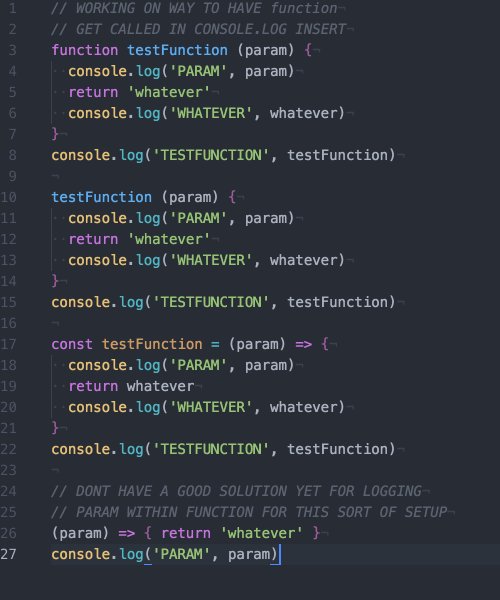
29 Console Log In Javascript Function
In the above code, it treats console.log is also considering as a String. So, the compiler will treat every text as a String. Hence we need to follow the above solutions to print the value in the console. Not only that if we want to use any javascript syntax in return statement we need to wrap statement in curly braces. Introduction to Javascript console log Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console.
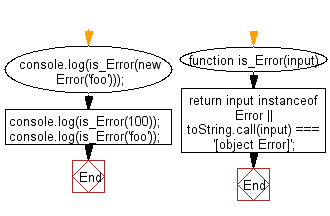
 Javascript Validation Validate Whether A Given Value Type Is
Javascript Validation Validate Whether A Given Value Type Is
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().

Console log in javascript function. Hoisting is a JavaScript behavior commonly known for making variables and functions available for use before the variable is assigned a value or the function is defined. In effect, it puts variable, function and class declarations to the top of their scope (the global scope or a function) before execution. In actuality, JavaScript does not move ... JavaScript console.log () All modern browsers have a web console for debugging. The console.log () method is used to write messages to these consoles. For example, let sum = 44; console.log (sum); // 44. When you run the above code, 44 is printed on the console. To learn more about using a console, visit: JavaScript Getting Started. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers
console.log() is a very commonly used tool in the JavaScript developer's toolbox. This method does exactly what it sounds like: logs a message to the console. In order to read the logged messages, the DevTools console must be open. Let's drop a few console.log() statements into our Madlibs script file. 26/2/2012 · If it's a user defined function you can use: console.log (callback.toString ()); Otherwise you'll just get something like [native code] since built in functions are not written in JavaScript. Example: function x () {} // Prints "function x () {}" (function (callback) … 23/7/2018 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. …
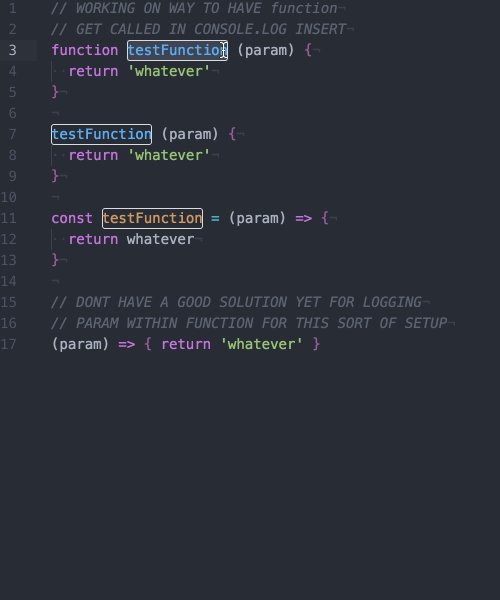
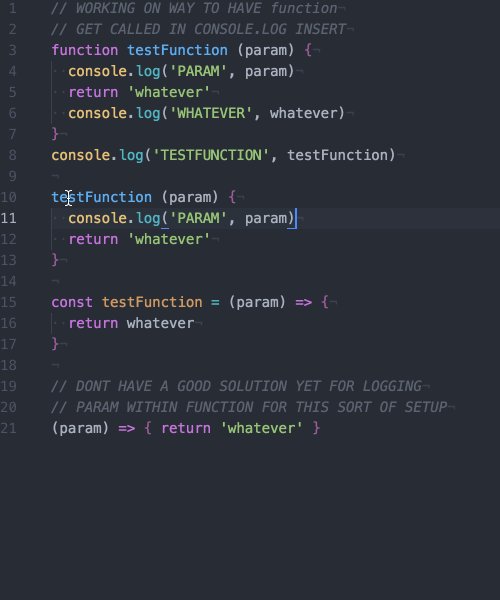
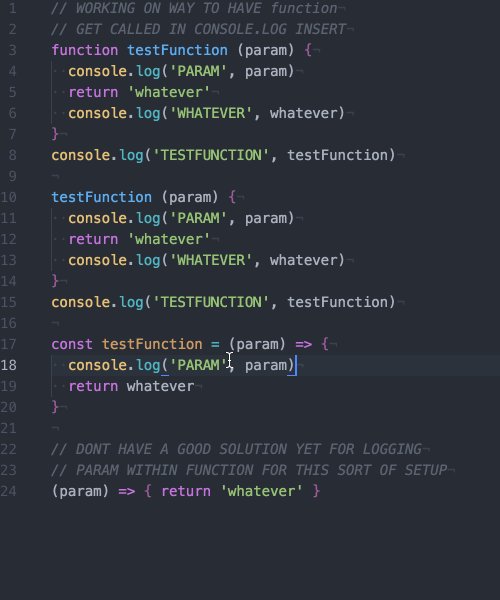
11/8/2019 · console.log () function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. console.log (PARAM1,PARAM2,...) `PARAM` is used to provide the parameter which type can be anything where its data will be logged to the browser console. console.log () Function Use Cases A function is declared using the function keyword and then we define a function name and let's now just create a simple displayname () which is a function that will simply log something to the console.So I will call this displayname () and then we need parenthesis and we will see in the example and then we use the curly braces to create functions.all the code that is within this code block here so within this block of curly braces is called the function. The most basic log wrap to exactly mimic console.log behavior, e.g., to shorten logging syntax, looks like the following, which applies the arguments supplied to log when calling console.log. var log = function(){console.log.apply(console, arguments);} And you can do simple things like add a DEBUG flag to enable/disable logging:
