28 Html Charts Without Javascript
I believe this is a side-effect of being deployed badly. It does work without JavaScript but only if XHTML rendering is enabled (since then Wt uses SVG for rendering the charts). I've changed the deployment and now it works without JavaScript, but there seem to be a few CSS glitches... Here's a pie chart demo using it that we made for one of the last polls we did here on CSS-Tricks: See the Pen Pie Chart with Conic Gradient by Chris Coyier (@chriscoyier) on CodePen. Problems with making charts with CSS. If you're using background to style an element then it (probably) won't be visible if the web page is printed.
These Are The Best Javascript Chart Libraries For 2019 By
See the Pen Creating a JavaScript Bar Chart: Modify to a JavaScript Column Chart by AnyChart JavaScript Charts on CodePen. Tune the Chart. Charts can be tuned in many ways. One of the things that may be of interest is the ability to change general look and feel. One of the easiest ways to do that is to change the chart theme.

Html charts without javascript. It's meant to simplify the process of rendering data charts onto an HTML page without requiring a whole lot of custom D3 chart code. All of the data is fully dynamic and customizable, from tooltips to graph colors. The best part is that C3.js builds on top of the D3.js library, so it's easier for new developers to comprehend. Jul 01, 2019 - FusionCharts is free for personal use with chart branding. Paid licensing is available for unbranded and commercial use. ... KoolChart is an HTML 5 canvas-based JavaScript charting library. A mapping and grid product is also available. 20 Useful CSS Graph and Chart Tutorials and Techniques. Resources • Scripts Nataly Birch • June 27, 2020 • 14 minutes READ . Usually, Graphs and Charts are mainly used for representing and organizing a set of numerical data with a graphical representation such as pie chart, line charts, bar graphs and many more. The static images would be reduced using these techniques and enables more ...
Open source HTML5 charts using the canvas tag. Chart.js is an easy way to include animated graphs on your website. sigmajs. sigma.js is an open-source lightweight JavaScript library to draw graphs, using the HTML canvas element. D3.js. D3.js is a JavaScript library for manipulating documents based on data. // create a pie chart with the data var chart = anychart.pie(data) // set the chart radius making a donut chart chart.innerRadius('55%'); Then we give our donut chart a title and set the container id before finally drawing the resulting visualization. An end-to-end example for creating a web page with visualization charts embedded in it. It also demonstrates a chart connected to Google Spreadsheets and two charts interacting using visualization Events. The example displays a simple statistics page for popular movies and cinema locations of a make-belief cinema chain company.
