34 Automated Unit Testing Javascript
Questions: I'm trying to incorporate some JavaScript unit testing into my automated build process. Currently JSUnit works well with JUnit, but it seems to be abandonware and lacks good support for AJAX, debugging, and timeouts. Has anyone had any luck automating (with ANT) a unit testing library such as YUI test, JQuery's QUnit, or jQUnit ... Jasmine is an open-source Unit Testing framework for JavaScript. It is based on other unit testing frameworks such as RSpec, JSpec, JSSpect, and Screwunit. Jasmine is a BDD (Behaviour Driven Development) for JavaScript and is popularly used to test AngularJS applications. Jasmine contains two blocks - the describe block and the 'it block'.
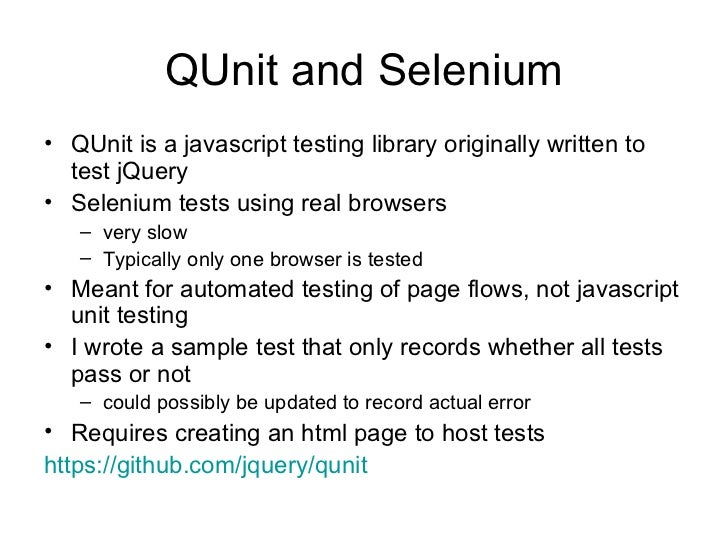
Dec 20, 2019 - However, the userbase is still small compared to tools like Selenium, which continue being the standard when it comes to browser automation. ... QUnit is a JavaScript unit testing framework, used to test the jQuery, jQuery UI, and jQuery Mobile JavaScript libraries.
Automated unit testing javascript. Enzyme is a unit testing utility launched by Airbnb to perform assertions on React components. An example of testing that can be performed with such a tool is to superficially render a React component (shallow render) and check the number of elements with a specific CSS selector that are returned. 1/3/2018 · How to perform Automated Unit Testing with JavaScript? Javascript Object Oriented Programming Front End Technology To perform unit testing in JavaScript, use Unit.js. It is a cross-platform open-source unit testing framework. Mar 04, 2021 - According to The State of JavaScript. Jest, the leading unit test framework that we would discuss later in details, has it’s satisfaction rates at 96%! Looking forward, I forecast a large entrance of AI into the field of automated testing. Some such tools already exist, and actively improving ...
Jun 23, 2021 - Developers should love the security of unit tests. Nobody loves writing unit tests, but the peace of mind they bring can easily be worth the extra work. JavaScript Unit Testing JavaScript Unit Testing is a testing method in which JavaScript test code written for a web page or web application module is combined with HTML as an inline event handler and executed in the browser to test if all functionalities work fine. These unit tests are then organized in the test suite. Developed by Google, Puppeteer provides a cool way to unit test your JavaScript components. For Node JS apps, Puppeteer provides a headless application programming interface that you can use in Chrome. Testim also released a free recorder for Puppeteer. Here are a few reasons this framework is popular:
While this ad-hoc approach is interesting as a proof of concept (you really can write a test runner in just a few lines of code), it's much more practical to use an existing unit testing framework that provides better output and more infrastructure for writing and organizing tests. The QUnit JavaScript Test Suite There are many JavaScript unit test framework out there (JSUnit, scriptaculous,...), but JSUnit is the only one I know that may be used with an automated build. If you are doing 'true' unit test you should not need AJAX support. For example, if you are using an RPC Ajax framework such as DWR, you can easily write a mock function: With the increasing demand for automation testing, JavaScript testing frameworks have emerged for fulfilling different purposes, some are fit for unit testing, while others are made for E2E (End-to-End) testing. It is no wonder that automation testers throughout the globe have become pretty fond of these JavaScript testing frameworks.
