35 How To Use Bootstrap Alert In Javascript
Bootstrap 4 Toast. The toast component is like an alert box that is only shown for a couple of seconds when something happens (i.e. when the user clicks on a button, submits a form, etc.). Jan 15, 2015 - Which is in my opinion cleaner and faster. In addition you stick to Twitter Bootstrap standards when calling fadeIn(). To guarantee that this alert template works also with multiple calls (so it doesn't add the new message to the old one), add this here to your JavaScript:
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
Bootstrap uses the inand outclass for visibility. You just need to toggle those classes. Also, if you want to keep the alert around once cancelled you can add a return false to the close.bs.alertevent.

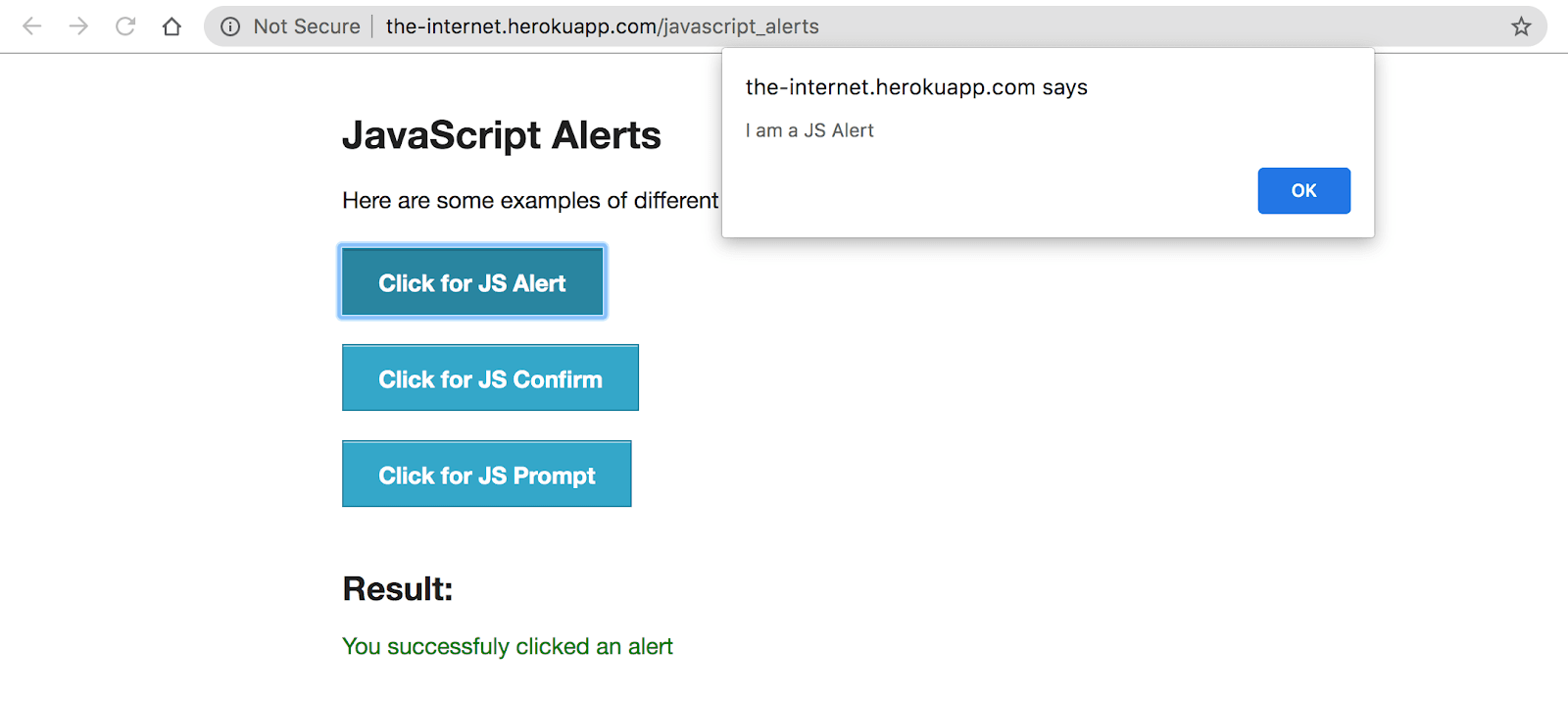
How to use bootstrap alert in javascript. The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Here's how: Be sure you've loaded the alert plugin, or the compiled Bootstrap JavaScript. Add a close button and the.alert-dismissible class, which adds extra padding to the right of the alert and positions the close button. On the close button, add the data-bs-dismiss="alert" attribute, which triggers the JavaScript functionality. Use a JavaScript method to add bootstrap alerts to the dom all animated and what not. Also has a self destruct option...
