28 Build A Javascript Framework
An overview of the NX JavaScript Framework. NX aims to be an open-source community driven project, which is easy to extend and scales well. It has all the features expected from a modern client-side framework. It has no external dependencies, other than polyfills. It consists around 3000 lines altogether. No module is longer than 300 lines. Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app.. Instead of using techniques like virtual DOM diffing, Svelte writes code that surgically updates the DOM when the state of your app changes.
Infosys Digital December 2016 Archives
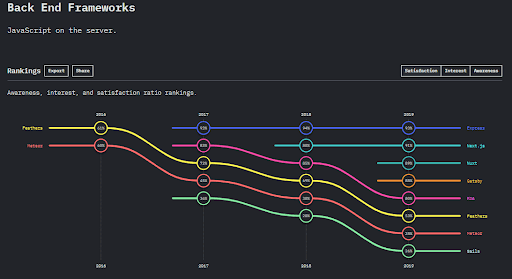
Now let's look at some of the most popular JavaScript frameworks to build API and microservices. Hapi. Hapi is a simple, secure, and open-source javascript framework. It is used to build powerful, scalable applications with minimal overhead. It was originally developed to handle Walmart's Black Friday scale, but now Hapi continues to be the ...
Build a javascript framework. Sep 01, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Introduction 1 f Building A JavaScript Framework This framework will be more like Glow — this will remove a lot of hidden magic when using it. People using it to learn JavaScript should be able to see the difference between what browsers and CommonJS provide. Building Framework In JavaScript In this article we will see how to build/create a framework in JavaScript. Framework is a collection of generic functionality in form of code which uses specific part written by developer to provide the solution.
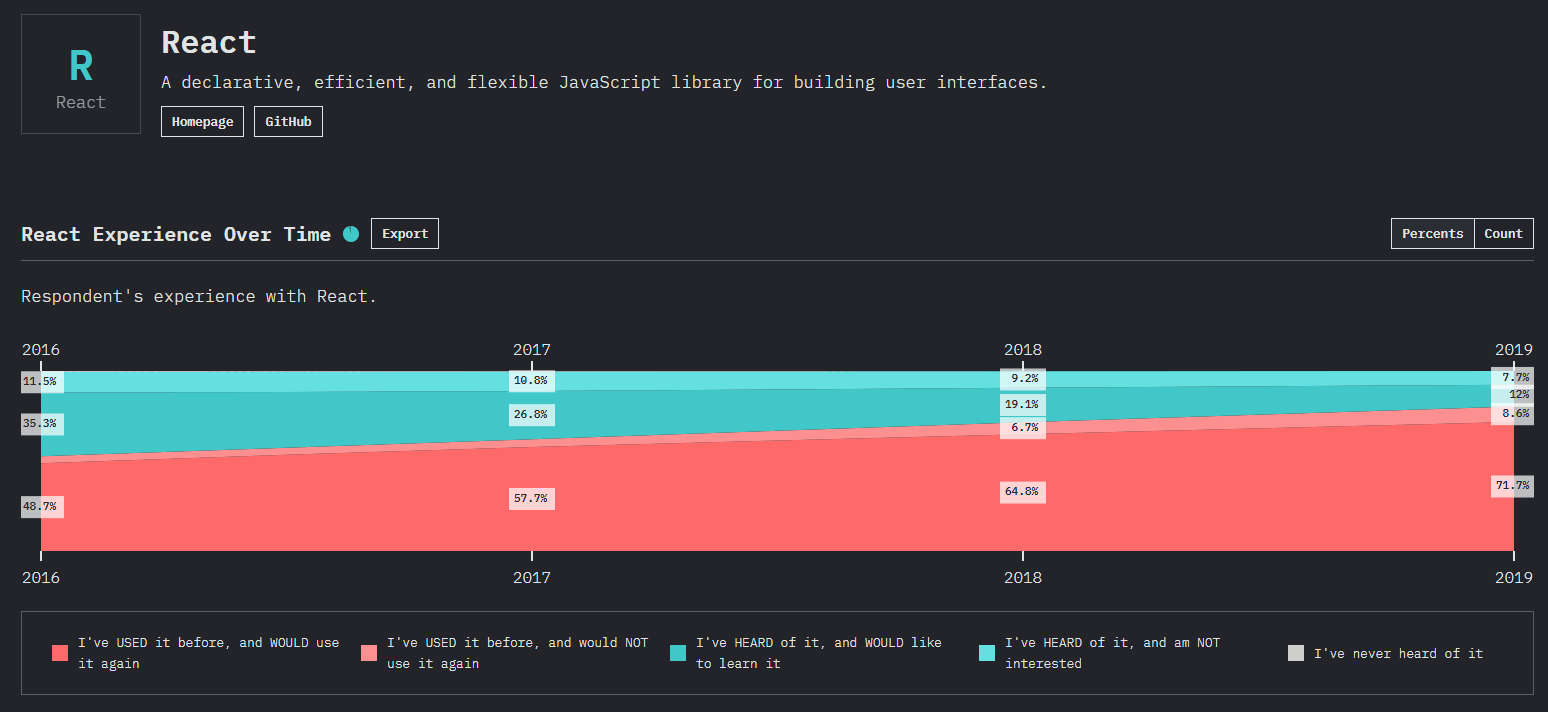
1 Answer1. First off, you need to know what you want your library to do. From there on, you need to be able to know how to do what you are trying to build. For example if you are trying to make a gaming library, you better know your equations and be good with things such as Canvas and WebGL. I've created a library before for methods for Strings ... Mar 11, 2018 - React bills itself as, ";a JavaScript library for building user interfaces", as opposed to a full framework like Angular. Concerns like routing, state management and data fetching have been left to third parties. This has resulted in a large and very active ecosystem around React. TypeScript is the primary language for building SharePoint client-side web parts. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. SharePoint client-side development tools are built using TypeScript classes, modules, and interfaces to help developers build robust client-side web parts.
