27 Css Vs Javascript Vs Html
HTML, CSS and JavaScript do overlap especially since HTML5 and CSS3. Animations before CSS3 used to be the premise of the JavaScript and complex animation orchestration still is with libraries like GSAP, but nowadays we can also animate using the transition CSS rule. This leads us to formulate some rules around using JavaScript in the browser: Checkout my English channel here: https://www.youtube /ProgrammingWithHarry Click here to subscribe - https://www.youtube /channel/UCeVMnSShP_Iviwkknt...
 Front End Frameworks Js Css Amp Html For Design Amp Development
Front End Frameworks Js Css Amp Html For Design Amp Development
3/9/2014 · Web sites must at the very least have HTML and all JavaScript can do is to interact with the HTML to make the site easier (or harder) to use. HTML = content. CSS = appearance. JavaScript = behaviour.

Css vs javascript vs html. Cascading Style Sheets (CSS) was created to solve the problem that was created with readability and the amount of code written when applications scaled. Separating the styling from the actual structure of the application allows for separation of concerns: HTML only deals with the structure of the document. HTML is a markup language that structures website content and adds cross-references (hyperlinks) between data. CSS is for formatting and aligning stuff to make it easier for the user to digested the presented data. Together they form the basis of pret The HTML language support performs validation on all embedded JavaScript and CSS. You can turn that validation off with the following settings: // Configures if the built-in HTML language support validates embedded scripts. "html.validate.scripts" : true , // Configures if the built-in HTML language support validates embedded styles. "html ...
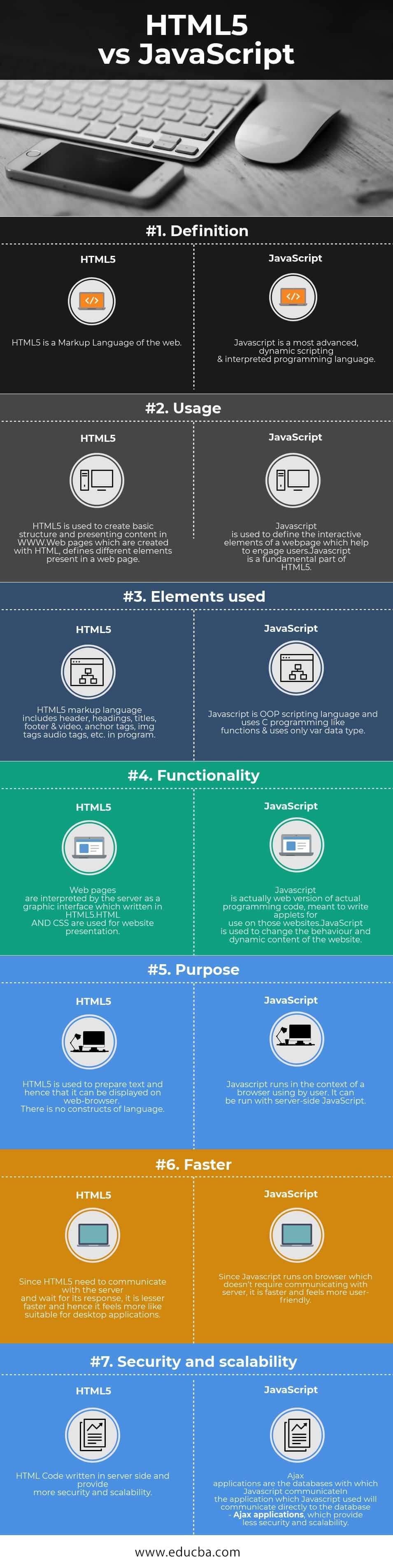
Oct 23, 2019 - In this article, I want to explain the difference between HTML, CSS, and JavaScript with an analogy. I hope it helps you understand what these languages are, and what they do. 16/12/2017 · CSS is a styling language that gives styling of a website. With the help of front color, background color and border styling CSS furnishes the look of the site as the skin gives look to the human body. JavaScript is a programming language that gives motion and logics to the website for example a popup window alert. Mar 24, 2021 - Guide to HTML5 vs JavaScript.Here we have discussed head to head comparison, key difference along with infographics and comparison table respectively.