Bootalert is a tiny JavaScript (jQuery) plugin that enables you to create responsive, customizable, themeable, beautiful alert and prompt dialog boxes using the Bootstrap 4 modal component. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... BS4 HOME BS4 Get Started BS4 Containers BS4 Grid Basic BS4 Typography BS4 Colors BS4 Tables BS4 Images BS4 Jumbotron BS4 Alerts BS4 Buttons BS4 Button Groups BS4 Badges BS4 Progress ... May 05, 2015 - I want to show alert box on button click , can anyone help me to do so? javascript jquery asp -mvc twitter-bootstrap twitter-bootstrap-3
Using Bootstrap Modal In Place of Javascript Alert. 536. November 21, 2016, at 10:12 PM. ... Home jQuery Using Bootstrap Modal In Place of Javascript Alert. LAST QUESTIONS. 3:40. PassportJS multi-tenant on stateless NodeJS API. 11:20. Indentation issue for Java [closed] 11:50. Bootstrap is a free front-end framework for faster and easier web development. Bootstrap includes HTML and CSS based design templates for typography, forms, buttons, tables, navigation, modals, image carousels and many other, as well as optional JavaScript plugins. Bootstrap also gives you the ability to easily create responsive designs. Learn how to use Bootstrap alert component to create alert messages like success, warning, info and error to show important and critical information to the user.
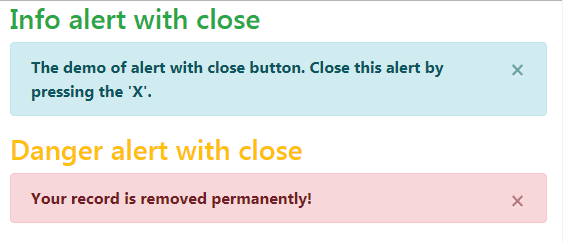
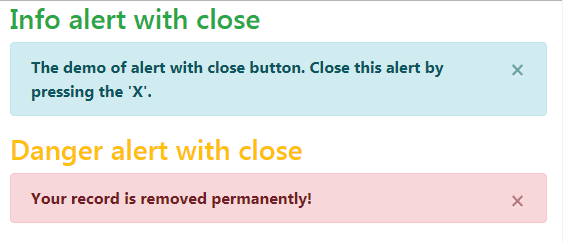
Bootbox.js is a small JavaScript library which allows you to create programmatic dialog boxes using Bootstrap modals, without having to worry about creating, managing, or removing any of the required DOM elements or JavaScript event handlers. ... Bootbox provides three functions, alert, confirm, ... Learn how To create dismissable alert using the Data API and Javascript using Bootstrap Alerts Javascript By using.alert built-in class in an element like <div>, <p>, <span> etc. you can create contextual alerts in Bootstrap. To give it specific look, for example, if notifying a user for deleting an account permanently, you can use.alert-danger class along with the.alert class.
Using the alert JavaScript plugin, it’s possible to dismiss any alert inline. Here’s how: Be sure you’ve loaded the alert plugin, or the compiled Bootstrap JavaScript. Create Dismissal Alert Using Bootstrap. ... The message will disappear on click of the button using the javascript plugin. How to Add Links in Bootstrap Alert. To create links with the alert messages, you have to add the <a> tag with the class alert-link. Add the links anywhere inside the anchor links. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... BS4 HOME BS4 Get Started BS4 Containers BS4 Grid Basic BS4 Typography BS4 Colors BS4 Tables BS4 Images BS4 Jumbotron BS4 Alerts BS4 Buttons BS4 Button Groups BS4 Badges BS4 Progress ...
