24 Javascript Promise Tutorial For Beginners
Promises Callbacks; Promises allow us to do things in the natural order. First, we run loadScript(script), and .then we write what to do with the result. We must have a callback function at our disposal when calling loadScript(script, callback). In other words, we must know what to do with the result before loadScript is called. JavaScript Tutorial 19 - JavaScript Promise - JavaScript Tutorial For Beginners. Resize; Like. Share. ... The aim of this video tutorial series is about teaching JavaScript for beginners from A to Z. We will create different examples during the JavaScript tutorial series.
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
In this video I'll teach you the very basics of Promise and Fetch. I use both of them on a daily basis and I is veery helpful if you understand how they work...

Javascript promise tutorial for beginners. Aug 28, 2016 - Promises are arguably one of the trickiest concepts to grasp in the javascript world, and even if you know how to use them, it’s difficult to explain how they actually work. This FAQ style tutorial is meant for both beginners and intermediates in the world of promises. May 26, 2021 - The JavaScript promise example we are building is meant to help you understand the basics of promises and asynchronous thinking — it is not intended to show the most optimized version of a promise. I will first describe promises for beginners and then dive into our own promise implementation ... Aug 06, 2020 - This post is intended to be the ultimate JavaScript Promises tutorial: recipes and examples for everyday situations (or that’s the goal 😉). We cover all the necessary methods like then, catch, and finally. Also, we go over more complex situations like executing promises in parallel with ...
ES6 - Promises, The Syntax related to promise is mentioned below where, p is the promise object, resolve is the function that should be called when the promise executes success It will not even wait for the other function's promise objects to be resolved or rejected. As with Promise object, functions run parallelly, hence using Promise.race can save time. So this is all for this quick introduction tutorial about Promise in Javascript. If you have any doubts, share with us by posting your comment. JavaScript Tutorial For Beginners In Hindi Playlist - https://www.youtube /playlist?list=PLu0W_9lII9ajyk081To1Cbt2eI5913SsL Source Code + Other Material ...
3 days ago - Promises are a comparatively new feature of the JavaScript language that allow you to defer further actions until after a previous action has completed, or respond to its failure. This is useful for setting up a sequence of async operations to work correctly. In our JavaScript tutorial you will learn all about it from JS arrays to loop, and promise to regex and closure. The tutorial also covers critical aspects like JS dom, website projects and functions, and objects, and also prepares you for a JavaScript interview. So start learning now and become a pro at programming! JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
Creating a custom promise. A custom promise can be created by using a node module called 'q.' The 'q' library needs to be downloaded and installed using the node package manager. After using the 'q' library, the method "denodeify" can be called which will cause any function to become a function which returns a promise. Promises are one way to deal with asynchronous code in JavaScript, without writing too many callbacks in your code. By W.S. Toh / Tips & Tutorials - Javascript / April 29, 2021 April 29, 2021 Welcome to a quick tutorial and examples on how to use promise, async, and await in Javascript. So you have heard of asynchronous functions, and wondering how it works?
There is no need to set up conventions regarding, for example, error handling since they are already part of the specification. We barely scratched the surface of what promises can do in this JavaScript tutorial. Promise libraries provide a good dozen of methods and low level constructors that ... Callback Functions - stepping stones to promises. It's not a classic egg-or-chicken-first case; it's callback function that preceded JavaScript promises. A callback function acts as a parameter to another function. In the following example, function defined in variable clbIn is a callback function for function clbMain () - the main function. In this video on "JavaScript Promises", we introduce you to the concepts of Asynchronous programming in JavaScript and how it is achieved. A promise is an ac...
Javascript tutorial for beginners. The javascript tutorial for beginners will walk you from the basics to the expert level. All chapters have been explained in detail with examples. The code snippets are in a simple way to make you understand the topic thoroughly. Dec 13, 2020 - The Promise object represents the eventual completion (or failure) of an asynchronous operation and its resulting value. JavaScript tutorial for beginners. This JavaScript tutorial for Beginners and Professionals will guide you to learn JavaScript Programming with some real-time examples. Please feel free to ask question, I will keep updating this tutorial with answer of your query!
