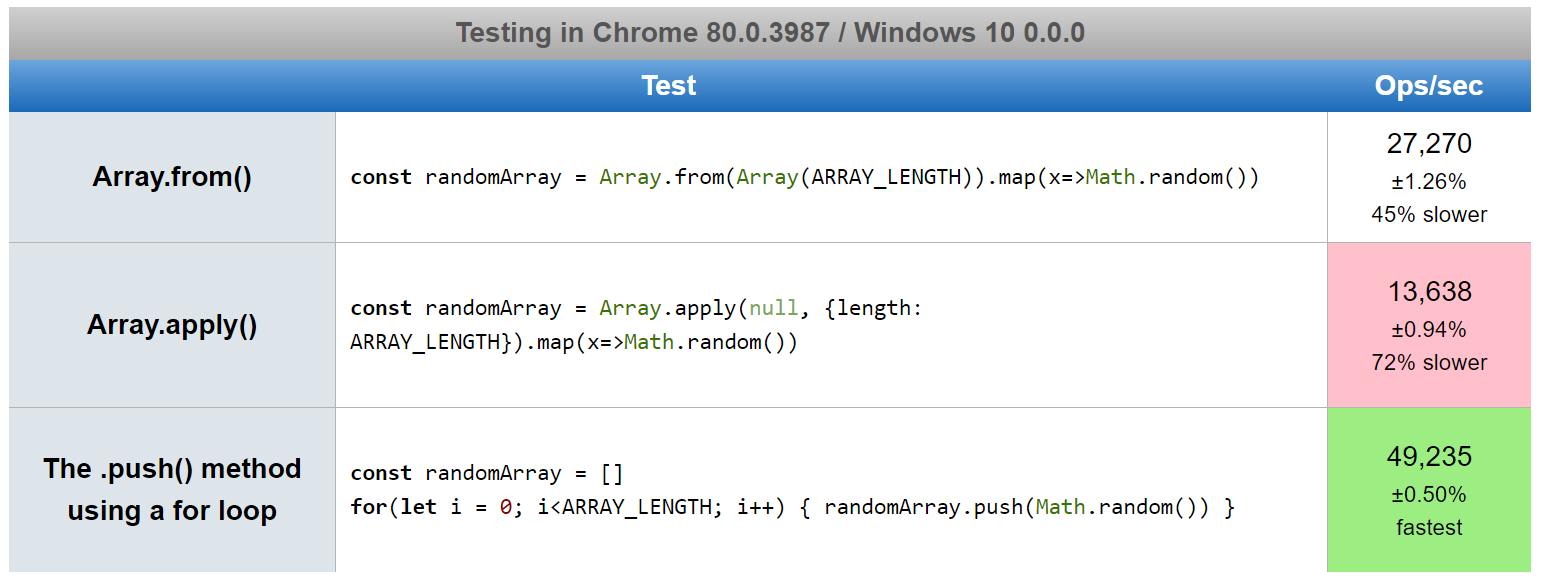
 How To Generate An Array Of Random Numbers In Javascript By
How To Generate An Array Of Random Numbers In Javascript By
 Java Enhanced For Loop Examples Javaprogramto Com
Java Enhanced For Loop Examples Javaprogramto Com
Javascript Add Item To Array First
 Beginner Javascript Tutorial 33 Add Array Elements Using A Loop
Beginner Javascript Tutorial 33 Add Array Elements Using A Loop
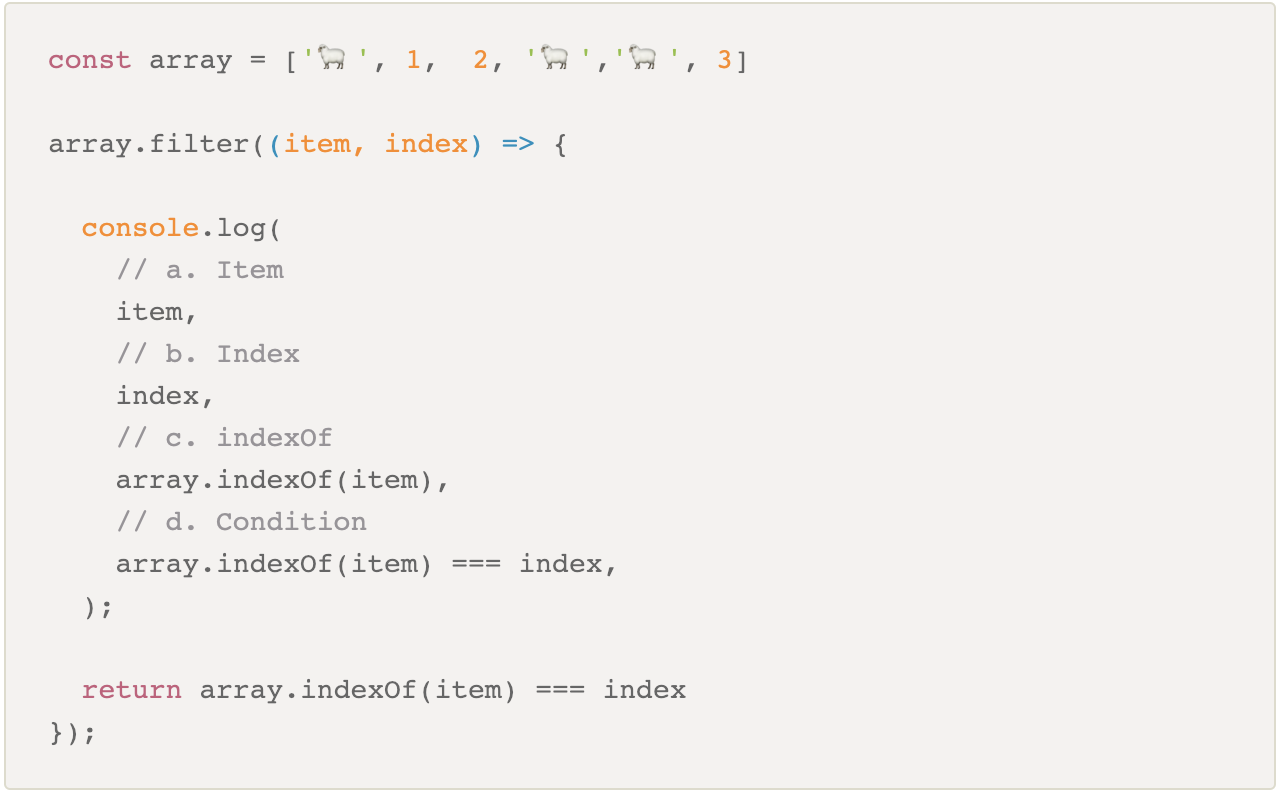
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Javascript Array Push Key Value Code Example
Javascript Array Push Key Value Code Example
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
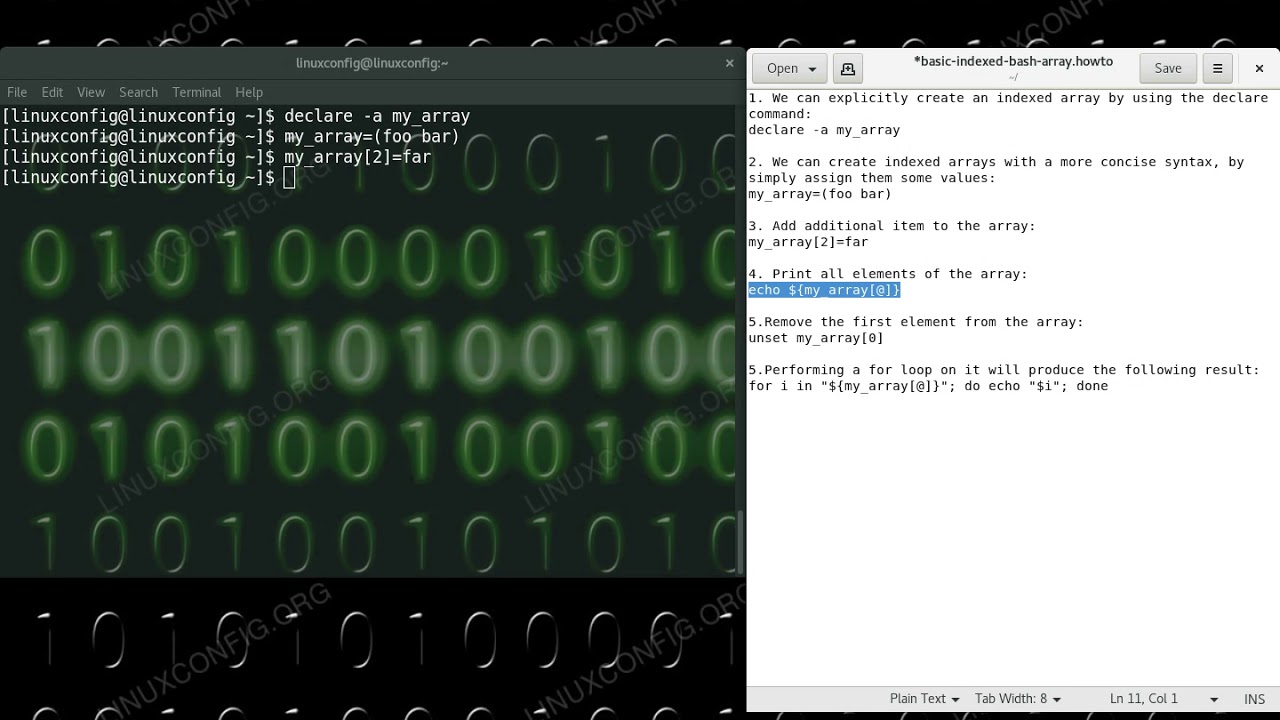
