30 Javascript Array Methods With Examples
JavaScript Array ExamplesCreate new arrays and add elements with methods like push. Get the length to count elements. ... Array. Most JavaScript programs use arrays. An array stores one element after another. It is a linear collection of elements, and it can keep expanding.
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red");

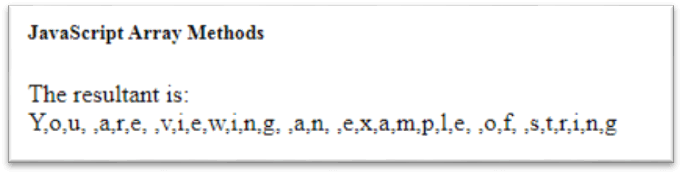
Javascript array methods with examples. Note: Array from() method allows to create a new array from an array-like object, specified with a length property and indexed elements. The length property of the from() method is 1 usually. JavaScript Array from() Method Example. Let's see the below examples to understand better: Example1. Here's a simple example to create an array from a string. In JavaScript, an array is a data structure that contains list of elements which store multiple values in a single variable. The strength of JavaScript arrays lies in the array methods. Array ... In JavaScript, arrays can be a collection of elements of any type. This means that you can create an array with elements of type String, Boolean, Number, Objects, and even other Arrays. Here is an example of an array with four elements: type Number, Boolean, String, and Object. const mixedTypedArray = [100, true, 'freeCodeCamp', {}];
Sep 11, 2020 - This tutorial introduces you to JavaScript array type and demonstrates the unique characteristics of JavaScript arrays via examples. For a complete reference, go to our Complete JavaScript Array Reference. The reference contains descriptions and examples of all Array properties and methods. Below examples illustrate the JavaScript Array find () method in JavaScript: Example 1: Here the arr.find () method in JavaScript returns the value of the first element in the array that satisfies the provided testing method. <script>. var array = [10, 20, 30, 40, 50]; var found = array.find (function (element) {.
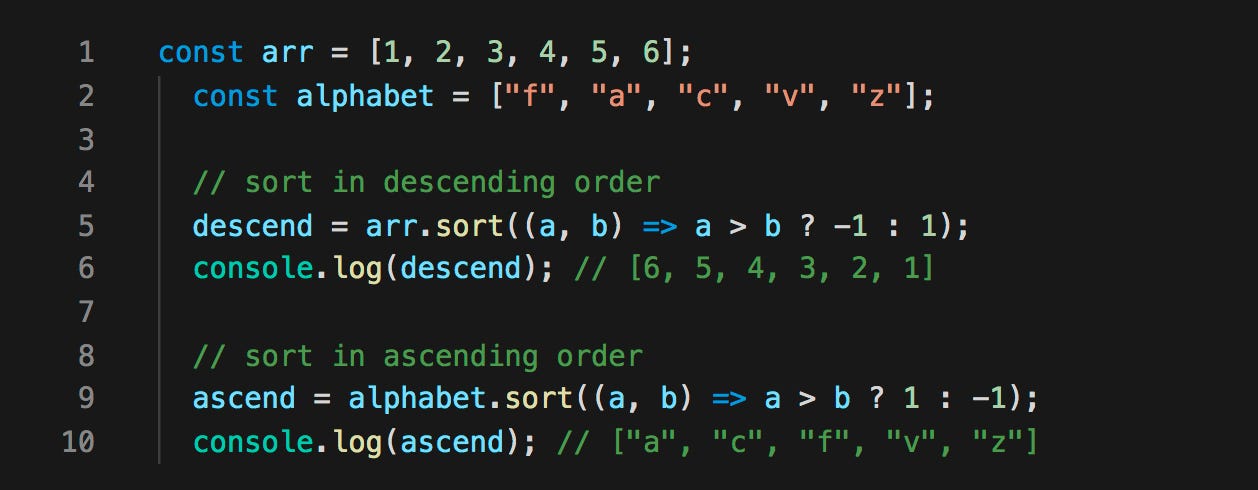
