32 Javascript Progress Bar Animation
The progress span gets hidden on pageload and is then faded in when the bar animation is finished. I also needed the progress bar to resize with the container when the browser gets resized. jQuery's width() only returns px, so I needed a little workaround. jQuery('.meter-wrapper .progress').hide(); jQuery(".meter > span").each(function() Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example
 Animated Linear Progress Bar Component K Progress Vue Script
Animated Linear Progress Bar Component K Progress Vue Script
Simple Progress Bar With CSS Javascript - Free Code Download. By W.S. Toh / Tips & Tutorials - HTML & CSS, Tips & Tutorials - Javascript / December 26, 2020 December 26, 2020. ... Take note that the progress bar animations are fully driven by CSS transitions. The ancient browsers that do not support CSS animation will appear to be a little ...

Javascript progress bar animation. Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example If you're looking for a pure vanilla JavaScript progress plugin then look no further. With nanobar.js you get a super small JS library built around progress bar animations. The whole thing measures under 700 bytes when gzipped so it's very small. With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create arbitrary shaped progress bars with any vector graphic editor.
Code Issues Pull requests. electron-progressbar provides an easy-to-use and highly customizable API to show and control progress bars on Electron applications. electron nodejs javascript module progress-bar electron-application nodejs-modules. Updated on May 25. 25/9/2019 · You can trigger the animation of this function with javascript. You can even set its transition duration! document.querySelector("button").addEventListener("click", () => { document.querySelector(".progress .bar").style.transitionDuration = "10s"; document.querySelector(".progress").className += " complete"; }); Image height and progress bar height are taken in vertical orientation respectively. minValue: Number: 0: Minimal value that the progress bar can have. onAnimate: Function: null: This function is called when progress bar is animated with interval defined in animationInterval. Note that animationStyle should be set. onAnimationStyleChanged: Function: null
value - Indicates the current status of the progress bar. It must be greater than or equal to 0.0 and less than or equal to 1.0 or the value of the max attribute (if present). The progress bar can look different in different browsers. Without applying any CSS, the progress bar looks like this in Chrome, Firefox and latest internet explorer ... timing - the function to calculate animation progress. Gets a time fraction from 0 to 1, returns the animation progress, usually from 0 to 1. draw - the function to draw the animation. Surely we could improve it, add more bells and whistles, but JavaScript animations are not applied on a daily basis. image of fill type progress bar. could be a file name or data URI. data-path: SVG Path command, such as M10 10L90 10. used both in stroke and fill type progress bar. data-fill: fill color, pattern or image when using a fill type progress bar with custom data-path. could be image, generated patterns or colors. data-fill-background
Note: Progress bars are not supported in Internet Explorer 9 and earlier (because they use CSS3 transitions and animations to achieve some of their effects). Note: To help improve accessibility for people using screen readers, you should include the aria-* attributes. Jan 27, 2021 - This is a collection of 10 best ... progress bars to visualize percentage values for progress, statistics, loading state, and much more. Have fun. Originally Published Sep 03 2019, updated Jan 27 2021 ... Just another jQuery plugin which uses JavaScript and CSS3 transforms to draw an animated progress (loading) ... How to use it: 1. Create a normal HTML5 progress bar to show the progress of a task. 2. Create a value element to display how much of the task that has been completed. 3. Customize the appearance of the progress bar. 4. Load the latest jQuery JavaScript library at the end of the document.
Progress bars usually include a numerical (percentage) and animated representation of the progress. This improves the clarity of the progress bar, adding to the user experience. This is why CSS progress bars are so valuable to UX/UI designers and developers. 3 Mar 2021 — A tiny, customizable, animated progress bar jQuery plugin that smoothly fills the horizontal bar based on the percentage you specify. Jun 16, 2020 - Explore the world of frontend through a series of resources
These animated progress bars are sure to wow your visitors and improve your website. ... Tags: progress, progress-bar, progressbar, javascript ... Create a Dynamic Progress Bar (animated) Using JavaScript: Example. var i = 0; function move () {. if (i == 0) {. i = 1; var elem = document.getElementById ("myBar"); var … The HTML Progress Bar Element is a great tool for showing loading and background processing of content on your website.The HTML5 element works to show progre...
