34 Javascript Measure Elapsed Time
I've written a simple JavaScript function based off some existing code that takes a specific UNIX time string (in the snippet: 1491685200). It shows an alert if the specified time is still in the future. When that date has passed, it shows the elapsed days, hours and minutes whenever the function is called in-page. In this example we are going to calculate the elapsed time for the execution of our function, and we are going to use the Performance.now () method that returns a DOMHighResTimeStamp, measured in milliseconds, accurate to one thousandth of a millisecond. let startTime, endTime; function myFunction () { //Slow code you want to measure } //Get ...
 4 Ways To Measure Execution Time Javascript Node Js
4 Ways To Measure Execution Time Javascript Node Js
Nov 22, 2020 - Use the console.time() method to profile your JavaScript applications by measuring execution times of specified code blocks.

Javascript measure elapsed time. Jan 02, 2020 - If you need to measure how long something takes with Javascript you can use the Date() object to get a start timestamp and then compare it later on using a second Date() object. Although I'm sure there are other benchmarking plugins etc available this can be a quick and easy way to benchmark ... The time can be measured by getting the starting time before the function and ending time after the function and then subtracting both of them. This gives the time elapsed for the function. Measure Time Elapsed with TypeScript · Nono Martínez Alonso, You can measure the time elapsed during the execution of TypeScript commands by keeping a reference to the start time and then subtracting the current time at any point on your program from that start time to obtain the time elapsed ...
Invoking console.time('label') will record the current time in milliseconds, then later calling console.timeEnd('label') will display the duration from that point.. The time in milliseconds will be automatically printed alongside the label, so you don't have to make a separate call to console.log to print a label: The static Date.now() method returns the number of milliseconds elapsed since January 1, 1970 00:00:00 UTC. The getMilliseconds () method returns the milliseconds (from 0 to 999) of the specified date and time.
12/8/2021 · How to measure time elapsed on Javascript ? to measure time elapsed on Javascript var startTime, endTime; function start() {startTime = new Date();}; function end() {endTime = new Date(); var timeDiff = endTime – startTime; //in ms // strip the ms timeDiff /= 1000; // get seconds var seconds = Math.round(timeDiff); console.log(seconds + ” seconds”);} that seems appropriate for measuring a recurring elapsed time. You will need to create your own stop watch or clock object to do. that. Creating an object with: var mydate = new Date (); *seems clear, as is. creating a second: *nowTime = new Date (); and getting a difference. between the two. Java Time-Scale The traditional way of measuring time is to divide a day into 24 hours of 60 minutes of 60 seconds, which gives 86.400 seconds a day. However, solar days are not always equally long. UTC time-scale actually allows a day to have 86.399 or 86.401 SI seconds.
Sep 14, 2020 - var startTime, endTime; function start() { startTime = new Date(); }; function end() { endTime = new Date(); var timeDiff = endTime - startTime; //in ms // strip the ms timeDiff /= 1000; // get seconds var seconds = Math.round(timeDiff); console.log(seconds + " seconds"); } The JavaScript date is based on a time value that is milliseconds since midnight January 1, 1970, UTC. Click on start button then on end button. It will show you the number of seconds between the 2 clicks. The milliseconds diff is in variable timeDiff. Play with it to find seconds/minutes/hours/ or what you need. 23/11/2008 · var time0 = performance.now(); // Store the time at this point into time0 yourFunction(); // The function you're measuring time for var time1 = performance.now(); // Store the time at this point into time1 console.log("youFunction took " + (time1 - time0) + " milliseconds to execute"); Using console.time
Asynchronous timers are the cornerstone of all time-based processes in JavaScript. From obvious things like clocks and stopwatches, to visual effects and animation, to the synchronised delays that... Apr 28, 2021 - This post will discuss how to measure the execution time of a method in JavaScript... The `performance.now()` method returns the time elapsed since the time origin, measured in milliseconds. It returns timestamp up to microsecond precision. Calculating Elapsed Time in Java in All Shapes and Sizes. Without further ado, let's now cover some of the main ways to perform a calculation of elapsed time in Java. The Quick, Easy, and Often Incorrect Way: System.currentTimeMillis() We start our list of ways to measure elapsed time in Java with a solution that's easy but often incorrect.
