29 Hide Div Using Javascript
JavaScript – Hide Div. To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property. Example How to hide and show div using javascript? Problem: Is anyone available to assist me and resolve this issue? How to hide and show div using javascript. asked May 5 Ifra 43.4k points. javascript. function. html. 0 votes. 1 answer 24 views. 24 views. How to javascript show hide div based on select option value?
 Show Onclick Hidden Div Above Another Div Using Z Index
Show Onclick Hidden Div Above Another Div Using Z Index
I n this tutorial, we are going to see how to show and hide several elements (DIV) on a page in Javascript. For example, click a header to display the <div> element, then click again to hide the <div> element. This uses pure JavaScript, no jQuery library. Script to show and hide multiple DIVs

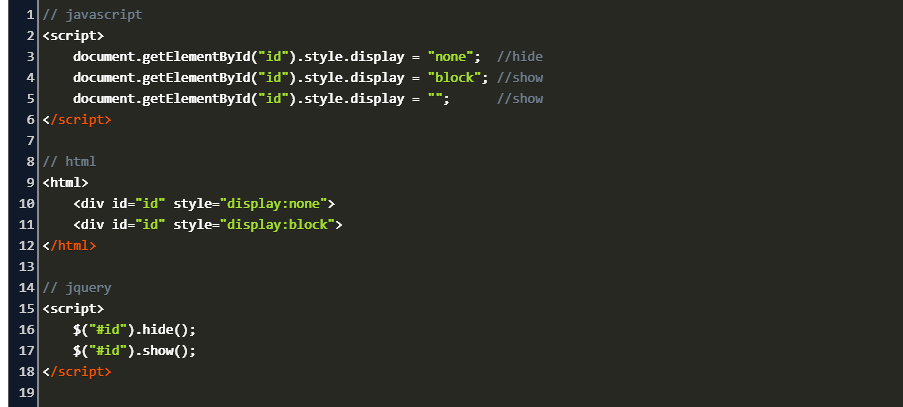
Hide div using javascript. Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block". Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
I know how to make one div show/hide but is there an easier way to do it rather than having seperate function per div? Also I would like it to be possible to save the layout chosen afterwards (by using a cookie) which would have to be set by Javascript (as my host does not support PHP), do ... How to hide HTML element with JavaScript? Javascript Object Oriented Programming Front End Technology. Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an element −. This example is to hide and show a single div using javascript. See the Pen Hide and show div using JavaScript by Letstacle Team on CodePen. Example 2: Hide / show multiple div having the same Id (Recommended) If you want to hide/show multiple div at one go with a single button then we need to modify the code a bit to achieve our goal. See the ...
div hide show using javascript. Hide Show table with div. NullReferenceException while showing /hiding a DIV. Show / hide div in asp using jquery and asp code. hide div onclick of particular div. how to show hide div in bootstrap and asp using jquery. Div Show Hide Dynamically Using Webservice. javascript showhide div onclick toggle, onclick show div and hide other div, hide and show div using javascript with example, css showhide div on click, onclick show div and hide other div jquery How to make use of it: 1. Load the minified model of the jq-collapse.js plugin after jQuery. Show/Hide or Toggle Element using JavaScript The JavaScript method is very simple. I have a SELECT dropdown list on my web page and a DIV element that has two textboxes.
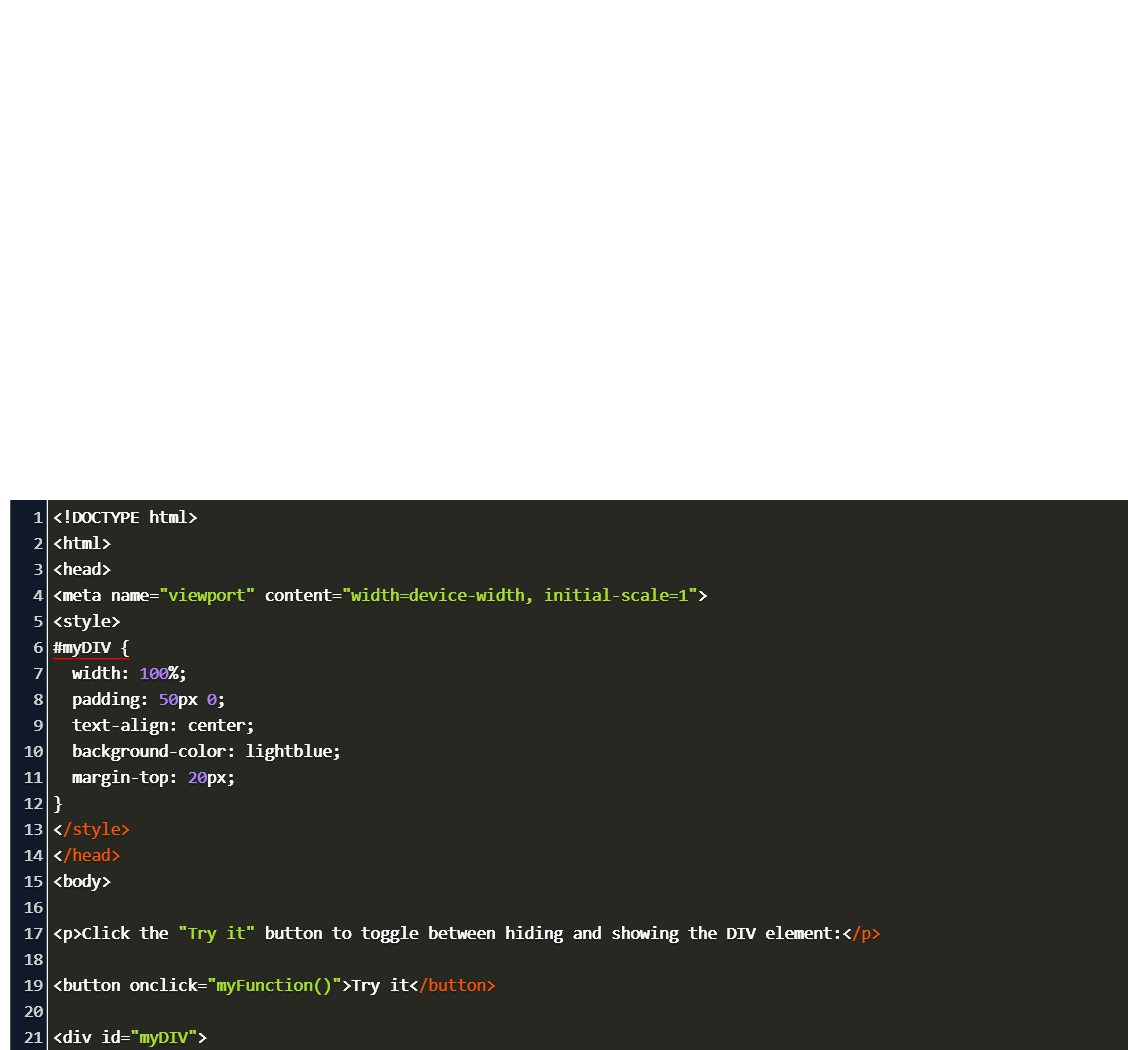