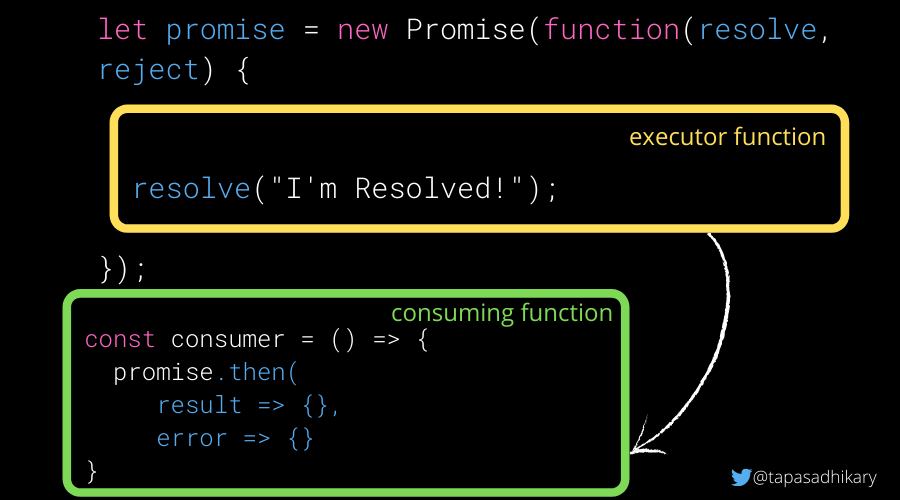
Creating a promise: the Promise constructor. To create a promise in JavaScript, you use the Promise constructor: let completed = true ; let learnJS = new Promise ( function (resolve, reject) { if (completed) { resolve ( "I have completed learning JS." ); } else { reject ( "I haven't completed learning JS yet." A Promise in JavaScript is an object which holds the completion status of an asynchronous operation.... Tagged with javascript, beginners, tutorial. A JavaScript Promise object contains both the producing code and calls to the consuming code: Promise Syntax. let myPromise = new Promise(function(myResolve, myReject) ... JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap Tutorial PHP Tutorial Java Tutorial C++ Tutorial jQuery Tutorial. Top References
At the heart of JavaScript Promises is the Promise constructor function, which is called like so: var mypromise = new Promise(function(resolve, reject){ // asynchronous code to run here // call resolve() to indicate task successfully completed // call reject() to indicate task has failed }) Dec 01, 2016 - While this tutorial has content ... we're working on it! You can help us out by using the "report an issue" button at the bottom of the tutorial. ... Javascript Promises can be challenging to understand. Therefore, I would like to write down the way I understand ... JavaScript Tutorial: FREE Course for beginners. Simple detailed explanations with lot of working examples and practice exercises. ... JavaScript Tutorial: FREE Course for beginners. Simple detailed explanations with lot of working examples and practice exercises. ... Promises in JavaScript: A promise in real life is just an assurance about ...
17/1/2019 · JavaScript Promises In 10 Minutes - YouTube. JavaScript Promises In 10 Minutes. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting your ... Jan 18, 2021 - You probably want to begin at the beginning. You punch the air! About time right? You've used these Promise things before but it bothers you that all implementations have a slightly different API. What's the API for the official JavaScript version? You probably want to begin with the terminology. Dec 02, 2019 - You probably want to begin at the beginning. You punch the air! About time right? You've used these Promise things before but it bothers you that all implementations have a slightly different API. What's the API for the official JavaScript version? You probably want to begin with the terminology.
JavaScript Promises Tutorial with Angular 7/8 Example. In this tutorial designed for Angular developers, you'll learn about JavaScript Promises introduced in ES6 and you'll see how you can use them with an Angular 7/8 example. 05 Sep 2019. Read article The following table defines the ... for Promise objects: ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... How Promises in JavaScript work and how to use them. Explained in a very simple language with real world example. JavaScript promises example How to use prom...
Introduction. Javascript Promises can be challenging to understand. Therefore, I would like to write down the way I understand promises. Understanding Promises. A Promise in short: "Imagine you are a kid.Your mom promises you that she'll get you a new phone next week.". You don't know if you will get that phone until next week. Your mom can really buy you a brand new phone, or she ... Check out my courses to become a PRO!https://developedbyed /We are getting closer and closer to launching the Creative Javascript Course. I wanted to shar... A beginners guide to Promise API in Javascript. ... Promise in Javascript is very much just like an everyday promise you make with your friend, parent or your spouse but there is a difference ...
