26 Import Json File Javascript
22/2/2021 · If we want to access the json file while running JavaScript in browser, we can use the ES6 import syntax to do that. 18/8/2020 · How to import local json file data to my JavaScript variable? Javascript Web Development Object Oriented Programming. We have an employee.json file in a directory, within the same directory we have a js file, in which we want to import the content of the json file. The content of employees.json −.
 Working With Json Data In Python Real Python
Working With Json Data In Python Real Python
If you want the content of this JSON file in this ts file, you can use require as like below : const data = require('./data.json') It will convert the content of the data.json to a JavaScript object. You can access the values in these objects using the keys like data.one, data.two etc.

Import json file javascript. JSON is a file format widely used for static storage and app config management with any of the frameworks and data servers. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. js. In the webpack config file, the loader rule accepts the NPM package to load any of the JSON files in your app. One package used is called json5-loader. Along with the loader rule, there are two other rules, one of which is test. 1 test: /\.json5$/i, js. That identifies the file format of the JSON or gives a warning at the time of compilation. Use JavaScript's fetch function to read in a JSON file. No external libraries needed!
Unfortunately ES6/ES2015 doesn't support loading JSON via the module import syntax. But... There are many ways you can do it. Depending on your needs you can either look into how to read files in JavaScript (window.FileReader could be an option if you're running in the browser) or use some ... I am assuming 'without using Ajax' you mean by a local json data in your system. If that is the case you can easily import the local json data file into your HTML file by just including the json file in your head tag e.g. [code]<script type="text/... Jun 21, 2020 - // example.json { "name": "testing" } // ES6/ES2015 // app.js import * as data from './example.json'; const {name} = data; console.log(name); // output 'testing' ... Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value ...
Nov 18, 2020 - Bind Json file into a Datagridview in windows form using C# ... npx node-minify --silence --compressor jsonminify --input './json/*.json' --output './json/$1.min.json'` [UPDATE] Solution: Typescript 2.9 supports JSON import! If you are using Typescript version 2.9, you don't need to follow solution 2. Here is how you can do it: In your `tsconfig.json` file, under compiler options, add these two lines: Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module.
the JSON file and print the data in JavaScript? I have saved a JSON file in my local system and created a JavaScript file in order to read the ... 83684/how-to-read-an-external-local-json-file-in-javascript Jun 16, 2021 - The Fetch API, an API based on Promises for downloading files in JavaScript code (line B and line C). The module metadata property import.meta.url (line A). fetch() has two downsides compared to JSON modules: Here we are fetching our people.json file. After the file has been read from disk, we run the then function with the response as a parameter. To get the JSON data from the response, we execute the json () function. The json () function also returns a promise.
We've gone over the general format of JSON and how you may expect to see it as a .json file, or within JavaScript as an object or a string. Comparison to JavaScript Object It is worth keeping in mind that JSON was developed to be used by any programming language, while JavaScript objects can only be worked with directly through the JavaScript ... You cannot load a file with JSON.parse(). This function is only able to convert an existing string into an object (if content is in valid JSON format). You need to: Load the file from your server to a variable using for example AJAX (as shown). You cannot use a local file path due to security reasons. Uploading and processing the JSON file with JavaScript # The FileReader API is an asynchronous set of methods that let you process and read the content of files. The first thing we're going to do is use the new FileReader () constructor to create a new FileReader instance, and assign it to the reader variable.
In this tip, I will load sample JSON files into SQL Server. Solution. Following are a couple examples of how to load JSON files into SQL Server. Importing simple JSON file into SQL Server . In this example, the data file contains the order details such as "OrderID", "CustomerID" and "OrderStatus" for 2 orders. JSON (JavaScript Object Notation) is a popular format for sharing data among applications written in different languages. In Node.js applications, JSON has become a convenient choice for storing data thanks to its uniformity and simplicity. Node.js provides some built-in modules that make it easy to work with JSON data. Option 1: Read and parse JSON files yourself. The Node.js documentation advises to use the fs module and do the work of reading the files and parsing it yourself. import { readFile } from 'fs/promises'; const json = JSON.parse( await readFile( new URL('./some-file.json', import.meta.url) ) );
Almost forgot to mention, you should not import from a json file or a text file or any other file that does not have a.js extention(of which you do not actually have to specify) unless absolutely neccessary. To deal with files in node you have to use the fs library. JSON Supported extensions: json, json5 You can import json files into your js like this import data from './filename.json'. Jul 29, 2021 - Importing our Own Files: The require function can also be used to load our own JavaScript files. We have to provide a relative path to the file that we want to load script. ... Writing and reading JSON file: JavaScript provides two methods for working with JSON.