Here is the list of Array methods in JavaScript along with their description and Examples. Methods. Description. concat () This method returns a new array object that contains two or more merged arrays. copywithin () This method copies the part of the provided array with its own elements and returns the modified array. Using an array literal is the easiest way to create a JavaScript Array. ... Spaces and line breaks are not important. A declaration can span multiple lines: ... The two examples above do exactly the same. There is no need to use new Array(). For simplicity, readability and execution speed, use the first one (the array literal method... As an example, if we have three strings as C (3), BC (23) and AB (12), JavaScript will sort them as AB, BC, and C in an ascending order, which is alphabetically correct. However, JavaScript will sort the numbers (alphabetically again) as 12, 23, and 3, which is incorrect. Solution: The Compare Function
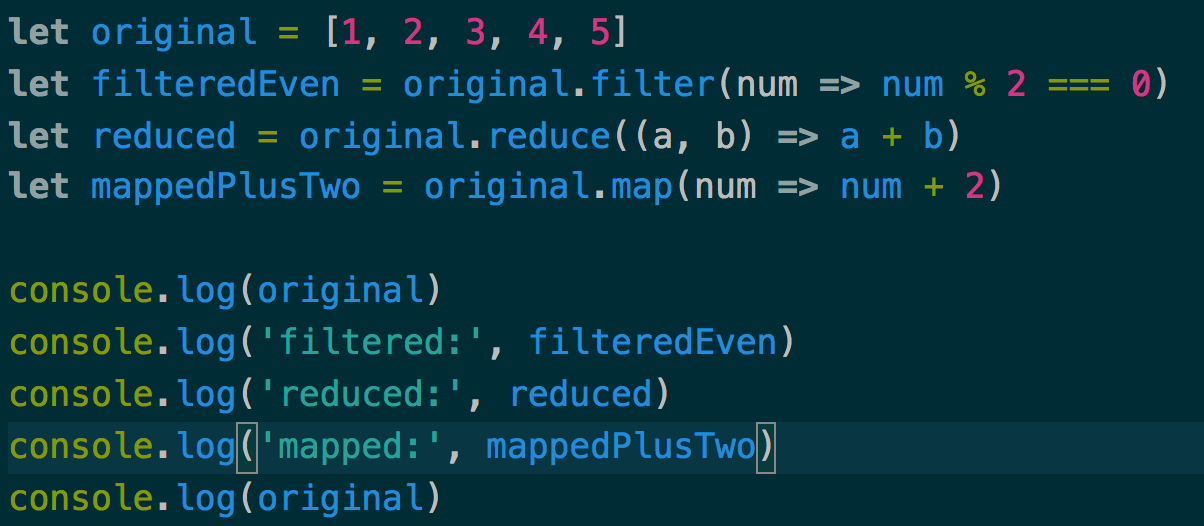
Aug 08, 2017 - In the second example, you can see the number 50 is defined. However, the new Array() method defines 50 undefined elements rather than one with a value of 50: ... Since arrays are a particular kind of objects, they can store JavaScript objects, functions, and even other arrays as their content. The javascript array isArray () method is used to check whether an object is an array. This function returns true if the object is an array, otherwise return false. 1. 2. 3. var arr = [5, 3, 10, 1, 6, 12] document.write ("Retrun value = " + Array.isArray (arr)); Result of the above example is: Retrun value = true. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.
The find method executes the callbackFn function once for each index of the array until the callbackFn returns a truthy value. If so, find immediately returns the value of that element. Otherwise, find returns undefined. callbackFn is invoked for every index of the array, not just those with assigned values. This means it may be less efficient for sparse arrays, compared to methods that only ... Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example, JavaScript Array Methods: Main Tips. The biggest advantage of arrays in JavaScript is the variety of their methods. Array methods provide convenient ways to use arrays. There are multiple methods to manipulate arrays and their data. Most Common Methods. A complete list of JavaScript array functions can be found here. However, we will now talk ...