This post will discuss how to hide a div container in JavaScript and jQuery. 1. Using jQuery. The most common approach to hide an element in jQuery is to use the .hide() method. It works by setting the display CSS property to none. Now the document is rendered as though the element did not exist. Hide and show a div with JavaScript. In this second example, we hide and show a div using a JavaScript library, called jQuery. This time, we won't hide the div when it's hovered but when it's clicked. By default the divs will be hidden; once they are clicked, they become visible, displaying the text inside. This is my DIV element. </div>. Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {.
39 Hide Div Using Javascript Written By Ryan M Collier. Sunday, August 22, 2021 Add Comment Edit. Hide div using javascript. Onclick. How To Hide Div Element After Few Seconds In Jquery. How To Show And Hide Div Elements Using Checkboxes. How To Hide A Div With Jquery Udemy Blog. Using javascript to hide and unhide elements dynamically. ... This is needed so the javascript knows which div I want to change. I have added a number to the id because there might be many more explanations, these would receive different numbers. I have also given the link an id, with the same number at the end as the div. ... 30/1/2018 · How to hide e-mail address from an unauthorized user in JavaScript? When to use inline function and when not to use it in C/C++? How to take screenshot of a div with JavaScript; How to hide a soft keyboard on android after clicking outside EditText using Kotlin? How to recognize when to use : or = in JavaScript? How to hide the colorbar of a ...
Hide ( ) supports a lot of functionality besides the simple use we put it to here. The jQuery API documentation shows all the available permutations. Let's look at a couple of more advanced uses of hide ( ). Hide ("swing") passes a so-called easing function to hide ( ). Easing functions specify the rate at which an animation occurs. CSS: Show hide div without JavaScript. Sometimes you are not able to use JavaScript but you want to show and hide some div. It is possible, and very easy! You must create 3 elements: input - checkbox with id, eg. "trigger". label - we treat it as toggle button. Input checkbox must be placed just before the box. 27/7/2008 · Hide and Show a Div Using Javascript. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link.
I have 3 divs: default or one 2 3 I wanna show default or one div on load meaning it will always be visible and divs 2 and 3 hidden. Now when you click on 2 or 3 it will show its content and hide ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. It's common practice on today's web to hide content from users until it's needed. In this lesson, you will hide your clock, then add a link that if clicked, will display the clock. Open javascript.html in both your text editor and web browser. Go to the style sheet that you created for div#clock ...
