25 Clases En Javascript Ejemplos
En este artículo, aprenderemos sobre las clases de ES6 en JavaScript con algunos ejemplos prácticos. Entremos en ello. Sintaxis de clase. Para crear una clase de JavaScript, declaramos la palabra clave classcon un método constructordentro de ella. A través de JavaScript es posible asociar funciones con eventos del documento html, de esta forma podemos generar una mayor interacción con los usuarios. En el ejemplo asociamos una función que se ejecutará al terminar un video. El código JavaScript se implementa como un archivo de texto plano con extensión js.
 Typescript Vs Javascript Adictos Al Trabajo
Typescript Vs Javascript Adictos Al Trabajo
Ejemplos prácticos de Javascript (I) 1. Introducción. Los lenguajes Script sirven principalmente para añadir contenido dinámico a las páginas Web. El contenido dinámico es, básicamente, aquel contenido de una página Web (gráficos, textos y demás) que puede cambiar en el tiempo, según las iteraciones que realiza el usuario a lo largo ...

Clases en javascript ejemplos. @franciscodwq Factura es una clase. Cuando realizas una instancia de Factura, esta instancia genera un objeto. En javascript te dice que es función porque originalmente javascript trabaja es con funciones. Apenas en 2015 es que se ha empezado a hablar de "clases" en javascript - Art_Code el 12 ene. 18 a las 20:51 Jul 25, 2017 - En Javascript no existía una manera específica de crear clases, de programación orientada a objetos (POO). Sí que existían diversas alternativas que se podrían usar para crear componentes parecidos a lo que serían las clases en la POO tradicional, pero lo cierto es que no existía una ... Dec 20, 2015 - En cuanto a tema de rendimiento, ... crear la clase, pensaría que es el mismo rendimiento para cualquiera de ellas, lo que tienes que pensar en realidad es en el rendimiento en el llamado a métodos y obtención de data que cambia muy poco, por ejemplo, una buena practica es implementando un cache en javascript...
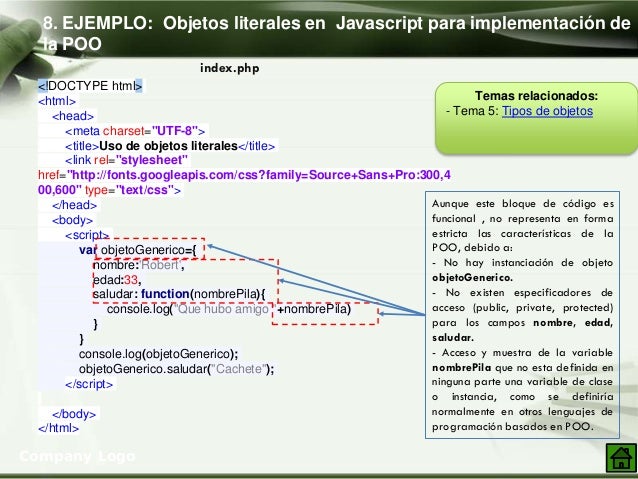
La clase es la esencia de Java. Es la base sobre la cual se construye todo el lenguaje Java porque la clase define la naturaleza de un objeto. Como tal, la clase forma la base para la programación orientada a objetos en Java. Dentro de una clase se definen los datos y el código que actúa sobre esos datos. El código está contenido en métodos. EJEMPLO: Clases estáticas en javascript Company Logo index.php Las clases estáticas como Math están definidas para no instanciarse, se usan sus métodos directamente como en este caso: Math.floor y Math.pi 9. Ejemplos de páginas con JavaScript. Control de contenido de campos Sin envío. Control de contenido de campos Envío final. Automatizar el marcado de opciones en formularios. Impedir que se hagan dos selecciones en formularios. Jugar al Tetris (Excelente!!) Consola de diapositivas con varios ficheros gráficos. Pase manual.