Javascript Progress Bar Example Live Preview. See the Pen Image Preloader Progress Bar by Derek Hill on CodePen. This one is a simple yet animated example of a Progress bar. A round corner is used for the bar which is quite common. At the very first glance, you can see the bar loads step by step. In this video I will teach you guys how to make a Dynamic Progress Bar using HTML, CSS, and JavaScript. This will use CSS animations and javascript to trigge... This library was made to easily create animated radial progress bars. The goal of these animated radial progress bars is to add a stylized way to show numbers/statistics on your website. How to use. The way to include a ToxProgressBar to your website is to link the tox-progress.js and tox-progress.css files on your web page. You can then add a ...
The progress animation in the progress bar can be viewed when you click the "click here" button. Conclusion To create a progress bar we need to create an HTML with two different div tags with labels and then style it with help of CSS and JS for full working. Coding BD given here Circular Progress Bar using HTML CSS & JavaScript. We created a glowing progress bar. It is the most important part Of progress bar using html css. We have given more importance to css effects. We have used the latest animation effects because they need highly effective animation. Thank you so much. bootstrap-progressbar is a jQuery plugin which extends the basic twitter-bootstrap progressbar. It provides the ability to animate the progressbar by adding Javascript in combination with the preexisting css transitions. Additionally you can display the current progress information in the bar or get the value via callback.
28 Apr 2021 — CSS animations, variables and gradients to create a scrolling warning bar. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive ... Very simple animated progress bar on load. This is a very easy way of getting a progress bar or similar element to transition from one state/width to another once the website has fully loaded. Useful for enhancing a point, or ability of a company/profile etc if used subtly and effectively. The javascript will then set a new width and background ... The addition of the Progress element to the HTML5 spec has opened a whole new avenue for providing visual feedback on long-running tasks. In the Using CSS to Make a Visually Consistent Cross-browser HTML5 Progress Bar article, I demonstrated how to turn off the browser's default styling in order to give the Progress Bar element a consistent appearance across browsers.
