34 Api Call Javascript Example
1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a'). JavaScript updates the page with the details from the web API's response. The simplest fetch call accepts a single parameter representing the route. A second parameter, known as the init object, is optional. init is used to configure the HTTP request. Configure the app to serve static files and enable default file mapping.
 Building Restful Apis Using Node Js Express Js And Ms Sql
Building Restful Apis Using Node Js Express Js And Ms Sql
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.

Api call javascript example. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. Prerequisites. To complete this tutorial, you will need the following: See examples of API calls. Every time you update your source content in Transifex, the strings that are included in the last PUT API request, will be the only ones that will be available in your resource in Transifex. This means that the content of a PUT request overwrites the current content that is stored in the specific resource.
OAuth 2.0 Javascript Sample Code. Docs. Consume an API. Design an API. Good API Design. University API Standard. BYU Usage of JSON Web Token. BYU JWT SDKs. Publish an API. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... For example, get a twitter user based on their username. POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address. DELETE — Remove a record. For example, delete a user from the database.
20/4/2021 · This pattern exists in the small API call example and the larger API call example application. You can replicate and use that simple pattern to access all kinds of APIs regardless of application. The pattern can even be replicated, with a few small changes, regardless of the library choice. Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... To install, initiate and call a JavaScript SDK generated by API Gateway for a REST API. Extract the contents of the API Gateway-generated .zip file you downloaded earlier. Enable cross-origin resource sharing (CORS) for all of the methods the SDK generated by API Gateway will call. For instructions, see Enabling CORS for a REST API resource .
Web API Intro Web Forms API Web History API Web Storage API Web Worker API Web Fetch API Web Geolocation API ... it should call one of the two callbacks: Result Call; Success: myResolve(result value) Error: ... JavaScript Promise Examples. To demonstrate the use of promises, we will use the callback examples from the previous chapter: ... To make an HTTP call in Ajax, you need to initialize a new XMLHttpRequest () method, specify the URL endpoint and HTTP method (in this case GET). Finally, we use the open () method to tie the HTTP method and URL endpoint together and call the send () method to fire off the request. How the tutorial app works. The application you create in this tutorial enables a JavaScript SPA to query the Microsoft Graph API by acquiring security tokens from the the Microsoft identity platform. In this scenario, after a user signs in, an access token is requested and added to HTTP requests in the authorization header.
Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. If done correctly, on the right side of the API console, you should see a response like this: 5. Copy the JavaScript (jQuery, fetch, XMLHttpRequest) Code Snippet and add it to your application! Now that you have successfully tested that the API works, click on the Code Snippet dropdown and select one of the following: JavaScript -> jQuery. The data that we receive is in JSON format so javascript makes an object from it (for this case and wherever the API returns a JSON response, but it might change depending on the API we use). So we can use this response data as we use any other object, and this is a way to take output total cases on the console.
For example you might want to allow both a mobile app and a web app to access your database via a REST API. In order to do that of course, you need to know how to use your REST API from within your mobile app or web app! In this post we'll look at how to interact with a REST API using JavaScript, so that your web apps to use it. Below are few examples of SharePoint Rest API. These SharePoint 2013 rest api examples will help you to work with SharePoint 2013/Online/2016. Retrieve user display name using Rest API in SharePoint Online/2013. In the first SharePoint 2013 rest api example, we will see how to get a user display name using Rest API in SharePoint. Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures JS Classes Class Intro Class Inheritance Class Static ... A Fetch API Example. The example below fetches a file and displays the content: Example. ... JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial ...
I did have the code and examples but I do not remember where they are at this moment. This is just a fun exercise for me because I was curious to see how I can use JS to make JIra API calls. My recommendation - however - is not to use this simple approach. User OAuth to make API calls. For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows software to communicate with another software.
Promise.all takes an array of promises (it technically can be any iterable, but is usually an array) and returns a new promise.. The new promise resolves when all listed promises are resolved, and the array of their results becomes its result. For instance, the Promise.all below settles after 3 seconds, and then its result is an array [1, 2, 3]: Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Sheets API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. I need to make a POST request to an external server from my webpage using Javascript. The body and response are both json. I can't figure out how to make this call or what tools to use. How do I make
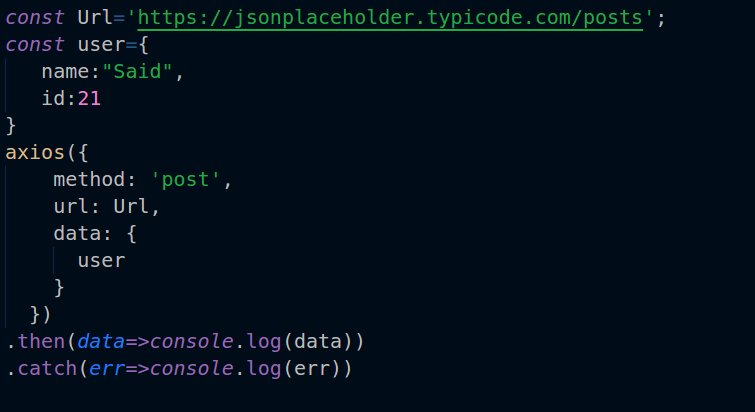
How to use it (with example) For the example below I’ll use the Dynamics 365 Web API on the Lead form to retrieve contact data and populate the following contact related fields on the lead when the Existing Contact field is populated: Name (Full name) Business Phone; Mobile Phone; Job Title; Email; Address 1 (composite field) For now, we'll make a simple interface with the name and age fields corresponding to the data.. Assigning a type to the API call. In order to make the API call, we will use the browsers fetch API, which returns a Promise type.. For most use cases, API calls are wrapped in functions to encapsulate the API call itself. Anyway, the export had several code snippets. I want to show the same API call in different libraries. First, here's the API call description. I make a POST request to the api.randomservice website (it's a random URL I just came up with) to the /dog endpoint. To this endpoint I send an object with 2 properties: {
The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial.