const logName = => { console.log("Han") } setTimeout(logName, 0) console.log("Hi there") Running this code results in the following output in the console: // in console Hi there Han. Alright. What is going on? It turns out that the way we farm out work in JavaScript is to use environment-specific functions and APIs. Hoisting in JavaScript is a behavior in which a function or a variable can be used before declaration. For example, // using test before declaring console.log (test); // undefined var test; The above program works and the output will be undefined. The above program behaves as. Run Next, let's look at an example where a function object is passed around like a regular object. The negate function takes a function as its argument. A new function is returned from the negate call that invokes the passed in function and returns the logical negation of its return value.. Following the function declaration we pass the built-in isNaN function to negate and assign the function ...
The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). The value of this inside a function is usually defined by the function's call. So, this can have different values inside it for each execution of the function. In your index.js file, write a very simple function that simply checks if this is equal to the global object. function rajat () {. console.log (this === global) } Creating a function that returns logs. To output logs from your function code, you can use methods on the console object, or any logging library that writes to stdout or stderr.The following example logs the values of environment variables and the event object.
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... Console object. In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac. The console object provides us with several different methods, like : log ()
4/1/2016 · console.log() You should use the console.log() method to print to console JavaScript. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... All modern web browsers, NodeJs as well as almost every other JavaScript environments support writing messages to a console using a suite of logging methods. The most common of these methods is console.log (). In a browser environment, the console.log () function is predominantly used for debugging purposes.
If you use the browser as your debugging tool for your JavaScript code, then the console.log can be used intensively, whether you just want to see a message from a function, a variable or trying to find something that lurking in your program, console.log comes to play and unfolds the message right in the console. And before we progress, get this: Console.log () is understood as a Javascript function with which the programmer can reproduces whatever type of element that already exists in it. In another way, we may define it as that function that enables us print messages which we want displayed. More About This Function The first line is your call to console.log.You are passing the call of secondFunction as a parameter to console.log (it's important to note that you're not passing the function itself, just a call to the function — that means the actual parameter will be the return value of secondFunction).. When secondFunction is called, it prints out Output from secondFunction.