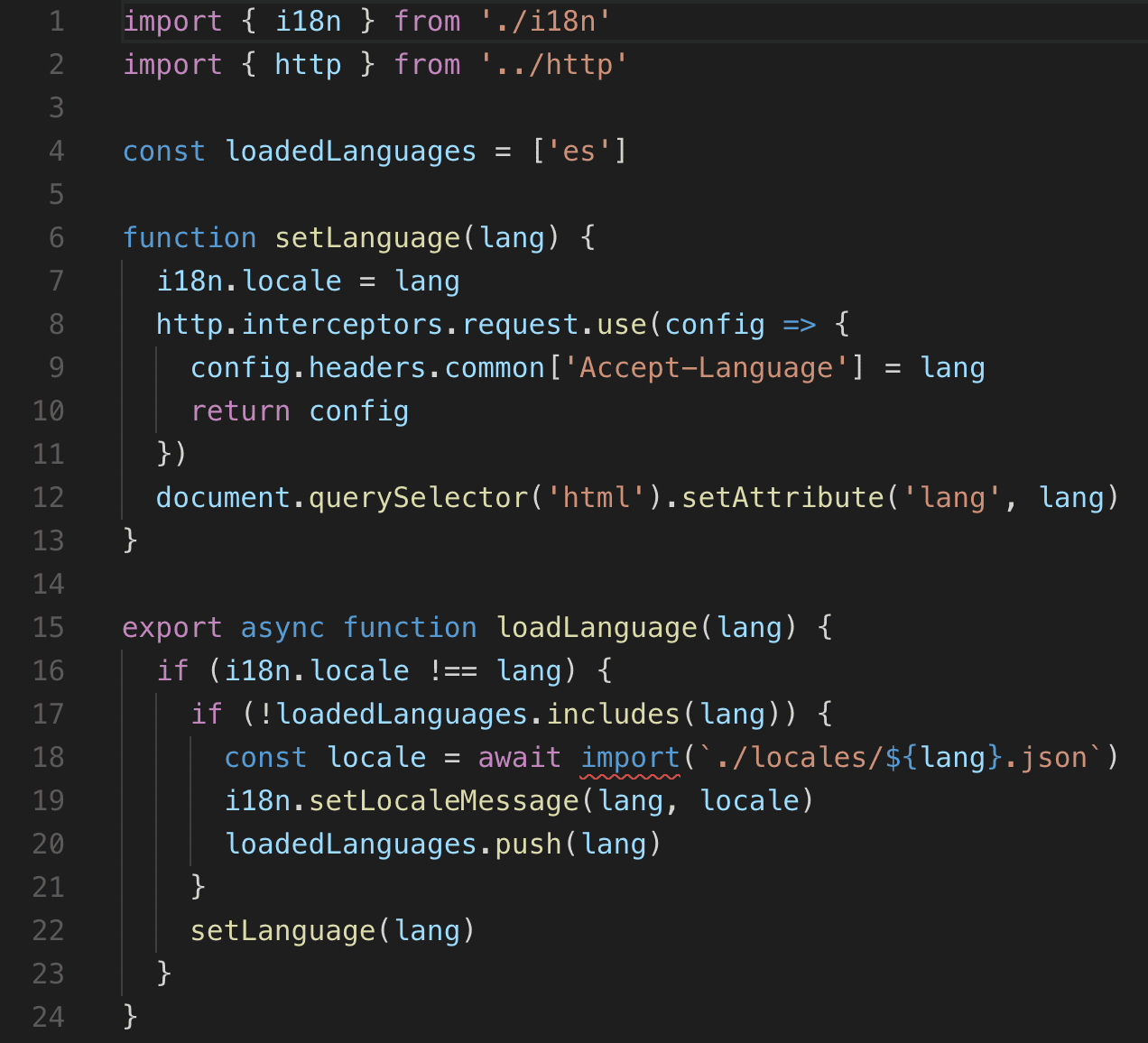
Nov 06, 2018 - En ES6 se introduce el concepto de módulo que no es otro que permitir trocear el código en distintos ficheros, de forma que se permita la exportación de clases, funciones, variables o constantes e importarlos desde otro módulo. Así, nuestro ejemplo anterior quedaría guardado en un fichero ... May 02, 2012 - Este es otro punto más en el que la definición de una clase en javascript difiere de lo acostumbrado en cualquier otra plataforma, ya que no crearemos un método como constructor, sino que lo que haremos es pasarle una serie de parámetros a la función y asignarlos inmediatamente después ... En capítulos anteriores de esta segunda parte del Manual de Javascript vimos las generalidades sobre la programación orientada a objetos.Además, estuvimos dando un repaso bastante completo a los distintos objetos nativos de Javascript.. Ahora que ya hemos conocido un poco los objetos y hemos aprendido a manejarlos podemos pasar a un tema más avanzado, como es el de construir nuestros ...