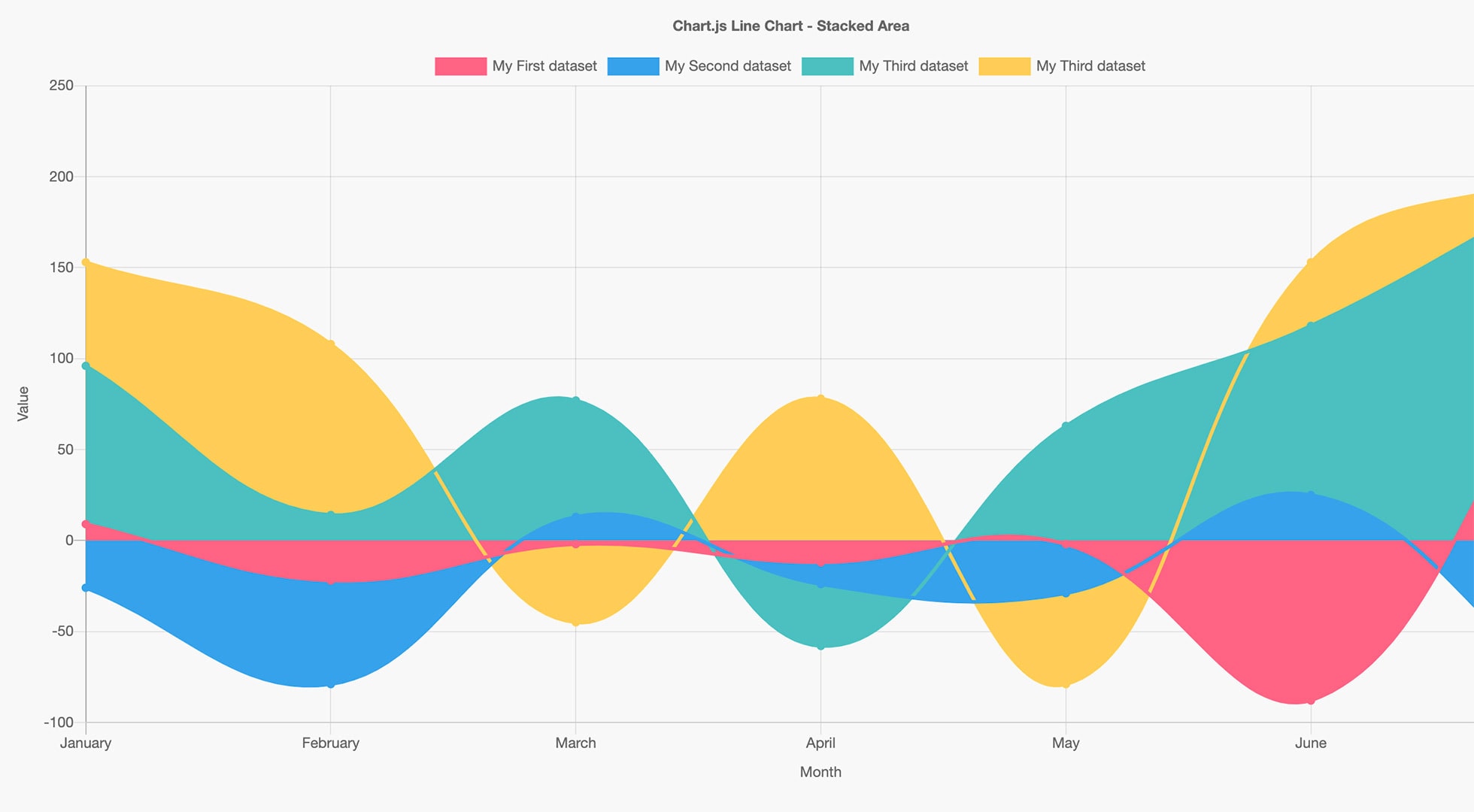
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP ... Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon List Group List Without Bullets Responsive Text Cutout Text Glowing Text Fixed Footer Sticky Element Equal Height Clearfix Responsive Floats Snackbar ... Google Pie Chart. Start with ... May 17, 2019 - It offers integrations with all popular JavaScript frameworks and server-side programming languages. Charts are rendered using HTML5/SVG and VML for better portability and compatibility with older browsers — even way back to Internet Explorer 6. This backwards compatibility made it a very ... Chart.js Line Chart Example. Specify the type of chart as 'line', then add the dataset properties below. Add individual data sets with y-axis datapoints, a label, borderColor, backgroundColor, and fill properties.
JavaScript libraries such as Chart.js let you generate different types of HTML5 charts such as line, bar, pie, doughnut, and area charts. Chart.js is a versatile library that let you create JavaScript charts in a couple of minutes. It has many options with which you can configure all aspects of your charts. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity. Aug 02, 2017 - Generally speaking, it’s best to make charts with a combination of SVG, JavaScript, and CSS. ... There are plenty of other ways in which you could make a chart for the web, most notably by using the canvas element. However, Sara Soueidan suggests avoiding this method, too: HTML5 Canvas can ...
Dec 11, 2018 - Almost all HTML chart creation tools require knowing non-trivial amounts of JavaScript. What if you could create a chart that looked like the one below directly in your HTML without knowing… Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable. Code Sample. This code sample shows a simple implementation of the HTML5 charts using the bare minimum needed to render a chart. Have a look at the documentation for more live demos as well as the full list of chart inputs and options.
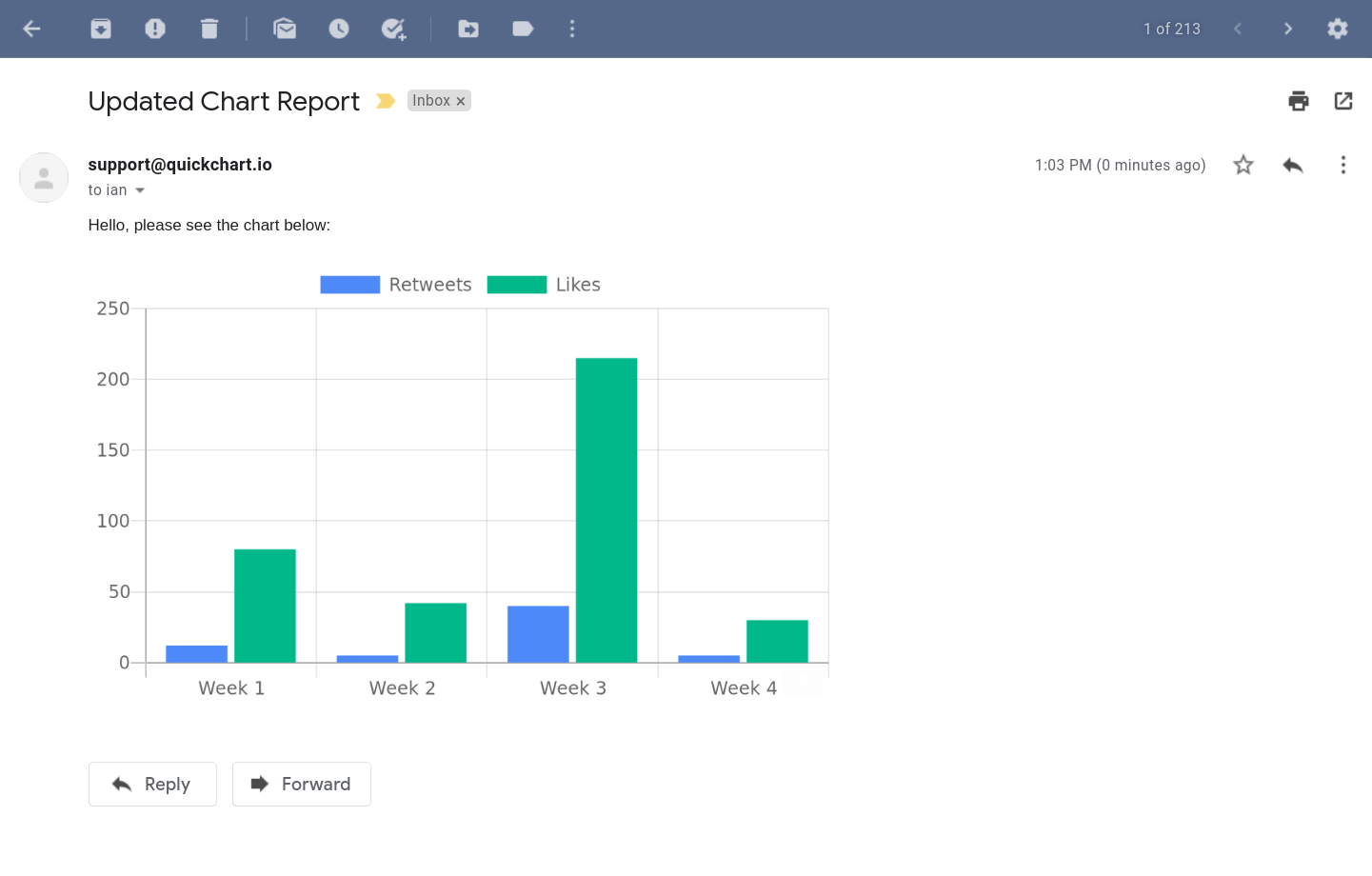
1. You can use any scripting language you want pre-send, but the email itself needs to be pure html. The only way you can change its contents after send, is if you link it to a hosted image, and you swap out that image. With that being said, if you are after a html email example with a chart to get started, take a look here. Google Charts provides a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart gallery provides a large number of ready-to-use chart types. The most common way to use Google Charts is with simple JavaScript that you embed in your web page. Jul 21, 2021 - The Chart js is an HTML5 based JavaScript library for creating animated, interactive, and customizable charts and graphs. Chart.js is a much lighter product than HighCharts and doesn’t offer quite as much choice.