So, a Javascript framework is a framework written in JavaScript for use in a JavaScript runtime environment. There are lots of JavaScript frameworks out there for different purposes, such as creating user interfaces, building mobile apps, and so much more. Native script is a Telerik invention and open-source framework which allows you to build android and IOS mobile apps with javascript, Angular, Typescript or Vue.js and get a truly UI performance... Build the Shell of the JavaScript Component App Start by creating a folder somewhere you want to serve the application from. When you run http-server in a directory it serves that folder as a web server. Once you have the directory created, open it in VS Code and add a file called index.html.
Aug 18, 2014 - Building a framework from scratch is not something we specifically set out to do. You’d have to be crazy, right? With the plethora of JavaScript frameworks out there, what possible motivation... The Best Six JavaScript Frameworks to Build Desktop Apps. It's challenging for developers to find the right tools using JavaScript, so here's a list of the best frameworks to develop desktop apps. 1. React. React is a popular and the most preferred framework by companies. It was launched by Facebook to develop responsive and user-friendly ... Testing our framework. We are done with our testing framework, let's test it with a real Node project. We create a Node project: mkdir examples mkdir examples/math cd examples/math npm init -y. Create a src folder and add add.js and sub.js. mkdir src touch src/add.js src/sub.js. The add.js and sub.js will contain these:
May 31, 2016 - Jani Hartikainen explains how you can write unit tests with Mocha in Unit Test Your JavaScript Using Mocha and Chai. In Testing JavaScript with Jasmine, Travis, and Karma, Tim Evko shows how to set up a sweet testing pipeline with another framework called Jasmine. These two testing frameworks ... Getting started with JavaScript development? Find out some of the best frameworks to build a modern application in less time. JavaScript (JS) frameworks are preferred platforms for building a dynamic modern application, real-time chat, eCommerce, inventory, processing, and much more. Alpine.js is a fraction of the size of these frameworks because it involves no build steps and provides all of the tools you need to build a basic user interface. Like most developers, I have a bad tendency to over-complicate my workflow, especially if there's some new hotness on the horizon.