En Javascript, a partir de ECMAScript podemos « extender clases » de forma muy similar a como se hace en otros lenguajes de programación como Java. Veamos el ejemplo del capítulo anterior pasado a Clases que utilizan herencia: // Clase padre class Forma { constructor() { console.log("Soy una forma geométrica."); } gritar() { console.log ... Tutorial Java. Ejercicios Básicos y avanzados de programación Java Las clases de javascript, introducidas en ECMAScript 2015, son una mejora sintáctica sobre la herencia basada en prototipos de JavaScript. La sintaxis de las clases no introduce un nuevo modelo de herencia orientada a objetos en JavaScript. Las clases de JavaScript proveen una sintaxis mucho más clara y simple para crear objetos y lidiar con la herencia.
12 Ejemplos de Javascript. Calendario que indique los días y el mes a tiempo real. Reloj analógico en la pantalla principal. Zoom de la página. Mensajes de bienvenida o de cualquier índole. Publicidad (videos, sonido). Opción de imprimir desde la página. Calculadora. El elemento cuadrado puede tener un lado de 3 cm y el elemento c2 puede tener un lado de 6 cm. En Javascript se utiliza una sintaxis muy similar a otros lenguajes como, por ejemplo, Java. Declarar una clase es tan sencillo como escribir lo siguiente: class Animal {} const pato = new Animal(); Al contrario que en los lenguajes ... Por lo tanto, al definir una clase no se incluyen uno o varios constructores. En realidad, JavaScript emula el funcionamiento de los constructores mediante el uso de funciones. En el siguiente ejemplo, se crea un objeto genérico y un ...
The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. Al graduarte, estarás en condiciones de crear soluciones web interactivas, y trasladar los conocimientos del curso a cualquier framework JavaScript. Duración. 8 semanas. Certificado. Ver ejemplo. Clases. 2 clases semanales. Descarga el programa. Jun 30, 2018 - Se pueden crear nuevas funciones de constructor desde el padre utilizando el método call() . En el siguiente ejemplo, crearemos una clase de caracteres más específica llamada Mage , y le asignaremos las propiedades de Hero usando call() , además de agregar una propiedad adicional.
Apr 15, 2021 - Esto permite que en JavaScript podamos trabajar en un estilo de POO (Programación Orientada a Objetos) mediante prototipos, que es la manera en la que JavaScript nos acerca al manejo de objetos mediante clases de un modo similar al que ya conocemos de otros lenguajes como por ejemplo puede ser ... Sintaxis básica de `class`. En informática, una clase es una plantilla para la creación de objetos de datos según un modelo predefinido. Las clases se utilizan para representar entidades o conceptos, como los sustantivos en el lenguaje. Cada clase es un modelo que define un conjunto de variables —el estado—, y métodos apropiados para ... Clases en Javascript: guía práctica de POO II. Cosas Digitales pone a tu disposición una completa guía práctica de Programación Orientada a Objetos en Javascript para comprender este paradigma en su totalidad, analizándola desde su base y ofreciéndote en cada entrega lotes de ejemplos prácticos en descarga directa.
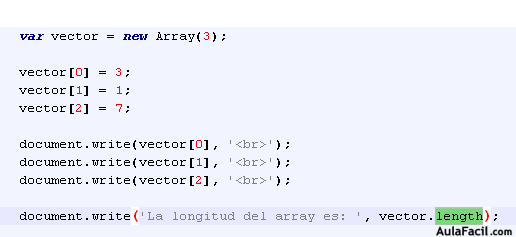
Las clases que se encuentran disponibles de manera nativa en Javascript, y que vamos a ver a continuación, son las siguientes: String, para el trabajo con cadenas de caracteres. Date, para el trabajo con fechas. Math, para realizar funciones matemáticas. Number, para realizar algunas cosas con números. Boolean, trabajo con boleanos. Ejemplo de objeto Document en JavaScript. Obtener clases, etiquetas y demás elementos del documento HTML. Más sobre document.write(). Más sobre document.createElement(). Ejemplo de objeto Date en JavaScript. Cálculo de los días entre la fecha actual y una fecha futura: Jun 03, 2018 - Una de las grandes ventajas que ... clase e implementarlos en una clase nueva, con las nuevas especificaciones de EcmaScript 6, facilita el manejo de la herencia prácticamente podemos utilizar el todo poderoso extends, modifiquemos nuestro ejemplo pasado para agregarle un ...
del repositorio de ejemplos. En plain-js tenemos. golondrina-basica.js Definición y uso de una clase sencilla en JavaScript. golondrina.js Extensión del ejemplo anterior. se definen varias subclases de Golondrina. se incluye el template method tieneGanasDeCantar(), que usa al método abstracto estaFeliz(). Feb 27, 2019 - Sin embargo, contrariamente a lo que el nombre puede sugerir a un desarrollador, las clases en ES6 no traducen el paradigma basado en clases orientado a objetos típico de otros lenguajes de programación como Java o Php. Por ejemplo, puede notar que la palabra clave Class en Javascript ES6 ... Este servicio fue creado para ayudar a programadores a encontrar ejemplos reales de usos de clases y métodos, así como documentación. Nuestro sistema busca, recupera y clasifica automáticamente ejemplos de código fuente de más de 1 millón de proyectos de código abierto. Una función clave del servicio es una oportunidad de ver ejemplos del uso de una clase o método en particular de ...