Therefore, I would argue neither JavaScript nor CSS handle animation well per say. I don't think people are arguing whether or not GSAP offers value to a developer. They are arguing that the article is biased in saying (CSS vs JavaScript) vs GSAP. That is what makes this article dangerous because all its doing is promoting a framework. JavaScript is among the most important programming languages for website owners who want to make their site more interactive, which makes this the most complex of the three standard programming languages in this article. While HTML provides the structure for a website and CSS allows you to control the presentation of a site, the JavaScript programming language gives you the tools that you need ... What we’re going to do in this video is to setup VS code to write HTML, CSS and JavaScript properly. Let’s work on HTML first. Format On Save. The first I like to do is add editor.formatOnSave to your settings file. With this option turned on, VS Code will format or (beautify) your code when you save the file.
HTML without CSS will look terrible. CSS without any HTML to apply to does nothing. PHP without HTML front end has no way to do inputs or outputs. Javacript needs inputs or outputs too, and often relies on HTML and CSS. HTML is easy to learn with a clear syntax, whereas the CSS sometimes create complications in code and get messy. HTML files can include the CSS code, but it is not the same with CSS because CSS can never contain the HTML codes. HTML uses tags, whereas the CSS uses selectors. HTML vs. CSS vs. Javascript: A metaphorical adventure 6:08. HTML Basics 5:25. CSS Basics 8:34. Web Inspector 8:03. Taught By. Roman Jaster. Visiting Faculty, Program in Graphic Design. Try the Course for Free. Transcript. Explore our Catalog Join for free and get personalized recommendations, updates and offers. ...
JavaScript, html, and css vs. Scratch Well, HTML, JS, and CSS are made for webpages, and Scratch is made for videogames, animations+arts, and sharing music and such. So, there isn't really any comparison. There're two different things jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery ... CSS allows you to change the design of the site without losing any of your predefined text elements. You can alter the display for mobile for example, without losing your headlines or other defined pieces of text. CSS uses selectors followed by declaration blocks to define property and value. HTML vs CSS is a matter of base language.
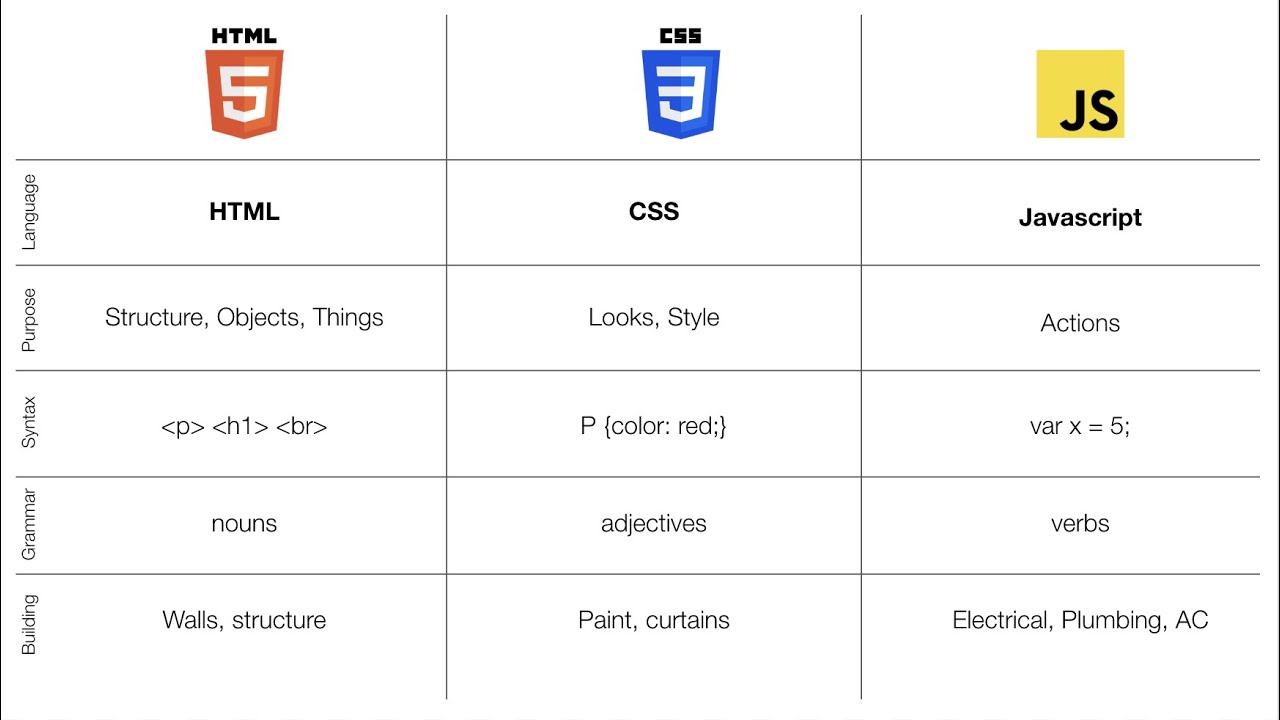
The main difference between HTML, CSS, and JavaScript is their functions. 👨🏫 HTML is an annotation language that describes a document and its data. 🎨 CSS is a styling language that styles elements of an HTML document. 📢 JavaScript is a commanding language that commands the items of an HTML document. Key Differences Between HTML and CSS. The Key Difference Between HTML vs CSS are explained in the below-mentioned points: HTML is basically a standard markup language for describing the structure of web pages, whereas CSS is the style sheet language for describing the presentation and design of web pages; HTML is easy to learn and has clear syntax, whereas CSS can sometimes get messy and can ... HTML vs Body in CSS . Geoff Graham on Apr 17, 2015 (Updated on May 2, 2018) Learn Development at Frontend Masters. ... Rene, you have a point about the full-width thing, but I have not ever had issues with body-as-wrapper and third-party js, and I have used it on medium to large scale sites.