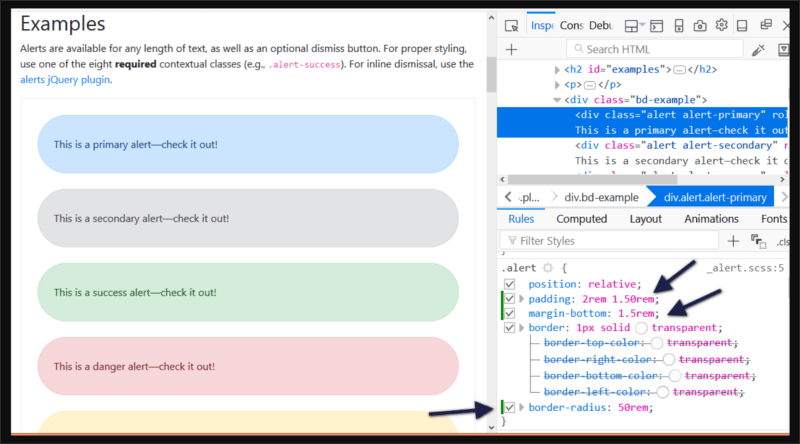
For inline dismissal, use the alerts JavaScript plugin. Bootstrap alerts are prepared for any length of text, as well as an optional close button. For a styling, use one of the required contextual classes (e.g.,.alert-success). For inline dismissal, use the alerts JavaScript plugin. Using the alert JavaScript plugin, it’s possible to dismiss any alert inline. Here’s how: Be sure you’ve loaded the alert plugin, or the compiled Bootstrap JavaScript. The alert box is shown by using the alert function as follows: alert("User message"); or you can also use: window.alert("User message"); See examples below for using alerts with code. An alert example. The following example will simply show an alert as you click on the "Show alert JS" button.
The examples below attempt to demonstrate the myriad ways in which you can use Bootbox · Have an example you'd like to add? Open a new issue, or add a pull-request with your example added to this page Bootstrap, a sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. Using the alert JavaScript plugin, it’s possible to dismiss any alert inline. Here’s how: Be sure you’ve loaded the alert plugin, or the compiled Bootstrap JavaScript.
0. There is a way to get this done using bootstrap only. For this you have to use bootstraps collapse. to get rid of the collapsing-animation you coud add the following css: .alert.collapsing { -webkit-transition: none; transition: none; display: none; } To learn more about collapsing take a look at its documentation. HTML Examples CSS Examples W3.CSS ... Bootstrap Examples How To Examples SVG Examples ... JavaScript Examples HTML DOM Examples jQuery Examples AngularJS Examples AJAX Examples W3.JS Examples ... BS4 HOME BS4 Get Started BS4 Grid Basic BS4 Typography BS4 Colors BS4 Tables BS4 Images BS4 Jumbotron BS4 Alerts BS4 Buttons ... Find centralized, trusted content and collaborate around the technologies you use most. Learn more
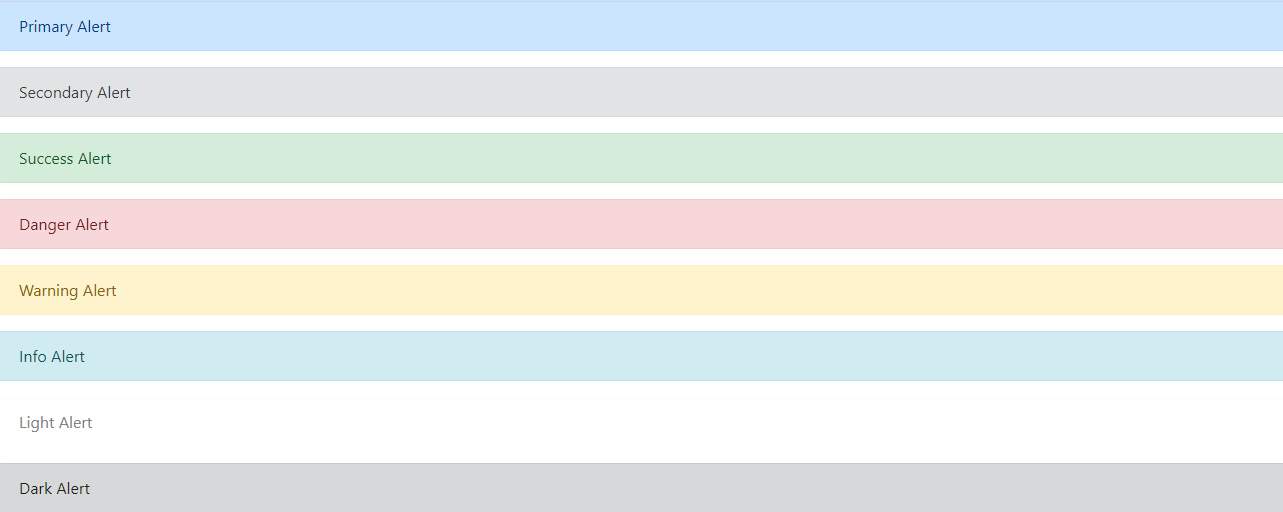
How to hide and show bootstrap alert using javascript instead of using javascript alert prompt i want to user the bootstrap alert. before i asked this question. i searched how to do it but no luck! thank you. this is the aspx code Many themes and plugins also use Bootstrap framework to show these alert messages. In this article, we will explain how to create different types of Bootstrap alerts. Bootstrap 3 Vs Bootstrap 4 and 5 Alerts. In Bootstrap version 3 there were four colored alerts, but in Bootstrap versions 4 and 5 there are totally 8 types of alerts. Using the alert JavaScript plugin, it’s possible to dismiss any alert inline. Here’s how: Be sure you’ve loaded the alert plugin, or the compiled Bootstrap JavaScript.