SELENIUM (GUI tests) and QUNIT (JavaScript unit tests). Although such frameworks help to automate test execution, the test cases still need to be written manually, which is tedious and time-consuming. Further, the event-driven and highly dynamic nature of JavaScript, as well as its runtime interaction with the Docu- Apr 26, 2021 - This was quite a ride, but I'm sure you can start to see the benefits of using automation tools to do some of the heavy lifting in terms of testing. Nov 14, 2018 - Install the node.js LTS version ... with node automatically. Run below in command line to check the successful installation of node and npm. npm -v // will return installed npm version node -v // will return installed node version ... Mocha is a JavaScript Test Frame...
Jul 15, 2014 - To help you save time when setting up a project, we've highlighted some of our favorite choices for how to unit test your JavaScript code. Check out the options today! JEST is an open-source JavaScript testing framework, which is maintained by Facebook. It is the first choice of developers for JavaScript testing. Although JEST can cover unit, functional, end-to-end, integration tests, a significant number of JavaScript developers use JEST to automate unit tests. If you don't already have automated, cross-browser JavaScript unit testing set up for your projects, I'd encourage you to give Easy Sauce a try. Even if you don't want to use Easy Sauce, you should at least now have the knowledge needed to roll your own solution or better understand the existing tools.
How to - Unit Test the JavaScript in Microsoft Dynamics 365 Using XrmPage-Mock Framework Automated Unit Testing has now become one of the most important aspects of any project implementation. Unit Testing makes sure that the code works as expected. Automated Headless Unit Tests with Esri JS API (something close to what I want, but requires heavy JS API expertise). Consider testing an Editing template widget web page. You cannot capture selecting a feature template and creating a feature on the map using, for instance, with Selenium IDE. Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. It allows you to write tests with an approachable, familiar and feature-rich API that gives you results quickly. Jest is well-documented, requires little configuration and can be extended to match your requirements. Jest makes testing delightful.
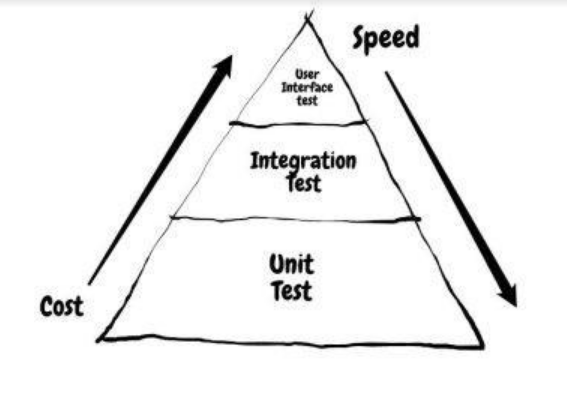
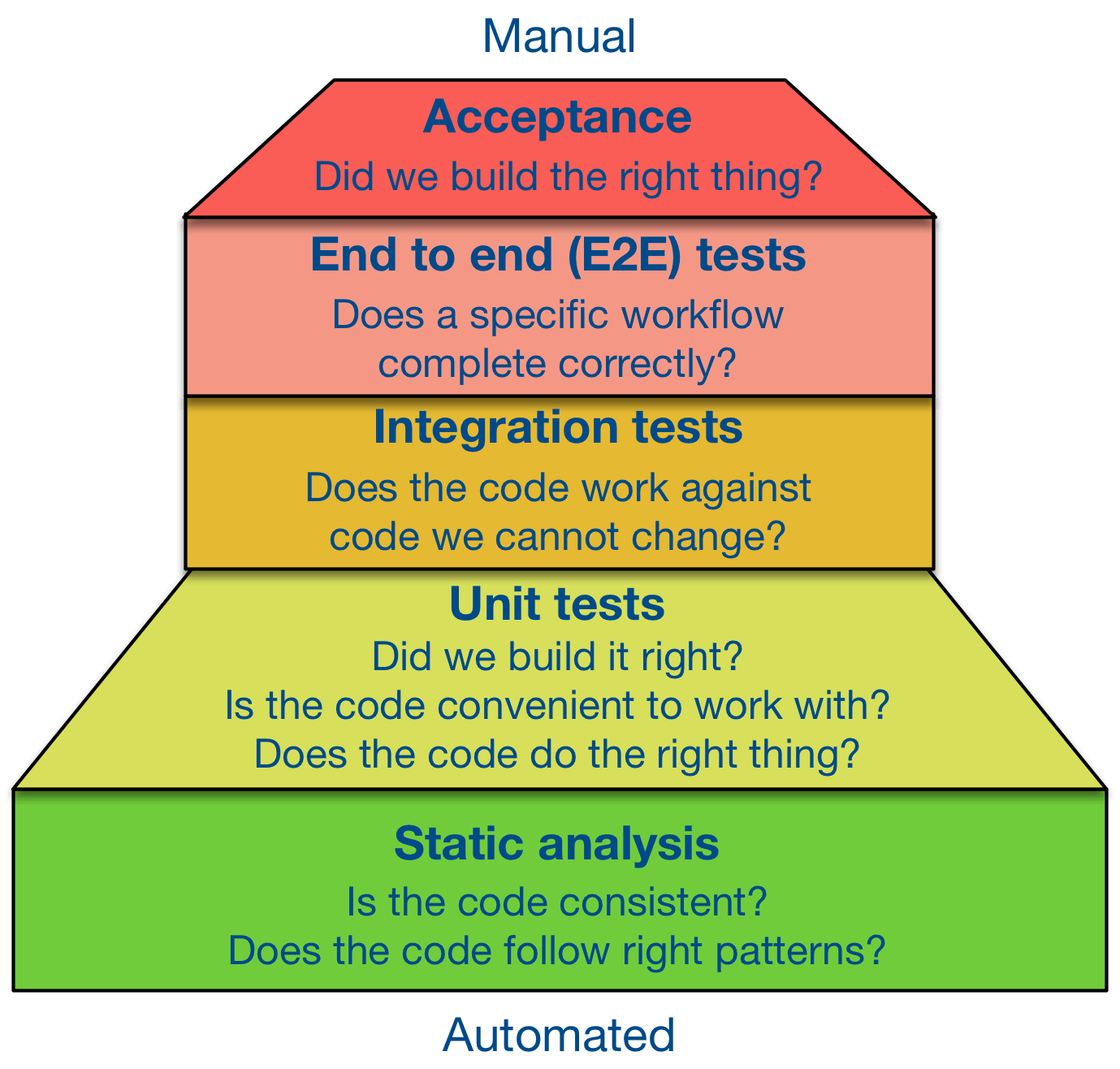