HTML and JavaScript: <!--Show/Hide Div on Button Click using JavaScript.--> <html> <head> <title> Show/Hide Div on Button Click using JavaScript. </title> <script type="text/javascript"> function showHideDiv (ele) { var srcElement = document .getElementById (ele); if (srcElement != null) { … Using Style visibility Property Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display property. Hiding and showing a <div> in HTML is quite an easy thing. You can do it with CSS or a small piece of JavaScript and jQuery codes. The document.getElementById will select the <div> with given id. You should set the display to "none" so as to make it disappear when clicked on <div>:
The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).. The following example demonstrates the speed parameter with hide(): Feb 12, 2008 - Are you trying to find a way to hide and show your content? The demo below shows a simple yet elegant way of toggling your content and toggling the control text via Javascript and styling. ... This demo uses plus and minus images for hiding and showing your div dynamically via JavaScript. Hiding and showing a div in HTML is really simple. In this tutorial I will show you how to do that using only CSS. I will also show you another version of hiding and showing divs using jQuery. Furthermore, we will take the necessary precautions if Javascript is disabled. Let’s dive in!
In this blog we will learn how to show and hide the Div element using JavaScript. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference Use runat="server" with div tag and id then you can hide div from code behind For Example:- DIVID.visible=false; Sep 08, 2009 - What if I want to link the hidden divs from another page so that when I click on that link it will open the specific div and keep the rest closed. Thanks alot. ... It can be done even simpler with JavaScript. CSS3 provides such feature, you can use the checkbox trick, here is example, it’s ...
Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName () selector is used to select elements of specific class. 1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element. Jul 17, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 17 Jul 2013
Using javascript onclick () with two buttons ('show' and 'hide', each in their own DIVs), it would work something like this: By default, the 'show' button is hidden, the main DIV and hide button are displayed. Clicking the 'hide' button hides main DIV and 'hide' button itself, displays the 'show' button. Clicking the 'show' button shows main ... Sep 25, 2018 - Hi everybody, I’m new to the forum and I’m a newbie. Im trying to hide and show after clicking on the visible part of a div table. I wrote this function: This is the div table structure: ... Show/hide 'div' using JavaScript. Ask Question Asked 7 years, 7 months ago. Active 6 months ago. Viewed 1.3m times 210 75. For a website I'm doing, I want to load one div, and hide another, then have two buttons that will toggle views between the div using JavaScript. This is my current code ...
How to Show/Hide or Toggle a DIV element using JavaScript In jQuery, you can use the.toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. Learn to use CSS and JavaScript to show and hide Div. use hide () or show () method for hide div or show div. The hide () method hides the selected elements and the show () method shows the selected elements. You can customize this code further as per your requirement. 19/5/2021 · Hide and show div using javascript with example. Hi, In this post, we will learn ho wto show and hide div tag using javascript by various examples. Sometimes, we want one div to show and other to hide or sometimes we want to toggle between the various divs. To toggle between various divs we use style property of the div …
May 19, 2020 - In this blog we will learn how to show and hide the Div element using JavaScript.
 How To Show And Hide Div In Angular Code Example
How To Show And Hide Div In Angular Code Example
 Jquery Show Hide Not Working Stack Overflow
Jquery Show Hide Not Working Stack Overflow
 Hide And Show Div Using Javascript
Hide And Show Div Using Javascript
 Show And Hide Div On Button Click Using Jquery In Asp Net
Show And Hide Div On Button Click Using Jquery In Asp Net
 Jquery Hide Show Div Elements Content Example Asp Net C
Jquery Hide Show Div Elements Content Example Asp Net C
Javascript For Optimizers 11 Show And Hide Divs On Click
 Showing And Hiding Div With Javascript
Showing And Hiding Div With Javascript
 Hide And Show Div Elements Using Javascript Tabs In Javascript Css Tabs
Hide And Show Div Elements Using Javascript Tabs In Javascript Css Tabs
 How To Hide An Html Element By Class Using Javascript
How To Hide An Html Element By Class Using Javascript
 How To Hide A Dom Element Using Plain Javascript
How To Hide A Dom Element Using Plain Javascript
 Css Display And Visibility 6 Examples To Show Hide Html Elements
Css Display And Visibility 6 Examples To Show Hide Html Elements
 Show And Hide A Div On Button Click Using Jquery Coding
Show And Hide A Div On Button Click Using Jquery Coding
 How To Hide Elements On Specific Wordpress Pages
How To Hide Elements On Specific Wordpress Pages
Javascript Show Hide Div Onclick Onclick Radio Button And
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
Javascript Hide And Show Div How To Show Or Hide An Element In
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Tutorials For Designers Web Designer Wall
 Show Hide Multiple Divs In Javascript Stackhowto
Show Hide Multiple Divs In Javascript Stackhowto
 Show And Hide Div Using Javascript Function
Show And Hide Div Using Javascript Function
 How To Hide And Show Div Element Using Javascript
How To Hide And Show Div Element Using Javascript
 How To Hide A Div With Jquery Udemy Blog
How To Hide A Div With Jquery Udemy Blog
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 Javascript Show Hidden Element Code Example
Javascript Show Hidden Element Code Example
 Css Show Hide Div On Click Code Example
Css Show Hide Div On Click Code Example
 How To Hide A Div In Mobile But Show It On Desktop Or Vice
How To Hide A Div In Mobile But Show It On Desktop Or Vice
 How To Show Hide Div On Button Click In Vuejs Toggle
How To Show Hide Div On Button Click In Vuejs Toggle

0 Response to "29 Hide Div Using Javascript"
Post a Comment