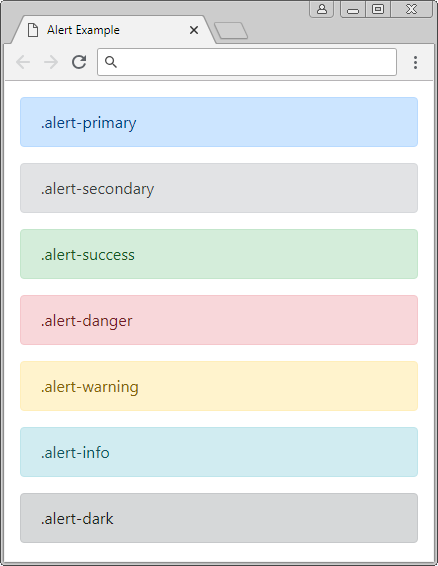
An alert with a variable value You can use variables inside the JavaScript alert dialogues. Simply place a variable name in place of string in double quotes and the alert will show the variable value. This is a useful feature for developers as well for debugging applications (apart from other option, of course). Looking for a javascript alternative to the javascript alert() and prompt() functions? Bootalert is a small jQuery plugin that enables you to create responsive, customizable, customizable, and awesome dialogs using Bootstrap 4. Adds color:inherit to the specified element. .alert-link. Used on links inside alerts to provide matching colored links. .close. Styles the close button for the alert message (floats right with a specified font-size, color, etc.) Bootstrap 4 alert contextual classes. .alert-primary. Blue alert. Indicates an important action.
For using Bootstrap alert with button click you need to first hide the alert box and then call the alert box on call at button call with the use of click button JavaScript. Here is a quick example for that example with JavaScript too. Bootstrap Alert Box on Button Click 35 How To Use Bootstrap Alert In Javascript. Written By Roger B Welker Saturday, August 14, 2021 Add Comment. Edit. How to use bootstrap alert in javascript. Bootstrap Alert Message. What are Bootstrap alert popups? A Bootstrap alert popup is a build-in component designed to provide feedback on typical users' actions. Eight contextual classes provide the default Bootstrap colors. How do you use Bootstrap alert popups? Bootstrap documentation states alerts are called via JavaScript triggers.
Bootstrap Sweet Alerts. Our Bootstrap Sweet Alerts are beautiful, responsive, customisable, accessible replacements for Javascript's popup boxes. Keep reading our Bootstrap Alerts examples and learn how to use this plugin. The Alert Plugin Classes. Red alert. Indicates a dangerous or potentially negative action. Indicates a closable alert box. Together with the .close class, this class is used to close the alert (adds extra padding) Green alert. Indicates a successful or positive action. Yellow alert. Indicates caution should be taken with this action. Bootstrap - Alert Plugin, Alert messages are mostly used to display information such as warning or confirmation messages to the end users. Using alert message plugin you can add dismiss
Ues Bootbox.js It is a small JavaScript library which allows you to create programmatic dialog boxes using Twitter's Bootstrap modals, without having to worry about creating, managing or removing any of the required DOM elements or JS event handlers. Here's the simplest possible example: bootbox.alert("Hello world!", function() { 1. Insert the JavaScript file bootstrap-auto-dismiss-alert.js into your Bootstrap project. 2. Add the data-auto-dismiss attribute to the target alert message that will auto close after 5 seconds (5000ms). 3. Override the default timeout in milliseconds as this: This awesome jQuery plugin is developed by mariomka. How to use it: 1. Load the required jQuery library and Bootstrap 4 framework in the document. 2. Load the boot4alert.js in the document. 3. Create a basic alert dialog box. Possble parameters: Alert message.