Running your Javascript Unit tests on BrowserStack is simple. We can use different Javascript unit testing frameworks such as QUnit, Jasmine, Mocha, and others to write our first unit test. In this sample we are using QUnit. Sample test case. We will write a sample test case using Qunit framework. Follow the below bash commands to set up your ... Unit testing is one of the many different types of automated testing. Unit tests exercise very small parts of the application in complete isolation, comparing their actual behavior with the expected behavior. Mar 16, 2020 - This short guide is intended to catch you up with the most important reasoning, terms, tools, and approaches to JavaScript testing. It combines information from many great recently written articles…
Jest is a delightful JavaScript Testing Framework with a focus on simplicity. Jest is one of the most popular JavaScript testing framework and can be used to write automated test for almost everything JavaScript. It is easy to understand and get started with. Before we dive into writing codes, I will explain some important concepts. Automated ... Apr 01, 2021 - It’s also designed primarily to be an end-to-end and regression testing framework, and does not work well for unit testing or integration testing. In sum: TestCafe is an excellent choice for testing any desktop or mobile JavaScript apps, provided they are client-side only. Show them some end to end tests with @ Cypress_io. 😎. Having climbed the mountain that is Selenium in the past, @ cypress_io is like a relaxing walk to work with. Tried @ Cypress_io for the first time this evening. So easy to set up 👌 So satisfying to see those tests executing in the runner 🏃.
JavaScript testing - i.e. unit tests, integration tests and e2e (UI) tests - can be intimidating. It shouldn't be! This video guides you through all the basi... Mocha is a feature-rich JavaScript test framework running on Node.js and in the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases. Automated Unit Testing of Node Fn Functions using Jest. ... Java and JavaScript. Automated code level tests are essential to descr i be and prove the behavior of the software and to allow rapid and safe refactoring of the code. These tests should be executable in a fully automated way, run against the code as it is without special provisions in ...
Apr 21, 2020 - Learn how to use Selenium Javascript for automated testing. A step-by-step guide with code snippets & examples to run your tests smoothly. Mocha is a JavaScript-based automated test framework meant for testing applications that run using Node.js. Mocha is rated as the second-best JavaScript automation testing framework according to... Javascript unit tests for frontend mainly run on actual or headless browsers These tests focus on testing the usability and responsiveness of the application. The backend unit testing frameworks focus on testing business logic and service endpoints for NodeJS based backend code.