As you can see, the unshift() and shift() methods make it very easy to build a FIFO (first in, first out) queue with JavaScript arrays. ... The array method map() is used to change each element in the array and return a new array with the modified elements. For example, you could use map to ... But, JavaScript arrays are the best described as arrays. JavaScript variables can be objects. Arrays are special kinds of objects. Because of this, you can have the variables of different types in the same Array. You can have objects in an Array. You can have functions in an Array. You can have arrays in an Array. #Array Properties and Methods ... JavaScript Array map() method. The JavaScript array map() method calls the specified function for every array element and returns the new array. This method doesn't change the original array. Syntax. The map() method is represented by the following syntax:
slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... 1 week ago - Array elements are object properties ... is a method). Nevertheless, trying to access an element of an array as follows throws a syntax error because the property name is not valid: ... There is nothing special about JavaScript arrays and the properties that cause this. JavaScript properties that begin with a digit cannot ...
JavaScript Array Methods The Array object has many properties and methods which help developers to handle arrays easily and efficiently. You can get the value of a property by specifying arrayname.property and the output of a method by specifying arrayname.method(). As you can see, the unshift() and shift() methods make it very easy to build a FIFO (first in, first out) queue with JavaScript arrays. ... The array method map() is used to change each element in the array and return a new array with the modified elements. For example, you could use map to ... May 13, 2021 - Please think of arrays as special structures to work with the ordered data. They provide special methods for that. Arrays are carefully tuned inside JavaScript engines to work with contiguous ordered data, please use them this way. And if you need arbitrary keys, chances are high that you actually ...
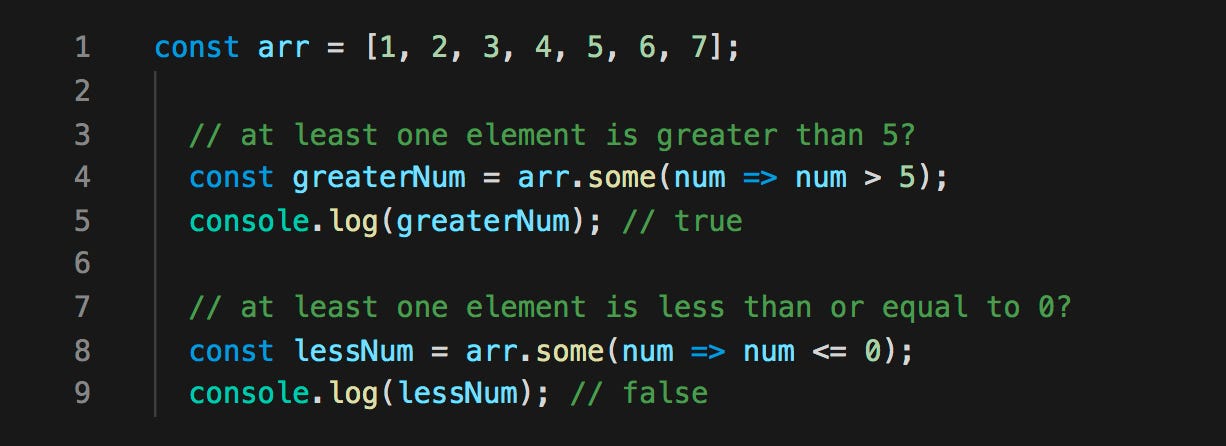
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. JavaScript Array Methods 1 – concat() concat() method is used to concat two or more arrays. var apps1 = ["WHATSAPP"]; var apps2 = ["FACEBOOK", "INSTAGRAM"]; var apps = apps1.concat(apps2); document.write(apps); Output. WHATSAPP,FACEBOOK,INSTAGRAM 2 – copyWithin() copyWithin() method is used to copy array elements to another position in the array. Some method example 2: The array forEach, map, and filter methods run from start to finish until all of the elements of the array are processed. There is no way of stopping of breaking out of the loop, once a particular element is found. In such cases, we can use the array some method.
