21 Single Checkbox Validation In Javascript
How to validate checkbox using Javascript and HTML with Example. Examples of Good Javascript Examples. Base64 encode and decode using btoa() and atob() methods in javascript with example. Examples of Good Javascript Examples. Recent Updates. Taskkill in Commands of MS-DOS Commands. by. John Peter. Check out the TermsFeed Free Tool Solution - I Agree Checkbox and enforce your legal agreements in 3 easy steps.. At Step 1, adjust the settings: choose the agreements and how to display them on your website.; On Step 2, you can customize: choose a color palette that will match your site.; And you're done! Just copy-paste your "I agree Checkbox code" from Step 3 and add on your website.
 Custom Checkboxes Form Validation Magento Magento Stack
Custom Checkboxes Form Validation Magento Magento Stack
Checkboxes do support validation (offered to all <input> s). However, most of the ValidityState s will always be false. If the checkbox has the required attribute, but is not checked, then ValidityState.valueMissing will be true.

Single checkbox validation in javascript. Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... A Boolean, returns true if the checkbox is checked, and false if the checkbox is not checked: More Examples. Connect and share knowledge within a single location that is structured and easy to search. ... Simple JavaScript Checkbox Validation. Ask Question Asked 9 years, 2 months ago. Active 2 years, 11 months ago. Viewed 291k times ... If the check box's ID "Delete" then for the "onclick" event of the submit button the javascript function can be as ...
19/12/2018 · JavaScript function to select one (single) CheckBox from multiple CheckBoxes Inside the JavaScript window onload event handler, first the HTML Table is referenced and then all the CheckBoxes inside it are referenced. Then a loop is executed over the CheckBoxes and Click event handler is attached. Checkbox form validation using client side JavaScript Validation (checking) of checkbox selection on submit of Form Check box is used to get user inputs within the form. A group of checkbox is used or a single check box is used to collect the options of the visitor. checkbox validation in asp C# or Javascript I have 10 checkboxes on my webpage, from these atleast 3 checkboxes must be selected User can select checkboxes in sequential order. I need validation on submit button click. (atleast 3 checkbox must be selected). My checkboxes are from Checkbox1 to Checkbox10 Please can you help me. Thanks.
Select / Unselect all checkbox by selecting single check box - FREE JavaSCRIPT Code Select or Unselect all Checkbox You can use this free javascript code to Select / Unselect all the checkboxes by selecting a single check box. So on every click of the checkbox we will pass the serial number of the checkbox to the function to tell which one is the last one clicked. This line below inside the function uses that and unchecks that particular checkbox. document.form1.ckb [j].checked = false ; Here j carries the serial number of the checkbox which was last clicked. Checkbox validation in javascript and retrieve its value in PHP Checkbox: It is an element in HTML which can be checked or unchecked. It is grouped on the basis of name. In this tutorial we will learn about validation of checkbox in javascript and retrieve its value in PHP.
checkboxvalidationsjavascript validationrequired validation. You can check whether a checkbox is checked or not using checkbox_elemnt.checkedattribute. Here is an example: See the Pen single checkbox validationby Prasanth (@prasanthmj) on CodePen. Here is the JavaScript code for easy reference: functionvalidateForm(form){ console. A Checkbox JS that toggles the Text Box Custom Validation Script on and off, something like this: if (this.rawValue==1) TextBox1.rawValue= ; 2.) A Custom Validation Script for my Text Box that would make sure the field value is formatted in a Date format ("MM/DD/YYYY"). Javascript Checkbox Validation In the case of a checkbox multiple values can be selected so validation is done if none of the checkboxes are ticked. You can also validate by requiring the user to select a minimum of one value or two value according to your requirement. The first example shows how to validate a checkbox if nothing is checked.
You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox value. Now, you will see how to get all checkbox values marked by the user. See the below example. Copy Code Simple JavaScript Checkbox Validation - JSFiddle - Code Playground. HTML. Tidy. xxxxxxxxxx. 6. 1. <form method="POST" action="http://www.cs.tut.fi/cgi-bin/run/~jkorpela/echo.cgi">. 2. <input type="checkbox" name="checkbox… If there are multiple listings/checkboxes on the page, then the script I have works quite well, but if there is only one checkbox displayed on the page. If there is only one checkbox, and the user clicks the submit button, it still submits the form even if the single checkbox is not checked. Here is my script:
13/7/2019 · At least one checkbox must be selected (checked) 1 minute read. There is a form with multiple checkboxes and we’re going to make sure that at least one is checked using pure JavaScript. To set a custom validation … To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. Validation of form elements using JavaScript. Examples for different form elements including: text input, checkbox, combo box, radio buttons and checkbox arrays. Restricting text input to alphanumeric characters and spaces. How to use selectedIndex.
Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web ... In your application you can use single check box or you can use multiple checkbox. Below examples will help you to understand multiple checkbox validation in j... Saheb Sutradhar JavaScript 02-08-2021 How to get multiple checkbox value in javascript Add Javascript Code Now add the below javascript code in your file or script tag add the name of your id properly this code will check if the user has selected the checkbox or not.
checkboxvalidationsjavascript validationrequired validation Checkboxes can be used as a single checkbox (like an on-ff switch) or as a group of checkboxes where the user can select one or more options. How do we do validations when you have multiple checkboxes? Here are some samples. Check only one checkbox in jQuery - Example code to allow only one checkbox to be checked using jQuery. Restrict the user to select multiple checkboxes and allow only one checkbox at a time jQuery. 16/7/2011 · Give name of you checkboxs let 'myCheckbox'. On click of checkbox loop through all checkbox with name 'myCheckbox'; make 'myCheckbox' uncheck. make Clicked Checkbox checked. HTML. <input type="checkbox" name="myCheckbox" value="1" onclick="selectOnlyThis(this)" /><input type="checkbox" name="myCheckbox" value="2" ...
I'm using the query validate plugin. here is the checkbox html Checkboxes Students Alumni ... or leave it and change your JavaScript: In "rules", change checkboxes, with "checkboxes " ... <SCRIPT language="JavaScript1.2"> function valDelForm(theForm) { var filledIn = false; // Use the length property to iterate through each Checkbox // to determine if a selection has been made for (var counter=0; counter<theForm.del.length; counter++) if (theForm.del[counter].checked == true){ filledIn = true; //else{ if (theForm.del.checked == true){ filledIn = true; } // } } if (filledIn == false){ alert('Please … You could achieve your validation logic within the OnSelect property of the " Submit " button: If (Checkbox1.Value = false && Checkbox2.Value = false && Checkbox3.Value = false, Notify ("Please check one Checkbox at least for submitting your form data", NotificationType.Error), SubmitForm (EditForm1))
you would have to amend your validate function to something like the below: function validate (form) { //The key here is that you get all the "options []" elements in an array var options ...
 How To Validate A Checkbox Array With A Custom Validator
How To Validate A Checkbox Array With A Custom Validator
 Placing Error Message For A Checkbox Array Stack Overflow
Placing Error Message For A Checkbox Array Stack Overflow
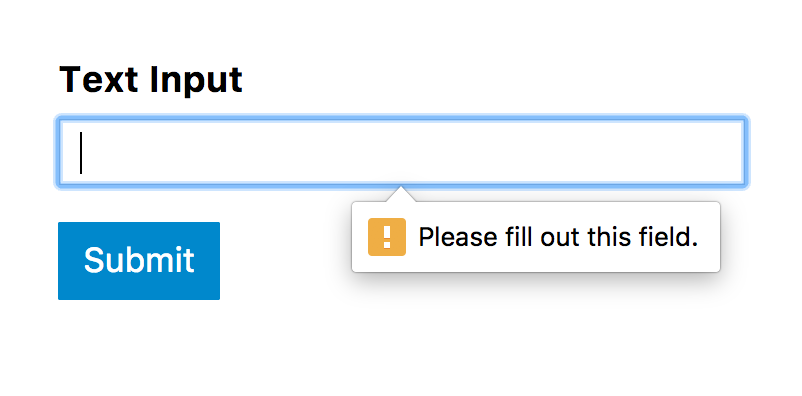
 Form Validation Part 1 Constraint Validation In Html Css
Form Validation Part 1 Constraint Validation In Html Css
 Checkbox Form Validation Using Client Side Javascript
Checkbox Form Validation Using Client Side Javascript
 Asp Net Checkboxlist Client Side Validation Using Javascript
Asp Net Checkboxlist Client Side Validation Using Javascript
 Asp Net Mvc Client Side Validation Of Controls Like Textbox
