35 Javascript Add Style To Class
In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add() method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Using .className property Step 3) Add JavaScript: Get the <div> element with id="myDIV" and add the "mystyle" class to it: Example. function myFunction() {. var element = document.getElementById("myDIV"); element.classList.add("mystyle"); Try it Yourself ». Tip:Also see How To Toggle A Class. Tip:Also see How To Remove A Class.
 Css Styles Are Missing In Wysiwyg Editor Adobe Support
Css Styles Are Missing In Wysiwyg Editor Adobe Support
You can set the class to use a variable and then change that value in Javascript, thus changing the CSS. If you style the class like::root { --some-color: red; } .someClass { color: var(--some-color); } Then you can change the variable's value in Javascript with. document.documentElement.style.setProperty('--some-color', '(random color)');

Javascript add style to class. 13/3/2020 · There are generally two ways to style an element: Create a class in CSS and add it: <div class="..."> Write properties directly into style: <div style="...">. JavaScript can modify both classes and style properties. We should always prefer CSS classes to style. The latter should only be used if classes … 26/11/2020 · The classList property also used to add a class in JavaScript but it never overwrites existing classes and adds a new class to the selected elements class list. // Add new class to existing classes var p = document.querySelector("p"); p.classList.add("test"); After adding new classes to the elements, we select the new class(test) and then apply CSS properties to it, with the help of style property in JavaScript. // Select all elements with class … 2/3/2020 · Here is how you can use this method to add styles to the above HTML element: // create an new style const style = document. createElement ('style'); // append to DOM document. head. appendChild (style); // insert CSS Rule style. sheet. insertRule (`.pizza { color: white; background-color: blue; font-style: italic; } `);
By using the JavaScript DOM methods, you can add the inline styles or global styles to the element. Inline styles. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the style property that allows you to set the various styles to the element. Then, set the values of the properties of the style … 20/7/2021 · Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This example uses .className property to add class name. 3/3/2020 · And then, simply add the class to the element using JavaScript: const btn = document. querySelector ('.btn'); // add CSS class btn. classList. add ('btn'); Take a look at this guide to learn more about setting CSS styles using vanilla JavaScript. The purpose of these tutorials is not to discourage the use of CSS classes.