If you need to measure how long something takes with Javascript you can use the Date () object to get a start timestamp and then compare it later on using a second Date () object. Although I'm sure there are other benchmarking plugins etc available this can be a quick and easy way to benchmark something in Javascript. 26/1/2021 · Time elapse taken in JavaScript Measuring time in NodeJS. How to measure time taken for function execution using console object. Console object is inbuilt JavaScript object useful for getting debugging information during development. We have to two below methods to measure the time time() method initializing timer task timeEnd() method stop timer task. The measure() method calculates the elapsed time between marks, and can also measure the time between your mark and any of the well-known event names in the PerformanceTiming interface. For example, you could work out the time from the DOM being complete until your application state is fully loaded by using code like: window.performance.measure ...
Jul 14, 2020 - I want to measure the elapsed time for the user to complete the game. How do I do it using Javascript? Mar 13, 2021 - Other you can also use new Date() with or without unary +operator to measure elapsed time between execution in Node Js. Below is the code snippet for that as well. The console.time() Method¶ The console.time() method starts a timer to track the length of an operation. Each timer has a unique name and may have up to 10,000 timers running on a given page. When the console.timeEnd() is called with the same name, the browser outputs the time in milliseconds that was elapsed since the timer started.
System.nanoTime () - Recommended method to measure elapsed time This is the most recommended solution to measure elapsed time in Java. It provides nanoseconds level precision of elapsed time between two measurements. It is most preferred approach to calculate thread execution time in java. Note: Firefox returns the elapsed time in the console.timeEnd() call. All the other browsers simply print the result to the developer console, the return value of console.timeEnd() is undefined. Final words. If you need to measure time precisely, neither Date.getTime() nor console.time() will get you far. measure time javascript; typescript elapsed time console; how to measure time of execution in javascript; javascript how to best measure time; javascript how much is the execution time taken by console.time; javascript get running time; time js code; javascript performance timer in seconds; javascript create timer to test duration of code
The console.time() method starts a timer you can use to track how long an operation takes. You give each timer a unique name, and may have up to 10,000 timers running on a given page. When you call console.timeEnd() with the same name, the browser will output the time, in milliseconds, that ... The first building block is to implement a function that computes the elapsed time between a starting date and an end date, where the end date is the time captured the moment the function is... 16/3/2021 · Using performance.now () which returns a value representing the time elapsed since the time origin. This value is a double with microseconds in the fractional. The time origin is a standard time which is considered to be the beginning of the current document’s lifetime.
From JavaScript ¶. JavaScript can measure elapsed time using TelemetryStopwatch. TelemetryStopwatch is a helper that simplifies recording elapsed time (in milliseconds) into histograms (plain or keyed). TelemetryStopwatch = { // Start, check if running, cancel & finish recording elapsed time into a // histogram. // |aObject| is optional. Measuring JavaScript execution time in Unit tests For ensuring execution of functions is fast enough, it can be made a part of our unit tests. Many frameworks (Jest, Jasmine, etc.) allow setting of a timeout for the execution of a test. The timeout feature can then be used to fail a test if the method takes longer to execute. Apr 01, 2021 - elapsed time, setTimeout, stopwatch, JavaScript articles on Yogesh Chauhan's Programming tips and tutorials Blog.
Jul 11, 2020 - As a front-end developer, you may come across several use cases where you need to display the elapsed time dynamically. For example, you may need to display the elapsed time in a call interface or… If you are measuring elapsed time, and you want it to be correct, you must use System.nanoTime (). You cannot use System.currentTimeMillis (), unless you don't mind your result being wrong. Difference between nanoTime and CurrentTimeMillis The now () method of the Instant class returns the current time and the Duration.between () methods returns the difference between the given two time values to get the elapsed time retrieve the time values before and after the execution of the desired method and retrieve the duration using the Duration.between () method.