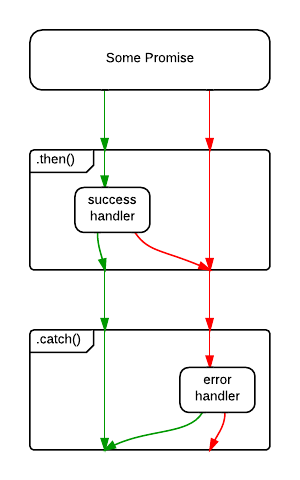
Jun 11, 2021 - There’s no middle ground, here, no circumstances under which both success and error handlers will execute. This is why it’s so important that the promise state can only change once, and only in certain predictable ways. For beginners in JavaScript, the best JavaScript frameworks are the ... 9/6/2020 · This is also the same for promises in JavaScript. When we define a promise in JavaScript, it will be resolved when the time comes, or it will get rejected. Promises in JavaScript. First of all, a Promise is an object. There are 3 states of the Promise object: Pending: Initial State, before the Promise succeeds or fails; Resolved: Completed Promise; Rejected: Failed Promise This JavaScript tutorial is designed for beginners as well as professionals developers who want to learn Javascript from scratch or who want to enlarge their skills in JavaScript. Here, we provide a hands-on approach to the subject with step-by-step program examples that will assist you to learn JavaScript and put the acquired knowledge into ...
Promises are important building blocks for asynchronous operations in JavaScript. You may think that promises are not so easy to understand, learn, and work with. And trust me, you are not alone! Promises are challenging for many web developers, even after spending years working with them. In this article, I Javascript Tutorials - Learn Javascript For Free - Free Course Site. Javascript Tutorials - Learn Javascript For Free - Free Course Site - The JavaScript is the lingua franca of the web, but before using it to create dynamic websites, you need to understand how it works. The syntax behind the JavaScript language. In this tutorial, you will learn about JavaScript promises and promise chaining with the help of examples.
3/6/2020 · It is executed no matter the promise resolves or rejects. It takes no arguments. var thePromise = new Promise(function(resolve,reject) { // Try to take out money from atm withdraw(function(error,money) { // If withdrawal failed, tell why if (error) reject (error) // else return the money else resolve (money) }) }) thePromise.then(function(money) { ... Sep 21, 2020 - You can help us out by using the "report an issue" button at the bottom of the tutorial. Javascript Promises are not difficult. However, lots of people find it a little bit hard to understand at the beginning. Therefore, I would like to write down the way I understand promises, in a dummy way. If you're a JavaScript beginner, you might be struggling to understand what a promise really is. I recently published this as a thread on Twitter and was blown away by the responses. So I decided to expand this into an introductory tutorial on JavaScript promises. I have read a lot
 Asynchronous Javascript Refactoring Callbacks To Promises
Asynchronous Javascript Refactoring Callbacks To Promises
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Javascript Callback And Promise In Tamil
Javascript Callback And Promise In Tamil
 A Javascript Promises Tutorial Including The Rsvp Library
A Javascript Promises Tutorial Including The Rsvp Library
 A Friendly Guide To Promise All Speed Up Your Async
A Friendly Guide To Promise All Speed Up Your Async
 Tutorial Javascript Asynchronous Callbacks And Promise
Tutorial Javascript Asynchronous Callbacks And Promise

 Javascript Promises While Simultaneous Code Is Simpler To
Javascript Promises While Simultaneous Code Is Simpler To
All You Need To Know About Javascript Promises
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Javascript Promise How To Use Javascript Promise
Javascript Promise How To Use Javascript Promise
 Master The Javascript Interview What Is A Promise By Eric
Master The Javascript Interview What Is A Promise By Eric
 Javascript Promise Reject Promise Reject In Javascript
Javascript Promise Reject Promise Reject In Javascript
 Javascript Es6 Promises Tutorial
Javascript Es6 Promises Tutorial
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject
An Incremental Tutorial On Promises In Javascript




0 Response to "24 Javascript Promise Tutorial For Beginners"
Post a Comment