24 Apr 2021 — In the example you cited, you can just comment out the JS lines where the following fields are set: .attr and .text.2 answers · Top answer: Actually I didn't do it but I don't know his Stack ID so @0_0#1045(From Discord) HTML <!DOCTYPE ... JavaScript Rich Progress Bar, animated, oriented horizontally or vertically, easy to integrate and very simple to manipulate it's appearance. JavaScript Progress Bar. by Piotr Sałaciak (psalaciak 2010) JavaScript. Usage examples 1. If this code above is badly formatted, then try to use a different browser. ... Follow the below given steps to create an animated progress bar:Add a with a class of .progress and .progress-striped. Also, add class .active to .progres ...
Feb 17, 2020 - In this tutorial we will show you how to create a simple progress bar using jQuery and CSS. Progress bar is used to display real time progress of a process you can use progress bar in anything for eg in file uploading, form submission process etc 19/2/2021 · Upload Progress Animation Microinteraction with GSAP. On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress. The speech bubble will tilt when the progress starts. I'm trying to do a simple HTML5 progress bar. When a user clicks a button, I want it to (onclick) begin the animation so that it goes from 0-100 (full) in three seconds. It should be some really basic Javascript that I'm looking to throw in the head of my document. Very similar to this: HTML5 progress bar animation
The load progress is not automatic, it needs to be changed using javascript. 4. Progress.js. Github | Demo. ProgressJs is a JavaScript and CSS3 library which helps developers create and manage progress bars for any object on the page. This plugin is not automatic as you need to set the progress via javascript. 15/1/2018 · Creating Progress Bar using JavaScript. A Progress Bar is used to depict the progress of any task which is being carried out. Progress Bars are generally used to show the download and upload status. In other words we can say that, Progress Bars can be used to depict the status of anything that is in progress. Circular Progress Bar with Percent [Source Codes] To create this program (Circular Progress Bar). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
Progress bars are just regular SVG paths. Read Jake Archibald's blog post to see how the path drawing works under the hood. ProgressBar.js uses shifty tweening library to animate path drawing. So in other words, animation is done with JavaScript using requestAnimationFrame. 11/4/2020 · So, Today I am sharing 3D Progress Bar Animation with CSS JavaScript. There I have used CSS to create the whole program, but the restart animation function based on JavaScript. This will a pure CSS program if we remove the restart button. The program is an excellent example of how we can create amazing things using only HTML and CSS. You can use this progress bar on your website to …
 Circle Progress Bar By Maria M Munoz On Dribbble
Circle Progress Bar By Maria M Munoz On Dribbble
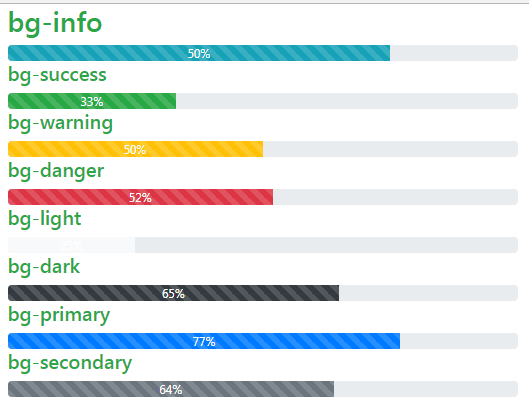
 Bootstrap 4 Progress Bar With 6 Examples
Bootstrap 4 Progress Bar With 6 Examples
 Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It
Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It
 Progressbarwars Js Jquery Animated Star Wars Progress Bar
Progressbarwars Js Jquery Animated Star Wars Progress Bar
 Top 9 Best Free Jquery Progress Bar Plugins 2020 Colorlib
Top 9 Best Free Jquery Progress Bar Plugins 2020 Colorlib
12 Download Progress Bar Using Css Js Csshint A Designer Hub
 How To Create A Css Progress Bar In Depth Guide For 2021
How To Create A Css Progress Bar In Depth Guide For 2021
 Progress Bars With Patterns Codemyui
Progress Bars With Patterns Codemyui
 How To Create A Circular Progress Bar Using Html Css Amp Simple
How To Create A Circular Progress Bar Using Html Css Amp Simple
 Pin On Web Design Amp Development
Pin On Web Design Amp Development
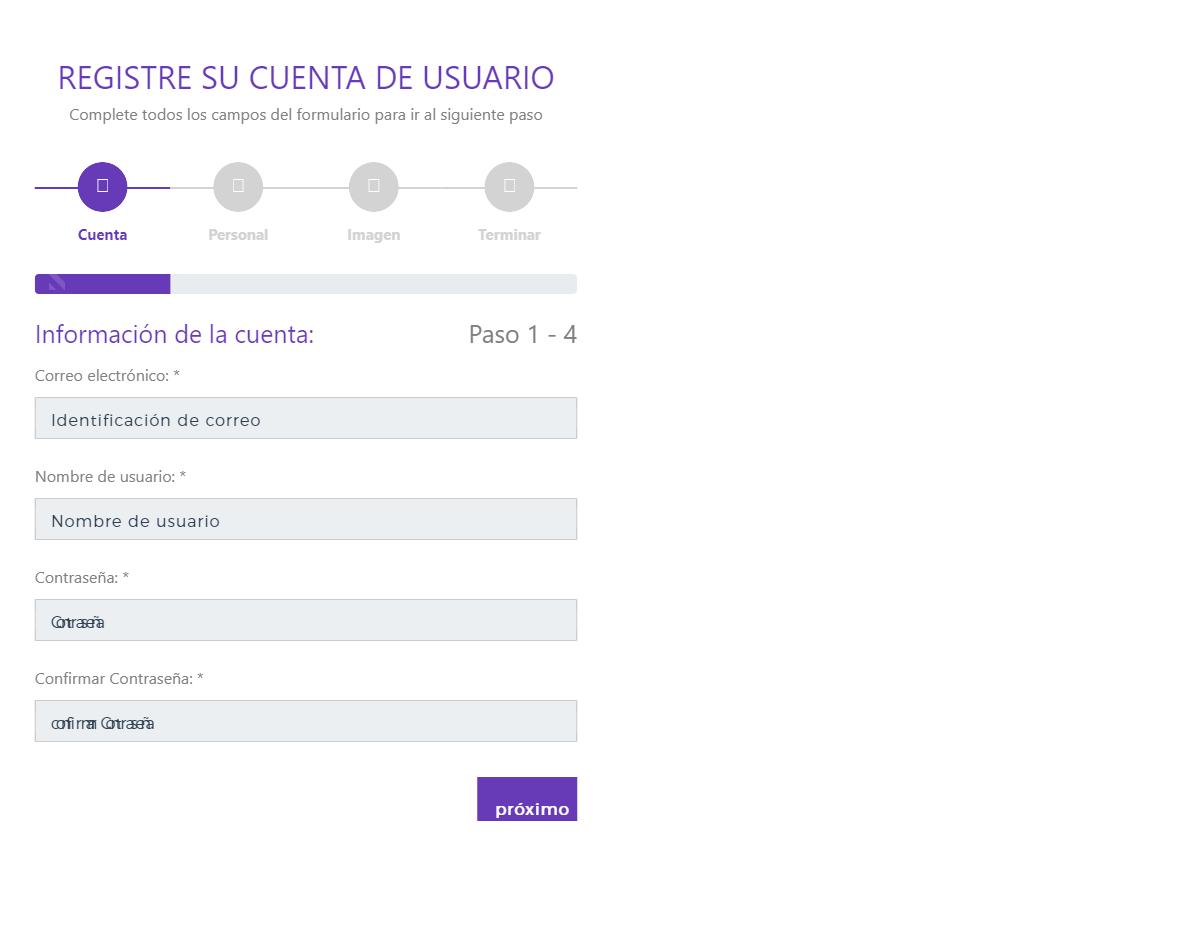
 Multi Step Form Wizard With Animated Progress Bar Web
Multi Step Form Wizard With Animated Progress Bar Web
 Easy Animated Progress Bar In Jquery Progress Bar Js Free
Easy Animated Progress Bar In Jquery Progress Bar Js Free
 The Html5 Progress Element Css Tricks
The Html5 Progress Element Css Tricks
 React How To Create A Custom Progress Bar Component In 5
React How To Create A Custom Progress Bar Component In 5
 The 7 Best Progress Bar For Your Vue Js Application
The 7 Best Progress Bar For Your Vue Js Application
 Vue Radial Progress Made With Vue Js
Vue Radial Progress Made With Vue Js
 Animating The Progress Bar Cross Browser Html5 Css3
Animating The Progress Bar Cross Browser Html5 Css3
 Place An Order Progress Bar With Animation Steps Codemyui
Place An Order Progress Bar With Animation Steps Codemyui
 Animated Progress Bar With Html And Css Css Codelab
Animated Progress Bar With Html And Css Css Codelab
Github Tigrr Circle Progress Responsive Accessible
 Nprogress Js Progress Bar Inspired By Google Amp Youtube
Nprogress Js Progress Bar Inspired By Google Amp Youtube
 9 Free Progress Bar Javascript Plugins For Web Designers
9 Free Progress Bar Javascript Plugins For Web Designers
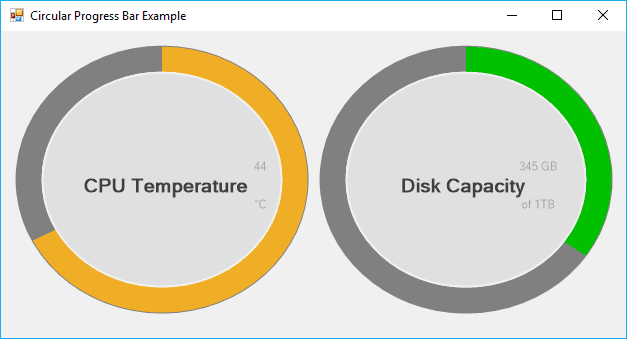
 How To Implement And Use Circular Progress Bars In Winforms
How To Implement And Use Circular Progress Bars In Winforms
Progress Bars Vs Spinners When To Use Which
 Minimal Customizable Jquery Progress Bar Plugin
Minimal Customizable Jquery Progress Bar Plugin
 10 Best Progress Bar Components For Vue Js App 2021 Update
10 Best Progress Bar Components For Vue Js App 2021 Update
 21 Best Circular Progress Bar Html Amp Css
21 Best Circular Progress Bar Html Amp Css
 Awesome Javascript Progress Bar Ui Examples Uiexample
Awesome Javascript Progress Bar Ui Examples Uiexample
 A Vue Js Component To Create Beautiful Animated Circular
A Vue Js Component To Create Beautiful Animated Circular
 How To Make An Animated Progress Bar In Css Weekly Webtips
How To Make An Animated Progress Bar In Css Weekly Webtips

0 Response to "32 Javascript Progress Bar Animation"
Post a Comment