We will create the bar chart with plain HTML without JavaScript or any fancy programming. If you are interested to see how you can use JavaSript and canvas to draw bar charts check out this complete guide on How to Draw Bar Charts Using JavaScript and HTML5 Canvas We will look at two methods for creating bar charts with HTML only. A pie chart is a useful visual element to visualize percentages data in a circle. It can be used to display statics of a report or process on a webpage. Basically, there are multiple JavaScript libraries (or jQuery plugins) to create a pie chart. But a general-purpose simple pie chart can be created in HTML without JavaScript. May 06, 2021 - Like the name suggests, Canvas.js is an HTML5 – JavaScript charting library based on the Canvas element. Canvas allows you to create rich charts that are completely responsive and display well across device types. Out of the box, it includes many good looking themes, which they claim are ...
The HTML <canvas> element is used to draw graphics, on the fly, via scripting (usually JavaScript). The <canvas> element is only a container for graphics. You must use a script to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. Mar 07, 2020 - ApexCharts is a a free and open-source modern charting library that helps developers to create beautiful and interactive visualizations for web pages. HTML Vertical Bar Chart generated using HTML Table, DIVs and Javascript. This mechanism can be clubbed with any web development tool like ASP, ASP.NET, JSP etc. to generate effective charts.
Drawing the Bar Chart Using JavaScript Setting Up the JS Project. To start drawing using JavaScript and the HTML5 canvas, we will need to set up our project like this: Create a folder to hold the project files; let's call this folder bar-chart-tutorial. Inside the project folder, create a file and call it index.html. This will contain our HTML ... Chart.js can be used with ES6 modules, plain JavaScript, and module loaders. # Creating a Chart. To create a chart, we need to instantiate the Chart class. To do this, we need to pass in the node, jQuery instance, or 2d context of the canvas of where we want to draw the chart. Here's an example. < This can be done by calling the zingchart.render method shown above. This method takes in certain attributes as arguments for the render function. The id: "myChart" is used to reference your div within the HTML.. The data: chartData is used to reference what data you will want to pull when rendering the chart. This value should be set to the object variable created previously.