Asp Net Mvc Client Side Validation Of Controls Like Textbox
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
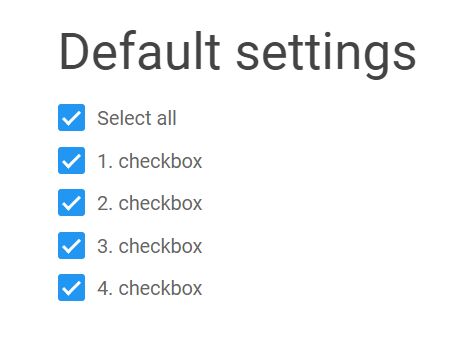
 Select All Checkboxes With A Single Checkbox Jquery
Select All Checkboxes With A Single Checkbox Jquery
 Form Validation At Least One Checkbox Is Required In A
Form Validation At Least One Checkbox Is Required In A
 Getting Checkbox Values In Jquery Phppot
Getting Checkbox Values In Jquery Phppot
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
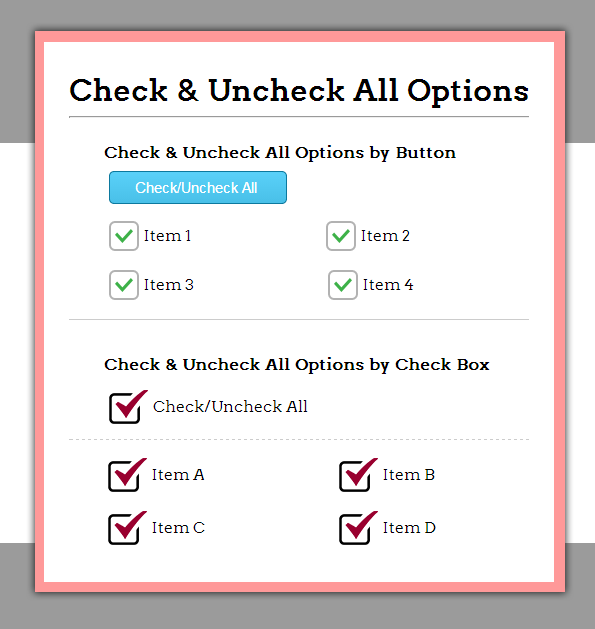
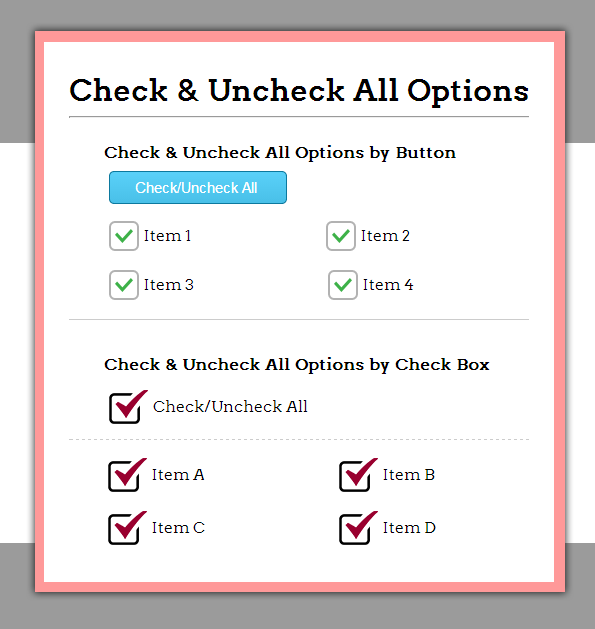
 Jquery Uncheck Check All Checkboxes Formget
Jquery Uncheck Check All Checkboxes Formget
 Why Radio Buttons And Checkboxes Can T Co Exist
Why Radio Buttons And Checkboxes Can T Co Exist
Jquery Validate Group Of Checkboxes Only First One
 Using The Html Checkbox Amp Managing The Check State With
Using The Html Checkbox Amp Managing The Check State With
 Complete Guide To Form Validation In Vue
Complete Guide To Form Validation In Vue
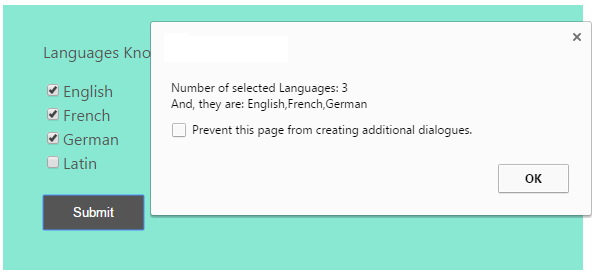
 Jquery Validation Of Email Number Dropdown Checkbox
Jquery Validation Of Email Number Dropdown Checkbox
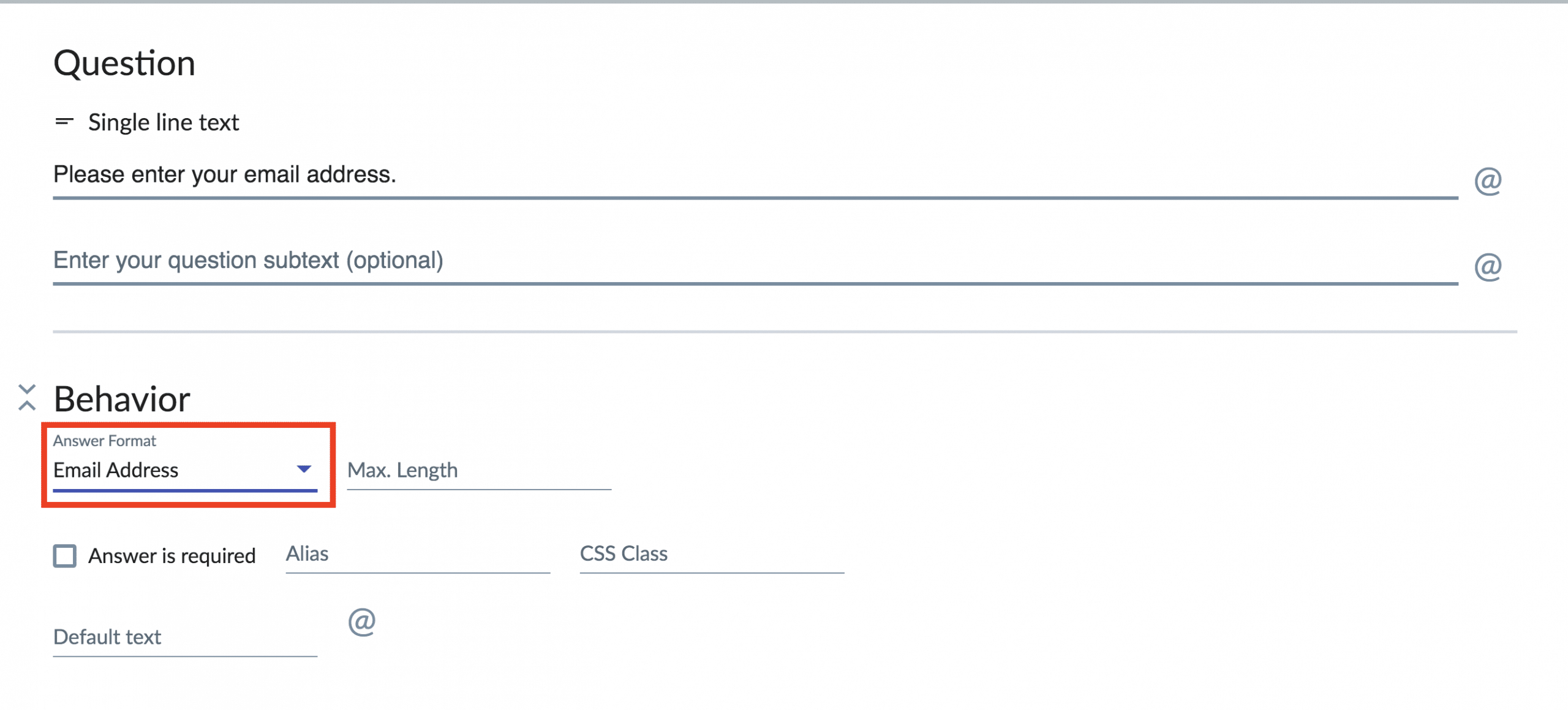
 How To Validate Open Text Responses Checkbox Survey Software
How To Validate Open Text Responses Checkbox Survey Software
 Jsp Checkbox Examples On How Does Jsp Checkbox Work
Jsp Checkbox Examples On How Does Jsp Checkbox Work
0 Response to "21 Single Checkbox Validation In Javascript"
Post a Comment