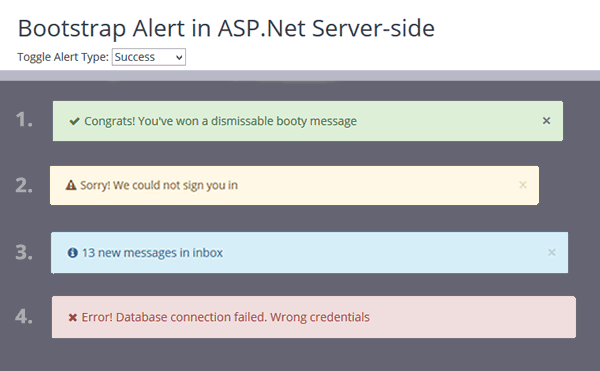
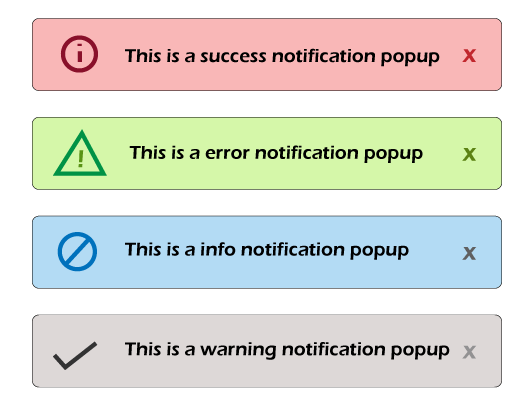
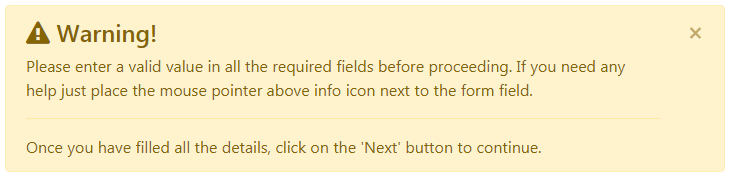
Alerts. Bootstrap provides an easy way to create predefined alert messages: × Success! This alert box indicates a successful or positive action. × Info! This alert box indicates a neutral informative change or action. × Warning! This alert box indicates a warning that might need attention. × Danger! After all the predefined alert classes are just some consistent looks and the responsibility for using them lays entirely on the designer's shoulders. JavaScript activities of the Bootstrap Alert Message If you are using bootstrap the best way you can show/display the status messages is to wrap them around an HTML element with a class of alert-success, alert-danger, alert-info and similar others ( Bootstrap Alerts ) Here is the custom source code to display your status Display Message in the Laravel blade file.
Making a Custom Alert, Prompt and Info Dialog using JavaScript and CSS There are literally hundreds of available plugins and framework extensions to help you display informational messages to users. Bootstrap has a series of components with a hard jQuery dependency that can serve as a good model.