Aug 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Mar 23, 2021 - The look of HTML can also be modified ... Language being maintained by W3C only. CSS makes the feel and look of web pages rich and better by loading or including the contents into HTML. Head to Head Comparison between HTML vs JavaScript... Since every component has its own CSS rules the JS bundle can easily grow, and in the other hand the JS needs to be processed by the browser to apply the CSS while in the other hand (using CSS only) the CSS is ready almost at the same time as the HTML components. Hard to reuse rules
9/5/2018 · An HTML file contains the structure of the page itself. It is kind of like the structure of the building. A CSS file contains the styling of the page. It allows you to change colors, positioning and more. It is kind of like the design of the building itself. A JavaScript file determines the 14/4/2013 · While JavaScript can be more flexible because it's a programming language, CSS can perform better because it's built in to the browser. JavaScript can emulate many of the same CSS properties, but CSS will have better performance. It can do things like animation smoother for example. You get to know about the initial setup in VS Code and about some extensions.HTML Series:-https://www.youtube /watch?v=yUo-sSO8Ynk&list=PL3g2rnYkcEYHybP6t...
HTML vs CSS . HyperText Markup Language, widely known as HTML is the leading markup language for web pages. HTML is the basic building block of web pages. Web browser reads the HTML document and composes them into visual or audible web pages. 2 weeks ago - HTML, JavaScript, and CSS are the 3 major tools we used to build the frontend of any web page. All these 3 tools play a major role in web development. If we highlight JavaScript here, not only for the frontend, JS has some frameworks that can also support backend development. Sep 03, 2018 - HTML: Hyper Text Markup Language /Information. “HTML vs CSS vs Javascript” is published by nana Jeon in Design & Code Repository.
Apr 27, 2020 - The course includes human support, ... and an HTML & CSS Certification following graduation. Front-end vs. Back-end Developers — What’s the salary for a front-end developer? Back-end? Which is easier? These are great questions to ask when you’re getting started. Read this article to find out. How to Learn Javascript — Now that ... Feb 27, 2019 - February 27, 2019 0 sec read · Your email address will not be published. Required fields are marked * Nov 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Sep 03, 2019 - A must read infographic on the key differences between HTML vs CSS that covers html vs css basics, backgrounds, uses, website applications, etc My article on Friday about overengineering CSS apparently hit a chord with a lot of readers. The responses I got were a mix of "hell yes!" and "how do you approach CSS in your projects?" Today, I wanted to talk more about when I use CSS vs. JavaScript. CSS before JS My general rule of thumb is… If something I want to do with JavaScript can be done with CSS instead, use CSS. Jan 31, 2019 - A couple of weeks ago I wrote about the frustration and in many cases, arguments, happening between designers (CSS & html specialists) and Javascript developers.
May 24, 2015 - HTML HTML was invented in 1990 by a scientist called Tim Berners-Lee. The purpose was to make it easier for scientists at different universities to gain access to each other's research documents. The project became a bigger success than Tim Berners-Lee had ever imagined. 28/2/2020 · Difference between CSS and JavaScript. CSS and JavaScript both are used on Web pages with HTML but for different roles. CSS is used to design the webpage for better layouts for the user, that the user can feel comfortable with the Web page. JavaScript is used to create interaction between webpages and the user. In fact, JavaScript stands with HTML and CSS as one of the core technologies of the internet. It enables interactivity in web pages, and it's the default language for web applications. It's used on most websites by an enormous margin: as of last year, 95% of all websites used JavaScript. Google, Facebook, and Youtube all use JavaScript.