Measure Time Elapsed with TypeScript · Nono Martínez Alonso, You can measure the time elapsed during the execution of TypeScript commands by keeping a reference to the start time and then subtracting the current time at A number representing the milliseconds elapsed between 1 January 1970 ... The returned value represents the time elapsed since the time origin.. Bear in mind the following points: In dedicated workers created from a Window context, the value in the worker will be lower than performance.now() in the window who spawned that worker. It used to be the same as t0 of the main context, but this was changed.; In shared or service workers, the value in the worker might be ... Example: elapsed time. When you press button B on the microbit, this program finds the number of milliseconds since the program started and shows it on the LED screen. input.onButtonPressed (Button.B, () => { let now = input.runningTime () basic.showNumber (now) })
Sep 14, 2020 - var startTime, endTime; function start() { startTime = new Date(); }; function end() { endTime = new Date(); var timeDiff = endTime - startTime; //in ms // strip the ms timeDiff /= 1000; // get seconds var seconds = Math.round(timeDiff); console.log(seconds + " seconds"); } In the browser world I could also use window.performance.now which returns a DOMHighResTimeStamp.A DOMHighResTimeStamp can be accurate up to 5 microseconds(µs). Wow! window.performance.now can also be used in e.g. web or services workers. In the Window context the returned value is the time elapsed since navigationStart.. const before = window. performance. now (); console. log (before ...
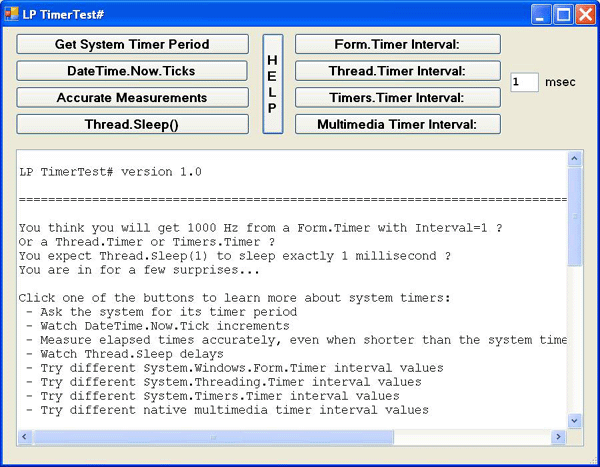
 Timer Surprises And How To Avoid Them Codeproject
Timer Surprises And How To Avoid Them Codeproject
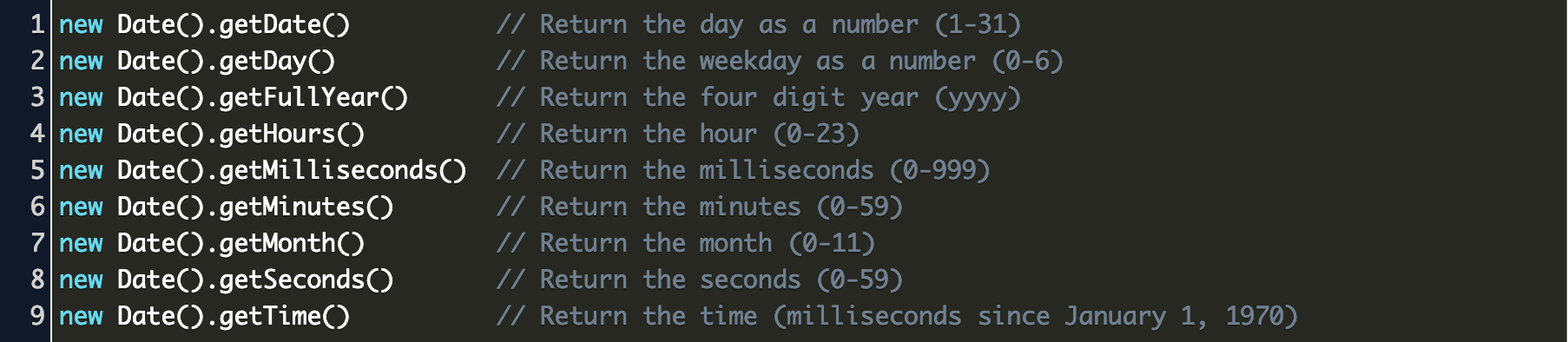
 How To Get Year Month And Day From Date In Javascript Code
How To Get Year Month And Day From Date In Javascript Code
![]() Node Js Will Azure Cdn Be Helpful On Increasing Performance
Node Js Will Azure Cdn Be Helpful On Increasing Performance
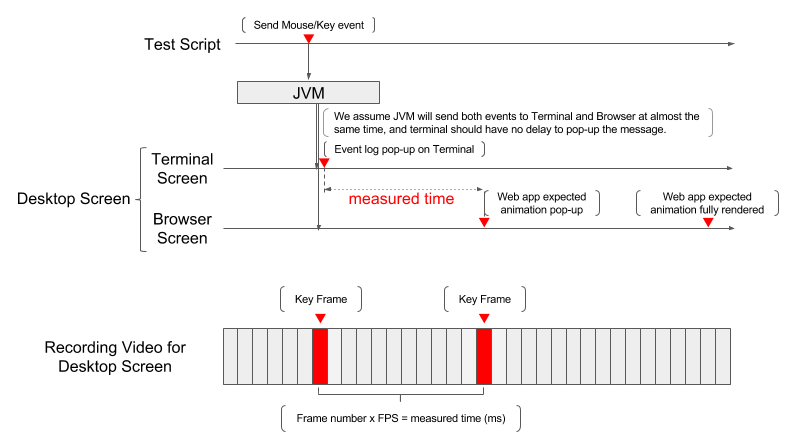
 Actual Input Latency Cross Browser Measurement And The Hasal
Actual Input Latency Cross Browser Measurement And The Hasal
/Stopwatch-computer-by-RubAn-Hidalgo-Eplus-GettyImages-182894416-569f925c3df78cafda9df333.jpg) High Performance Timer In Delphi Tstopwatch
High Performance Timer In Delphi Tstopwatch
 How To Track Elapsed Time Or Time To Complete In Google