Enlace Clases y Estilos. Una necesidad común de data binding es manipular la lista de clases de un elemento y sus estilos en línea. Como ambos son atributos, podemos usar v-bind para manejarlos: solo necesitamos crear una cadena de texto con nuestras expresiones. Sin embargo, concatenar cadenas de texto puede llegar a ser incómodo y propenso a errores. Partiendo de nuestra clase, podemos crear instancias de objetos — objetos que contienen los datos y funcionalidades definidas en la clase original.Teniendo a nuestra clase Persona, ahora podemos crear gente con características más específicas: . Cuando una instancia del objeto es creada a partir de una clase, se ejecuta la función constructora (constructor en inglés) de la clase para ... Introducción. El paradigma de la Programación Orientada a Objetos ha ido perdiendo peso en Javascript con el paso del tiempo. Yo mismo, cuando me he referido en el pasado a su teoría más purista (clases, instancias, constructores…), he comentado que rara vez la veríamos aplicada en un entorno real de producción (con la excepción del mundo de desarrollo de vídeo juegos donde siempre ...
¡Gracias a Kite por patrocinar esta sección del vídeo! Kite es un asistente de autocompletado gratuito con tecnología de IA que te ayudará a codificar de for... Si estás en una programación a objetos con Javascript, lo más normal es que definas en clases las entidades con las que trabajas. Por ejemplo podríamos tener las entidades DatosBásicosPersona y Domicilio. Veamos la declaración de estas clases: Aprende JS paso a paso y gratis. Apuntes de alumno. En este tutorial Javascript encontraréis los resúmenes de clase de la asignatura de JS del curso de confección y publicación de páginas web IFCD0110. Los apuntes están pensados para todos los niveles. Usarlos a modo de repaso de los conocimientos adquiridos en clase.
Una clase de JavaScript es un tipo de función. Las clases se declaran con la palabra clave class. Usaremos sintaxis de expresión de función para inicializar una sintaxis de expresión de función y clase para inicializar una clase. // Initializing a function with a function expression const x = function() {} Copy. Ahora tengo la clase Cliente con su constructor que permite registrar los datos de entrada y, además, he creado 2 métodos. Uno de ellos retorna la información del objeto en sí y el otro método retorna el cálculo de la edad en función a su fecha de nacimiento. Como crear una instancia de esta clase y usar sus datos y métodos Oct 25, 2015 - Es posible que sea un ferviente defensor de la programación funcional y considere que las clases son algo absolutamente innecesario; también es posible que considere que la sintáxis de las clases que ahora están disponibles en Javascript es superflua y que es posible implementar prácticamente ...
Sep 01, 2020 - Comprende qué son las clases de Javascript asi como sus tipos de métodos y propiedades con ejemplos y prácticas en descarga directa.