CSS vs JavaScript Cascading Style Sheets (CSS) is an application used for designing or formatting web pages. The CSS does not work alone, but works hand in hand with the languages for creating websites. It is basically developed for use with HTML and XML, to give both website developers and users more control over their layouts, such as styling, positioning, and display designing. The ... Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web. With this is mind, it is important to build a clean, readable web interface that a user will be able to navigate easily and quickly debug their security issues. The stack chosen for the interface of our product includes: JavaScript + React, CSS, HTML, Material UI and D3.js.
Jun 21, 2017 - Our solution was to patch with JavaScript. We can read out conditions and react to them creating HTML and applying styling. As JavaScript is a programming language we have full control over what is happening. We have conditions, loops, comparisons — all the things a programmer misses in CSS. But now I need to create html+css+javascript front end for [probably] PHP code, and I've heard that Visual Studio has pretty nice capabilities in that range, including debugging javascript. However, I can't find anywhere a "web" project (except for the ASP.Net stuff, which I'm not sure that it is the right thing). CSS Versus JavaScript Animations. Evangelises Chrome and the mobile web in the Developer Relations team at Google. There are two primary ways to create animations on the web: with CSS and with JavaScript. Which one you choose really depends on the other dependencies of your project, and what kinds of effects you're trying to achieve.
CSS is a styling language used to style HTML pages so that they can be used to attract users. JavaScript is a programming language that changes the appearance of web pages, and it is dynamic. CSS is static and is related to the colour, position, size and style of the web pages, and the appearance is made beautiful.