JavaScript Charts & Graphs with 10x performance. Our JavaScript Charting Library has simple API & 30+ JS Chart types. Supports Animation, Zooming & Panning Pareto Chart. CanvasJS supports 30 different types of Charts and renders across devices including iPhone, iPad, Android, Mac & PCs. This allows you to create rich dashboards that work across devices without compromising on maintainability or functionality of your web application. Graphs include several good looking themes and are 10x faster ... AnyChart is a flexible JavaScript (HTML5) based solution that allows developers to embed interactive and great looking charts and dashboards into any web, standalone or mobile project. Whether you need to enhance your website with better reporting, embed dashboards into your on-premises and ...
To make it short: I want to draw a line graph with JavaScript without using a (open-source) library. All I work with is JavaScript and jQuery (no-plugins!). How can I manage this? Apr 13, 2018 - Hi @codecalm 👋 For rendering the satisfaction donut chart and all other charts a 3rd party js library is needed. SVG Donut and also Pie Charts or Line charts could be easily rendered without javasc... 1. Chart.js. Chart.js is an open source JavaScript library that allows you to create animated, beautiful, and interactive charts on your application. It's available under the MIT License. With Chart.js, you can create various impressive charts and graphs, including bar charts, line charts, area charts, linear scale, and scatter charts.
You may think that this is just yet an other charting library. But Chartist.js is the product of a community that was disappointed about the abilities provided by other charting libraries. Of course there are hundreds of other great charting libraries but after using them there were always ... This video shows you how to create your own line chart using html, css & javascript without using any librariesWatch till end to understand everythingSorry f... Dec 08, 2018 - Almost all HTML chart creation tools require knowing non-trivial amounts of JavaScript. What if you could create a chart that looked like the one below directly in your HTML without knowing JavaScript?Now, with tlx-chart, creating charts is easy. All you need to know is HTML (although you will ...