 4 Simple Ways To Call A Graphql Api Apollo Graphql Blog
4 Simple Ways To Call A Graphql Api Apollo Graphql Blog
 Angular 5 Making Api Calls With The Httpclient Service
Angular 5 Making Api Calls With The Httpclient Service
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Listen Api Fetch Call Javascript Code Example
Listen Api Fetch Call Javascript Code Example
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
 Javascript Http Post Request Fetch Api Example Jsonplaceholder Api Example
Javascript Http Post Request Fetch Api Example Jsonplaceholder Api Example
 Calling Rest Api From Javascript Example Call Rest Google
Calling Rest Api From Javascript Example Call Rest Google
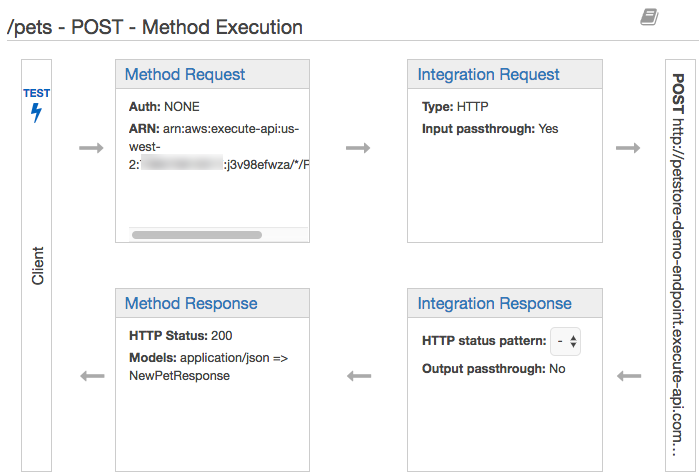
 Tutorial Create A Rest Api By Importing An Example Amazon
Tutorial Create A Rest Api By Importing An Example Amazon
 Building A Restful Api Using Node Js And Mongodb Nordic Apis
Building A Restful Api Using Node Js And Mongodb Nordic Apis
 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Multiple Async Api Calls Javascript Code Example
Multiple Async Api Calls Javascript Code Example
 What Is An Api The Complete Application Programming
What Is An Api The Complete Application Programming
 Making Your First Api Call Qlik Developer Portal
Making Your First Api Call Qlik Developer Portal
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
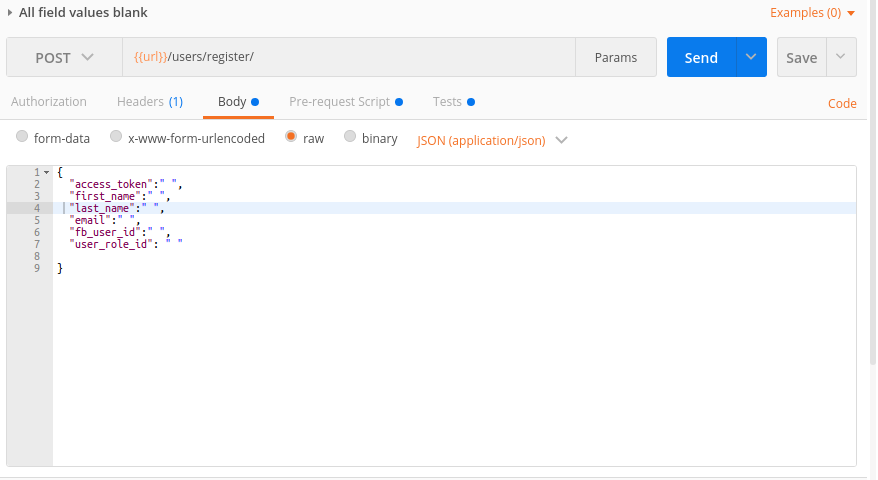
 Api Testing Using Postman Api Stands For Application
Api Testing Using Postman Api Stands For Application
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
 Build Rest Apis For Node Js Part 4
Build Rest Apis For Node Js Part 4
 Understanding And Using Rest Apis Smashing Magazine
Understanding And Using Rest Apis Smashing Magazine
 The Only 3 Steps You Need To Mock An Api Call In Jest Dev
The Only 3 Steps You Need To Mock An Api Call In Jest Dev
 Accept Or Reject Api Call Request Javascript Code Example
Accept Or Reject Api Call Request Javascript Code Example
 Best Practices For Rest Api Design Stack Overflow Blog
Best Practices For Rest Api Design Stack Overflow Blog
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide

0 Response to "34 Api Call Javascript Example"
Post a Comment