 Bootstrap Alert From Asp Net Server Side Codeproject
Bootstrap Alert From Asp Net Server Side Codeproject
 Jquery Plugin To Manipulate Bootstrap Alerts Bootstrap
Jquery Plugin To Manipulate Bootstrap Alerts Bootstrap
 Customizing Bootstrap Jquery Plugins Sitepoint
Customizing Bootstrap Jquery Plugins Sitepoint
 Notification Popup Box Using Bootstrap Growl Js Plugin In
Notification Popup Box Using Bootstrap Growl Js Plugin In
Bootstrap 4 Alert Example Colors Height Dismiss Modal
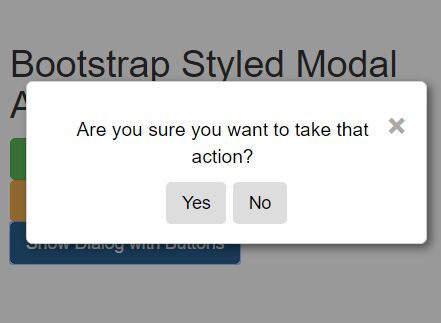
 Alert Confirm Dialog Plugin For Bootstrap 4 Jquery
Alert Confirm Dialog Plugin For Bootstrap 4 Jquery
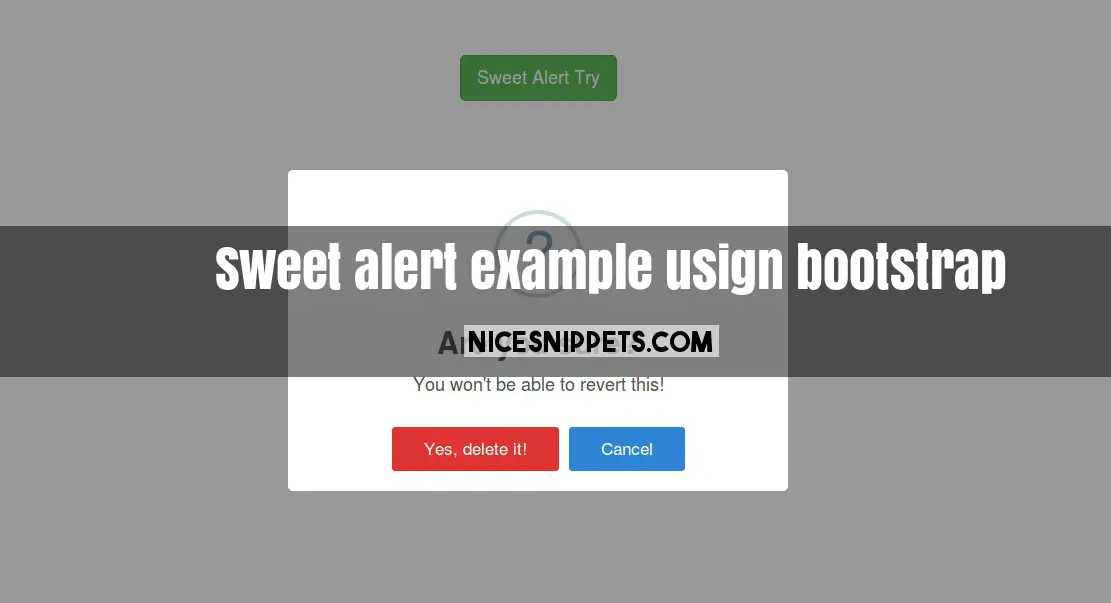
 Sweet Alert Example Usign Bootstrap
Sweet Alert Example Usign Bootstrap
 Jquery Plugin To Manage Bootstrap Alerts And Modals Alert
Jquery Plugin To Manage Bootstrap Alerts And Modals Alert
 What Am I Missing In This Alert React Bootstrap Example
What Am I Missing In This Alert React Bootstrap Example
 Bootstrap 4 Warning Info Success And Error Alerts