 12 Best Data Visualization Tools For Web Developers
12 Best Data Visualization Tools For Web Developers
 How To Show Values On Top Of Bars In Chart Js Bramanto S Blog
How To Show Values On Top Of Bars In Chart Js Bramanto S Blog
 10 Chart Js Example Charts To Get You Started Tobias Ahlin
10 Chart Js Example Charts To Get You Started Tobias Ahlin
 20 Useful Css Graph And Chart Tutorials And Techniques
20 Useful Css Graph And Chart Tutorials And Techniques
 Zoomcharts World S Most Interactive Javascript Charts Library
Zoomcharts World S Most Interactive Javascript Charts Library
 Bootstrap 4 Charts Guideline Examples Amp Tutorial Basic
Bootstrap 4 Charts Guideline Examples Amp Tutorial Basic
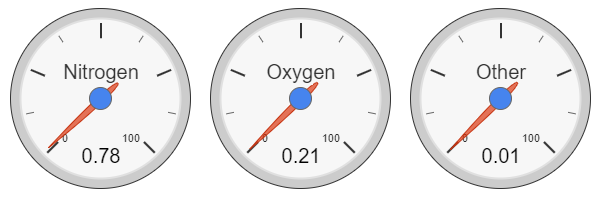
 Html Charts Amp Gauges Without Javascript By Anywhichway Medium
Html Charts Amp Gauges Without Javascript By Anywhichway Medium
 14 Cool Libraries For Creating Charts And Graphs Using