How To Track Elapsed Time Or Time To Complete In Google
 Usage Details Of The Set Statistics Time On Statement In Sql
Usage Details Of The Set Statistics Time On Statement In Sql
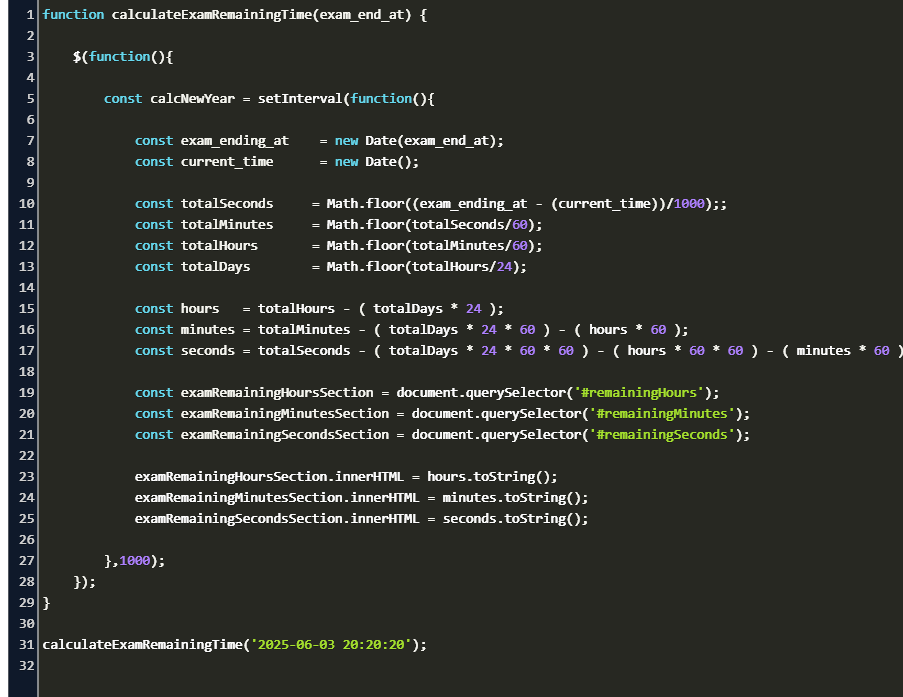
 Javascript Get Remaining Time From Start And End Datetime
Javascript Get Remaining Time From Start And End Datetime
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
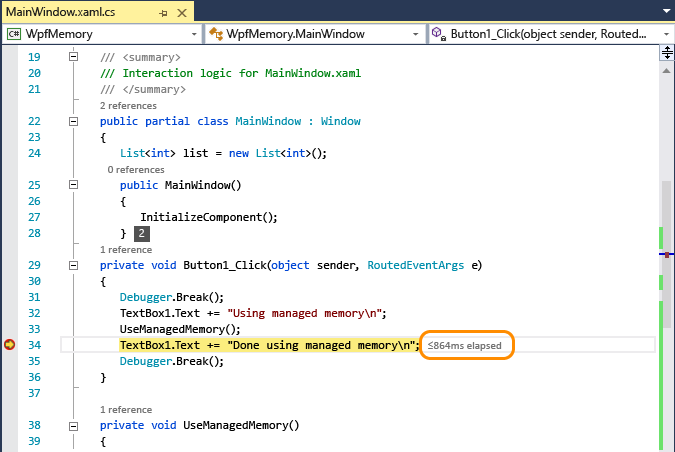
 Perftips Visual Studio Windows Microsoft Docs
Perftips Visual Studio Windows Microsoft Docs
 By This Measure The Recovery Is 10 Times Faster Than The
By This Measure The Recovery Is 10 Times Faster Than The
 4 Ways To Measure Execution Time Javascript Node Js
4 Ways To Measure Execution Time Javascript Node Js
 User Timing Marks And Measures
User Timing Marks And Measures
 Measuring Javascript Execution Time Wisdom Geek
Measuring Javascript Execution Time Wisdom Geek
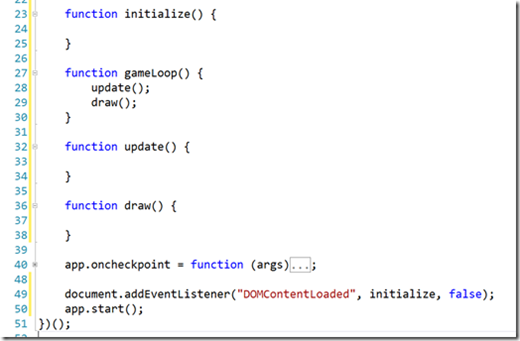
 Creating A Simple Windows 8 Game With Javascript Game Logic
Creating A Simple Windows 8 Game With Javascript Game Logic
 Testtrack Metrics Help Evaluate Software Project Progress
Testtrack Metrics Help Evaluate Software Project Progress
![]() Zonetracker Tracking Javascript Performance With Zone Js