<DATABASE> and <COLLECTION> refer to the name of the database and the collection, into which you want to import the JSON file . Finally, <FILENAME> is the full path and name of the JSON file you wish to import. You can even import various other file formats such as TSV or CSV using mongoimport. Hello! This post will show you how to open and show JSON files in JavaScript for Web. I know that there're too much information on the Internet, but some code didn't work for me. For this reason, I posted this article to show "How to open a JSON file in JavaScript for Web". Background. I learnt something of Ajax and XMLHttpRequest in this post: import user from 'api/user.json' assert { type: "json" }; The JSON URL does not need to end with.json, it can be any (for example api/user) but its content type must match the MIME type of JSON...
The JSON Format Evaluates to JavaScript Objects The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects. Yes because it's wrong. It's not a json file. It's a hardcoded javascript array and should be put inside a javascript file. You cannot put quotes in a json file. It doesn't pass validation. It will never run. This solution works. data.js Thinking that I am getting json file from server, how to use that file in my html, so that I can display the data in tables in html page. I am using JavaScript to parse the json file. I am new to this field. Help out please.
For ES6/ES2015 you can import directly like: // example.json { "name": "testing" } // ES6/ES2015 // app.js import * as data from './example.json'; const {name} = data; console.log(name); // output 'testing' If you use Typescript, you may declare json module like: May 19, 2020 - In this blog you will see how to read a json value from a text file and display the content using JavaScript. @rollup/plugin-json will be in charge to convert .json files to ES6 modules. @web/dev-server-rollup is an adapter for using rollup plugins in Web Dev Server, which is used to "serve" the web application in development mode. The package.json file should have the new dependencies listed as follows: {...
Feb 01, 2021 - Import JSON from a local file and assign to variable in JavaScript. We can use require statements to import a JSON from a file to a variable. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest JavaScript Alternative To jQuery's Having a pure javascript alternative to jQuery's $.getJSON () and $.parseJSON (). May 16, 2021 - Learn about the two ways to lead JSON files in Node.js ECMAscript modules (esm).
Jul 01, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Apr 30, 2020 - dynamic import are Javascript Module - Import (Es Module) that are defined at runtime Doc: Type Json Example with: The whole Json file Return the whole object Return only a sub-part Typescript. If the import is really dynamic, typescript will complain and you need to Jun 13, 2018 - How can I access a JSON file in ECMAScript 6? The following doesn't work: import config from '../config.json' This works fine if I try to import a JavaScript file.
The module to import from. This is often a relative or absolute path name to the.js file containing the module. Certain bundlers may permit or require the use of the extension; check your environment. Only single quoted and double quoted Strings are allowed. import data from "./data.json" assert {type: "json"}; console. log (data); That's quite something, and I have to do some reading about it. But hey, anything that makes it easier to import JSON is more than welcome! And when there's a solution in Chrome, it can't be long until it ships in Node.js because importing JSON files in Node ES modules ...
 Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A
Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 10 Best Online Json Data Converters In Javascript 2021
10 Best Online Json Data Converters In Javascript 2021

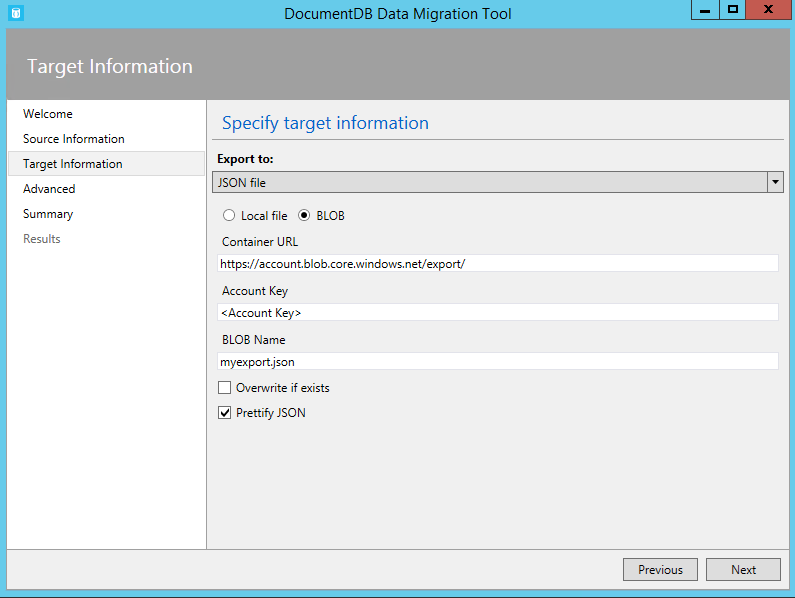
 Tutorial Database Migration Tool For Azure Cosmos Db
Tutorial Database Migration Tool For Azure Cosmos Db
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
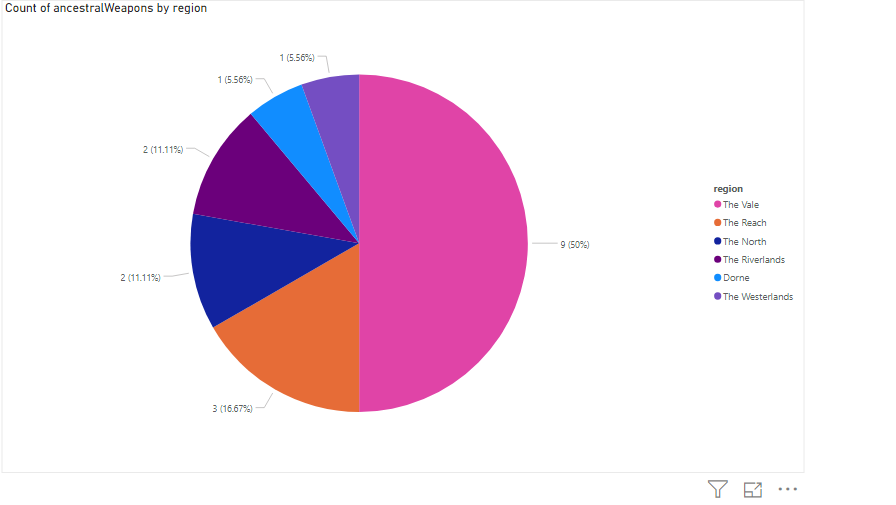
 Importing Data From Json Files And Power Bi Rest Apis Into
Importing Data From Json Files And Power Bi Rest Apis Into
 Import Json To Database Tutorial
Import Json To Database Tutorial
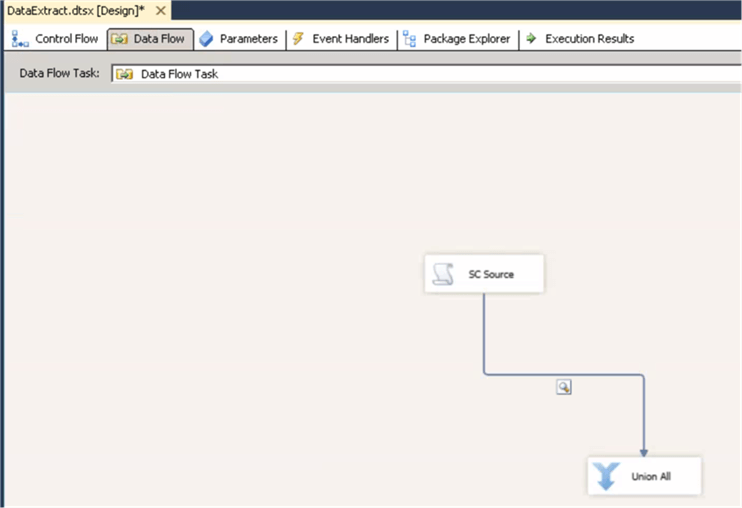
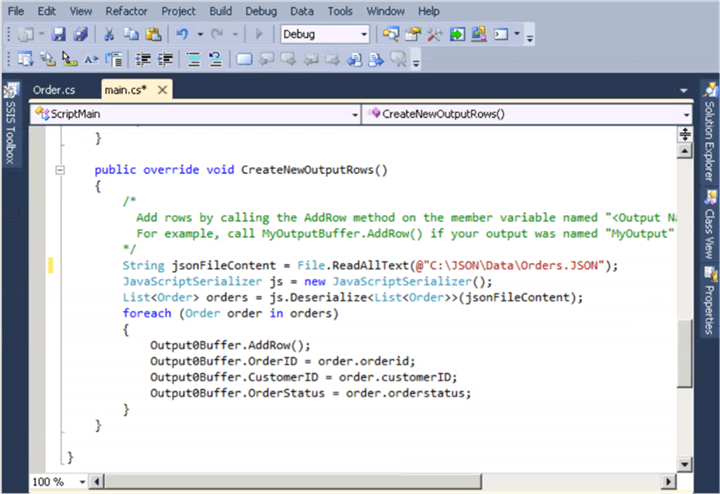
 Importing Json Files Using Ssis
Importing Json Files Using Ssis
 Read Locally Json File Use Fetch Method In React Js By
Read Locally Json File Use Fetch Method In React Js By
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Import Json File In React Webpack Config Error Stack Overflow
Import Json File In React Webpack Config Error Stack Overflow
