22 Html Form Generator With Javascript Validation
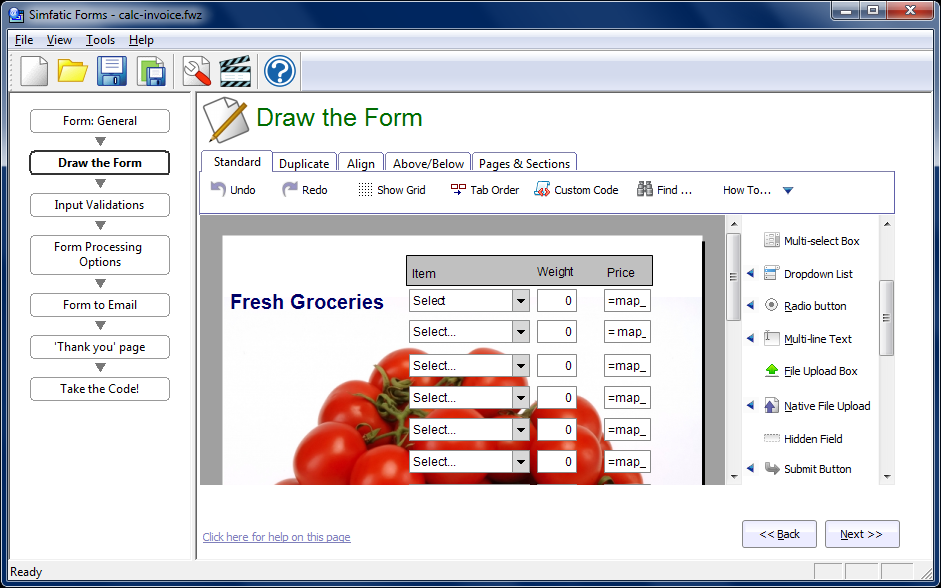
8/7/2010 · In addition to the form submission email, you can configure Simfatic Forms to send an auto-response to the user who submitted the form. The auto-response email can be personalized and customized. By using such an auto-response feature wisely, you can immediately respond with more information on your product or service, send a downloadable brochure or even invite the user to a demo. JavaScript - Form Validation, Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entere
 10 Best Form Builder Plugins To Generate Forms From Json Data
10 Best Form Builder Plugins To Generate Forms From Json Data
1. You have declared onSubmit="return validasi ()" in form , but where you defined function for that. for validation working you need to define function for that. function validasi () { // validation code goes here } Share. Improve this answer. answered Mar 18 '13 at 4:42. Devang Rathod. Devang Rathod. 6,218 2.
Html form generator with javascript validation. Like no other form validation library, simply write in English your requirements inside your form HTML tags, Parsley will do the rest! No need to write even a single JavaScript line for simple form validation. 6 Answers6. When you apply an HTML validation via HTML to a form element and that element's value doesn't meet the validation criteria, the form will NOT be submitted. But, if you get JavaScript involved, you will have to take control of this process. The simplest way is to simply check the form's validity. JavaScript. This is the JavaScript that handles all forms of validation, validation can be triggered from a submit event or by calling the public function named valid. var annytab = annytab || {}; annytab.validation = (function () {. 'use_strict'; // Variables. var forms = document.getElementsByTagName('form');
Credit Card Number validation. A validating credit card is an important point while receiving payment through an HTML form. In this page, we have discussed how to validate a credit card number (in a different format) using JavaScript. 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Finally, we finish our validate_form() function with a closing brace, and end our HTML comment and script element:} //--> </script> That's all there is to simple JavaScript form validation! Our example is very simple as it only checks one field. Let's expand this example with a more complex function that checks lots of form fields.
In Web Development, we often use JavaScript with HTML to validate the form, but we can also do the same via HTML in the following ways. HTML <input> required Attribute. HTML <input> type Attribute. HTML <input> pattern Attribute. HTML <input> required Attribute: In input tag of HTML, we can specify via "required attribute". Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Well, let's create an HTML file named "application-form.html" and place the following code in it, then save it somewhere on your system. Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter.
Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well Nov 21, 2018 - We have a separate article with details on validating passwords using HTML5, including JavaScript code for customising the browser generated alert messages. ... input will, in some browsers, change the styles to match the browser or operating system default search field format. Now that you have the HTML code for the form, all you have to do is add a little JavaScript form validation to check the data and highlight what needs fixing (if anything). See it in action. If you want, you can test the HTML form validation script on JS Bin or JSFiddle, which are interactive editors that show you the code in action.
reCaptcha Javascript Validation. The HTML code above only displays the Captcha. In order to verify that the user is not a "bot" we have to first verify in the client side and then on the server side. Here is the client side validation: FormValidation is designed to support validating any form that uses or doesn't use with CSS framework. In addition to that, the library provides many built-in plugins which you can plug to use with popular CSS frameworks: ... FormValidation can be used with popular JavaScript frameworks such ... This FREE tool allows you to instantly add powerful javascript form field validation to your HTML forms. This insures that your visitors enter the required information and that it is formatted correctly. Our tool gives you lots of options for checking the information that your visitors enter.
Latest, best, and free pure JavaScript validation libraries to validate your HTML form with ease. View more: 7 Best Pure JavaScript Form Validation Libraries. Create Dynamic Form Builder is a free online tool to create unlimited HTML forms for your website.Our Form builder generate HTML forms, Form styles, PHP form processing code, Javascript validation, AJAX integration, Mysql table structure and Email. Try our Form Builder. JQuery Form Builder - A form designer helps you create ready-to-use professional, beautiful, and mobile-friendly JQuery/Bootstrap web forms. Within minutes, you will have a fully functional web form runs on your website, featuring client side validation, server side validation, field masking, ...
This library also allows you to integrate input validation in all your forms, but unlike the jQuery validation plugin, it uses HTML data attributes instead of JavaScript for validation. Adding validation to a form is as simple as including the data-parsley-validate attribute in the <form> tag. To create a password validation form with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Form validation checks the accuracy of the user’s information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. Thus, client-side validation helps to create a better user …
JavaScript RegExp Email validation code, username validation, Number validation, URL validation, JavaScript regex strong password validation. ... Form Validation. HTML ... 2021 www.html-code-generator ... Jul 16, 2021 - In this tutorial, you'll learn about the JavaScript form validation by building a signup form from scratch. Class that generates HTML forms supporting: Multiple inputs may be interconnected in such way that client side events that occur on one input can trigger actions on the context of other inputs. Developers may use input interconnection support without writing Javascript code., Can be extended ...
This process is called form validation. We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. Generate a JavaScript code snippet to find and validate addresses on website forms Address Validation Code Generator Locate the address field ids on your website, enter them into the code generator below and a JavaScript code snippet will be generated that can be deployed on your website to find and validate NZ addresses in real-time. Javascript form validation using a regular expression. The JavaScript provides you the facility to validate the form on the client side so processing will be fast than server-side validation. So, most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate Name, Password, Email, Date, Mobile Number etc fields.
13/8/2021 · Html form generator with javascript validation. Free Html Form Generator Jotform Form Builder Easy Form Validation With Jquery Javascript A Sample Registration Form Validation W3resource Form Builder Forms Easy Forms Create A Html Css And Javascript Validation Form By How To Validate Forms With Bootstrap 5 Designmodo sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Some values must be in a particular length range. Some input fields must match (for example, password fields).
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. Generate Bootstrap friendly form html for your app or website. Apr 12, 2019 - JavaScript Form Validation (HTML5 Form Validation) library enables you to validate the HTML form input elements or data before submitting it to the server.
Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... Simfatic Forms - HTML form builder with validation · Simfatic Forms is a web form builder tool. ... The forms created using Simfatic Forms run from your website. Hosted completely by you. ... Simfatic Forms generates the code for the form, you host it on your website. There is no recurring fee. The constraint validation API gives you a powerful tool to handle form validation, letting you have enormous control over the user interface above and beyond what you can do with HTML and CSS alone. Note : For further information, see our Constraint validation guide , and the Constraint Validation API reference.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Creating the HTML Form. Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Let's create an HTML file named "index.html" and place the following code snippets in it and save the file. index.html. index.html (part 2) 16/1/2014 · 4. Have each validation step add its message to an array that you display after all validations are done. function validateForm(assignmentForm) { var messages = []; if (document.assignmentForm.firstName.value=="") { messages.push("Please fill in your first name."); } if (document.assignmentForm.lastName.value=="") ...
Form Builder is an extraordinary form-creating software! Designing web-based forms has never been easier and fun as it is with FormBuilder. It features an easy drag-n-drop GUI, no-coding, stylish Flat, Metro, Bootstrap and Solid form themes, pure CSS style form aspects, as-you-type text validation, and anti-spam capture mechanism. How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together.