 How To Use Bash Array In A Shell Script Scripting Tutorial
How To Use Bash Array In A Shell Script Scripting Tutorial
 Javascript How To Add X To An Array X Times Stack Overflow
Javascript How To Add X To An Array X Times Stack Overflow
 How To Filter Out Only Numbers In An Array Using Javascript
How To Filter Out Only Numbers In An Array Using Javascript
 Using Javascript For Loop Simply And In Js Arrays
Using Javascript For Loop Simply And In Js Arrays
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 How To Declare String Array And Assign Value In Array In For
How To Declare String Array And Assign Value In Array In For
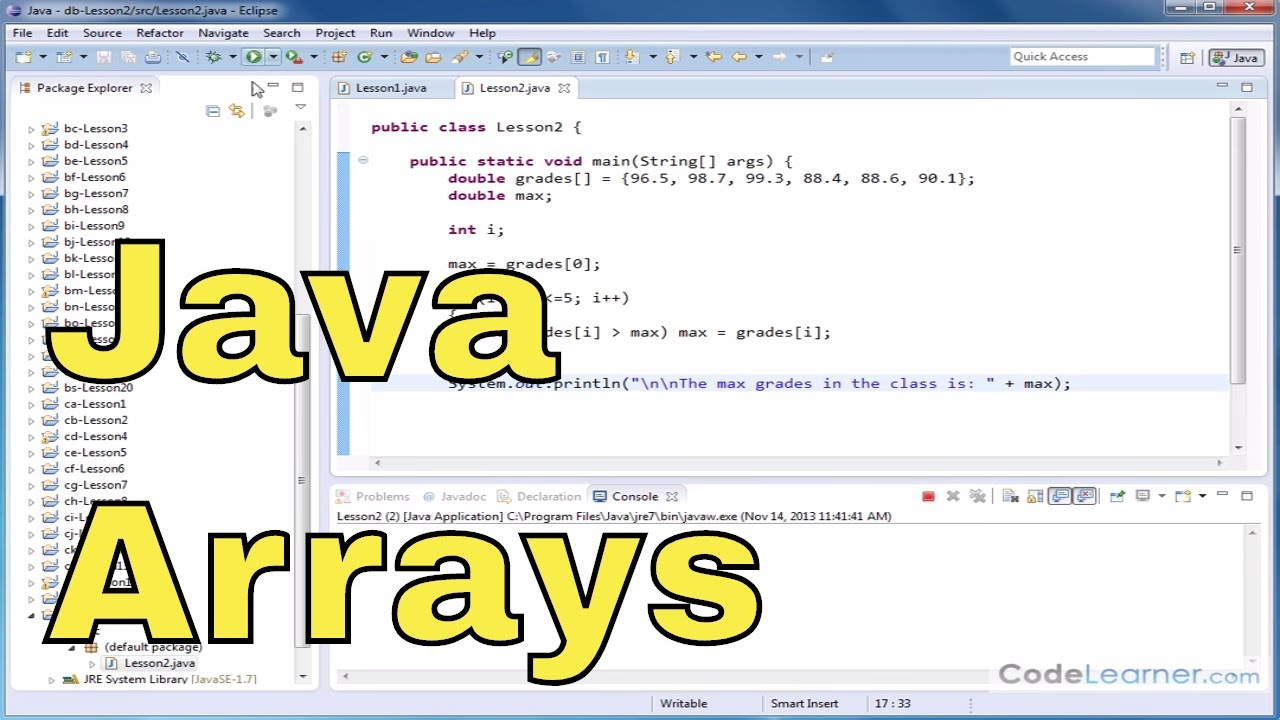
 Java Tutorial 02 Using A Loop To Access An Array
Java Tutorial 02 Using A Loop To Access An Array
 Don T Use For Loop For Javascript Arrays Dev Community
Don T Use For Loop For Javascript Arrays Dev Community
 Java67 How To Add Elements Of Two Arrays In Java Example
Java67 How To Add Elements Of Two Arrays In Java Example
 How To For Loop In React With Examples Upmostly
How To For Loop In React With Examples Upmostly
 Iterate Nested Array Which Is Dynamically Created Stack
Iterate Nested Array Which Is Dynamically Created Stack
 Displaying All Elements Of Javascript Array By Looping
Displaying All Elements Of Javascript Array By Looping

0 Response to "29 Javascript For Loop Add To Array"
Post a Comment