14 Cool Libraries For Creating Charts And Graphs Using

 60 Useful Graph Visualization Libraries Kdnuggets
60 Useful Graph Visualization Libraries Kdnuggets
 Pie Chart With Legend Amcharts
Pie Chart With Legend Amcharts
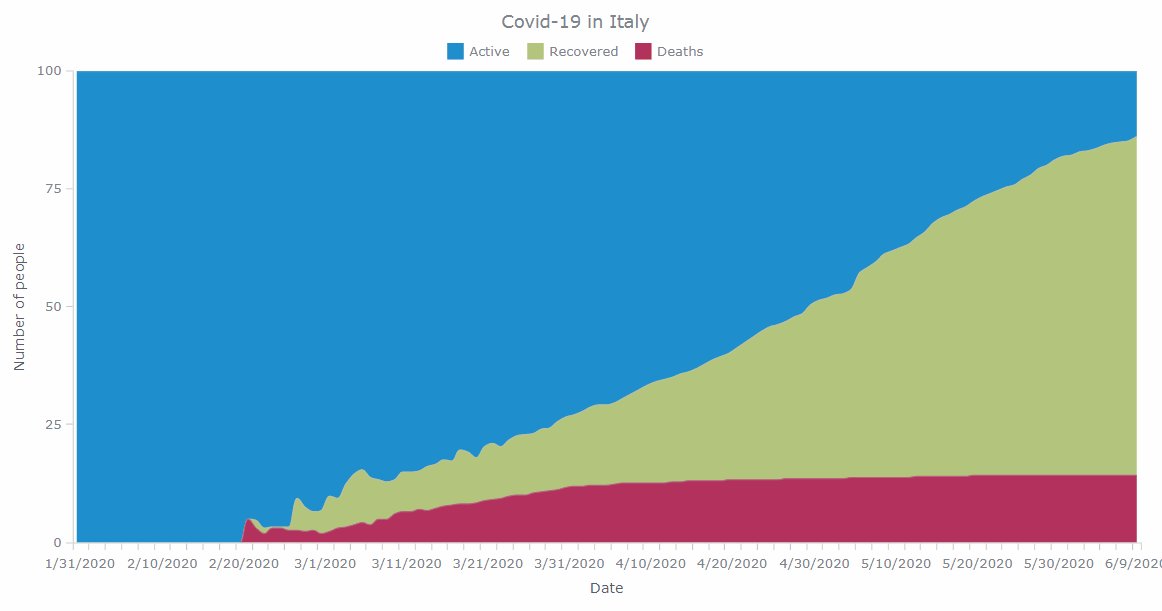
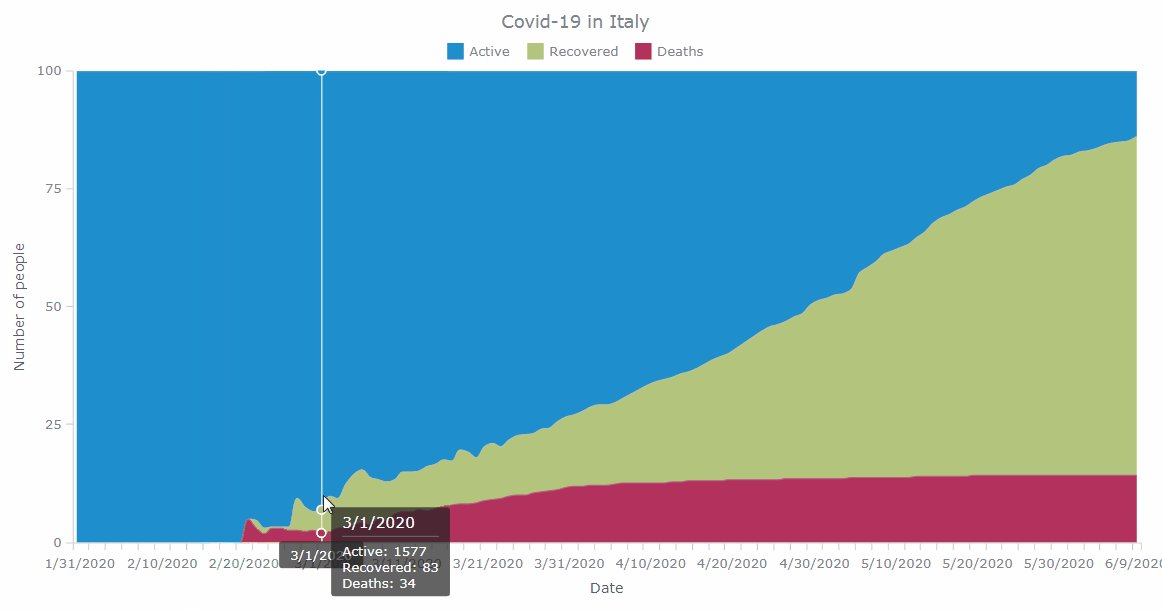
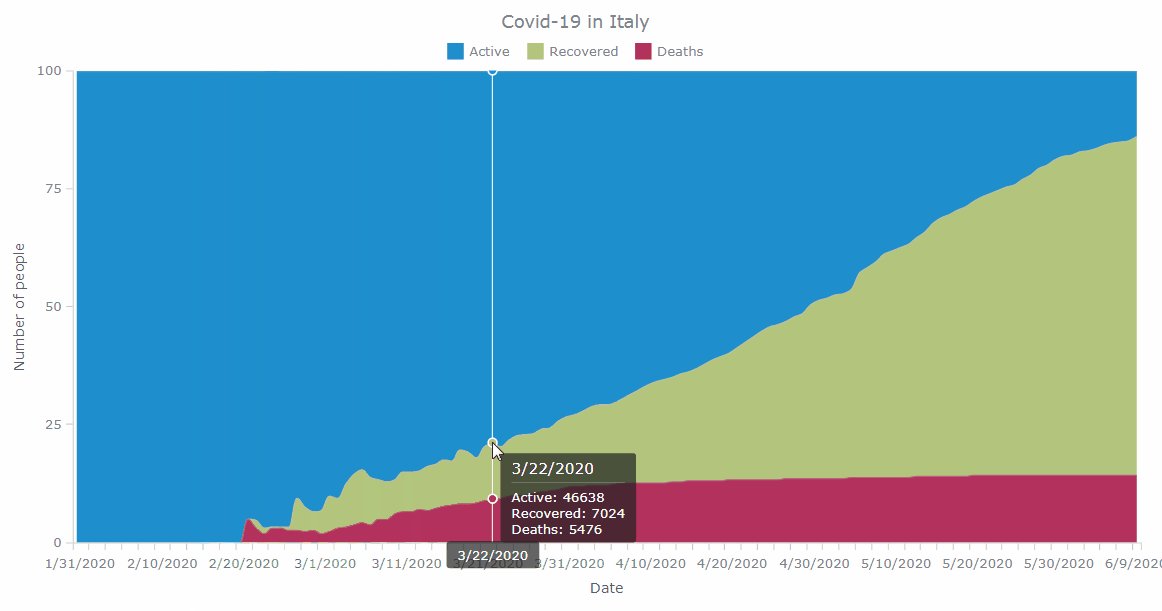
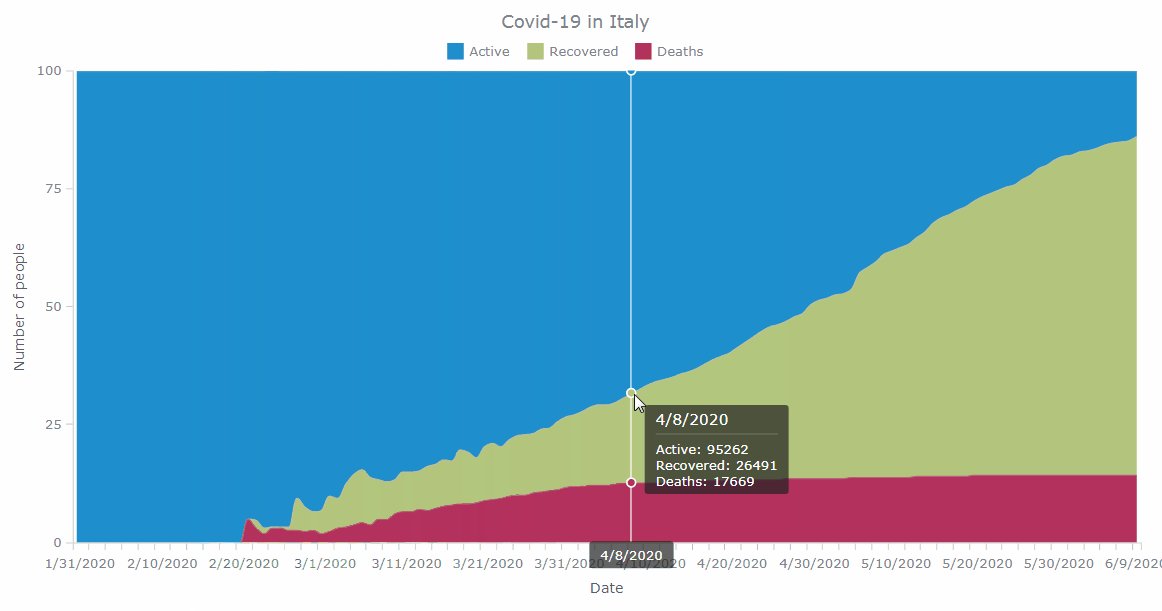
 Stacked Area Chart How To Create One With Javascript Html5
Stacked Area Chart How To Create One With Javascript Html5
Github Asabeneh Charts This Application Creates Charts Or
 Creating Charts Using Chart Js In Websites Codeproject
Creating Charts Using Chart Js In Websites Codeproject
 Lightweight Financial Chart Javascript Library Lightweight
Lightweight Financial Chart Javascript Library Lightweight
 Creating Dynamic Data Graph Using Php And Chart Js Phppot
Creating Dynamic Data Graph Using Php And Chart Js Phppot
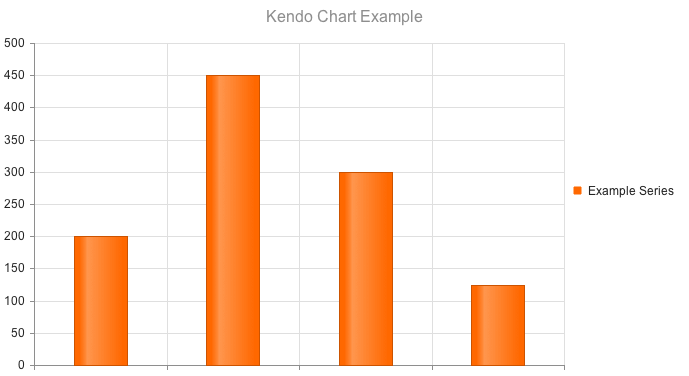
 Jquery Chart Documentation Chart Overview Kendo Ui For Jquery
Jquery Chart Documentation Chart Overview Kendo Ui For Jquery