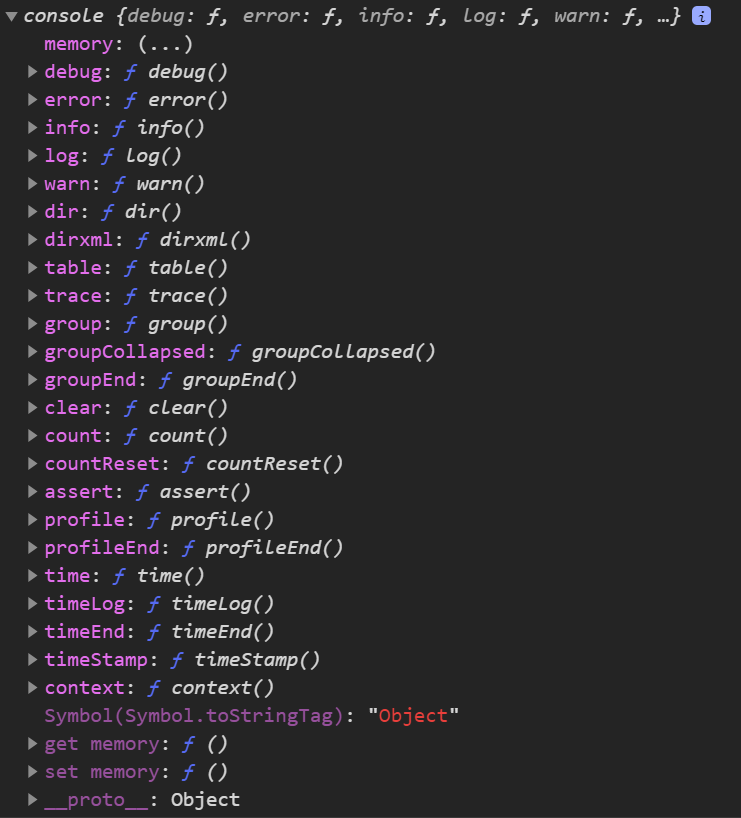
The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console. JavaScript provides the console object which is used to print and display some text, object or data in the browser console. Every popular browser provides GUI for the JavaScript console and console object. JavaScript JavaScript Foundations Strings Methods: Part 1. toddschneider 4,795 Points Posted July 2, 2014 1:23am by toddschneider . toddschneider 4,795 Points is it possible to turn console.log() into a variable or Function? is it possible to turn console.log() into a variable or Function. that could be called on a shorter name like logIt ? so ...
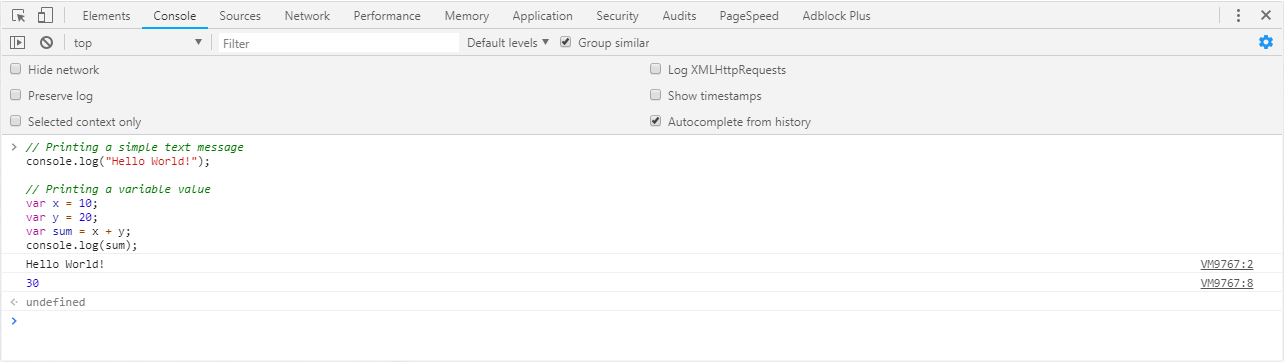
9/9/2020 · console.log. Let's start with a very basic log example. let x = 1 console.log(x) Type that into the Firefox console and run the code. You can click the "Run" button or press Ctrl+Enter. In this example, we should see "1" in the console. Pretty straightforward, right? Multiple Values. Did you know that you can include multiple values?
