29 Search Javascript Array Of Objects
How to find an object from an array of objects using the property value in JavaScript? Published January 29, 2021 . To find an object from an array of objects, we can use the filter() method available in the array and then check to see the object property's value matches the value we are looking for in the filter() method. To understand it clearly, JavaScript - The Arrays Object. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
New JavaScript and Web Development content every day. Follow to join our +2M monthly readers.

Search javascript array of objects. 16/9/2012 · As per ECMAScript 6, you can use the findIndex function. var array = [ { name:"string 1", value:"this", other: "that" }, { name:"string 2", value:"this", other: "that" } ]; var foundValue = array.filter (obj=>obj.name==='string 1'); console.log (foundValue); Considering you have following snippet: 14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items. Watch out for its parameters: var __POSTS = [ { id: 1, title: ... 'Guava', description: 'Description of post 3' } ... // Find an object with a given property in an array const desiredObject = myArray.find(element => element.prop === desiredValue); ... JavaScript (ES6) first....
3/9/2018 · JavaScript - Search from Array of Objects: Here, we will learn how to implement search in Array of objects using find () Method and findIndex () Method. Submitted by Himanshu Bhatt, on September 03, 2018 We have seen and worked with JavaScript arrays before and now we will talk about objects in the array. JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation. Try it The test () method of the RegExp object returns a true or false, when it finds a match between the specified string (in our case ag) and a regular expression. Use the method that fits your requirement. Our objective is to filter or search for values in an Array using patterns in JavaScript.
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. The findIndex()method returns the index of the first element in the array that satisfies the provided testing function. Otherwise -1 is returned. If you want to get an array of matching elements, use the filter()method instead: myArray.filter(x => x.id === '45'); Dec 07, 2020 - Arrays are one of the most widely used data structures in Computer Science. While dealing with a list of items (array), we are often required to look for a particular value in the list. JavaScript contains a few built-in methods to check whether an array has a specific value, or object.
The find () method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find () returns the value of that array element (and does not check the remaining values) Apr 28, 2021 - Array Binary Tree Binary Search Tree Dynamic Programming Divide & Conquer Backtracking Linked List Matrix Heap Stack Queue String Graph Sorting ... This post will discuss how to find a value in an array of objects in JavaScript. JavaScript Find Path of Key in Deeply Nested Object or Array The following two codes go through the whole object, array of objects or a collection of both to get the path to a particular key. There are two versions: first gets the path to the key only, second gets the path where a key has the given value. 1.
greetings.some(item => shallowEqual(item, toSearch)) checks every item of the array for shallow equality with toSearch object. If the searched object contains also nested objects, then instead of shallowEqual() function you could use the deepEqual() function.. 3. Summary. Searching for a primitive value like string or number inside of an array is simple: just use array.includes(value) method. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Jul 27, 2021 - These methods are generic, there is a common agreement to use them for data structures. If we ever create a data structure of our own, we should implement them too. ... Plain objects also support similar methods, but the syntax is a bit different. ... Object.keys(obj) – returns an array of keys.
The findIndex () method returns the index of the first element in the array that satisfies the provided testing function. Otherwise -1 is returned. If you want to get an array of matching elements, use the filter () method instead: 2 Search from array of objects in javascriptLink to my programming Video Library:https://courses.LearnCodeOnline.inDesktop: https://amzn.to/2GZ0C46Laptop that ... Search Objects in an Array Using the find() Method in JavaScript. The find() method is an alternate way of finding objects and their elements from an array in JavaScript. The find() is an ES6 method. This method works similar to the forEach() loop, and accessing the elements inside the object is similar to what we have seen before.
9/9/2020 · Now there are several built-in utility methods that solve some of the common tasks for searching for values in an array. In this article, you will learn about Array.includes(), Array.indexOf, Array.find(), and Array.filter. Prerequisites. If you would like to follow along with this article, you will need: Familiarity with JavaScript arrays. JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through. Arrays are Objects Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays.
If you need to find the index of a value, use Array.prototype.indexOf (). (It's similar to findIndex (), but checks each element for equality with the value instead of using a testing function.) If you need to find if a value exists in an array, use Array.prototype.includes (). Sort an Array of Objects in JavaScript. Summary: in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. JavaScript find if an object is in an array of object JavaScript program to find if an object is in an array or not : Finding out if an object is in an array or not is little bit tricky. indexOf doesn't work for objects. Either you need to use one loop or you can use any other methods provided in ES6.
Sep 10, 2020 - We can use find() to easily search arrays of objects, too! If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. The find()method returns a value in the array, if an element in the array satisfies the provided testing function.