Zonetracker Tracking Javascript Performance With Zone Js
Here S How To Calculate Elapsed Time In Java Stackify
 4 Ways To Measure Execution Time Javascript Node Js
4 Ways To Measure Execution Time Javascript Node Js
 How To Practically Use Performance Api To Measure Performance
How To Practically Use Performance Api To Measure Performance
 Eazybi Report To Create A New Measure To Derive Elapsed Time
Eazybi Report To Create A New Measure To Derive Elapsed Time
 React Hook To Measure Elapsed Time Using Requestanimationframe
React Hook To Measure Elapsed Time Using Requestanimationframe
 React Hook To Measure Elapsed Time Using Requestanimationframe
React Hook To Measure Elapsed Time Using Requestanimationframe
Displaying Dynamic Elapsed Time In Javascript By Reema Medium
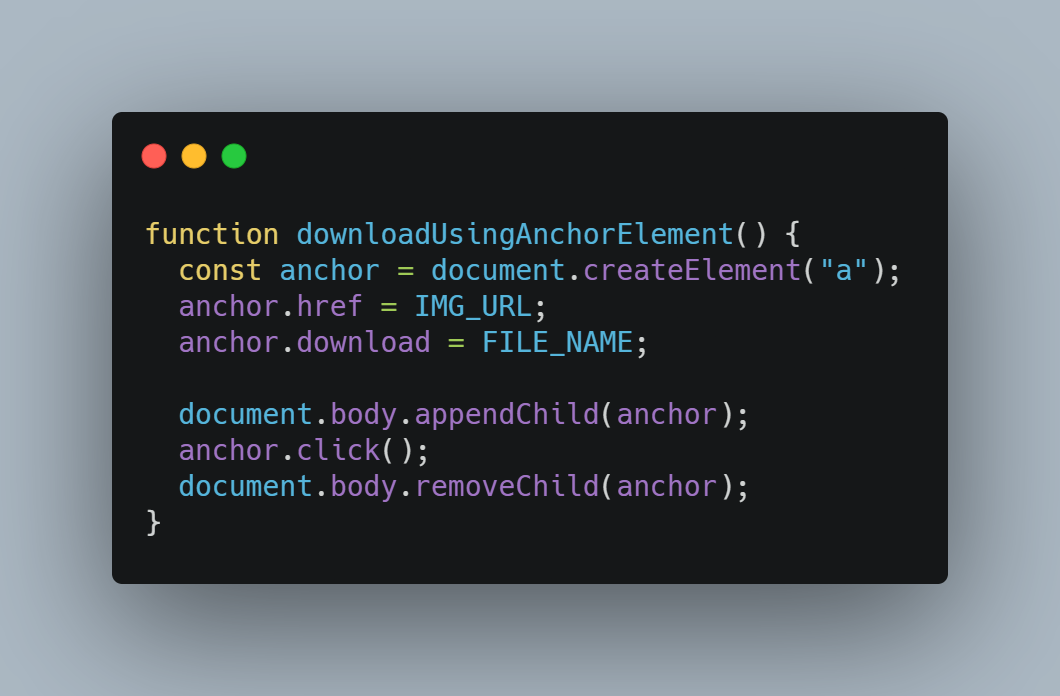
 How To Download Files With Javascript By Stan Georgian
How To Download Files With Javascript By Stan Georgian

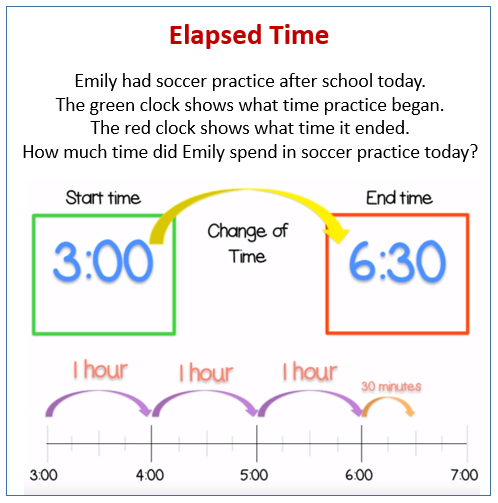
 Find Elapsed Time Video Lessons Examples Solutions
Find Elapsed Time Video Lessons Examples Solutions
 Dart Measuring Elapsed Time With Stopwatch Woolha
Dart Measuring Elapsed Time With Stopwatch Woolha



0 Response to "34 Javascript Measure Elapsed Time"
Post a Comment