Incorporate 3rd party plugins into your framework (if desired). Develop individual framework components which can be conditionally included on an as-needed basis. Implement and extend the Bootstrap Datepicker, DataTables, and Chosen plugins. Share your javascript code with other individuals or teams in a modular way. Building a framework is a good way to deepen your JavaScript and programming knowledge because it forces you to explore language features and software engineering principles. For example, all web frameworks try to solve the problem of keeping application data in sync with the UI. DisplayJS has multiple builds, to meet your expectations. And, I'm constantly optimizing DisplayJS, because size matters 😉! ... DisplayJS is designed to be as fast possible. It's written in modern JavaScript, to be optimized for modern browser (such as Chrome, Safari, Opera).
Most JavaScript developers have a favorite framework. But what if you just want a simple component on a regular HTML website? Bringing in a whole framework i... The project setup is really simple. Because we only want to use pure JavaScript we do not need to install frameworks or dependencies. Start by creating a new project folder and inside that new... Oct 04, 2012 - Ever marvelled at the magic of Mootools? Ever wondered how Dojo does it? Ever been curious about jQuery's gymnastics? In this tutorial, we’re going to sneak behind the scenes and try our hand at...
Set up your build environment with Microsoft-hosted or self-hosted agents. Use the npm task or a script to download packages for your build. Implement JavaScript frameworks: Angular, React, or Vue. Run unit tests and publish them with the publish test results task. In this tutorial I go over a super simple way to make your own library that is really similar to jQuery. I hope you like it! Please subscribe if you found th... Aug 04, 2017 - But, recently, JavaScript users found that jQuery wasn't productive enough, so they built their own framework 😜. These framework have the particularity to be powerful only at a certain scale. So, the idea was to build a JavaScript that has the simplicity of jQuery, but that also have the ...
This is a framework to build cross platform native mobile apps using JavaScript. Vue Native. Weex. It enables developers to use modern web development experience to build Android, iOS, and web apps with a single codebase. In practice, you can use JavaScript and modern front-end frameworks to develop mobile apps after integrating the WeexSDK ... Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. Aug 23, 2013 - Older, less capable browsers get ... advantage of modern API’s. I include my own vanilla JS micro-framework to handle some of the repetitive, boring stuff. Today, I want to show you how to create your own micro-framework for your vanilla JavaScript projects....
Build scalable, durable, and secure backup and restore solutions with Amazon S3 and other AWS services, such as S3 Glacier, Amazon EFS, and Amazon EBS, to augment or replace existing on-premises capabilities. AWS and APN partners can help you meet Recovery Time Objectives (RTO), Recovery Point ... Jul 23, 2019 - The data points cover frontEnd web development frameworks, databases, state management, relationships between frameworks, reception and ease of use, languages that compile to JavaScript, mobile frameworks, build tools, JavaScript testing tools and a whole lot more. Thanks to Webix, an easy-to-use JavaScript framework, you can build a rich UI with just a few lines of code. It's got great documentation (making it easy to learn) and thanks to a lightweight size, it's always fast and won't slow things down. Check it out.
No dependencies, works with any unit testing framework. Created by Sinon.JS community ... Built by Yahoo!, YUI is a free, open source JavaScript and CSS library for building richly interactive web applications. New development has stopped since August 29th, 2014. Jan 03, 2012 - This might just be one of the toughest parts of the whole process! If you are to the point in your JavaScript knowledge that you would like to build your own library, than you’ve likely used jQuery, mooTools, Prototype, or any number of other popular libraries. Why ? It is required to write javascript code in a robust and secure way. If you've a large scale application then you can use popular frameworks like Angular JS, Knockout JS, Backbone JS, etc.
May 19, 2019 - At their most basic, JS frameworks are collections of JavaScript code libraries (see below) that provide developers with pre-written JS code to use for routine programming features and tasks—literally a framework to build websites or web applications around. However, it all boils down to the same JavaScript code. Therefore, being able to create plugins with Vanilla JavaScript gives you the ability to create a plugin that works regardless of the framework in question. ";A framework-agnostic JavaScript plugin is a plugin that works without needing the context of a framework. The idea behind this Javascript framework is to build back-end in lesser time and even build expertise quickly. For this reason, front-end developer can even cover work on the back-end contentedly with Meteor without switching perspective between Ruby, Java, Python or PHP. It provides the suppleness to utilize one language in all the required ...