29/11/2006 · The purpose is simply that I want to add some css/html dinamically from javascript. It's kind of optional code that I need to add "onload" only under some circumstances. Have a go with this class. Tested on IE, Moz and Opera. YMMV. /** An object which encapsulates a dynamically created, modifiable stylesheet. */ function CSSStyleSheet() {/**
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Styles From Css File Is Overriding The Style Applied In The
Styles From Css File Is Overriding The Style Applied In The
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
How To Add A Css And Javascript Sticky Menu Plus 7 Beautiful
 How To Add If Or Else Condition In Javascript Content Stack
How To Add If Or Else Condition In Javascript Content Stack
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Angular Global Css Styles Tektutorialshub
Angular Global Css Styles Tektutorialshub
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Adding And Removing Css Classes With Jquery Jquery Tutorials For Beginners
Adding And Removing Css Classes With Jquery Jquery Tutorials For Beginners
 Lodop Before Css Style After Before And After Adding
Lodop Before Css Style After Before And After Adding
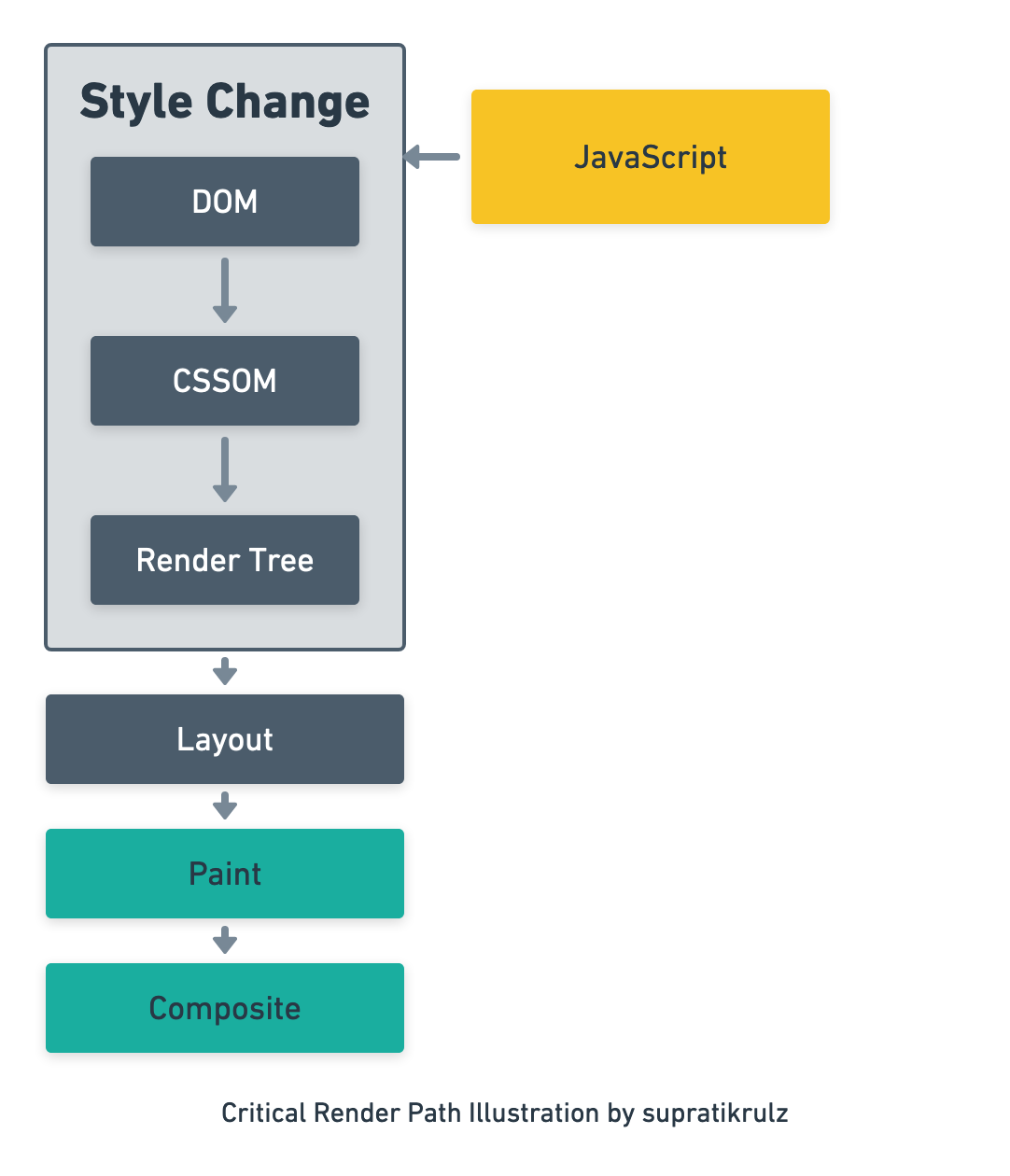
 Painting And Rendering Optimization Techniques In Browser By
Painting And Rendering Optimization Techniques In Browser By
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Add And Remove Css Classes With Vanilla Javascript
Add And Remove Css Classes With Vanilla Javascript
 Typescript And React Styles And Css
Typescript And React Styles And Css
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 How To Exclude Particular Class Name From Css Selector
How To Exclude Particular Class Name From Css Selector
 Filterizr 2 Advanced Filtering Filterizr Is A Jquery
Filterizr 2 Advanced Filtering Filterizr Is A Jquery
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Touch Ui Appearance Conditional Styling
Touch Ui Appearance Conditional Styling
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
 Modern Device Mockups With Devices Css By Giuseppe
Modern Device Mockups With Devices Css By Giuseppe
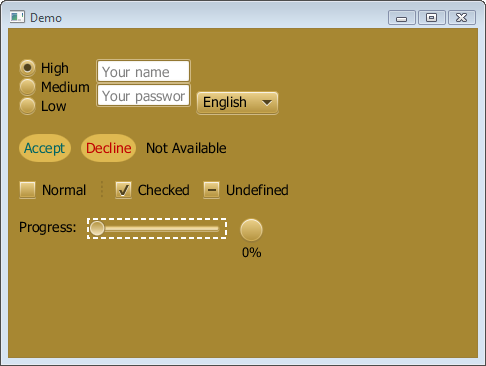
 Skinning Javafx Applications With Css Javafx 2 Tutorials
Skinning Javafx Applications With Css Javafx 2 Tutorials
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css

 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
0 Response to "35 Javascript Add Style To Class"
Post a Comment