Bootstrap 4 Warning Info Success And Error Alerts
 Jquery Alert Message Interaction Alert Prompt Confirm
Jquery Alert Message Interaction Alert Prompt Confirm
 Bootbox Js Bootstrap Powered Alert Confirm And Dialog
Bootbox Js Bootstrap Powered Alert Confirm And Dialog
 10 Bootstrap Alert Popup Template Examples By Ordinary
10 Bootstrap Alert Popup Template Examples By Ordinary
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
Manipulating Bootstrap Alerts With Jquery Bsalert Web
 Bootstrap 4 Alert Dissmissible Example
Bootstrap 4 Alert Dissmissible Example
 Bootstrap Alerts Tutorial With Examples
Bootstrap Alerts Tutorial With Examples
 Bootstrap Notification Bar With Close Button Codehim
Bootstrap Notification Bar With Close Button Codehim
 10 Bootstrap Alert Popup Template Examples
10 Bootstrap Alert Popup Template Examples
 Show Bootstrap Alert Box After Successfully Posted A News
Show Bootstrap Alert Box After Successfully Posted A News
 Bootstrap Notification Message Alert Plugin With Jquery
Bootstrap Notification Message Alert Plugin With Jquery
 Webdriverio Tutorial Handling Alerts Amp Overlay Modals In