Feb 20, 2019 - Michael shows how to build an SPA from scratch, without using a client-side JavaScript framework — helping you evaluate what these frameworks actually do. View build-a-javascript-framework from EECS 5411 at York University. Building A JavaScript Framework Building A JavaScript Framework Table of Contents Introduction.1 Framework Style.1 High Level Apr 02, 2020 - Have you ever asked yourself how a framework works? When I discovered AngularJS after learning jQuery many years ago, AngularJS seemed like dark magic to me. Then Vue.js came out, and upon analyzing how it works under the hood, I was encouraged to try writing my own two-way binding
In Astro, you compose your website using UI components from your favorite JavaScript web framework (React, Svelte, Vue, etc). Astro renders your entire site to static HTML during the build. The result is a fully static website with all JavaScript removed from the final page. JavaScript frameworks are an essential part of modern front-end web development, providing developers with tried and tested tools for building scalable, interactive web applications. Many modern companies use frameworks as a standard part of their tooling, so many front-end development jobs now require framework experience. In this set of articles, we are aiming to give you a comfortable ...
 Best Javascript Framework To Build Spa With Custom Template
Best Javascript Framework To Build Spa With Custom Template
What Are Good Javascript Frameworks To Design A Single Page
 Top 12 Javascript Frameworks Front Amp Back End For Web
Top 12 Javascript Frameworks Front Amp Back End For Web
 Why Vue Js Is The Best Framework For Beginners By Akhil
Why Vue Js Is The Best Framework For Beginners By Akhil
 Top 10 Most Popular Javascript Frameworks In 2019
Top 10 Most Popular Javascript Frameworks In 2019
 Top 4 Javascript Frameworks In 2021
Top 4 Javascript Frameworks In 2021
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
Top 10 Most Popular Javascript Frameworks For Web Development
 Watch Javascript Choice Made Easy Angular V React V Vue
Watch Javascript Choice Made Easy Angular V React V Vue
 Build A Web Framework In Less Than 20 Lines Of Code Pubnub
Build A Web Framework In Less Than 20 Lines Of Code Pubnub
 The Most Popular Javascript Frameworks In 2021 By
The Most Popular Javascript Frameworks In 2021 By
 Top 10 Javascript Frameworks For Web Development
Top 10 Javascript Frameworks For Web Development
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 Which Javascript Frameworks Should I Learn The Answer Here
Which Javascript Frameworks Should I Learn The Answer Here
 10 Popular Javascript Frameworks To Build Mobile Applications
10 Popular Javascript Frameworks To Build Mobile Applications
 Why Angularjs Is The Best Front End Framework In 2020 Web
Why Angularjs Is The Best Front End Framework In 2020 Web
 A List Of Foundational Javascript Tools
A List Of Foundational Javascript Tools
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Create Javascript Mvc Framework In Less Than 200 Lines Part 1
Create Javascript Mvc Framework In Less Than 200 Lines Part 1
 Gwt Javascript Front Ends In Java Toptal
Gwt Javascript Front Ends In Java Toptal
 Introducing Astro Ship Less Javascript
Introducing Astro Ship Less Javascript
 12 Fresh Javascript Frameworks For 2015 Code Geekz
12 Fresh Javascript Frameworks For 2015 Code Geekz
 Introducing Alpine Js A Tiny Javascript Framework Smashing
Introducing Alpine Js A Tiny Javascript Framework Smashing
 Top Javascript Frameworks In 2020 How To Make Your Choice
Top Javascript Frameworks In 2020 How To Make Your Choice
 10 Javascript Frameworks And Libraries To Learn Next Dummies
10 Javascript Frameworks And Libraries To Learn Next Dummies
 8 Javascript Framework For Creating Gui
8 Javascript Framework For Creating Gui
0 Response to "28 Build A Javascript Framework"
Post a Comment