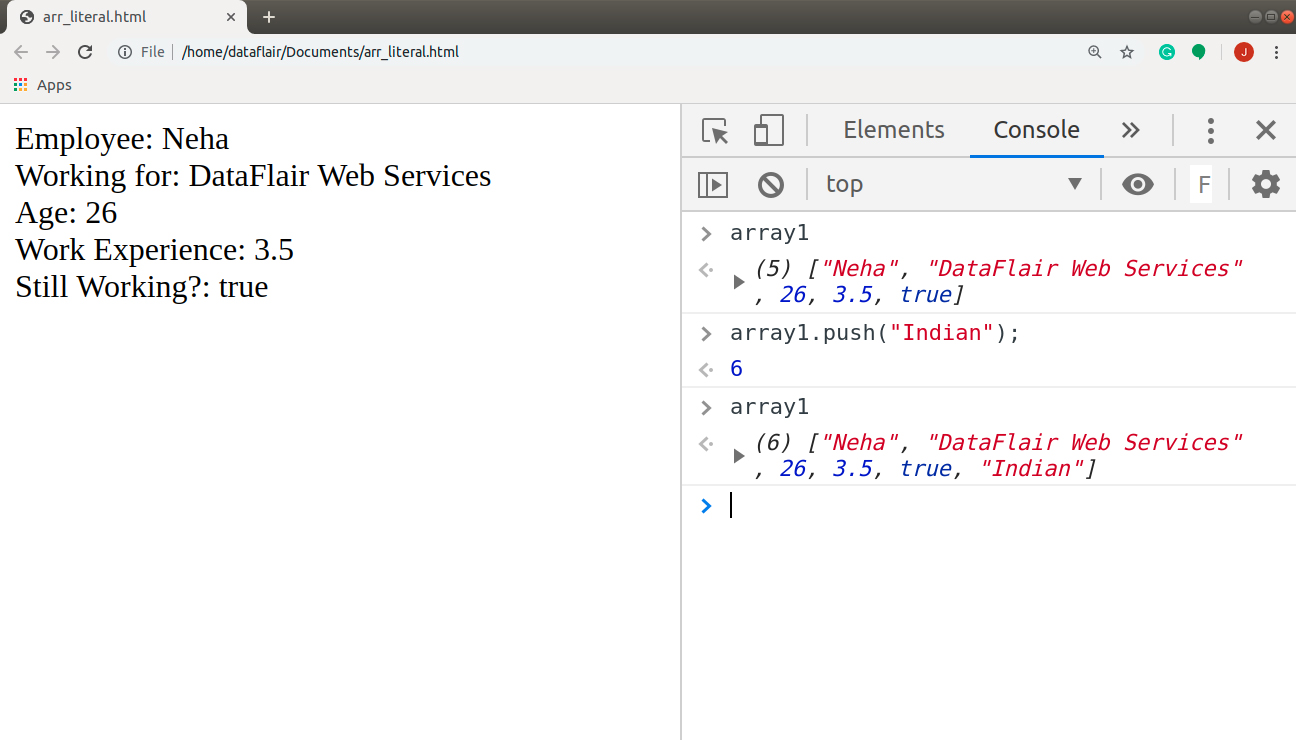
The valueOf () Method. The valueOf () method is the default behavior for an array. It converts an array to a primitive value. JavaScript will automatically convert an array to a string when a primitive value is expected. Because of this, all these examples will produce the same result: Create interactive content on any technology and share it with the community JavaScript Array. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal
The JavaScript Array.find method is a convenient way to find and return the first occurence of an element in an array, under a defined testing function. When you want a single needle from the haystack, reach for find()!. When to Use Array.find. The function and syntax of find() is very much like the Array.filter method, except it only returns a single element. Jul 21, 2021 - Hence, while working with numbers this method is generally not preferred but it works fine with Strings and Boolean as shown in the example above home contains a single element 1BHK. We can also update after initialization. An array in JavaScript can hold different elements We can store Numbers, ... JavaScript Array concat() Method. The JavaScript array concat() method combines two or more arrays and returns a new string. This method doesn't make any change in the original array. Syntax. The concat() method is represented by the following syntax:
JavaScript Array Methods Previous Next ... The reference contains descriptions and examples of all Array properties and methods. Test Yourself With Exercises. Exercise: Use the correct Array method to remove the last item of the fruits array. const fruits = ["Banana", "Orange", "Apple"]; ; Nov 14, 2020 - Description: Splice is very useful method as it can remove and add elements from the particular location. · JavaScript provides various functions on array refer to the link below: ... Note :All the above examples can be tested by typing them within the script tag of HTML or directly into ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript Array entries () Method. The entries () method creates a new iterator object of an array, holding the key/value pairs for every value in the array. A key represents the index number carrying an item as its value. It does not affect the original array. Nov 01, 2014 - The map() method creates a new array with the results of calling a provided function on every element in this array. Use Case: Parse and return a array of objects that contains a additional new property, full_name ... map() is now my favourite method to use in javascript-heavy applications ... The methods arr.indexOf, arr.lastIndexOf and arr.includes have the same syntax and do essentially the same as their string counterparts, but operate on items instead of characters: arr.indexOf (item, from) - looks for item starting from index from, and returns the index where it was found, otherwise -1.