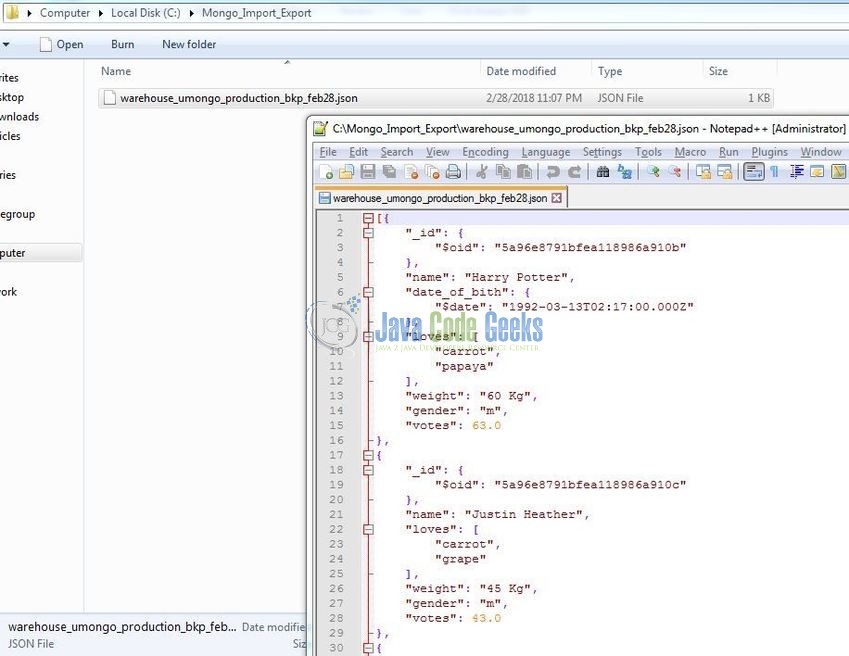
 Mongodb Import And Export Json Data Example Examples Java
Mongodb Import And Export Json Data Example Examples Java
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 Importing Data From Json Files And Power Bi Rest Apis Into
Importing Data From Json Files And Power Bi Rest Apis Into
 Importing Json Files Using Ssis
Importing Json Files Using Ssis
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
Json Javascript Object Notation
 How To Import Data From Json Files In A Vue 3 App A Vue Js
How To Import Data From Json Files In A Vue 3 App A Vue Js
 Import Json File In Typescript 2 9 Issue 963 Aurelia
Import Json File In Typescript 2 9 Issue 963 Aurelia
 Viscourse Classic Import Export Mechanisms Through Editable
Viscourse Classic Import Export Mechanisms Through Editable
 How To Read Json Files In Nodejs
How To Read Json Files In Nodejs
 Cannot Import Require Json Files In Javascript Projects
Cannot Import Require Json Files In Javascript Projects

0 Response to "26 Import Json File Javascript"
Post a Comment