Oct 20, 2020 - Based on some quick research I ... headless automation framework available at this time. • 18,420 GitHub Stars • 1,273,433 NPM downloads in the last month ... Jasmine is a behavior-driven JavaScript framework for testing JavaScript code. This is the “go to” unit testing framework ... Feb 01, 2021 - Test Automation, JavaScript, Unit Testing, Tutorials ... Code coverage tools are helpful. This article is not about convincing anyone to avoid or ignore them. It's about human behavior and gamification. Developers suffer when they work... Test Automation, JavaScript, Unit Testing, Popular, Tutorials Aug 06, 2014 - Take a look at the Dojo Object ... harness for JavaScript unit testing and doesn't have any Dojo dependencies. There is a very good description of it at Unit testing Web 2.0 applications using the Dojo Objective Harness. If you want to automate the UI testing (a sore ...
Jest is a Javascript Testing framework built by Facebook. It is primarily designed for React (which is also built by Facebook) based apps but could be used to write automation scenarios for any Javascript-based codebases. In this Jest testing tutorial, we will learn about various features of Jest, its matchers and see how we can use Jest with ... Mar 16, 2020 - This guide is intended to catch you up with the most important reasoning, terms, tools, and approaches to JavaScript testing in 2018. Unit testing is commonly automated but may still be performed manually. Software Engineering does not favor one over the other but automation is preferred. A manual approach to unit testing may...
Unit.js is an assertion library for Javascript, running on Node.js and the browser. It works with any test runner and unit testing framework like Mocha, Jasmine, Karma, protractor (E2E test framework for Angular apps), QUnit, ... and more. The powerful, easy-to-use JavaScript testing framework. If so, then just make sure your JavaScript is kept in the same repo, so it will trigger builds, automatic kickoff of unit tests, etc. If you have portions of your JavaScript layer that can only be tested in a browser, think about using Selenium or a similar tool to create a kind of automated tests that drive the browser through various scenarios.
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
 Node Hero Node Js Unit Testing Tutorial Risingstack
Node Hero Node Js Unit Testing Tutorial Risingstack
 Testing Javascript With Jest Vegibit
Testing Javascript With Jest Vegibit
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
 The Criteria To Consider For Choosing Javascript Testing
The Criteria To Consider For Choosing Javascript Testing
 Unit Testing Nodejs Serverless Jest
Unit Testing Nodejs Serverless Jest
 Automated Testing And Continuous Integration For Design Systems
Automated Testing And Continuous Integration For Design Systems
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
Front End Development Amp Unit Test Automation Trends Laptrinhx
 Automated Testing Overview Adaptive Js Docs
Automated Testing Overview Adaptive Js Docs
 Top 10 Java Testing Frameworks For 2021
Top 10 Java Testing Frameworks For 2021
 Testing Javascript With Jest Vegibit
Testing Javascript With Jest Vegibit
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
 Front End Development Amp Unit Test Automation Trends
Front End Development Amp Unit Test Automation Trends
 11 Best Javascript Unit Testing Framework And Tools
11 Best Javascript Unit Testing Framework And Tools
 Jasmine Javascript Testing Framework Wikipedia
Jasmine Javascript Testing Framework Wikipedia
 Unit Testing Software Testing Test Automation Javascript
Unit Testing Software Testing Test Automation Javascript
 Automated Javascript Unit Testing
Automated Javascript Unit Testing
 Testing Javascript With Kent C Dodds
Testing Javascript With Kent C Dodds
 Testing Javascript With Kent C Dodds
Testing Javascript With Kent C Dodds
 React Unit Testing Using Enzyme And Jest Toptal
React Unit Testing Using Enzyme And Jest Toptal
 Top 15 Code Coverage Tools For Java Javascript C C Php
Top 15 Code Coverage Tools For Java Javascript C C Php
 19 Best Practices For Automation Testing With Node Js Laptrinhx
19 Best Practices For Automation Testing With Node Js Laptrinhx
 Front End Development Amp Unit Test Automation Trends
Front End Development Amp Unit Test Automation Trends

 Jasmine Automated Tests For Javascript
Jasmine Automated Tests For Javascript
 Testing Node Js Projects Part 2 Evaluation Of The
Testing Node Js Projects Part 2 Evaluation Of The
 Javascript Testing Frameworks The Best To Test Js Code
Javascript Testing Frameworks The Best To Test Js Code
 An Overview Of Javascript Testing In 2018 By Vitali Zaidman
An Overview Of Javascript Testing In 2018 By Vitali Zaidman

 Javascript Unit Testing Frameworks In 2020 A Comparison
Javascript Unit Testing Frameworks In 2020 A Comparison


0 Response to "34 Automated Unit Testing Javascript"
Post a Comment