Apr 04, 2020 - The reason is that the true value is used internally. The true value denotes that match has been found and there is no need to go further to the next elements in the array. On getting a true return value from the callback function, find() returns the value of that element in the array (an object in ... Mar 20, 2017 - You may have seen yourself in this situation when coding in JavaScript: you have an array of objects, and you need to find some specific object inside this array based on some property of the object. There are A LOT of ways of achieving this, so I decided to put some of them together in this post to Maximum value of an attribute in an array of objects can be searched in two ways, one by traversing the array and the other method is by using the Math.max.apply() method.. Example 1: In this example, the array is traversed and the required values of the object are compared for each index of the array.
let arr = [ { name:"string 1", value:"this", other: "that" }, { name:"string 2", value:"this", other: "that" } ]; let obj = arr.find(o => o.name === 'string 1'); console.log(obj); Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript Array find() In this tutorial, we will learn about the JavaScript Array find() method with the help of examples. The find() method returns the value of the first array element that satisfies the provided test function.
Mar 10, 2021 - So, this is how to search value in an array in javascript. Find the object in the JavaScript array. Let’s say I have an array of unidentified objects, which contain the Array of named objects, and we need to get the object where “name” is “some string.” See the following programming ... Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. The Array.prototype.findIndex () method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true.
You can use the JavaScript some() method to find out if a JavaScript array contains an object. This method tests whether at least one element in the array passes the test implemented by the provided function. Here's an example that demonstrates how it works: ... <script> // An array of objects ... 24/6/2020 · For all these use cases, JavaScript's Array.prototype methods have you covered. In this article, we will discuss four methods we can use to search for an item in an array. These methods are: Filter; Find; Includes; IndexOf; Let's discuss each of them. Array.filter() We can use the Array.filter() method to find elements in an array that meet a certain condition. Jan 12, 2021 - The filter() function iterates through an array of objects and search for a particular value. filter() takes in one argument: a function that is used to search for a value. Here’s the syntax of the JavaScript filter() function:
Feb 05, 2021 - In this tutorial, you have learned how to use the JavaScript Array’s find() method to search for the first occurrence of an element that satisfies a test. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Mar 20, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript Array filter() method to filter elements in an array. ... One of the most common tasks when working with an array is to create a new array that contains a subset of elements of the original array. Suppose you have an array of city objects ... Array.prototype.findIndex () The findIndex () method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1, indicating that no element passed the test. See also the find () method, which returns the value of an array element, instead of its index.
25/5/2020 · In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf () method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Retrieving And Displaying Data With Angularjs And The Mean
Retrieving And Displaying Data With Angularjs And The Mean
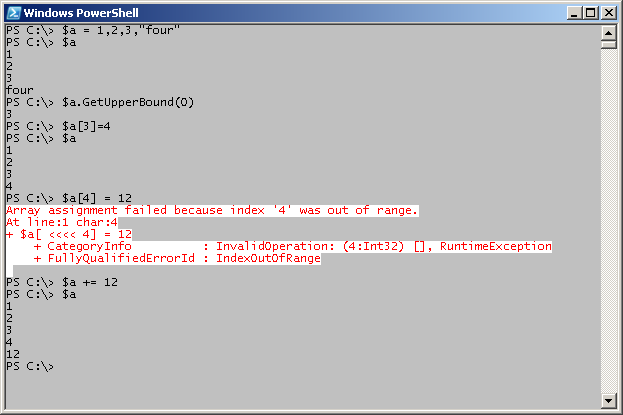
 Add Modify Verify And Sort Your Powershell Array
Add Modify Verify And Sort Your Powershell Array
 Array Prototype Find Javascript Mdn
Array Prototype Find Javascript Mdn
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 How To Group An Array Of Objects In Javascript By Nikhil
How To Group An Array Of Objects In Javascript By Nikhil
 Javascript Do You Know The Fastest Way To Iterate Over Arrays
Javascript Do You Know The Fastest Way To Iterate Over Arrays
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Search Filter For Multiple Object In Reactjs Clue Mediator
Search Filter For Multiple Object In Reactjs Clue Mediator
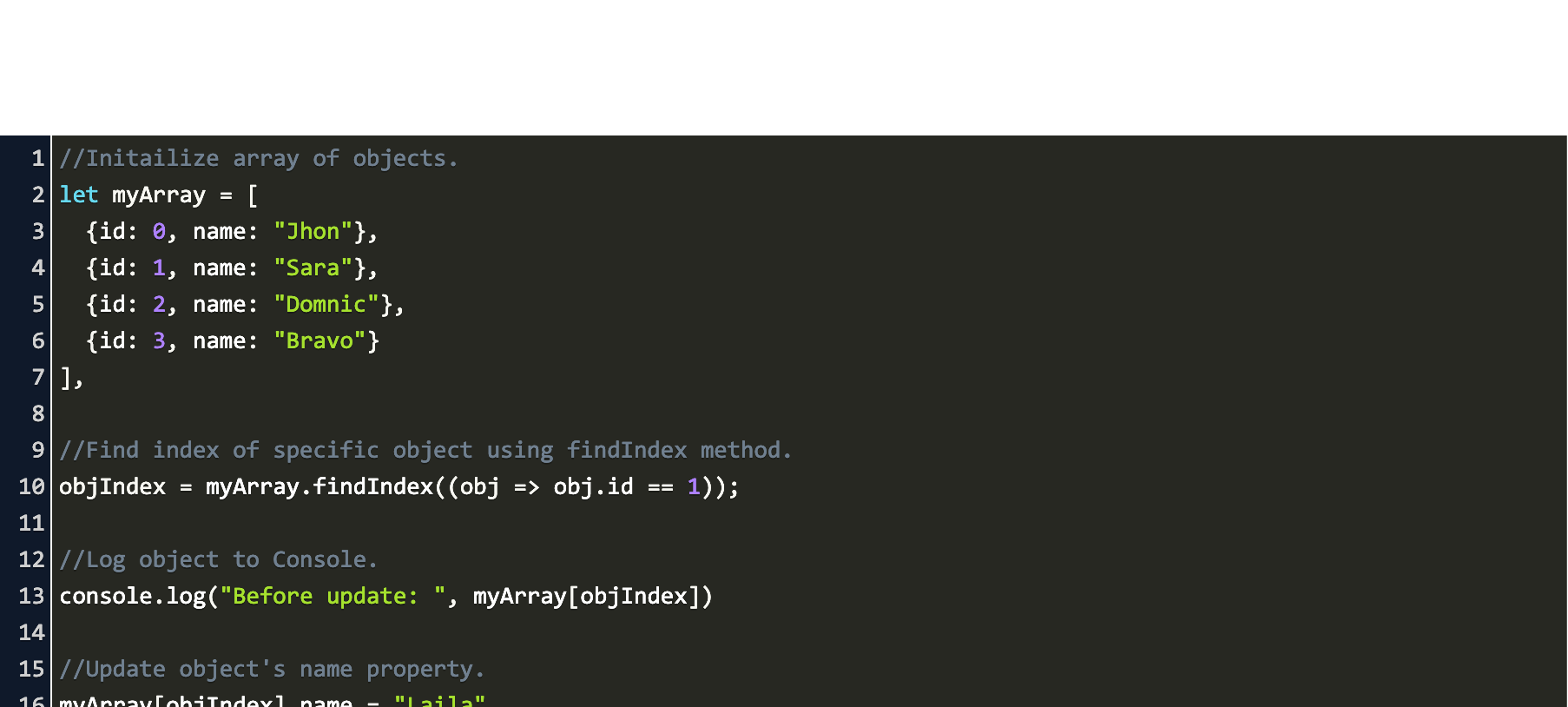
 How To Update An Array Of Objects Property Value In
How To Update An Array Of Objects Property Value In
3 Ways To Update The Content Of An Array Of Objects With
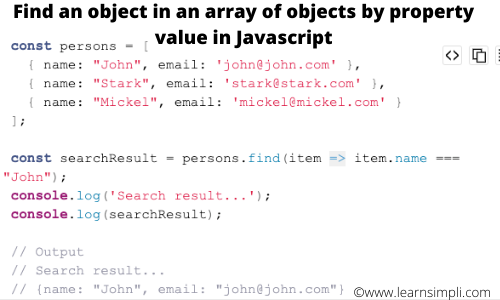
 Find An Object In An Array Of Objects By Property Value In
Find An Object In An Array Of Objects By Property Value In
How To Find Unique Values By Property In An Array Of Objects
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 React Filter Filtering Arrays In React With Examples
React Filter Filtering Arrays In React With Examples
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Array Vs Object Efficiency In Javascript Stack Overflow
Array Vs Object Efficiency In Javascript Stack Overflow
 Array Vs Set Vs Map Vs Object Built In Objects In Js Es6
Array Vs Set Vs Map Vs Object Built In Objects In Js Es6
 How To Find Matching Items In An Array Using Javascript
How To Find Matching Items In An Array Using Javascript
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 Find A Value In An Array Of Objects In Javascript Stack
Find A Value In An Array Of Objects In Javascript Stack
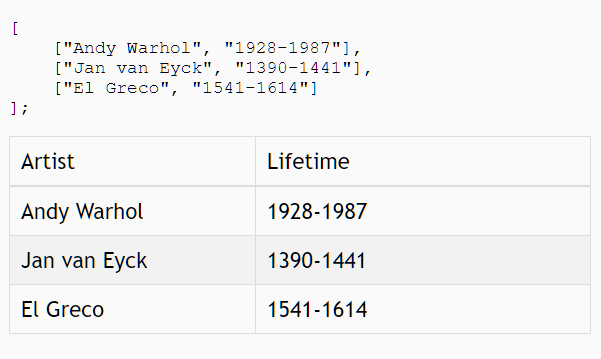
 Javascript Array Object To Table Generator Vanillajs Table
Javascript Array Object To Table Generator Vanillajs Table



0 Response to "29 Search Javascript Array Of Objects"
Post a Comment