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
 Javascript Tutorial Gt Using Console Log
Javascript Tutorial Gt Using Console Log
 Javascript Generating Output Tutorial Republic
Javascript Generating Output Tutorial Republic
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
 Simple Tutorial On Javascript Console Log Function Coding
Simple Tutorial On Javascript Console Log Function Coding
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
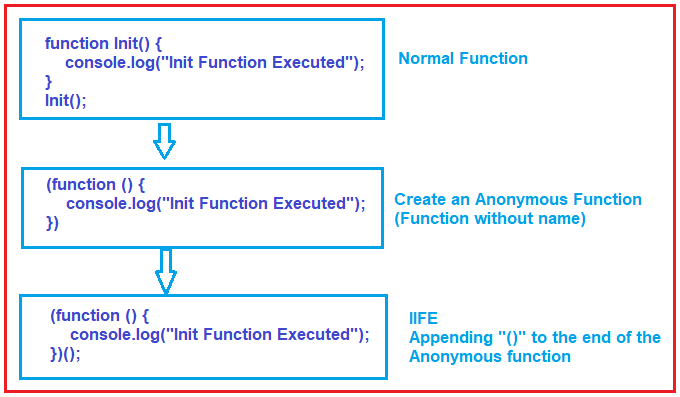
 Iife In Javascript Immediately Invoked Function Expressions
Iife In Javascript Immediately Invoked Function Expressions
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers

 Advanced Console Log Tips Amp Tricks By Liad Shiran Nielsen
Advanced Console Log Tips Amp Tricks By Liad Shiran Nielsen
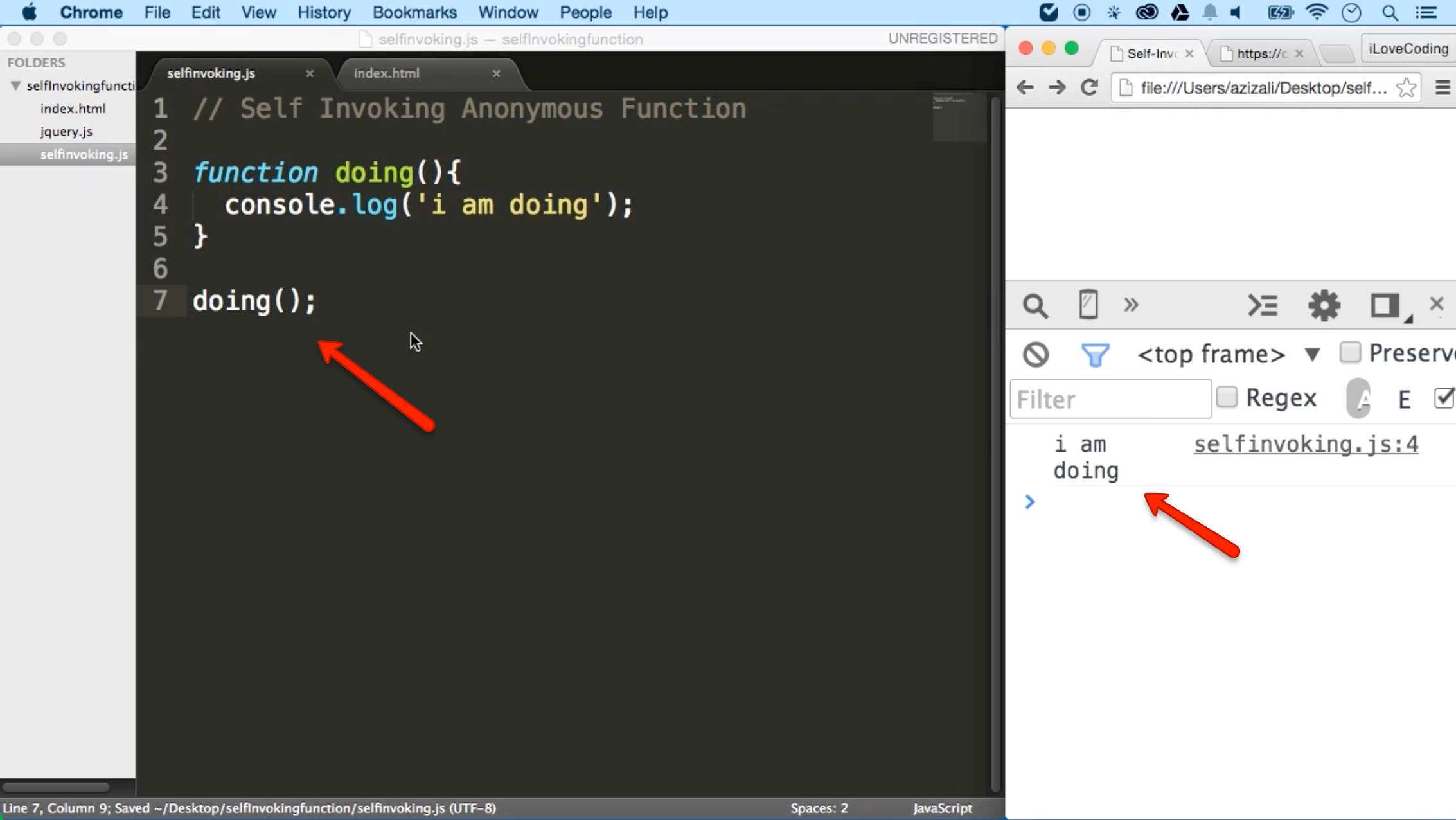
 Self Invoking Anonymous Function What Is It Amp Why And How
Self Invoking Anonymous Function What Is It Amp Why And How
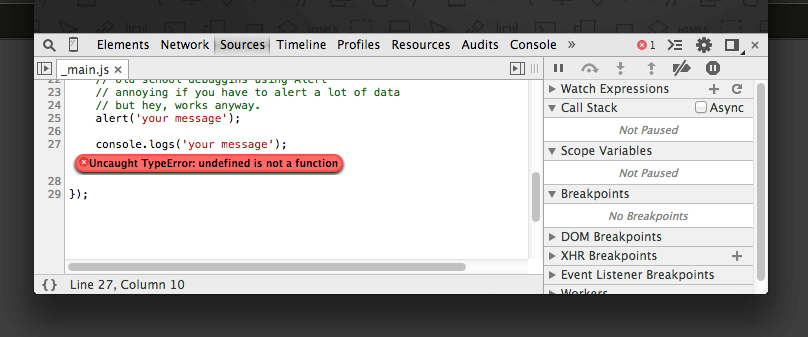
 View A Javascript Method S Contents In Chrome Console Stack