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Start Creating Amazing Web Experiences Today
Start Creating Amazing Web Experiences Today
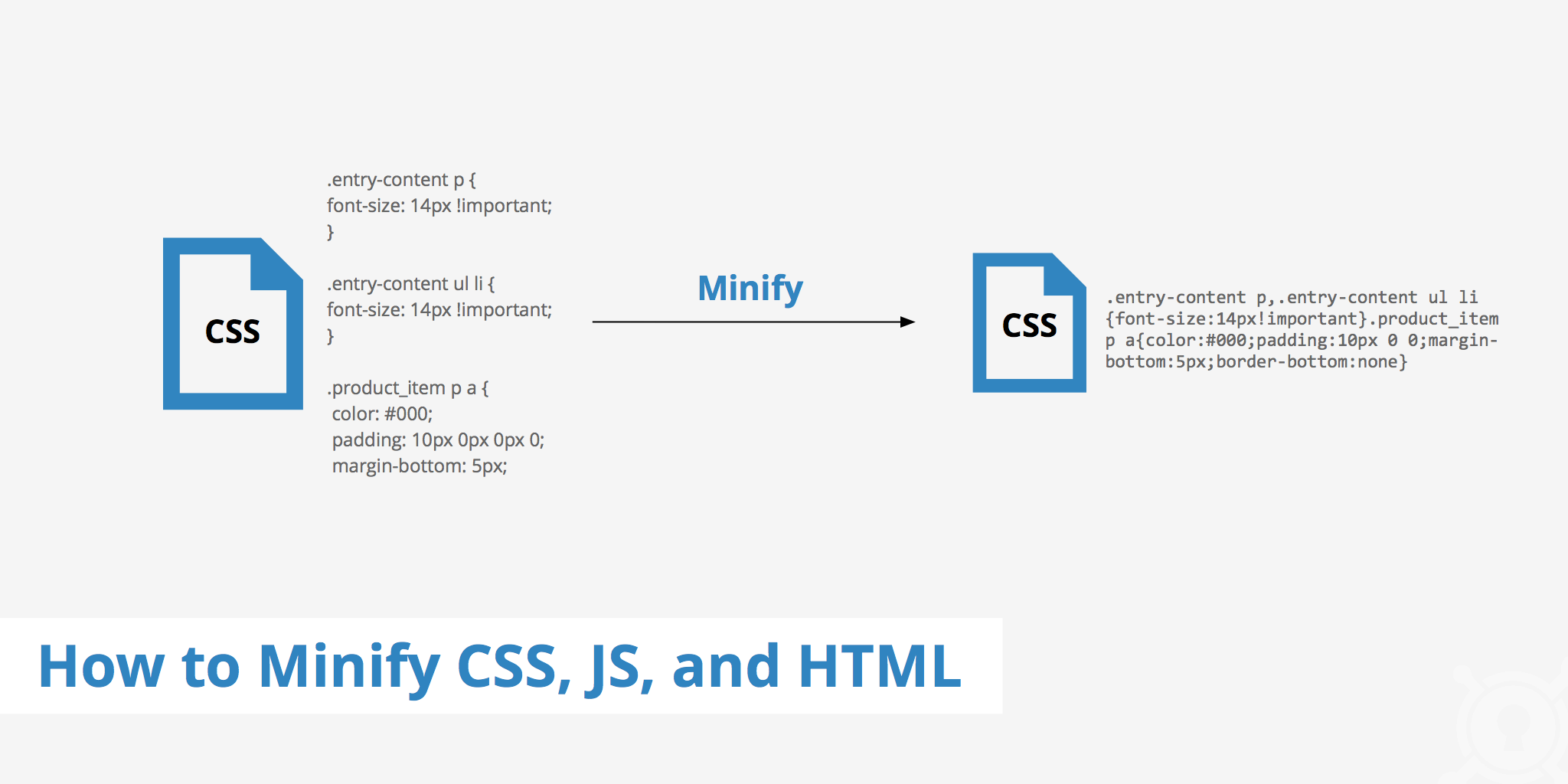
 How To Minify Css Js And Html Keycdn Support
How To Minify Css Js And Html Keycdn Support
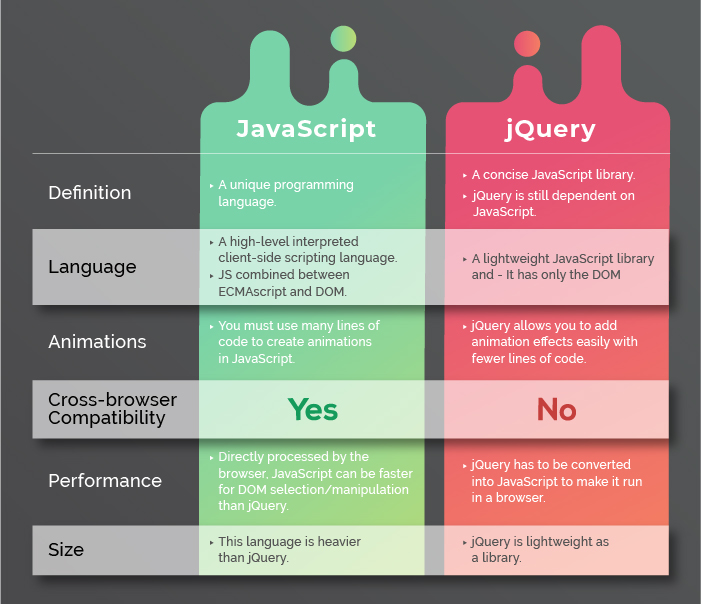
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Html Vs Javascript Top 8 Most Amazing Comparison You Need
Html Vs Javascript Top 8 Most Amazing Comparison You Need

 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Javascript Amp Seo Making Your Bot Experience As Good As Your
Javascript Amp Seo Making Your Bot Experience As Good As Your
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Javascript Tutorial For Beginners A Complete Guide Edureka
Javascript Tutorial For Beginners A Complete Guide Edureka
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 Animation Css Vs Javascript Segue Technologies
Animation Css Vs Javascript Segue Technologies
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Html Css Javascript What S The Difference
Html Css Javascript What S The Difference

 How To Learn Html Css And Javascript
How To Learn Html Css And Javascript
 What S The Difference With Html Vs Javascript
What S The Difference With Html Vs Javascript
 Html Vs Js Vs Css Programmer Humor Meme On Me Me
Html Vs Js Vs Css Programmer Humor Meme On Me Me
 Inline Javascript In Html Don T Do It Unless You Like
Inline Javascript In Html Don T Do It Unless You Like
 Components Server Side Vs Client Side Css Tricks
Components Server Side Vs Client Side Css Tricks
 Html5 Vs Javascript Top 7 Vital Differences You Need To Know
Html5 Vs Javascript Top 7 Vital Differences You Need To Know
 2021 Web Developer Full Course Html Css Javascript
2021 Web Developer Full Course Html Css Javascript
Does Your Web App Need A Front End Framework Stack
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
0 Response to "27 Css Vs Javascript Vs Html"
Post a Comment