 How To Build Dynamic Form Builder With Jquery Stack Overflow
How To Build Dynamic Form Builder With Jquery Stack Overflow
 Validating Php Form Inputs Depending Other Inputs Php Forms
Validating Php Form Inputs Depending Other Inputs Php Forms
Pdfill Pdf Form Maker Create Fillable And Savable Pdf Form Field
 Web Form Validation Generator Free 123 Form Builder
Web Form Validation Generator Free 123 Form Builder
 Create Javascript And Html5 Forms For Free
Create Javascript And Html5 Forms For Free
 Free Html Form Generator Jotform Form Builder
Free Html Form Generator Jotform Form Builder
 Javascript Form Validation Different Types Of Javascript
Javascript Form Validation Different Types Of Javascript
 How To Build And Validate Beautiful Forms With Vanilla Html
How To Build And Validate Beautiful Forms With Vanilla Html
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 14 Formgenerator Examples With Reactjs
14 Formgenerator Examples With Reactjs
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
 The Best Html Email Form Code Generator
The Best Html Email Form Code Generator
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript
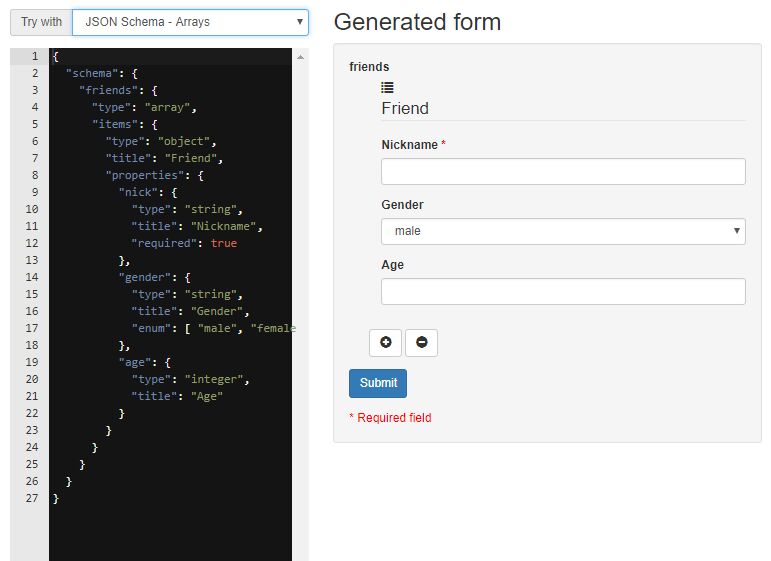
 Easy Form Generator With Js Object Amp Json Schema Cleverform
Easy Form Generator With Js Object Amp Json Schema Cleverform
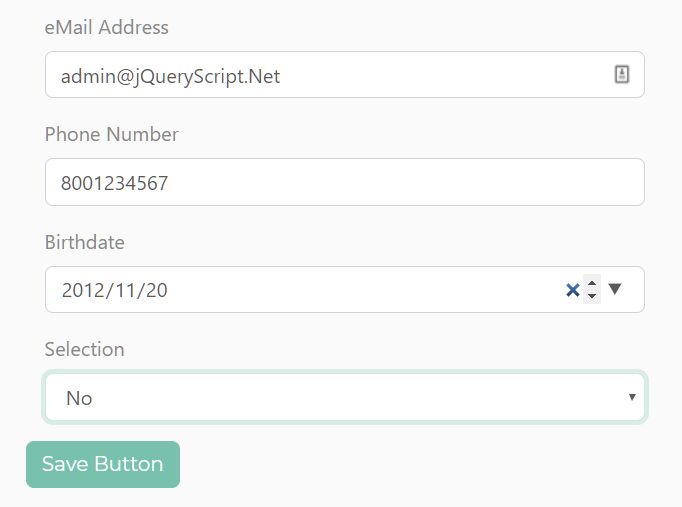
 Easy Form Validation With Jquery
Easy Form Validation With Jquery
 10 Free Online Html Form Builders Hongkiat
10 Free Online Html Form Builders Hongkiat
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
 Form Validation Using Custom React Hooks Upmostly
Form Validation Using Custom React Hooks Upmostly

0 Response to "22 Html Form Generator With Javascript Validation"
Post a Comment