Webdriverio Tutorial Handling Alerts Amp Overlay Modals In
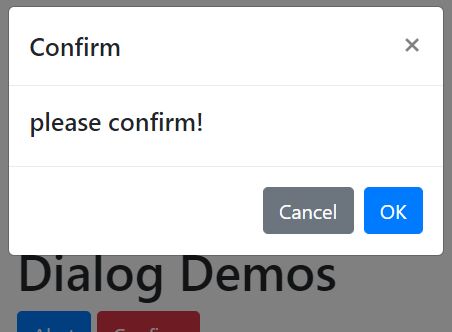
 Bootstrap Dialog Flexible Dialog For Bootstrap Jquery Plugins
Bootstrap Dialog Flexible Dialog For Bootstrap Jquery Plugins
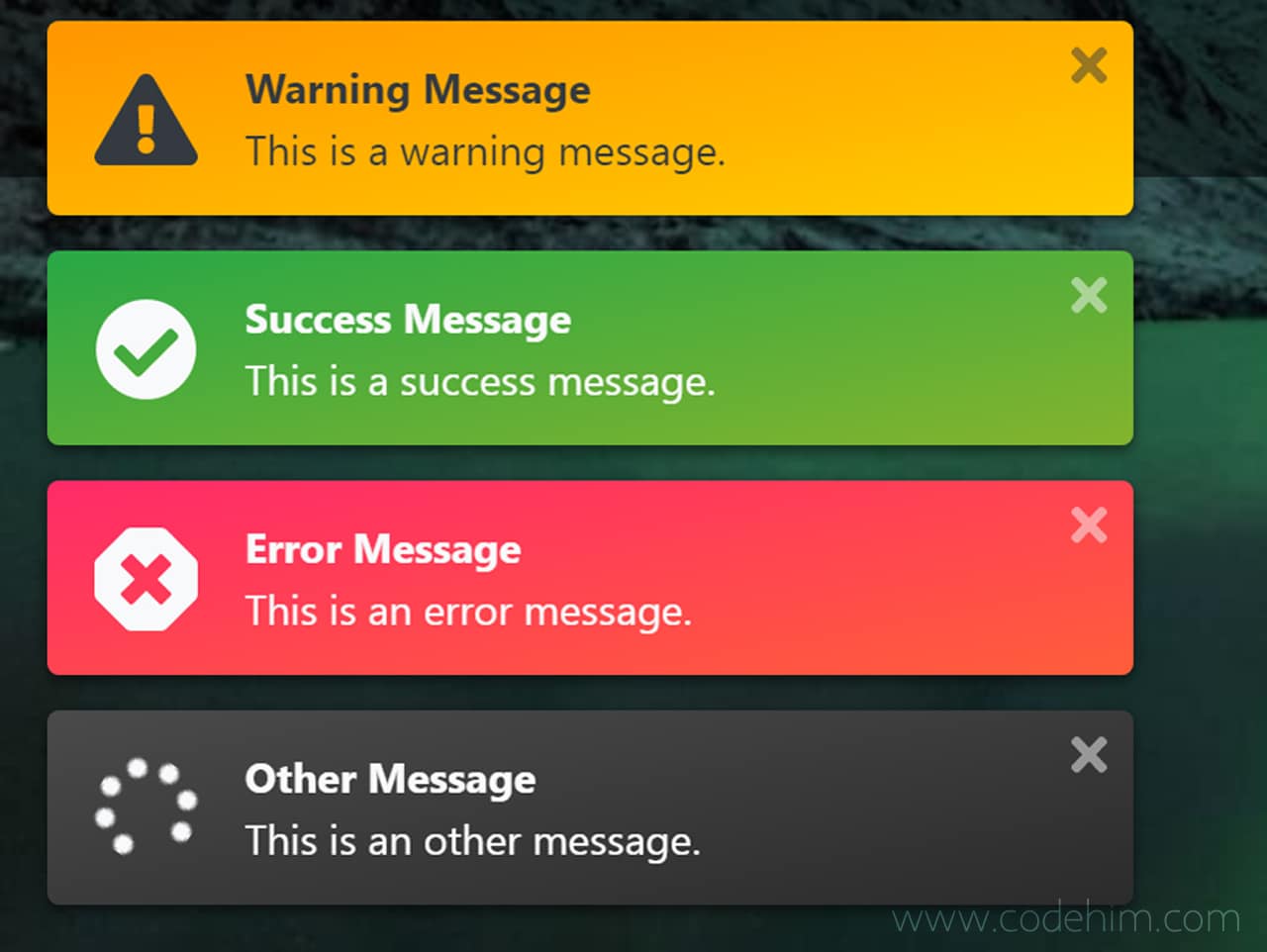
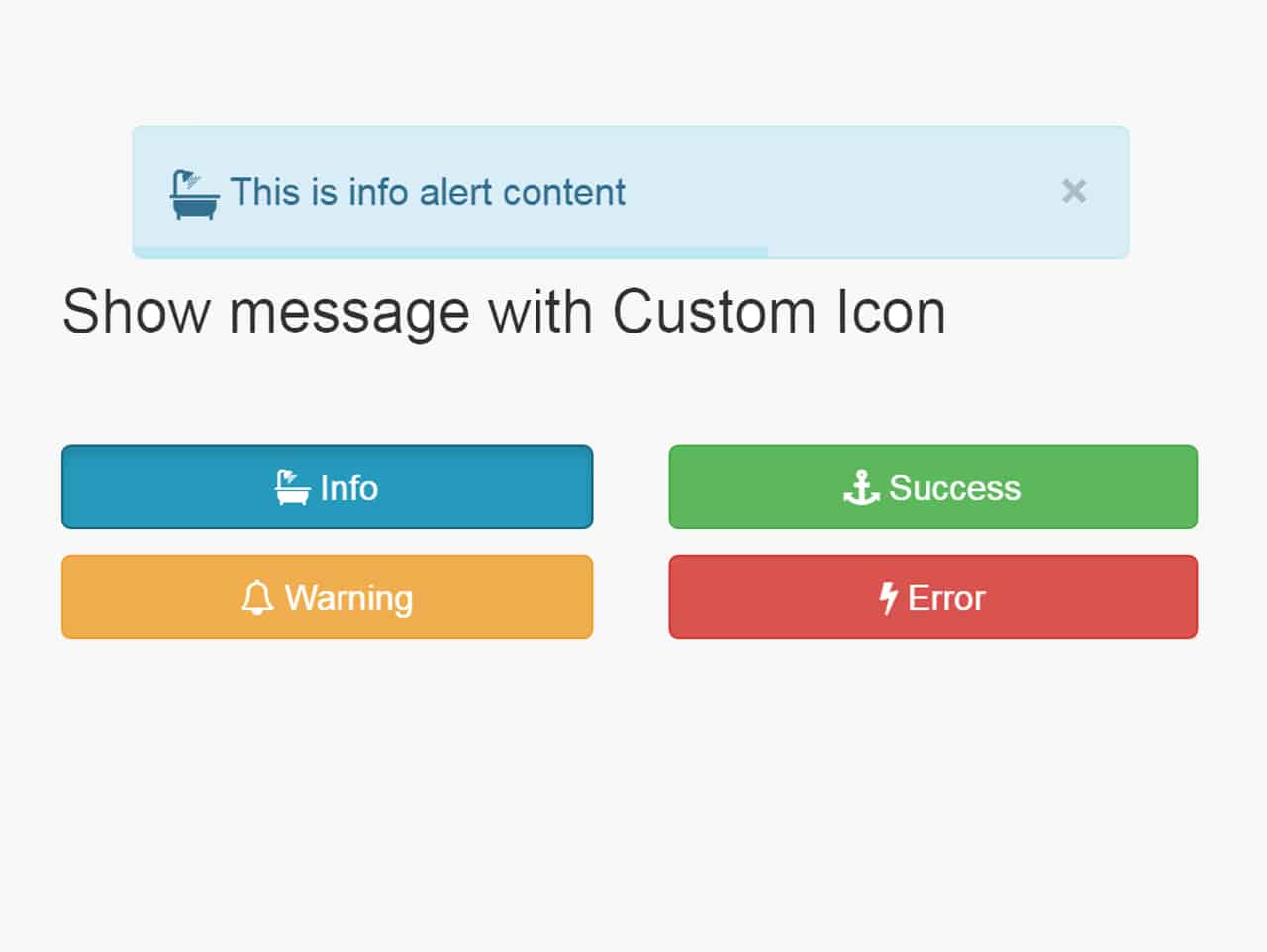
 Bootstrap Show Alert Success Info Error Message With Icon
Bootstrap Show Alert Success Info Error Message With Icon
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Bootstrap Animated Alerts Code Example
Bootstrap Animated Alerts Code Example
Bootstrap 4 Alert Example Colors Height Dismiss Modal
 Bootstrap 4 Alerts Success Info Warning Danger And More
Bootstrap 4 Alerts Success Info Warning Danger And More
 Elegant Notification Popup Javascript Library Notiflix
Elegant Notification Popup Javascript Library Notiflix
 How To Create Bootstrap 5 Alerts Webnots
How To Create Bootstrap 5 Alerts Webnots
 How To Pop An Alert Message Box Using Php Geeksforgeeks
How To Pop An Alert Message Box Using Php Geeksforgeeks
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode


0 Response to "35 How To Use Bootstrap Alert In Javascript"
Post a Comment