View A Javascript Method S Contents In Chrome Console Stack
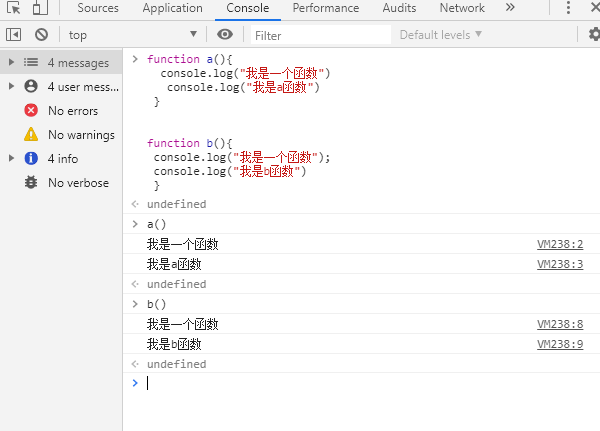
 Advanced Functions Of Javascript
Advanced Functions Of Javascript
 Local Scope And Functions Unexpected Behaviour Javascript
Local Scope And Functions Unexpected Behaviour Javascript
 Jquery For Complete Beginners Console Log Scrolltop
Jquery For Complete Beginners Console Log Scrolltop
 Automator Javascript See Console Log Output Ask Different
Automator Javascript See Console Log Output Ask Different
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 A Javascript Function Inside A Block Scope Simplified
A Javascript Function Inside A Block Scope Simplified
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Javascript Function Is Also A Constructor News Wwc
Javascript Function Is Also A Constructor News Wwc
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
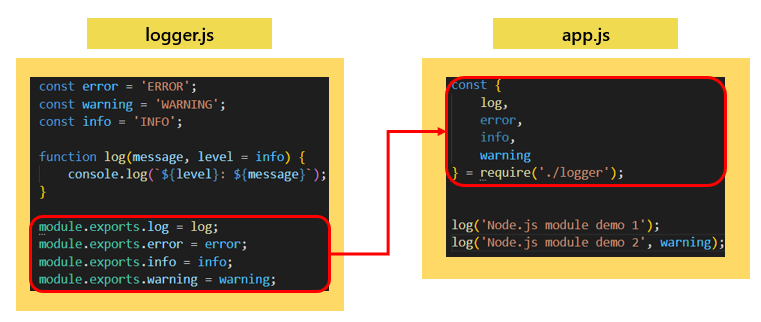
 An Essential Guide To Node Js Modules
An Essential Guide To Node Js Modules




0 Response to "29 Console Log In Javascript Function"
Post a Comment