 Chartjs Line Charts Remove Color Underneath Lines Stack
Chartjs Line Charts Remove Color Underneath Lines Stack
 How To Make Charts With Svg Css Tricks
How To Make Charts With Svg Css Tricks
 14 Cool Libraries For Creating Charts And Graphs Using
14 Cool Libraries For Creating Charts And Graphs Using
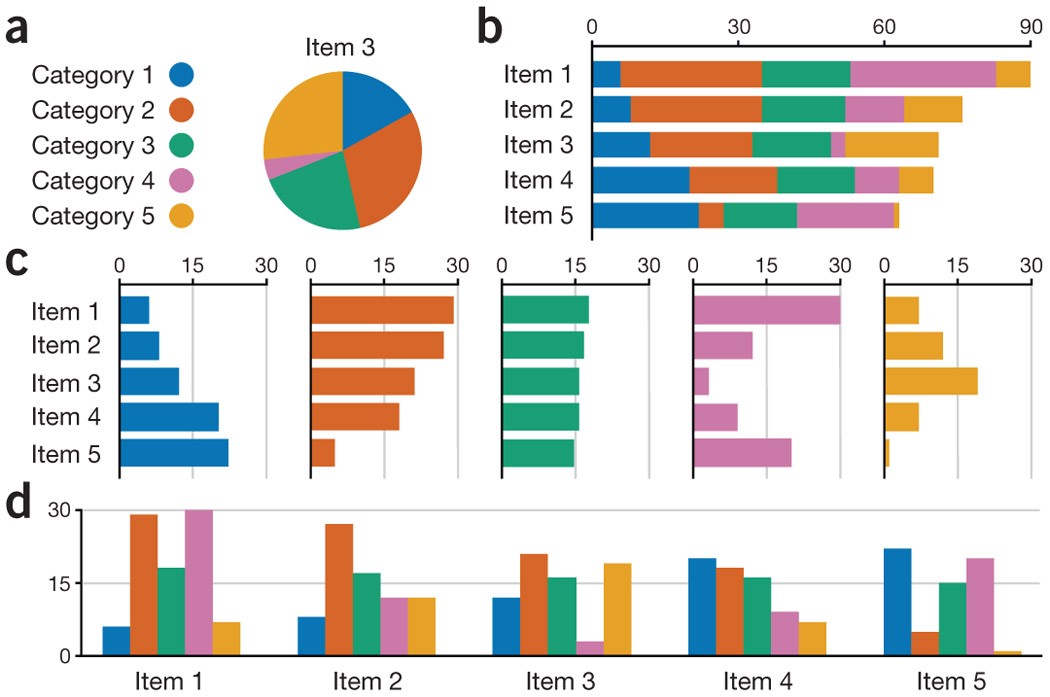
 Bar Charts And Box Plots Nature Methods
Bar Charts And Box Plots Nature Methods
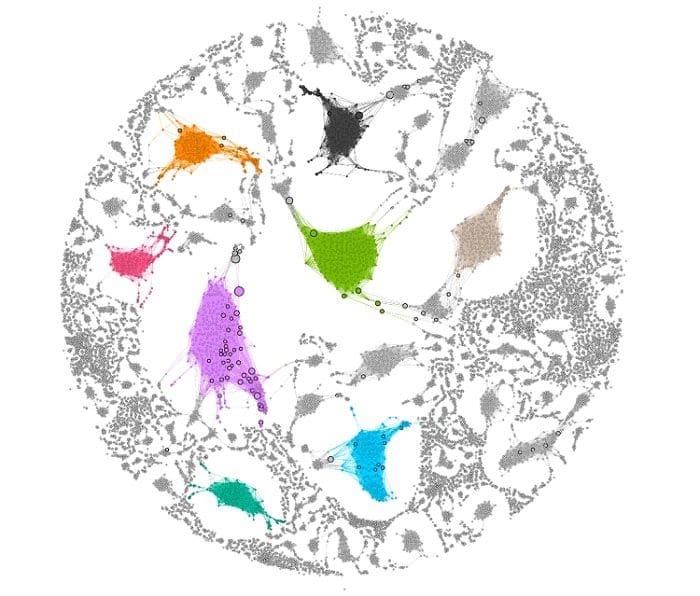
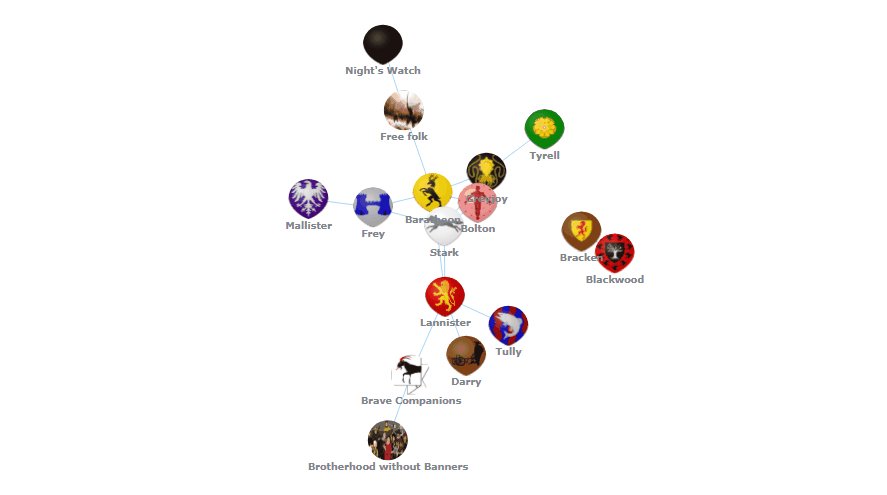
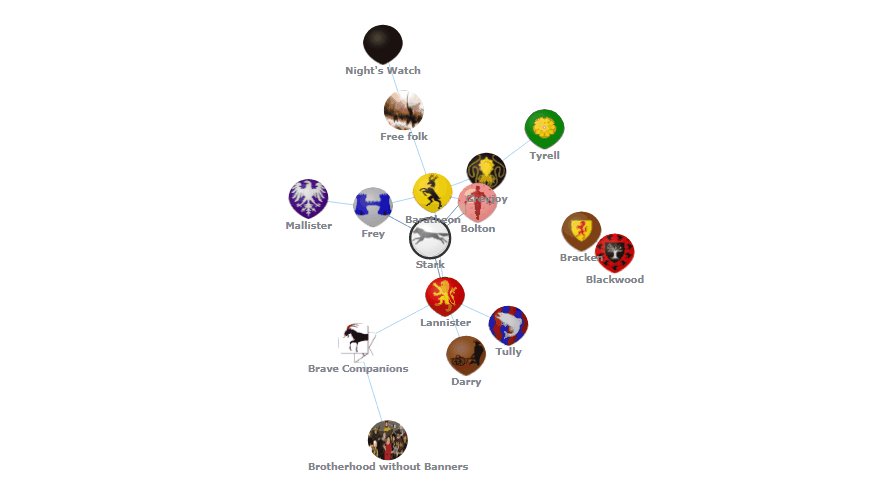
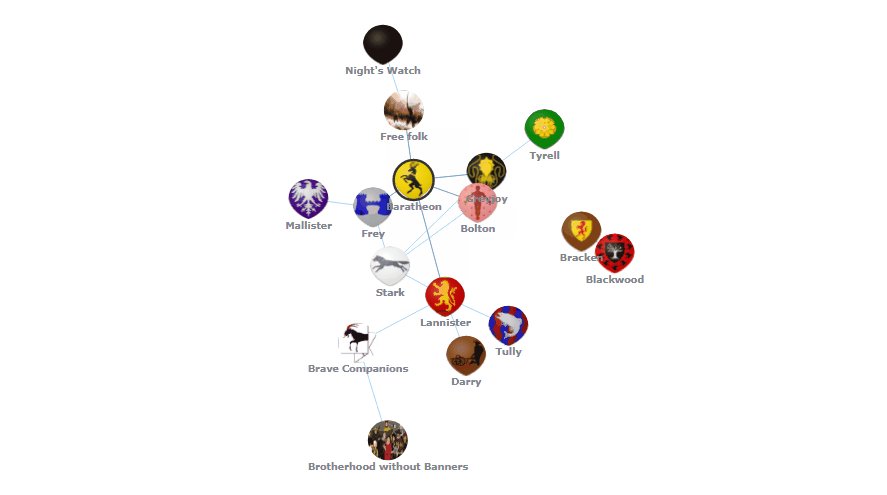
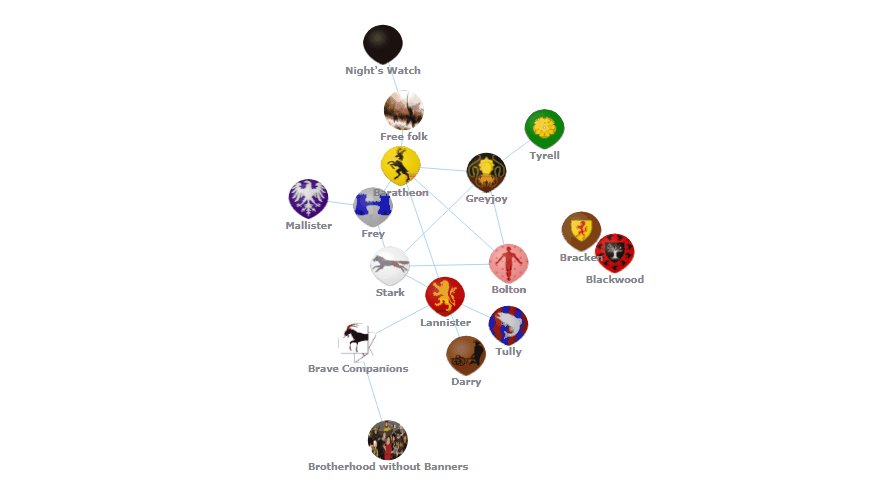
 Network Graph What It Is And How To Create One In
Network Graph What It Is And How To Create One In
 Tutorial On Chart Tooltips Canvasjs Javascript Charts
Tutorial On Chart Tooltips Canvasjs Javascript Charts
 Create Your Own Line Chart Using Html Css Amp Javascript Without Using Any Libraries
Create Your Own Line Chart Using Html Css Amp Javascript Without Using Any Libraries



0 Response to "28 Html Charts Without Javascript"
Post a Comment