Oct 16, 2018 - I listened to a great Syntax FM ... useful JavaScript array and object methods. These methods help developers write clean and readable code. A lot of these methods reduce the need to reach for utility libraries like Lodash. All the methods in this article are chainable, meaning they can be used in combination with one another ... The some () method checks if any of the elements in an array pass a test (provided as a function). some () executes the function once for each element in the array: If it finds an array element where the function returns a true value, some () returns true (and does not check the remaining values) Otherwise it returns false HOME HTML5 CSS3 JAVASCRIPT JQUERY BOOTSTRAP4 PHP7 SQL REFERENCES EXAMPLES FAQ SNIPPETS Online HTML Editor ... JS Introduction JS Getting Started JS Syntax JS Variables JS Generating Output JS Data Types JS Operators JS Events JS Strings JS Numbers JS If…Else JS Switch…Case JS Arrays JS Sorting ...
Jul 24, 2018 - This post is originally published to my blog. In this post i will share 10 JavaScript array methods... Tagged with beginners, javascript, webdev.
 15 Javascript Array Methods You Should Master Today
15 Javascript Array Methods You Should Master Today
 Delicious Javascript Array Methods Kunz Leigh And Associates
Delicious Javascript Array Methods Kunz Leigh And Associates
 10 Useful Javascript Array Methods You Must Know
10 Useful Javascript Array Methods You Must Know
 Javascript Array Methods Tutorial The Most Useful Methods
Javascript Array Methods Tutorial The Most Useful Methods
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Example Program Learn Computer Coding Learn Javascript
Example Program Learn Computer Coding Learn Javascript
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Fastest Way To Duplicate An Array In Javascript Slice Vs
Fastest Way To Duplicate An Array In Javascript Slice Vs
 Javascript Array From Method Javatpoint
Javascript Array From Method Javatpoint
 Javascript A Few Methods And Destructive Vs Non Destructive
Javascript A Few Methods And Destructive Vs Non Destructive
 Coding Exercise Build Javascript Array Methods From Scratch
Coding Exercise Build Javascript Array Methods From Scratch
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Five Powerful Javascript Array Methods Modern Engineer
Five Powerful Javascript Array Methods Modern Engineer
 5 Famous Array Methods In Javascript By Nikhil Swain Medium
5 Famous Array Methods In Javascript By Nikhil Swain Medium
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 Javascript Array Functions Summery With Example Coded Creatures
Javascript Array Functions Summery With Example Coded Creatures
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 Array Methods Javascript Cheat Sheet
Array Methods Javascript Cheat Sheet
 Javascript Array Sort Archives
Javascript Array Sort Archives
 Tools Qa Javascript Array Methods Simplify Arrays Using
Tools Qa Javascript Array Methods Simplify Arrays Using
 Complete Crash Course In Array Methods With Examples Of All
Complete Crash Course In Array Methods With Examples Of All
 Javascript Array Methods Declaration Properties Cronj
Javascript Array Methods Declaration Properties Cronj
Array Methods In Javascript Javascript Array Methods Edureka
 15 Must Know Javascript Array Methods
15 Must Know Javascript Array Methods
0 Response to "30 Javascript Array Methods With Examples"
Post a Comment