Conceptos De Objetos Y Clases En Java Definicion De
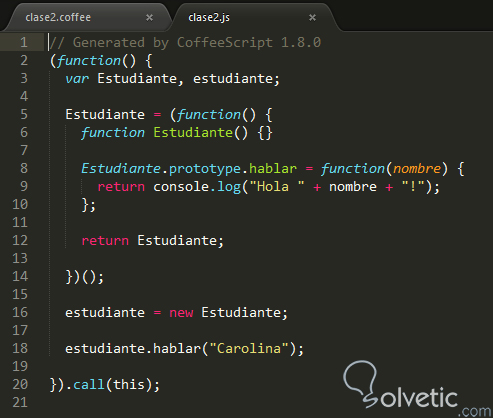
 Utilizando Clases En Coffeescript Solvetic
Utilizando Clases En Coffeescript Solvetic
Typescript Dia 1 Empezando Con Typescript
 Usando Clases En Javascript Actualmente Con Las Nuevas By
Usando Clases En Javascript Actualmente Con Las Nuevas By
 Clases Es6 Javascript En Espanol
Clases Es6 Javascript En Espanol
 Vicente Providencia Ingeniero De Software Uc Hace Clases
Vicente Providencia Ingeniero De Software Uc Hace Clases
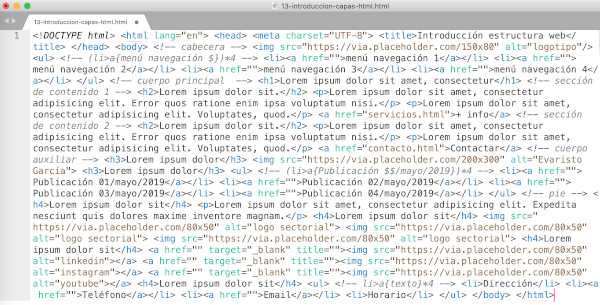
 Programacion En Paginas Web Javascript Monografias Com
Programacion En Paginas Web Javascript Monografias Com
 Clases En Typescript El Mundo De Angular
Clases En Typescript El Mundo De Angular
 Metodos De La Clase String Javascript Objeto String
Metodos De La Clase String Javascript Objeto String
 Referencia Rapida De Javascript Basico Con Ejemplos Diego C
Referencia Rapida De Javascript Basico Con Ejemplos Diego C
 Escuchar El Click De Un Boton O Botones Con Javascript
Escuchar El Click De Un Boton O Botones Con Javascript
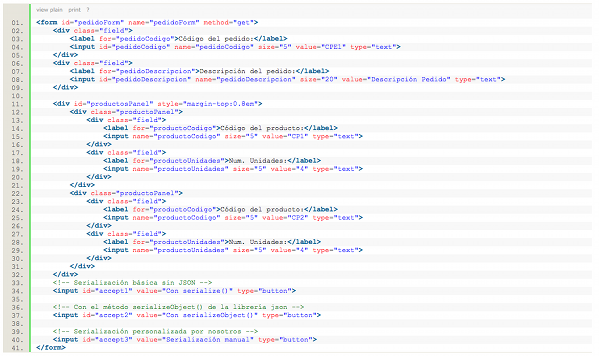
 Construccion Personalizada De Objetos Json En Cliente
Construccion Personalizada De Objetos Json En Cliente
 Tutorial Javascript Gratuito Apuntes De Alumno Curso
Tutorial Javascript Gratuito Apuntes De Alumno Curso
 Los Diagramas De Clase Uml Son Adecuados Para Disenar
Los Diagramas De Clase Uml Son Adecuados Para Disenar
 Como Anadir Y Quitar Clases Css A Los Elementos Html
Como Anadir Y Quitar Clases Css A Los Elementos Html
Dibujo De Figuras Con Javascript
 Javascript Para Javeros Como Ser Moderno Y No Morir En El
Javascript Para Javeros Como Ser Moderno Y No Morir En El
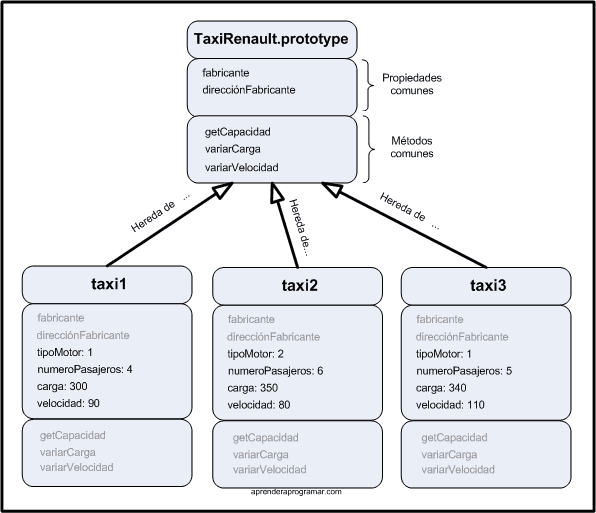
 Prototype Javascript Ejemplos De Prototipos Y Herencia Como
Prototype Javascript Ejemplos De Prototipos Y Herencia Como
 Javascript Introduccion A Las Clases Es6 Noticias De Diseno
Javascript Introduccion A Las Clases Es6 Noticias De Diseno
 Programacion Orientada A Objetos En Javascript
Programacion Orientada A Objetos En Javascript
Typescript Dia 3 Classes Interfaces Y Extension De Tipos



0 Response to "25 Clases En Javascript Ejemplos"
Post a Comment